
Canvaでプロ級LPを作る方法!今すぐ使えるデザイン術
今回は、CanvaのLPテンプレートを使って、家事代行サービスのランディングページを作る方法をご紹介します。
今までのCanvaのwebサイト関連記事もよかったらご覧ください!
https://note.com/ab_assist/m/m8103e6386b16
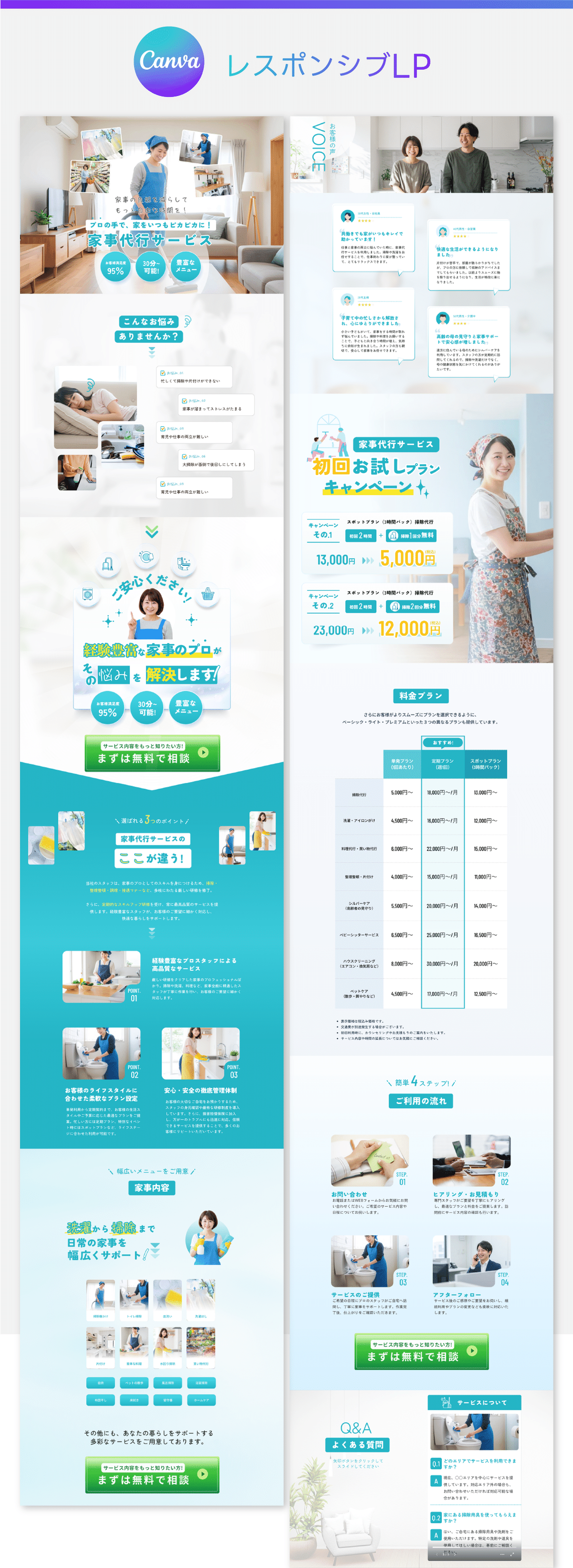
効果的なランディングページには、いくつかの重要な構成要素があります。


例えば…
ファーストビュー
お悩みセクション
悩み解決セクション
サービスの特徴
お客様の声
キャンペーン料金
料金表
ご利用の流れ
よくある質問
今回のテンプレートでは、こうした
LPの必須要素がすべて揃っています!
しかも、デザインが整っているので、あとは
テキストや画像を編集するだけで、すぐに公開できます。
ページのプレビューはこちら
https://ab-assist.my.canva.site/kaji2
ポイント1:コンテンツの境界線
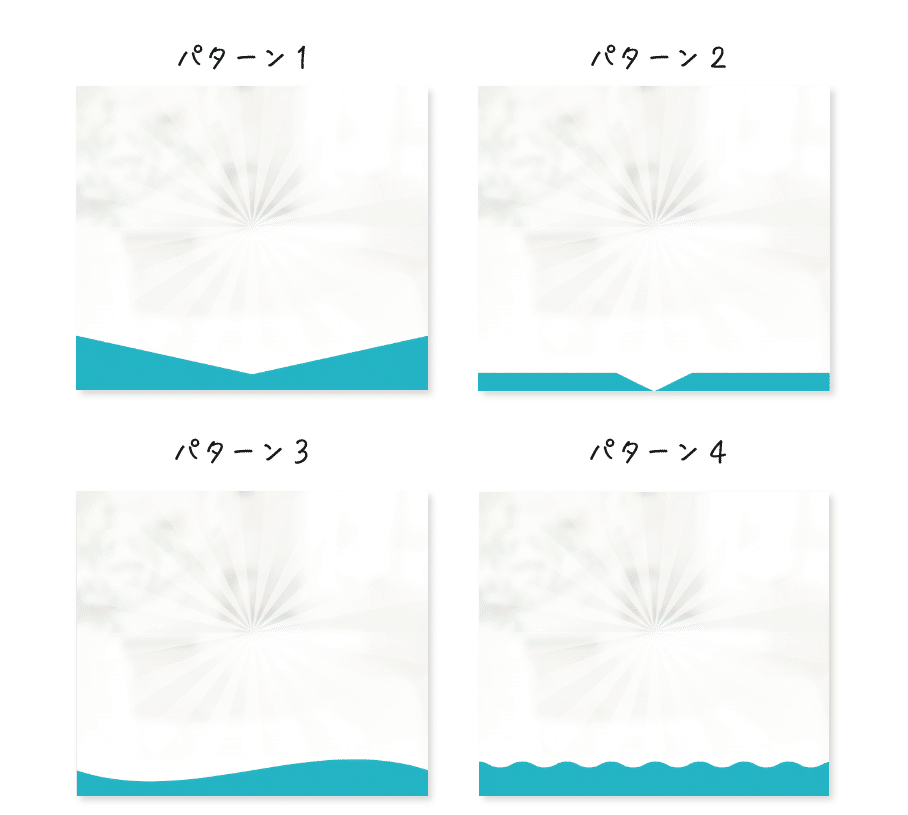
LPでよく見かける 下向き矢印のような境界線 は、次のセクションへ視線をスムーズに誘導する効果があります。
しかし、canvaのWebサイトはこのデザインを直接適用するとレイアウトが崩れてしまう ため、別の方法を使います。
✅ Webサイト上で直接デザインするのではなく、別のページで作成
✅ 作ったデザインを画像として配置
こうすることで、デザインの崩れを防ぎつつ、スムーズな視線誘導を実現できます。
さらに今回は境界線を4種類ご用意しています!

実際にデザインに適用するとこんな感じ!

お好みのデザインを選んで活用してください😀
ポイント2:最新トレンドのフレーム
こんなデザインを最近よく見かけませんか?

写真の角を丸くして、凹んだ部分に文字を入れたり、矢印を配置してクリックを誘導するデザインです。しかも、このフレームは 上下左右に伸ばしてサイズを調整できる ので、どんなレイアウトにも柔軟に対応できます。
ポイント3:キラキラ動くCTAボタン
「購入はこちら」や「詳細はこちら」などの 行動を促すボタン(CTAボタン)がキラキラしたり、動くLP をよく見かけますよね?
実は、Canvaでも簡単に作れます! 🎨✨
この動くボタンは、今編集してえるWebサイト上で直接作るのではなく、別のページで作成します。
作り方はとてもシンプルです!
光が動く前のボタンのデザインを作成
複製して、光が消えた状態のボタンも作る
「マッチ&ムーブ」効果を適用
「GIF」形式でダウンロード
Canvaに再アップロードすれば、動くボタンの完成!
ただし、ここで 1つ注意点 があります⚠️
👉 GIFアニメーションには直接リンクを設定できません!
そのため、この方法で解決します:
✅ 透明な図形をボタンの上に重ねる
✅ 透明度を0にする(完全に見えなくする)
✅ その透明な図形にリンクを設定する
この方法を使えば、動きのあるボタンを活かしつつ、クリックできる状態にできます!
ポイント4:おすすめ料金プランを強調
この料金表は Canvaの表機能 を使って作成しています。
複数の料金プランがある場合、LPでよく見る 「おすすめ」 のラベルを表示することがありますよね?

Canvaでは、料金表の上に線だけの図形を配置する ことで、この「おすすめ」の強調を表現しています。
これには もう1つ重要な理由 があります。
💡 Canvaは自動でレスポンシブ対応するため、図形なしではレイアウトが崩れてしまう
👉 そのため、スマホ版では「おすすめ」の表示ができません。
ただ、このボリュームの料金表なら、小さくなっても十分見やすい ので、そのままでも問題ありません。
📱 スマホで料金表を大きく表示したい場合 は、
✅ 「おすすめ」のラベルと図形を削除するだけ!
こうすれば、スマホでも大きく見せることができます。
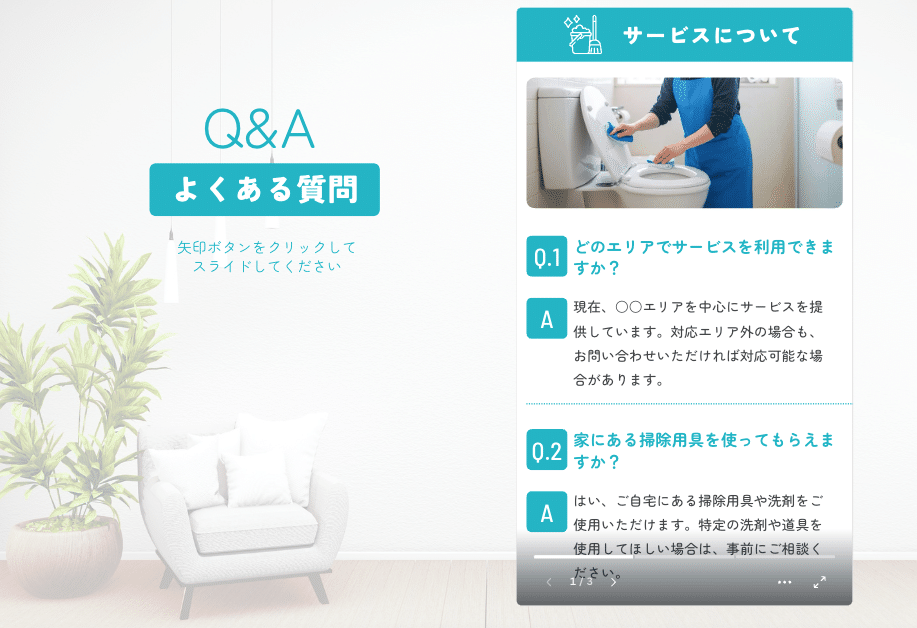
ポイント5:よくある質問はカルーセールで
質問が多くなると、スクロールが長くなり、ユーザーにとって見づらくなる ことがあります。
そこで、カルーセルのような形式 で表示することで、スッキリまとめています。

Canvaにはカルーセル機能はありませんが、
✅ 別のページでデザインを作成
✅ そのページのURLを埋め込む
この方法で、カルーセル風に表示 することができます。
⚠️ 注意点
Canvaの埋め込み機能を使う場合、推奨サイズは 1080×1080px (正方形)または 1080×1920px (縦長)です。
それ以外のサイズだと 黒い背景がついてしまい、デザインが崩れる ため、この2つのサイズで作成するのがおすすめです。
テンプレートの購入
テンプレートはココナラで販売中です。
気になる方はぜひチェックしてみてください😀
