SynthesizerV AI 調声の仕方とか使い方とか2(調声・ピッチ)
ハチナナです。
始めに
SynthesizerV(SynthV) AI をみんなに使ってほしいので使い方を書こうと思います。
前回の記事
前回の記事→ ベタ打ち作成
この記事について
機能紹介というよりは、実際に調声するならこんな手順かな~というような流れに沿ってそのタイミングで使うものについて適宜説明していく予定。
今回は調声なので機能紹介という感じでもなくテクニック集という感じでもなく微妙な感じになる予定。
使用バージョン
SynthVは頻繁に更新されるので、執筆時点での私のSynthVのバージョンを書いておきます。
Synthesizer V Studio Pro 1.6.1
Synthesizer V Engine 2.4.1

Pro(有料版)で説明するため、無料版を使っている人にはない機能が出てくることがありますが、その時は諦めて有料版を買うか、見なかったことにしてください。
目次
調声ですること
ピッチ調整ですること
自動処理
自動処理後の調整
自動処理しない場合の調整
ピッチ調整の考え方
調声ですること
調声ですることは大きく4つあります。
(個人の意見です、人によってはもっと細かく分けるかもしれないし、同時に考えるものもあると思います)
ピッチの調整
発音の調整
声質の調整
抑揚の調整
完全な私見ですが、
ピッチの調整と発音の調整は全ての土台である
ピッチの調整と発音の調整は関連が深いので同時に考えた方がよい
声質の調整は味付けであり、だいたいどのタイミングでやってもよい
(最初に大まかな方向性を決めておくとほかの部分の調整がやりやすい)抑揚の調整は土台がしっかりしていないとできないので最後にやる
今回はとりあえずピッチ編です
ピッチ調整ですること
ピッチ調整ですることの方向性は、大きく2つあります。
自動処理(自動ピッチ調整)をする
自動処理をしない
1.自動処理をする場合
自動ノート分割、自動ピッチ調整をかけて終わり、もしくはそこからピアノロール上でピッチを書いて微調整をする
自動ノート分割だけ、自動ピッチ調整だけという方法もあり
以下の人向け
・調声について何もわからない人
・AIの調整をベースにしたい人
等
2.自動処理をしない場合
ノートプロパティで個別のノートのピッチ遷移を調整する、またはピアノロール上でピッチを書く
以下の人向け
・自分で全部調整したい人
・ピッチをあまり揺らしたくない人
(いわゆるボカロっぽい調声にしたいと思っている人)
私はほとんど自動処理を使っていないので、本題は後半の「自動処理をしない場合」以降です。
自動処理
自動処理の種類
自動処理は、現時点で3種類あります。
自動ピッチ調整・自動ピッチ調整(カスタマイズ)
自動ノート分割
簡易ピッチモード
自動ピッチ調整2種は、選択したノートに対し、ピッチベンドを自動で書くことでピッチを調整します。
自動ピッチ調整は選択中の音源に適したピッチになります。
自動ピッチ調整(カスタマイズ)はどの音源でも共通のピッチになります。
自動ノート分割は、選択したノートに対し、自動でノートを分割して動かすことによってしゃくりなどのピッチを調整します。
自動ピッチ調整・自動ピッチ調整(カスタマイズ)と併用することもできます。
簡易ピッチモードは、プロジェクト全体に対して自動ピッチ調整を行い、メロディか歌詞を修正するごとに結果が更新されます。
簡易ピッチモードが有効の時、自動ピッチ調整・自動ピッチ調整(カスタマイズ)は実行できません。
自動ピッチ調整の実行
自動ピッチ調整の実行のためには、ノートを選択して実行する必要があります。
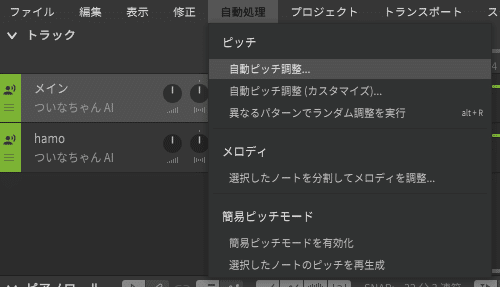
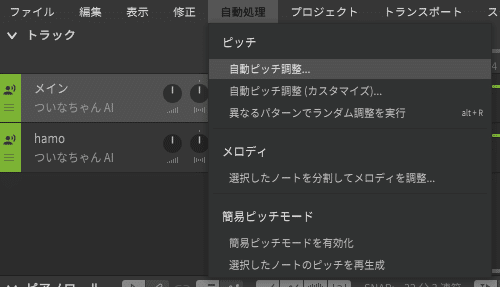
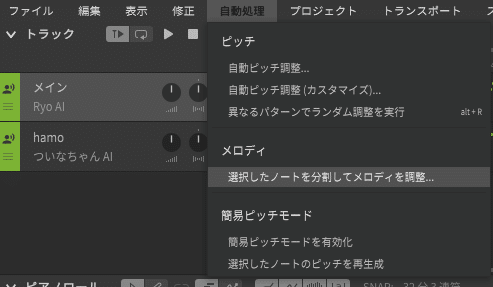
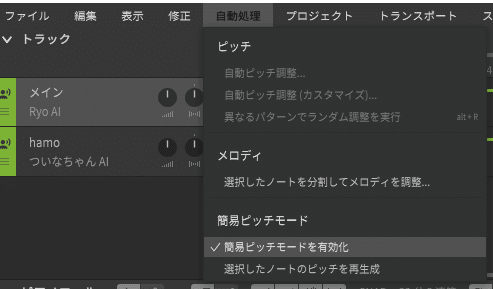
ノートを選択した状態で、メニューバーの[自動処理/ピッチ/自動ピッチ調整…]を実行します。

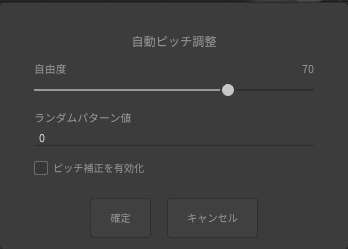
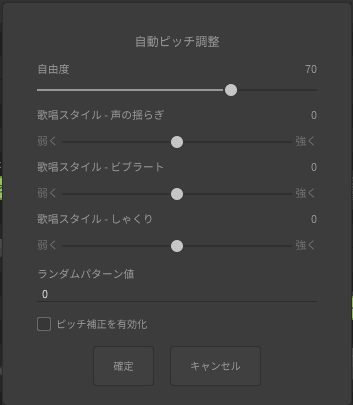
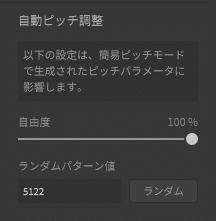
ポップアップが出る

自由度とランダムパターンの数値が同じなら何度実行しても同じ結果になる
メニューバーの[自動処理/ピッチ/異なるパターンでランダム調整を実行]を実行すると、異なるランダムパターン値で即自動ピッチ調整が実行されます。
alt+Rがショートカットとして設定されているため、連打して生成を繰り返すことができます。
自動ピッチ調整(カスタマイズ)の実行
自動ピッチ調整(カスタマイズ)は、自動ピッチ調整と同様に実行します。
ノートを選択した状態で、メニューバーの[自動処理/ピッチ/自動ピッチ調整(カスタマイズ)…]を実行します。

ポップアップが出る

数値が全て同じなら何度実行しても同じ結果になる
自動ノート分割の実行
自動ノート分割は、自動ピッチ調整と同様に実行します。
ノートを選択し、メニューバーの[自動処理/メロディ/選択したノートを分割してメロディを調整…]を実行します。

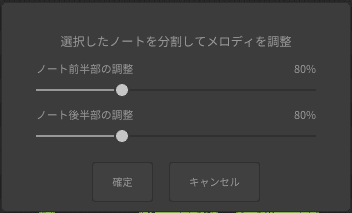
ポップアップが出る

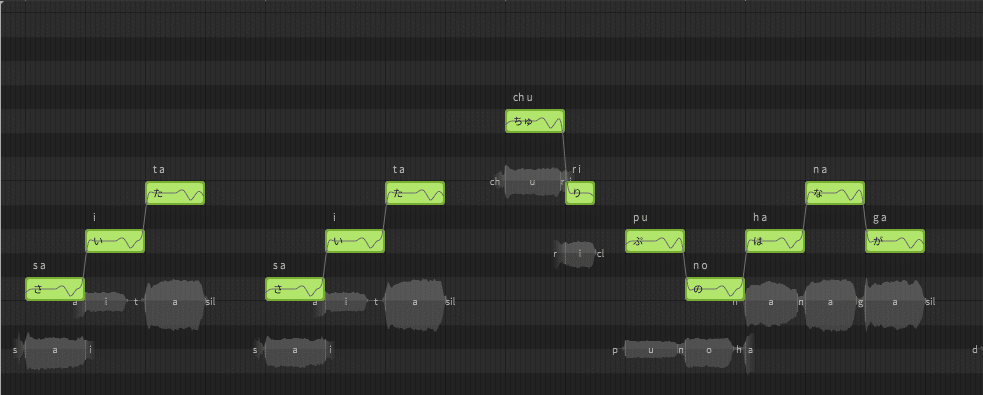
自動ノート分割を実行すると以下のようになります。
ノートを分割するだけでピッチベンドは書かれません。


しゃくり上げ、下がるときに早めに次の音まで下がる動きが追加されている
簡易ピッチモード
簡易ピッチモードを有効にすると、プロジェクト全体に対して自動ピッチ調整を行います。
簡易ピッチモードは、メニューバー [自動処理/簡易ピッチモードを有効化]から有効/無効を切り替えることができます。
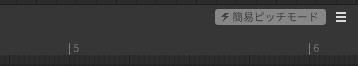
ピアノロールウィンドウのメニューバーからも切り替えることができます。


白背景の時有効
修正を行うごとにリアルタイムで自動ピッチ調整が行われます。
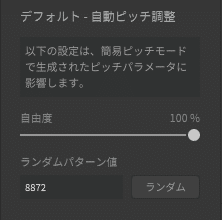
全体の自動ピッチ調整をやり直したい場合、[歌声/デフォルト-自動ピッチ調整]から、自由度・ランダムパターン値を修正します。

一部のノートに対してのみピッチ調整をやり直したい場合、ノートを選択した状態で、[ノートプロパティ/自動ピッチ調整]から、自由度・ランダムパターン値を修正します。
この一部のノートに対してピッチ調整をやり直す機能は、一部の音源では未対応です。

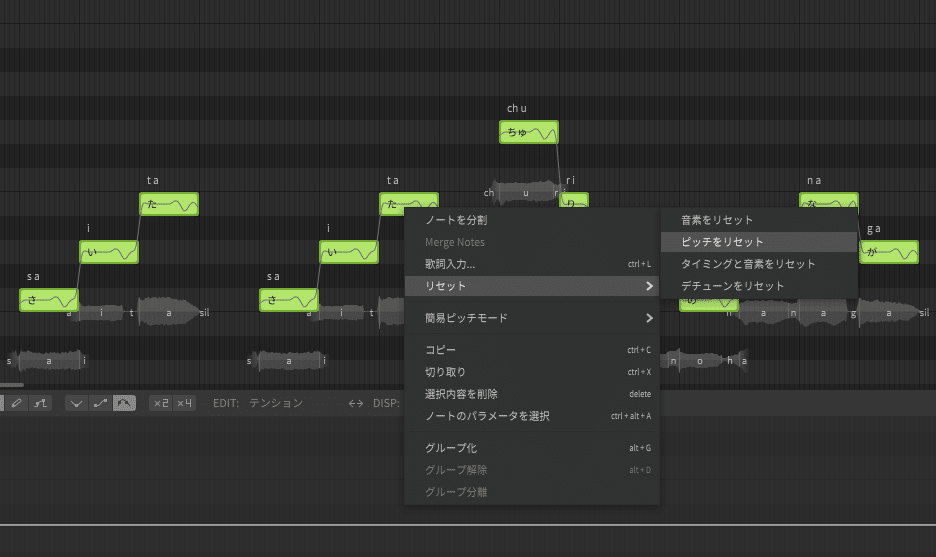
ピッチのリセット
自動ピッチ調整の結果を全てリセットしたい場合、ピッチのリセットをします。
自動ピッチ調整をやり直したいだけならリセットせずに再度実行するだけでよいです。
ピッチのリセットをすると、ピッチベンド・ノートプロパティ/ピッチ推移・ノートプロパティ/ビブラートがリセットされます。
簡易ピッチモードでの生成結果はリセットされませんが、
簡易ピッチモードを無効にした後にリセットするとリセットが可能です。

リセット/ピッチをリセットを選択
自動ピッチ調整の注意
自動ピッチ調整を実行すると、ノートプロパティ/ピッチ推移・ノートプロパティ/ビブラートがリセットされます。
ノートプロパティでピッチ調整している場合は自動ピッチ調整は実行しない方がよいです。(自動ピッチ調整の実行後にノートプロパティでピッチ調整するのは問題がないですが、再実行すると消えます)
自動処理後の調整
自動処理を実行した後に、何か気に入らないときにこうするといいんじゃないかということを書きます。
ここに書いてあることは私見なので、これが正しいやり方であるということはないです。
自動ノート分割後の調整
自動ノート分割実行後に調整するとした場合、以下から任意の数選択して行うことになると思います。
ノートの配置を変える
分割する位置を変える
分割しているところを分割しないようにする
分割していないところを分割する
自動ピッチ調整をかける
音素を修正する
子音が長すぎるので短くする
子音の長さが足りないので長くする
ノートプロパティでビブラートをかける
自動ノート分割だけの場合は声が平坦な感じになるので、いわゆる”ボカロっぽい”調声にしたい場合は自動ピッチ調整をしないというのもありです。
自動ピッチ調整後の調整
自動ピッチ調整実行後に調整するとした場合、以下から任意の数選択して行うことになると思います。
自動ピッチ調整の再実行
ランダムパターン値を変えて実行
通常版とカスタマイズ版を変えて実行
自動ノート分割を実行
ピッチを自分で書く
音が外れているところを直す
しゃくりなどをさせたいところに書く
音素を修正する
子音が長すぎるので短くする
子音の長さが足りないので長くする
ノートプロパティでビブラートをかける
一生出ないガチャを回すくらいなら自分でピッチを書いて直したほうが早いです。
自動ピッチ調整後にピッチを書く時はダイレクトピッチ編集モードにして鉛筆ツールで書くのがオススメです。
自動ピッチ調整はピッチしか調整しないので、当然子音の長さ等は変わりません。
「自動ピッチ調整の結果が気に入らないのは生成ピッチが原因である」というのはただの先入観であり、子音の長さを変えると解決する場面もあります。
手動で直しましょう。
自動ピッチ調整でピッチを修正したからと言って、ノートプロパティのビブラートをかけてはいけないという道理はありません。
ピッチが書かれている上からビブラートを重ねてかけてもいいし、ピッチをクリアしてからビブラートを書き直してもいいです。
簡易ピッチモード時の調整
簡易ピッチモード時に調整する場合は、以下から任意の数選択して行うことになると思います。
自動ピッチ調整の再実行
歌声パネルから全体に対して再実行
ノートプロパティパネルから選択ノートに対して再実行
自動ノート分割を実行
音素を修正する
子音が長すぎるので短くする
子音の長さが足りないので長くする
ノートプロパティでビブラートをかける
自動処理をしない場合
使うもの
ピッチ調整で使うのは、主に以下です。
ノートプロパティ/ピッチ推移
ノートプロパティ/ビブラート
ノート分割
パラメータ/ピッチベンド
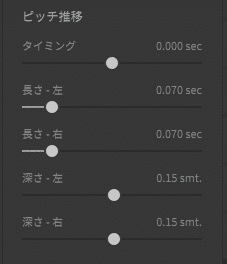
ノートプロパティ/ピッチ推移
ノートプロパティ/ピッチ推移は、一見意味が分かりませんが非常に重要です。
以下の5つの項目があります。

タイミング
ピッチ遷移のタイミング
左に行くと早く、右に行くと遅くなる
長さ・左
ピッチ遷移の長さ
短いほど角度が急になり、長いほど角度が緩やかになる
左右は、ノートのどちら側かを表す(これは左なので始点側)
長さ・右
長さ・左の右側版
右なので終点側
深さ・左
ピッチ遷移の深さ
深さが+の場合、隣接するノートの音高の逆側に動く
深さが-の場合、隣接するノートの音高の側に動く
隣接するノートが同じ高さの場合、下にあるものとして扱う
左なので始点側
深さ・右
ピッチ遷移の深さ
深さが+の場合、隣接するノートの音高の逆側に動く
深さが-の場合、隣接するノートの音高の側に動く
隣接するノートが同じ高さの場合、上にあるものとして扱う
右なので終点側
この説明を読んでも意味は分からないと思うので、実際に使ってピッチカーブを見ながら、実際に聞きながら格闘し、身体に覚えこませてください。
スライダーでグイングイン動かせるので、すげ~となる人が多いですが、これらのパラメータはグイングイン動かすものではありません。
個人的には、
タイミングは基本的にほんの少し(0.02sec程度)しか動かしません。
長さ・深さはピッチカーブの山の形を整えるために同時に動かしますが、
長さがスライダーの半分を超えて伸びることはほぼなく、
深さも半音動かない程度~半音2個分程度くらいが動かす範囲です。
ちなみに、ピッチの推移にはオーバーシュートとプレパレーションというものがあります。
※オーバーシュートとプレパレーションについての説明記事
めちゃくちゃ簡単に言うと、
「音高変化の直前・直後に逆向きにピッチが動くこと」ですが、
ピッチ推移の深さと長さを使うことでこれを簡単に再現することができます。
Q. 全部のノートに対してこんなことしてたらめんどくさすぎませんか?
A. 死ぬほどめんどくさいです。頑張りましょう。
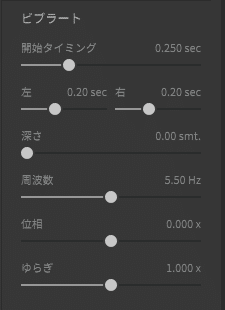
ノートプロパティ/ビブラート
ノートにビブラートを設定できます。
設定項目は以下です。

開始タイミング
ビブラートが始まる位置
左・右
ビブラートの始点と終点でちょっと弱まる部分の長さ
深さ
ビブラートの振幅
周波数
ビブラートの周波数
位相
ビブラートの位相
ゆらぎ
ビブラートとは関係がなく、声に揺らぎを付加するらしい
正直変わっている気がしないので深く考える必要はないと思う
ビブラートはピッチカーブ見ながら使えばなんとなくつかめると思います。
聞いた感じでちょうどいいところを探しましょう。
自分だと、
開始タイミング・深さ・周波数辺りを動かしています。
開始タイミングは0にするか、途中からかけるか、
深さは半音隣にちょっと入る程度、
周波数は5.5~8.0程度
で動かしていたりしますが、これを使わずに直接ピッチベンドに書いていることも多いです。
聞いた感じでビブラートが強すぎるときはそもそもかけないというのも選択肢に入れる、フレーズ最後で伸ばすノート以外でもビブラートを入れてみるなどの工夫があるとよいと思います。
ビブラートの深さに関しては、パラメータ/ビブラートエンベロープを使って変えることもできます。
開始タイミングを0にし、ある程度長いノートに対して使うのがよいと思います。

わかりやすくするために大げさに書いているが、実際こんなビブラートにすることはない
ノート分割
ノート分割をすると、ノートの配置でピッチの調整ができます。
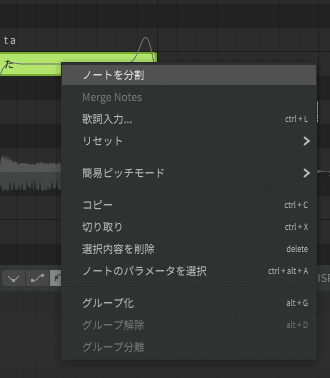
ノートを分割したい位置で右クリック、ノートを分割を選択するとノートが分割できます。

右クリックした位置に近いグリッドで分割される
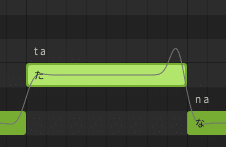
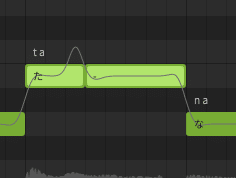
ノート分割を実行すると、ノートプロパティは全て前のノートに引き継がれ、後ろが「-」のノートになります。
「ノートの長さを短くして、後ろにノートを追加した」という動きが近いのかもしれません。

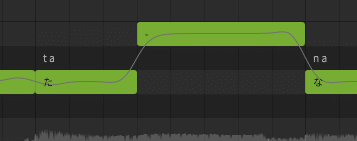
深さ・右をいじっている

深さ・右が前のノートに動いている
VOCALOIDではノート分割は必須のテクニックですが、SynthVでは必須ではないです。
(VOCALOIDはポルタメントの問題でノート分割をしないとまともにピッチ調整ができないが、SynthVは挙動が違う&ピッチ遷移で調整ができるため)
自分の思うSynthVでノート分割することの一番の利点は、
「ノートの始点と終点が増える」ことです。
ノートプロパティ/ピッチ遷移では始点と終点に対して深さと長さが設定できますが、これのいじれる場所が増えます。

分割せずにこれをやるためにはピッチベンドを手書きするしかない

パラメータ/ピッチベンド
ピッチベンドです。
ダイレクトピッチ編集モードで手書きしてもいいし、パラメータ/ピッチベンドでほかのパラメータと同じように書いてもいいです。
全部手書きしてもいいし、気になるところだけ書いてもよいです。
まあ全部書くなら自動ピッチ調整も併用した方がいいし、気になるところだけ書くならノートプロパティが優秀なのでそっち使った方がいいと思いますが。
自分はビブラートを書く時に使っています。

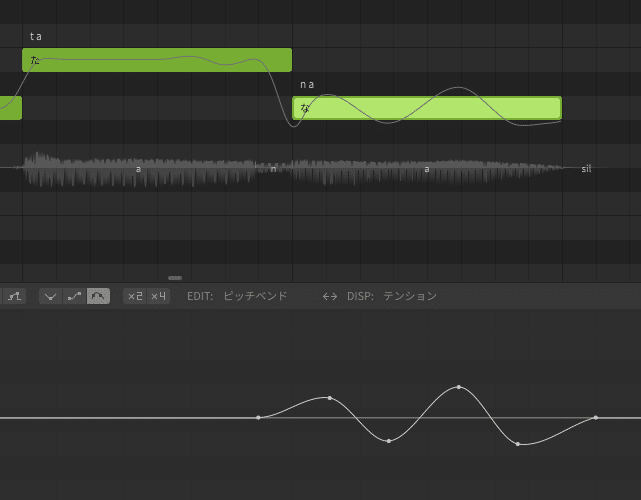
マルチエディットツールでダブルクリックすると制御点が打てるので、
制御点を動かしてビブラートにしている
ノートプロパティで微調整もする
ピッチ調整の考え方
ピッチ調整の考え方とは
実際こういう方法がありますと言われてもピッチ調整ってなんだかよくわからないし難しそうだからとりあえず自動ピッチ調整だけやって終わりにしようかなみたいな人間がとても多いと思うので、ピッチ調整はどういう考え方で何をやっていくのかを書いていこうと思います。(私見なので参考程度に)
ピッチ調整で注目する部分
ピッチ調整で注目する部分は、大きく分けると5か所です。
① 始点
② ピッチが安定するまでの部分
③ 継続する部分
④ 終点に向けて動く部分
⑤ 終点

①始点はどの高さから入るか
②ピッチが安定するまでの部分はいわゆるしゃくり部分
③継続する部分はビブラートをかけるかかけないかの部分
④終点に向けて動く部分は上がるか下がるか
⑤終点はどの高さで終わるか(&次の始点と同じ)
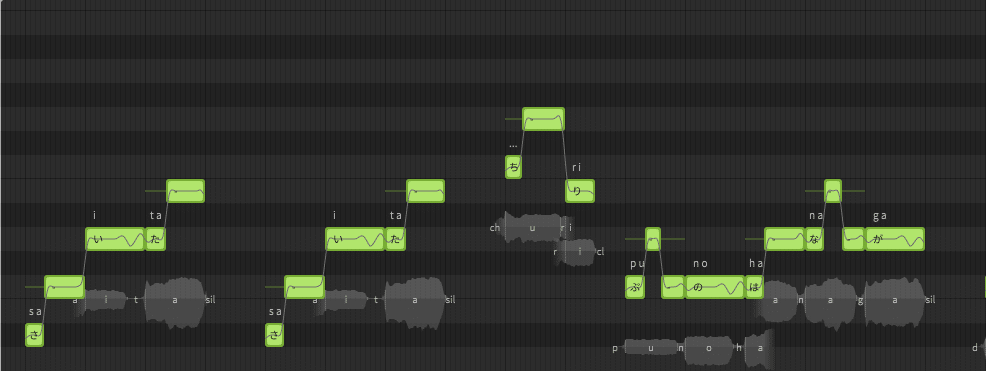
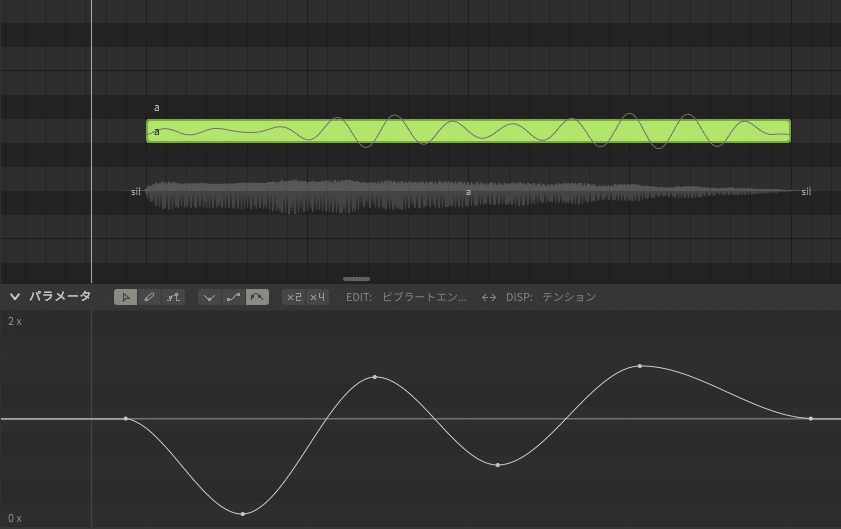
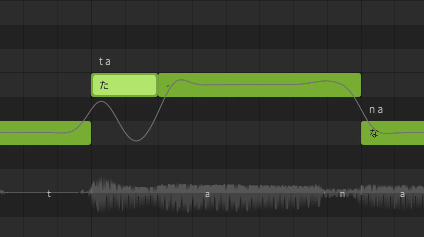
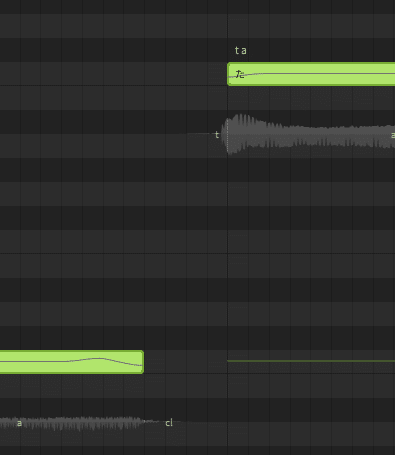
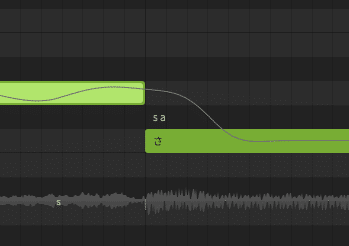
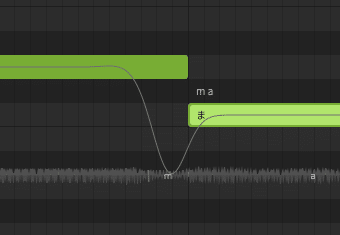
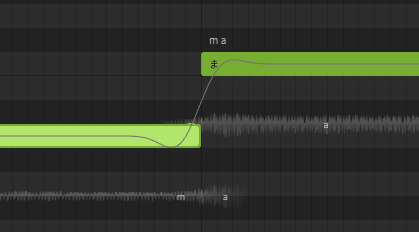
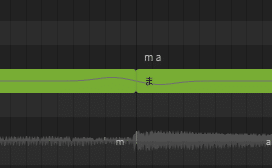
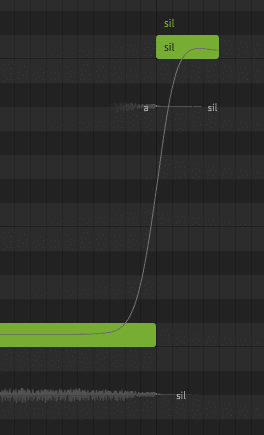
図の例だと、
① 目標ピッチと同じあたり(しゃくり開始地点から見ると上)から、
② 半音2個分下のしゃくりを16分音符分かけ、
③ ビブラートはかけず、
④ 少し下にピッチを下げ、
⑤ 次のノートに向けて上がる
(次のノートの始点は少し下から入るようになる)
というようになっています。
③でビブラートをかける場合に②④と重なる部分もあるし、
短い音の場合に②と④がくっついて③がないこともあります。
ある程度急な角度でピッチが動くとそこにアクセントを感じるため、
②の区間の終わりでピッチが目標ピッチに戻るとき、大きめのしゃくりを入れる場合、16分音符や8分音符など、グリッドに合わせて入れておくとノリが出ると思います。
基本的には①②を始端、③を中間部分、④⑤を終端としてまとめて考えています。
始端
基本的にはしゃくりの部分になります。
オーバーシュートをつかうこともあります。
始端のパターン例
①と②の組み合わせで考えると、だいたい以下のような感じになります。
しゃくり終わりで更に下げてしゃくり終わってから一瞬上に上げて戻すみたいな細かい動きをすることがあるので、実際はもうちょっと多いですがこれくらいにしておきます。
打ち込み例の画像は例なので、これ以外の方法でもピッチカーブの形ができいれば何でもよいと思います。
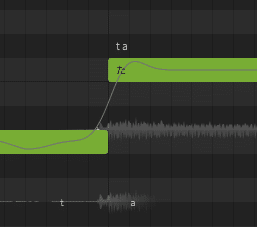
下下
中下
上下
下無
中無
上無
下上
中上
上上
下下

フレーズの先頭や、前の音がしゃくりより低い場合に使いやすいパターンです。
①の高さが低くなっていくとパワーが出やすいような気がします。
②の区間の高さはスケール内で半音1個か2個分下くらいが自然だと思いますが、もう少し下げることもあります。
②の区間の長さはある程度長めに取ると目立ちやすくなり、短いと自然になります。
②の区間を上下にしてアクセントを目立たせたり、下上にすることで滑らかにしたりというパターンもあります。
アクセントをつけたい場合はしゃくり終わりに目標ピッチを一瞬超すような山をつけてもよいと思います。
中下

前の音から高さを引き継ぐしゃくりです。
階段のように1音ずつ上がっていくフレーズなどで使いやすいですが、全てに対してしゃくりを入れると普通にくどいので入れる場所は考えましょう。
前の音が半音3個分以上下から始まっている場合でも、クセは強くなりますが使えます。
②の区間を上下にしてアクセントをつけたり、下上にして滑らかにしたりというパターンもあります。
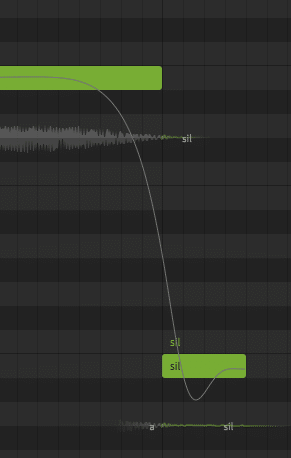
上下

上の音から一度しゃくりを挟んで目標ピッチになる形です。
フレーズの先頭や、下降するフレーズの中などで使うパターンです。
ノート分割ではなくノートプロパティで下に下げるだけにするなどすると、それもまた変わります。
②の区間の始まりの部分が上の音に引っ張られることで少し聞いた感じが変わります。
この上に引っ張らっれている部分の長さや高さでいろいろパターンがあります。
②の区間の終わりで下げ、目標ピッチを少し超える山も作ると、アクセントがつきます。
派手で目立ちやすいですが連発するとくどくなるので使いどころは考えた方がよいかもしれません。
下無

①の位置が下になり、②の区間は特に取らない(無いわけではない)パターンです。
前の音が下にある場合や、フレーズの先頭で使います。
しゃくりを入れるほどではないが少し下から入っておきたいときに使いやすいです。
ベタ打ちで上に上がるフレーズの時は必ずこれになるので、全部これだとベタ打ちっぽくなります(当然)
下から入ることで下に引っ張られる部分ができます。
前の音が低ければ低いほどたくさん引っ張られ、少しパワーが出たり、声がエッジ気味になったりする場合があります。
中無

特に何もない形です。
シンプルイズベスト。
変に触るよりも何もしない方がよいというパターンも、あります。

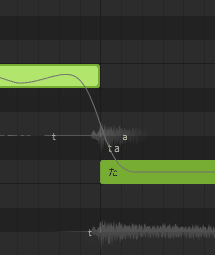
一気に音が上に上がるとき、ノートの隙間を空けて音が引っ張られないようにするというパターンもあります。
普通にくっつけると下の音に引っ張られてしまいますが、開けていれば引っ張られません。
高すぎて歌うのがキツそうになっているところでも、隙間を空けるとちょっと変わるという場面があります。どうやっても無理なこともありますが。
この場合、空けた部分の音素がclになってしまうため、次の発音がつぶれることがあるのでうまく調整してください。
上無

上から入り、②の区間を特に取らないパターンです。
フレーズの先頭で使えるとよいです。
前の音の方が高かった場合にもこの形になりますが、その場合に何もしないと正直ちょっとダサい気がします。
ピッチ遷移のタイミングを少し前にずらして中無のパターンにする、ピッチ遷移のタイミングを少し後ろにずらして中上のパターンにする、しゃくりを入れて上下のパターンにするなどして少し変えた方がよいと思います。
(多分ちょっと上ずって音が外れているみたいな感じになるのが微妙)
フレーズの先頭でbrや子音で上から引っ張る分にはあまり気にならないと思います。
下上

普通にオーバーシュートの形です。
基本的にこの形の時はそんなに大きく上にはみ出させず、半音行かないくらいにとどめておいた方がよいです。
ハマるとかっこいいですがハマらないと厳しいので聞いてておかしくない程度に抑えるのが無難です。

下上のパターンで大きく動かしても大丈夫なパターンです。
前の音が半音1個か2個程度上の時、一回下がって前の音の高さまで山にして戻るパターンです。
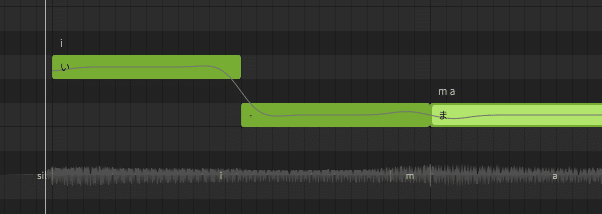
中上

前の音から下がってくるフレーズの時、前の音をしばらく維持してから下がるパターンです。
歌が上手い人はみんなやっている(偏見)パターンです。
とりあえず入れられそうなところに入れ、多すぎたところを後で変えればよいと思います。
多すぎてもくどく、区間が長すぎても目立ちすぎますが、これを使えているかどうかで雰囲気が全然変わるはずです。
上上
あんまりないです。
(下上か中上になりやすいので)
中間部分
中間部分は、ビブラートをかけるかかけないか、かける場合に始めからかけるのか途中からかけるのかみたいな感じです。
そんなにパターンはないです。
ビブラートは、自動ピッチ調整でうまく聞こえたビブラートを観察して真似するか、コピペしてしまうのがよいと思います。
人間を真似するのがいいですが、上手い人間の歌のピッチカーブを観察できる機会はあまりないので、手軽にできる自動ピッチ調整の結果を見るとよいと思います。
ビブラートはフレーズの最後の伸ばすところにかけるものだと思っている人間は、認識を改めておくとよいです。
フレーズの最後でビブラートをかけないことも、フレーズ途中にかけることも、短めのノートにかけることもあります。
ビブラートをかければかけるほどよいということもなく、かけすぎるとただ声が震えている人になります。
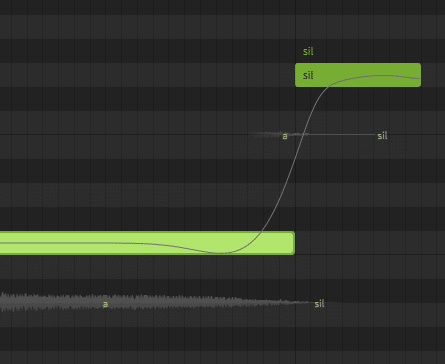
終端
音の終端は、次の音がある場合はプレパレーション、次の音がない場合は語尾上げ語尾下げをする部分です。
次の音の子音がある場合はここに含まれます(始点は母音が始まるタイミングなので)
子音の種類にもよりますが、子音が鳴っている間はあまりピッチの変化がわからない場合もあり、意外と大きめに動かしても大丈夫なこともあります。
終端のパターン例
④と⑤の組み合わせで考えると、だいたい以下のような感じになります。
次に続く子音の種類によって結構変わります。子音の長さも重要です。
打ち込み例の画像は例なので、これ以外の方法でもピッチカーブの形ができいれば何でもよいと思います。
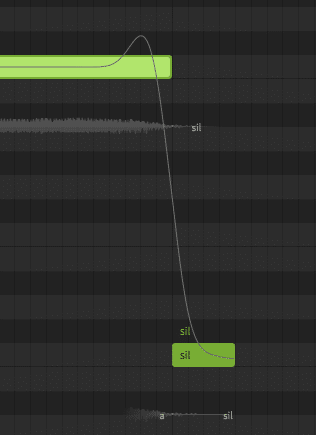
下下
下中
下上
無
上下
上中
上上
下下

語尾で一気に下げるパターンで使います。
長さと角度は好みによります。
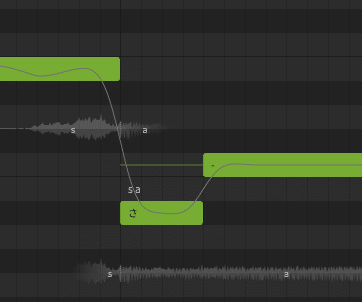
下中

下降するフレーズで、先に目標ピッチまで下がっているパターンです。
この例だと、子音の開始で目標ピッチになるくらいのタイミングなので、あまり下がっている感じはないですが、何もしないパターンより少し自然な気がします。
子音が鳴り始めるタイミング、または子音が鳴っている間くらいのタイミングで下がるのは案外使いやすいです。

もっと早めに下がるパターンです。
子音より前に下がるので、明らかに先に下がったなという感じが出ます。
歌い方のクセでこういう歌い方になることもあり、使いどころを選ぶと歌ってる感が出ると思います。
下上

子音で目標ピッチより下がって戻るパターンです。
中下の子音で下がるパターンよりもアタック感が強い気がします。
子音の長さがもっと長い場合は子音でノート分割することもあります。

プレパレーションです。
子音とタイミングがかぶってる時はもうちょっと下げても大丈夫だと思います。

語尾上げの前にちょっと下がるパターンです。
意外と使うらしいです。
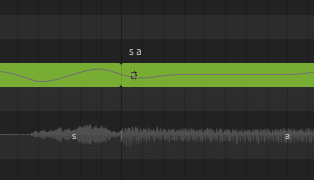
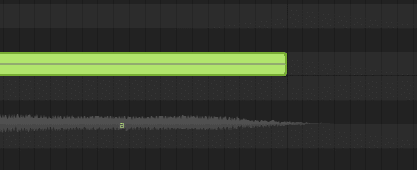
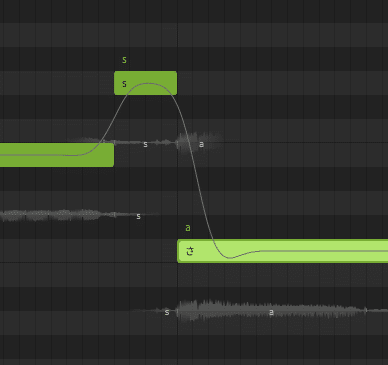
無

特に何もない語尾です。
シンプルイズベストです。ベストかどうかは知りませんが、普通にまっすぐ切るだけのこともあります。

特に何もなく同じ音がつながります。
デフォルトでピッチ遷移の深さが0.15になっているので、0にしないと本当にまっすぐにはなりません。
子音があるときは子音部分で上か下に動かしておいた方が自然な気はします。
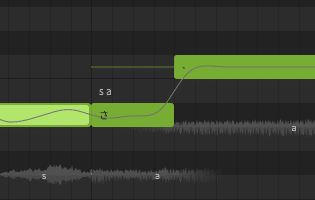
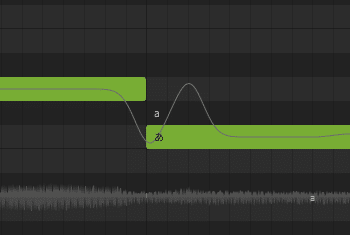
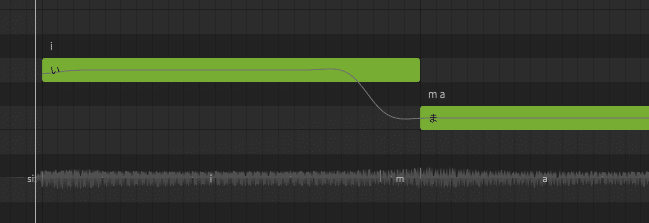
上下

下の音に遷移する前に一回上に上がるパターンです。
これもプレパレーションです。
耳みたいでかわいいという人もいるらしいです。
かなり使い勝手がいいので、下がるときはとりあえず一回試してみるくらいの気持ちで使ってもいいと思います。

語尾で一回上がって下がるパターンです。
そのまま上げるよりもちょっとかわい子ぶってる感じになりやすい気がします。
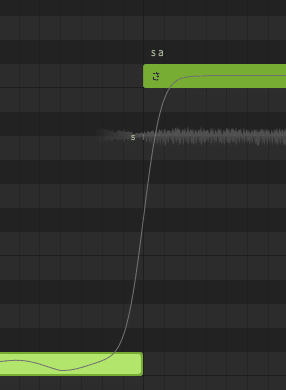
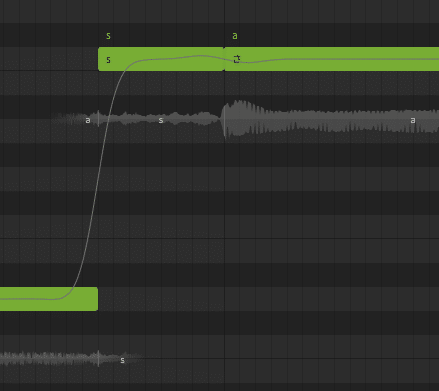
上中

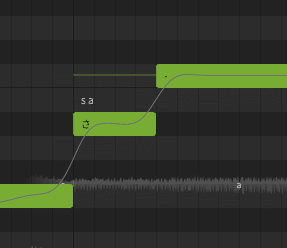
次の音に向けて先に上がっておくパターンです。
一気に上に音が上がるとき、上がった先の音が一発で当たっている方が気持ちがいいので使うことがあります。
(上の音でしゃくりなどを入れてもいいですが)
子音をノート分割せず、この部分を隙間を空けてもよいですが、sはつぶれやすいので上の例では子音だけ上に上げています。
上上

普通の語尾上げです。
上げすぎると違和感があるので、自然な範囲にとどめることが多いです。(半音1~5個分程度)
おわり
ここまででピッチ周りについて一通り見たと思うので、次は音素周りの説明をします。
ピッチと音素は土台なので、頑張りたいですね。
To Be Continued……
