
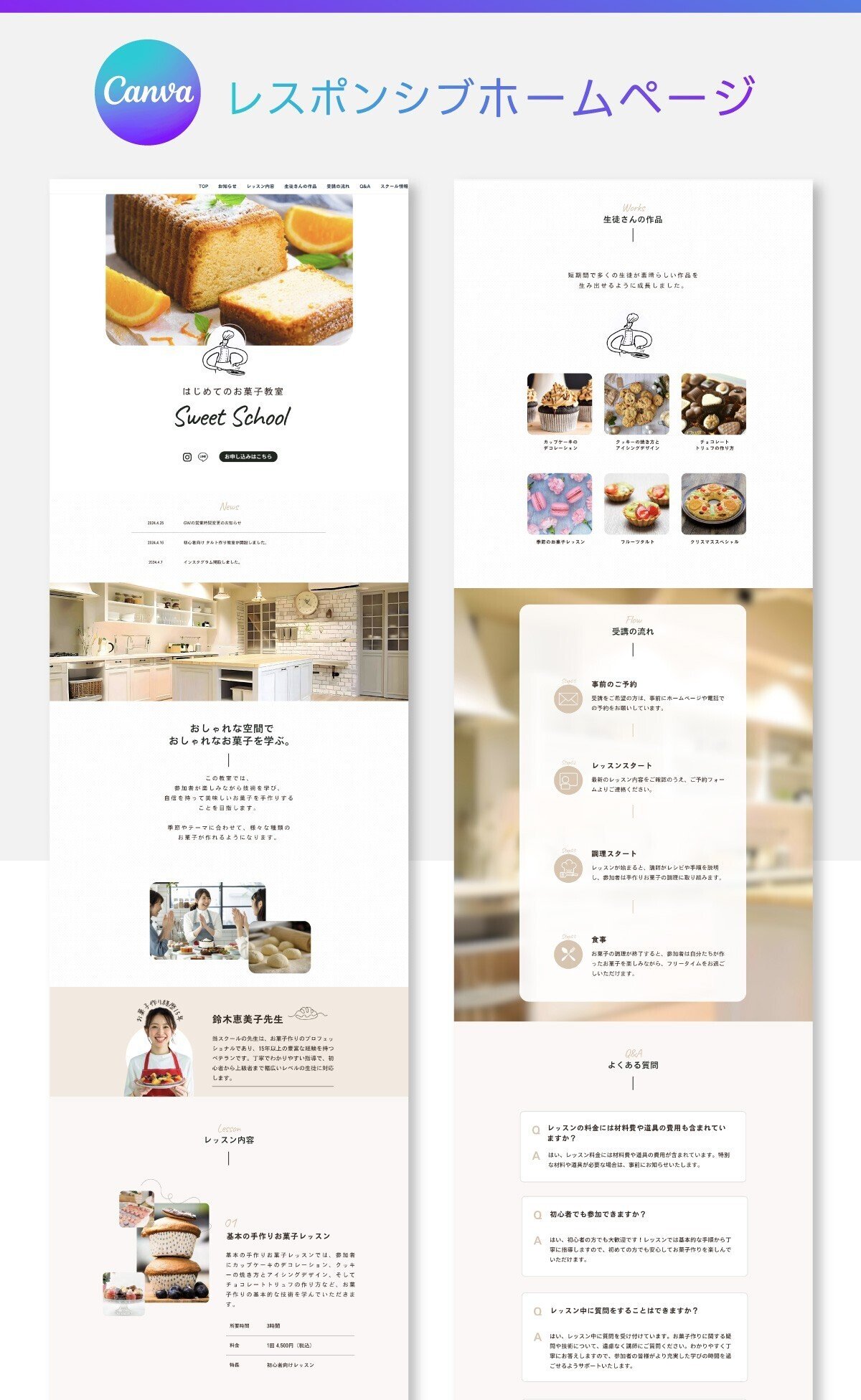
Canvaでレスポンシブホームページ作ってみた
普段からCanvaを愛用しているCanvaデザイナーです。
今では、バナーはもちろん、動画、営業資料までできちゃうので
HPが作れるっていうのあまり驚かなくなりましたね
SNSやyoutubeなどで、Canvaすごいぞ〜!ホームページも作れんだぞ!
など発信してる方がたくさんいらっしゃいます。
でも私はそれをみてどれどれどんなふうにできるの?とクリックしてみたら、、
なんだ、、、思ったのとなんか違う、、
レスポンシブうまくできてないし、、
すみません、、生意気なこと言って、、๐·°(৹˃ᗝ˂৹)°·๐
少し厳しめですが、あまり気にってるデザインがなかったです。
なので、今回60%の気合いを入れて仮想のお菓子作りのHPを作ってみました。
(今後もっと良くするために60%と入れてます!まだまだ足りない!!)
今回作ったHPはこちらです。

URLからも確認できます!
https://ab-assist.my.canva.site/bakery-school
第2弾も公開しましたので(4月24日時点)合わせてご覧ください
Canva HP作る時一番大変なのがスマホ画面でも綺麗に見せること!!
これが他のノーコードツールと一番違う点で、、
一番改善して欲しいところです。
例えば、写真を大きくするとスマホ画面では小さく表示されたり、
文字が改行されたくないところで改行されたり、
スマホで見ると文字が小さかったり、、
もちろんCanvaはwebデザイン専門で作られたサービスではないので、
しょうがないとは思います!
デモのWebサイト作る時、また大変な点が、、
テキストを考えることと仮想の写真を使うことです!
しかし!
以下ではAIが頑張ってる時代なので、文章はChatgptに書いてもらって、
写真はMidjourneyで作ってもらいました!!
Canvaで提供してる無料の写真は外国人が多くて、、
あまり日本人のテイストに合わなくて、、
使うかどうか迷いましが、
やっぱり!モデルは日本人を使うとサイトのイメージも
全然変わります
CanvaこんなにWebサイト作るのに大変なのに
なぜこのサービスを使うの?
と聞かれます。
一番の理由は使ってるユーザーがだんだん増えてるところです!
せっかくCanva使えるのに、HP作るのは大変、、と
諦めてる方を見て残念と思って
今後テンプレートを共有して集客に役立てらなと思いました!
またCanvaはサーバーやドメインが必要ないので
手軽に、簡易的なHP、LPが欲しい方には最適です!
次回は気合い70%の制作物を紹介しますので
お楽しみに٩(´꒳`)۶
