
【第5弾】Canvaでレスポンシブホームページ作ってみた(スライドショー機能付き)
テンプレート出品開始しました〜!(2024/9/25)
Canvaでwebサイト制作がいよいよ第5弾まできましたね!
今回紹介するのはちょっと変わった機能です。
え?Canvaでもこんな動きができるのと
個人的には驚いた機能です(●´□`)♡
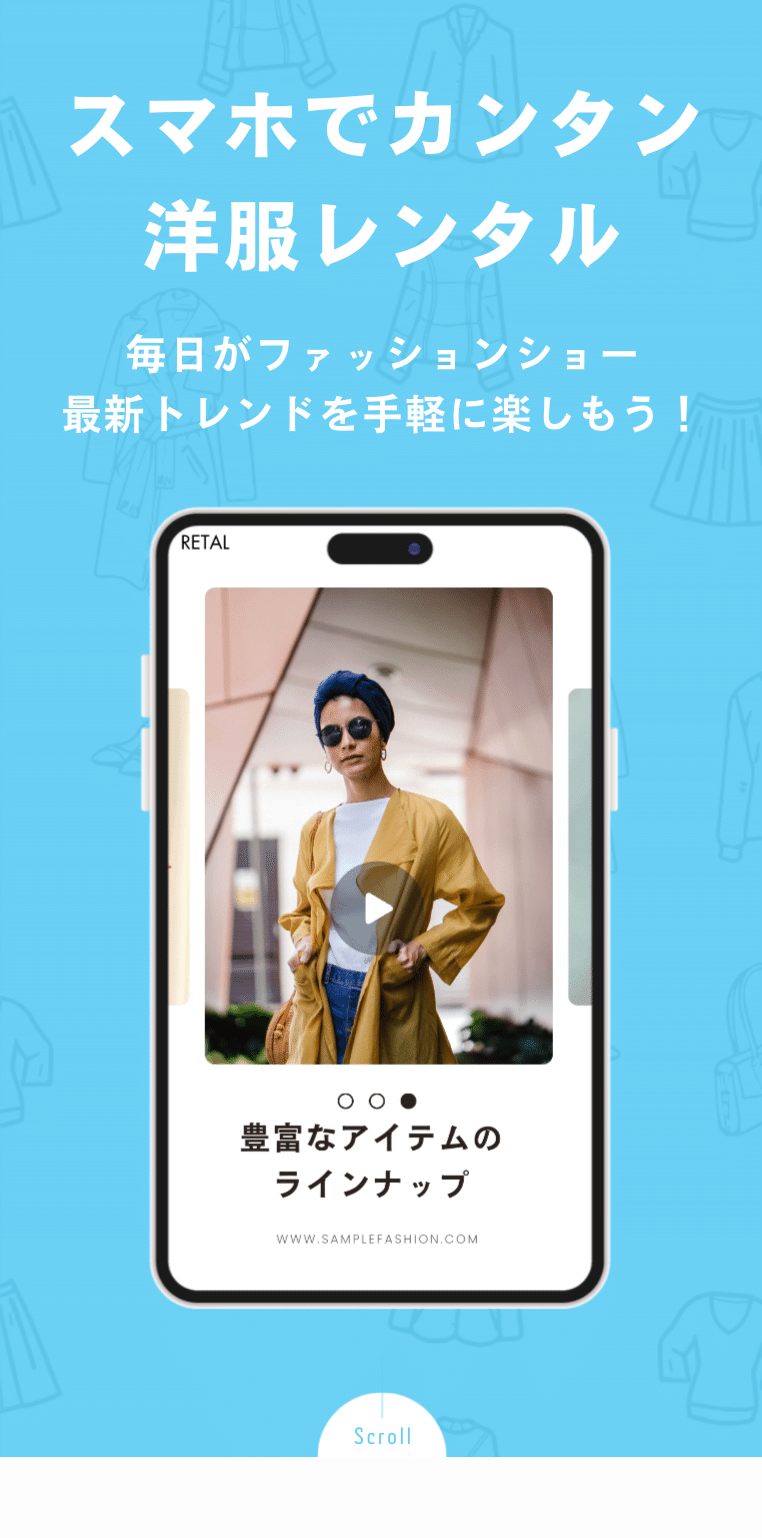
今回作ったスライドショー付きのwebデザインはこちら
👇

仮想の洋服レンタルショップを想像して作ってみました。
全体的にシンプルなデザインですが、メインカラーは爽やかな青色を使って、信頼感も与えつつ見やすいレイアウトになってるかと思います。
ファーストビューはスマホがスライドする動きと
背景もピクピク動きを入れて、躍動感のあるデザインにしています。

もちろんスマホでもちょうどいいサイズレスポンシブ対応していて、動きみPC版と変わらないです!

ファーストビューは自動でスライドーさせるために一度スライドショーで作ったものを動画として書き出して、入れています。
そうするとwebサイトに最初アクセスした時に、自動でスライドして、背景も自動でピクピク動くようになります。
動画で実際どんな流れで実現させるか説明してるので、
よかったら見てください〜!
自然にスライドする最重要なポイントは
ページとページが入れ替わるこの部分にトランジションを入れること!
「マッチ&ムーブ」を適用すると動画のような動きになります
実際アプリなどのサービス紹介ページでスマホの中で動画や動いたり、スマホの中でフローの説明をするwebサイトをよく見かけますが、
Canvaでも裏技を使えば、実現可能なのでぜひ試してみてください。
もしCanvaのHP制作に興味がありましたら、
フォロー&スキ
よろしくお願いします!
制作の励みになります(੭ु´・ω・`)੭ु⁾⁾
次回も裏技含んだ面白い企画で投稿しますので、
お楽しみに!
