【音MAD】AviUtlのトーンカーブで色調補正
イントロダクション
音MADの映像では、1つの画面にさまざま色合いの動画を配置することが多いので、画面全体の色合いに統一感をだしてやることが大切だ。この記事では、周辺ボケ光量+トーンカーブを活用した色調補正を紹介する。
※うまく表示されていないGIFは、クリックすれば表示されます。
※わからない所・誤った所があれば遠慮なく@aaa__5sに連絡していただけると助かります(記事改善の助けになります)。
必要なスクリプトの準備
必要なスクリプトは、「【AviUtl】 色調調整セットver6」。
つぎのようにスクリプトを導入する。
このリンクからスクリプトをダウンロードし、
ダウンロードしたファイルを解凍し、
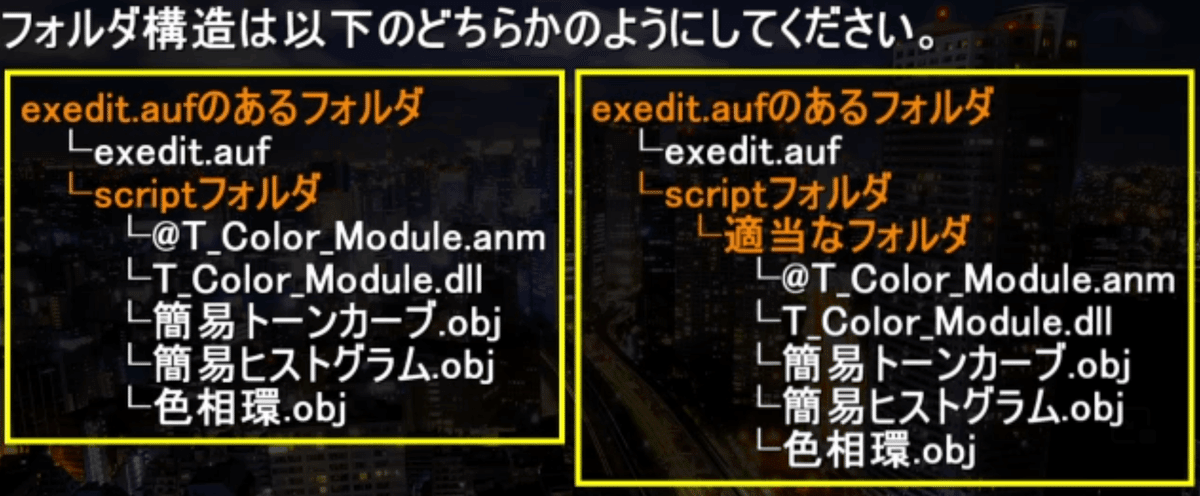
そのファイルを、以下の画像のとおりの位置に移動させる。

※うまくいかない時は、つぎのことに注意する。
画像通りの位置関係で、解凍したファイルをおけているか、再確認。
前バージョン(~ver.5)の色調調整セットを以前導入したことがあるなら、それは別の場所に移動させる。2つのバージョンが同時にscriptフォルダ内にあると、スクリプトがうまく表示されない。
Microsoft Visual C++ 2008 再頒布可能パッケージ (x86)をインストールしなければならない時もある。このリンク先の、下のほうにダウンロードリンクがある。他でもなく2008の(x86)版が必要なので注意。
本編
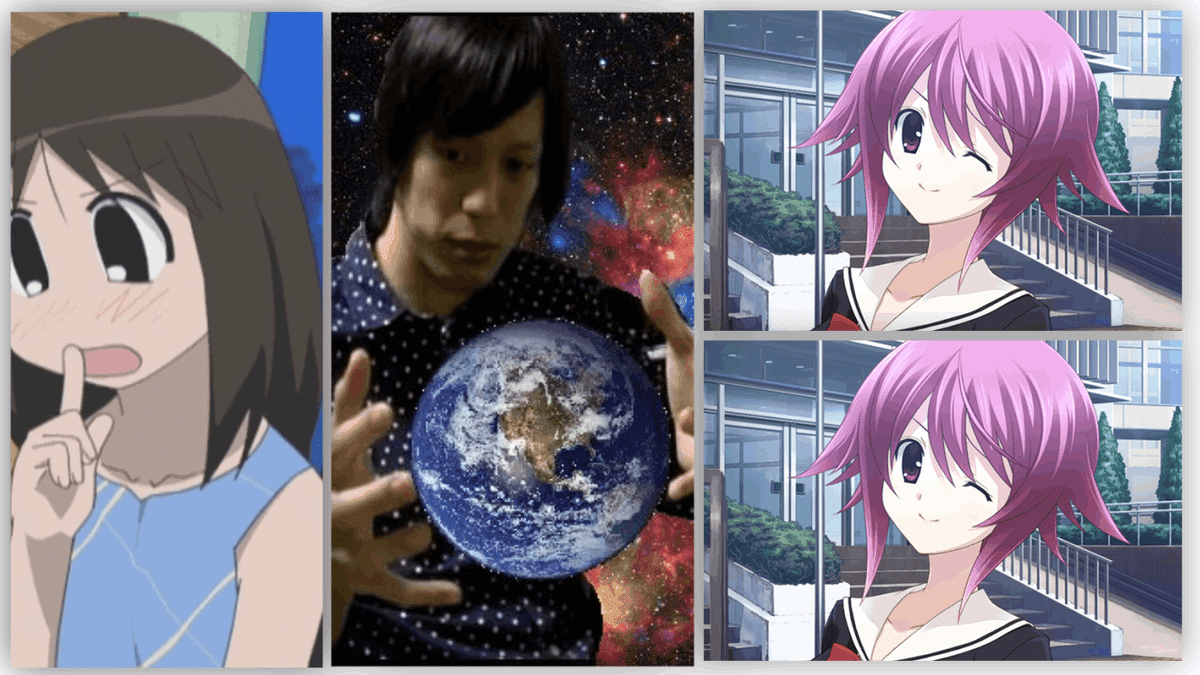
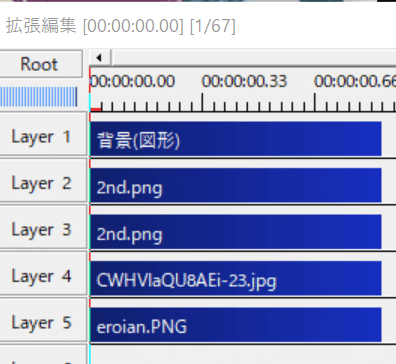
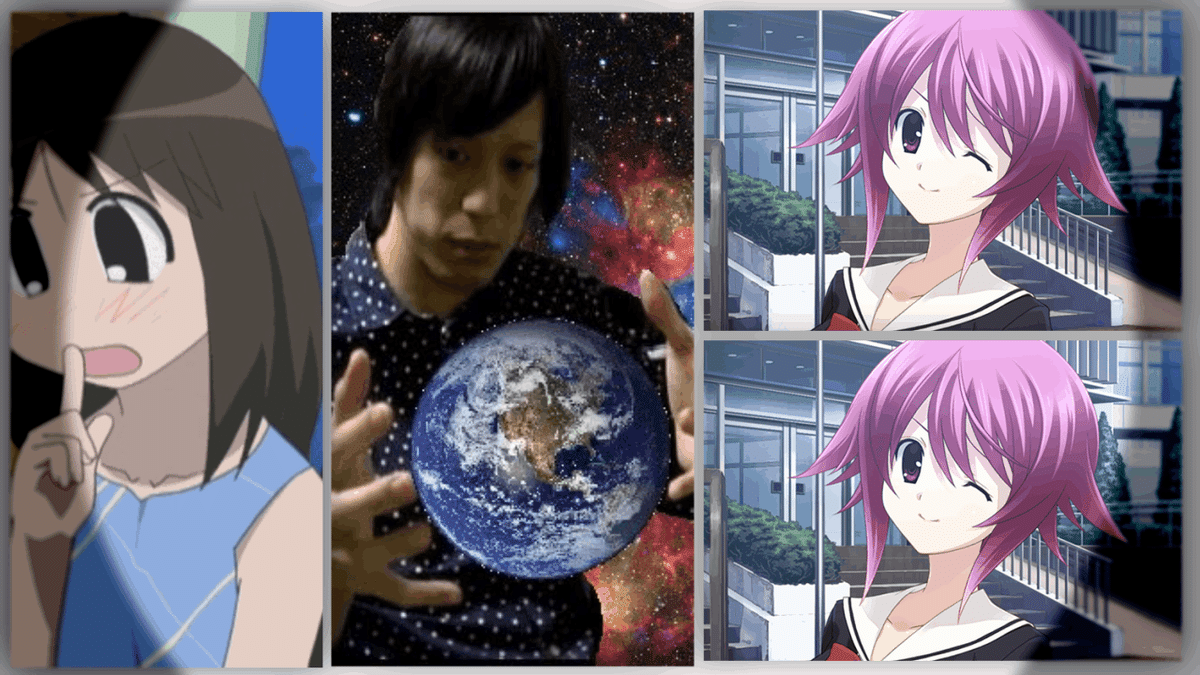
・テストシーン


これから色調補正をかけていくために、テストシーンをつくった。それぞれの画像をクリッピングでサイズを調節し、シャドーをかけた。あなたのすきなシーンを用意すればいい。
・周辺ボケ光量(デフォルト)

このエフェクトは、画面の隅っこを暗く(明るく)することで、いい感じの雰囲気をだせる。具体的には、暗く(明るく)なっていない中央部分に目線を誘導できたり、画面全体の統一感をだせたりする。
詳細な説明は省くが、わからなかったら、この記事を読むとよい。そんなに難しくはないので、自分で弄ってみたり、後に示すパラメータの値をマネしたり、ちょっと変えたりするだけで、挙動は理解できるかも。
周辺ボケ光量をだすには、拡張編集タイムライン上で、右クリックでメニューを表示し、「メディアオブジェクトの追加」から「カスタムオブジェクト」をクリックする。そしてカスタムオブジェクトの種類を「集中線」から「周辺ボケ光量」にかえる。設置する位置は、動画とかがあるレイヤーより下にする。

また、ここでは、「設定」から「縦横比補正」にチェックをいれる。

下の2枚の画像をくらべれば分かるとおり、「縦横比補正あり」のほうが四隅にフィットしていて良いかんじである。

※あえて影の範囲がわかりやすい設定にしている

※あえて影の範囲がわかりやすい設定にしている
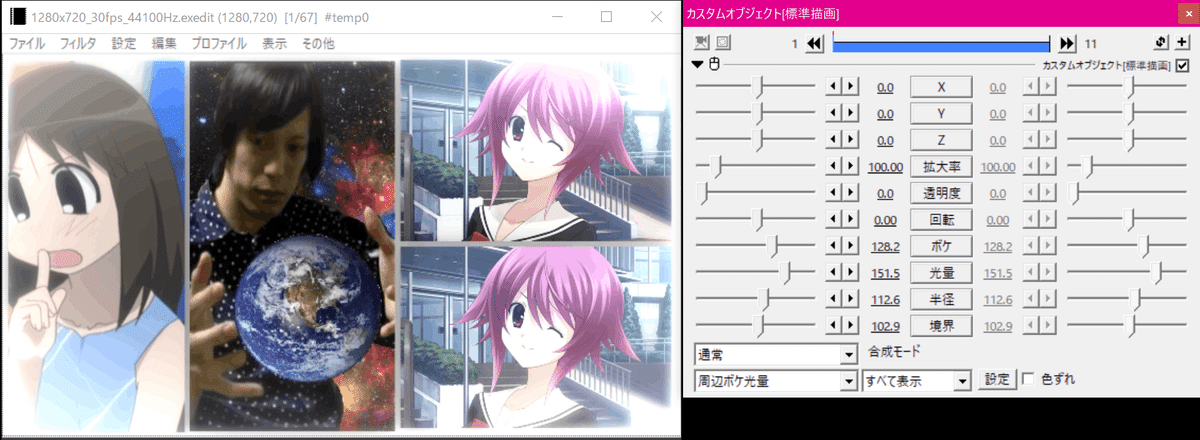
★この記事では、つぎの画像のように設定した。

「光量」を100以上にして、四隅を明るくしている。「ボケ」をあげて、がっつりボケるようにして、光が散乱しているかんじを表現している。また、「境界」をデフォルトから下げて、範囲を小さめにしている。
※周辺ボケ光量の挙動がおかしい場合は、この動画を参考に、AviUtlが受けいれる画像の最大サイズをあげる必要がある。
・フレームバッファ(デフォルト)
フレームバッファをつかうと、それより上のレイヤーにある諸オブジェクトを一枚の画としてとらえ、全体にエフェクトをかけられる。このフレームバッファをもちいて、トーンカーブを設定していく。
フレームバッファを出すには、拡張編集タイムライン上において、右クリックでメニューを表示し、「メディアオブジェクトの追加」から「フレームバッファ」を設置する。設置する位置は、動画・周辺ボケ光量とかがあるレイヤーより下にする。

・トーンカーブ(in 色調調整セット)
本題のトーンカーブに入ろう。
トーンカーブをつかえば、画面において、暗いところだけ青味を出したり、明るいところだけに赤味をだしたりできる。この理解は正確ではないが、そんな感じに理解していれば、つかう上では大丈夫。※下側にちゃんとした説明を書いた。
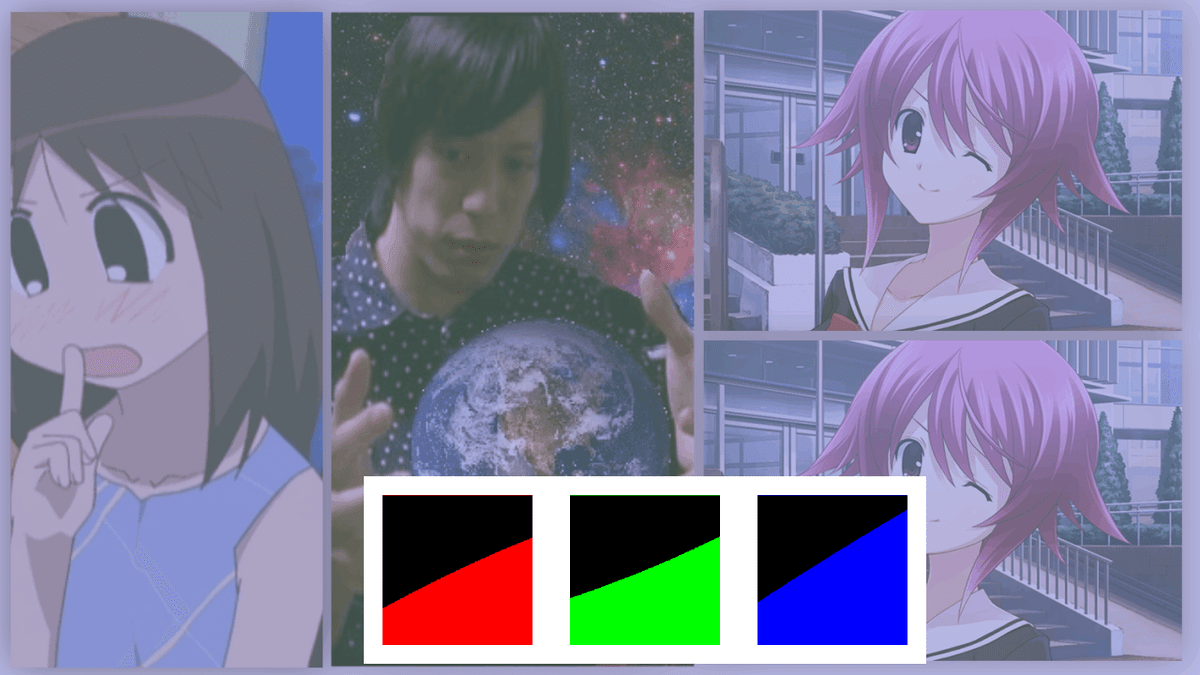
GIFをつかい説明する。下の画像のように、だんだんと黒(暗)から白(明)になっていく画像を用意してみた。

たとえば、トーンカーブをつかい、暗いところを赤色、明るいところを緑色にしてみる。

GIFをみて分かるとおり、赤のカーブの左側、緑のカーブの右側を上にあげている。それぞれ3つのカーブにおいて、左側は暗いところを、右側は明るいところを操作できる。カーブを上にあげればあげるほど、色味がつよくでる。
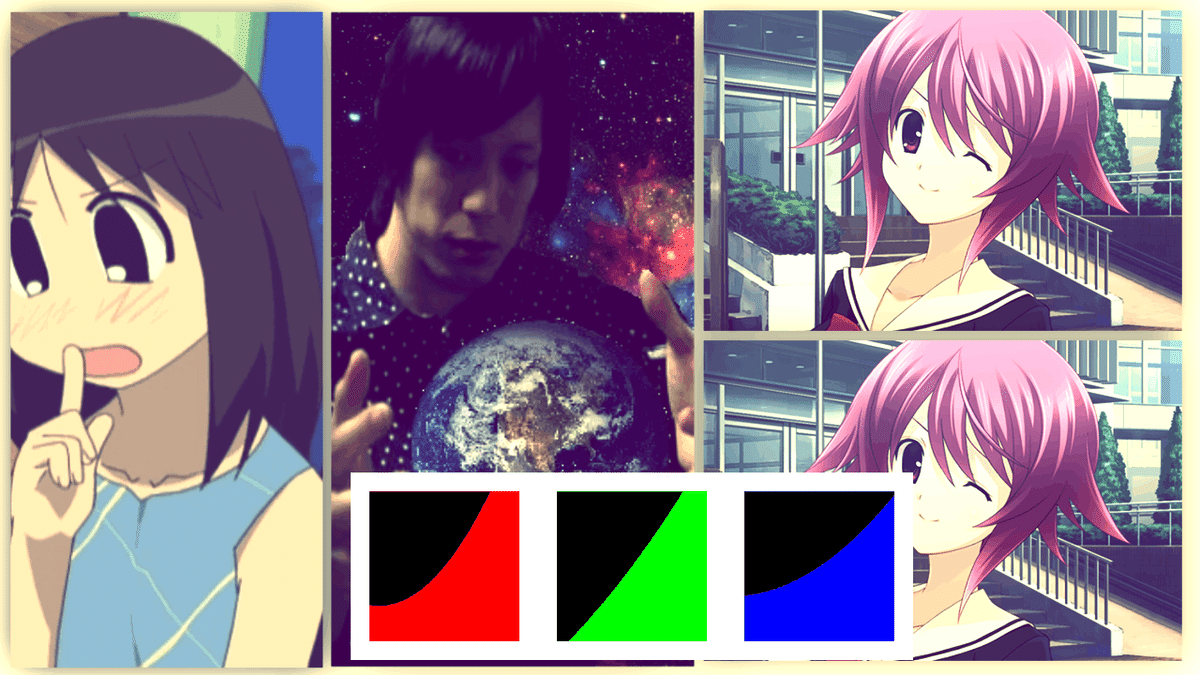
もう一例みてみよう。今度は、暗いところを紫色、明るいところを黄色にしてみる。そのためには、赤+青(=紫)のカーブの左側、赤+緑(=黄)のカーブの右側を上にあげる。

さらにもう一例、暗いところを「明るく」してみる。明るくするということは、言いかえれば、白味をだすということだ。そのためには、赤+緑+青(=白)のカーブの左側を上にあげてやる。

これでトーンカーブのおおまかな働きは分かっていただけただろうか。先にも言った通り、自分でいじって直観的に理解することが大切だ。
では、実際にトーンカーブをAviUtlでつかってみよう。①フレームバッファ上のアニメーション効果の簡易トーンカーブ、②カスタムオブジェクトとしての簡易トーンカーブ、の2つが必要だ。
まず、さきほど置いた①フレームバッファに、簡易トーンカーブをアニメーション効果としてかける。

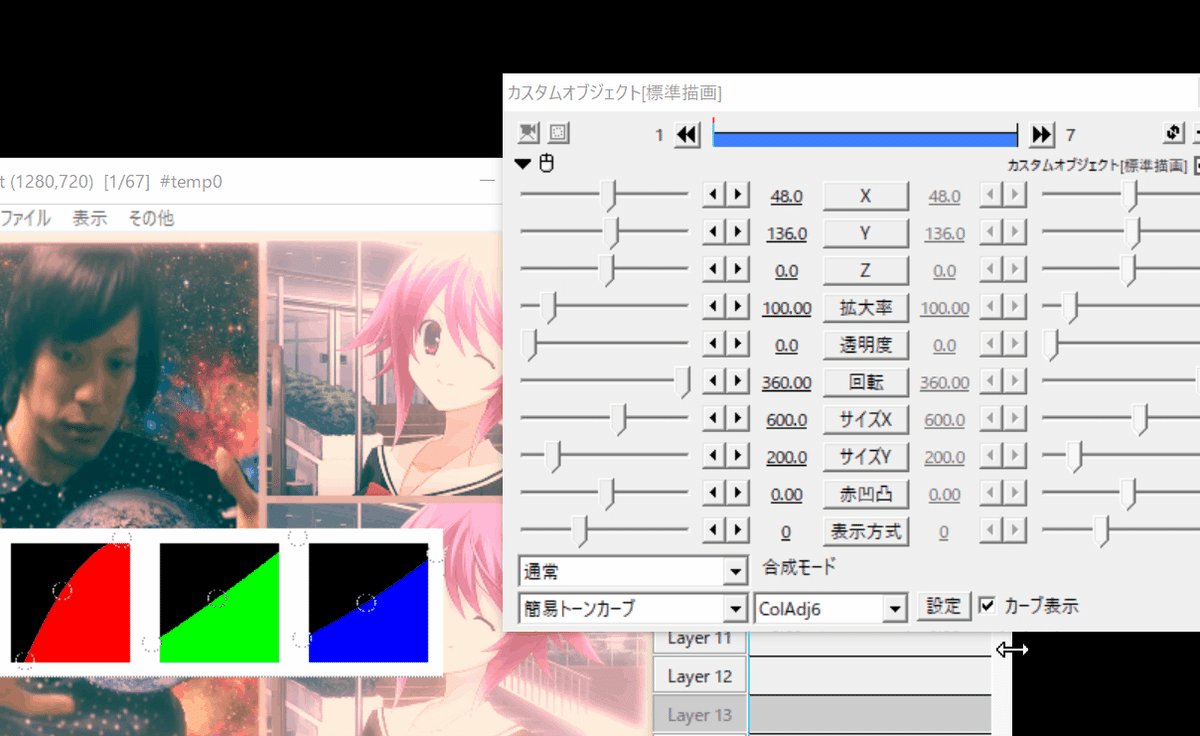
つぎに、②カスタムオブジェクトとしての簡易トーンカーブを設置する。カスタムオブジェクトの配置の仕方は「周辺ボケ光量」とおなじ。これによって、操作用のカーブが出てくる。カーブを操作するようのハンドル(点線の〇)は、このカスタムオブジェクトを選択しているあいだだけ表示される。

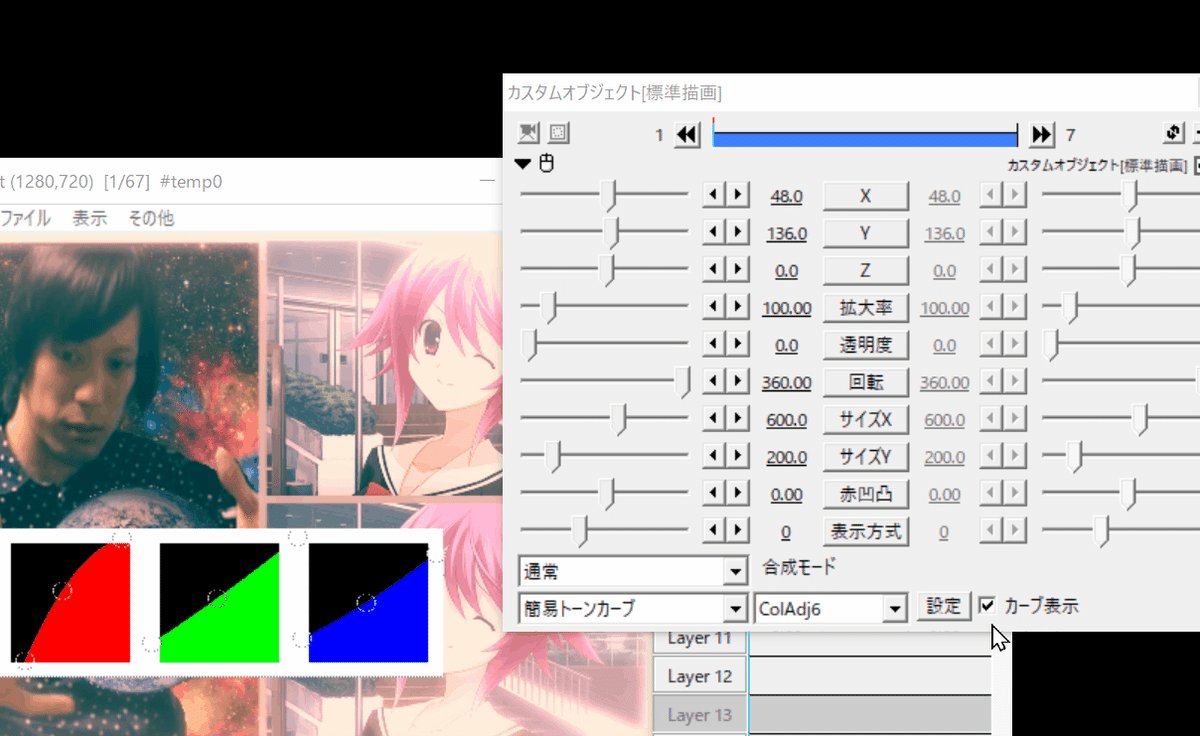
★この記事では、つぎの画像のように設定した。

おおまかに言って、カーブの左側(暗部)については、緑+青(=エメラルドグリーン)のカーブをあげている。さらに、赤を下げて、さらにエメラルドグリーンを強調している。
カーブの右側(明部)については、全部下げている。グロー系の効果をつけたときに、この操作を行うと、かっこいい結果が得られる。しかし、赤のカーブはあまり下げず、赤味を残している。
このカーブをコピーするには、カスタムオブジェクトのほうのトーンカーブの「設定」を開き、「カーブ」の欄に、呪文「{-266,78,-208,-14,-110,-74,-94,34,-4,-6,100,-82,100,36,196,0,292,-62}」をコピーする。

R1(-266,78) R2(-208,-14) R3(-110,-74)
B1(-94,34) B2(-4,-6) B3(100,-82)
G1(100,36) G2(196,0) G3(292,-62)
であり、それぞれのカーブにおけるハンドル(点線の〇)の座標をあらわしている。
ただし、各カーブの領域における左下が(0, 0)、右上が(255, 255)である。
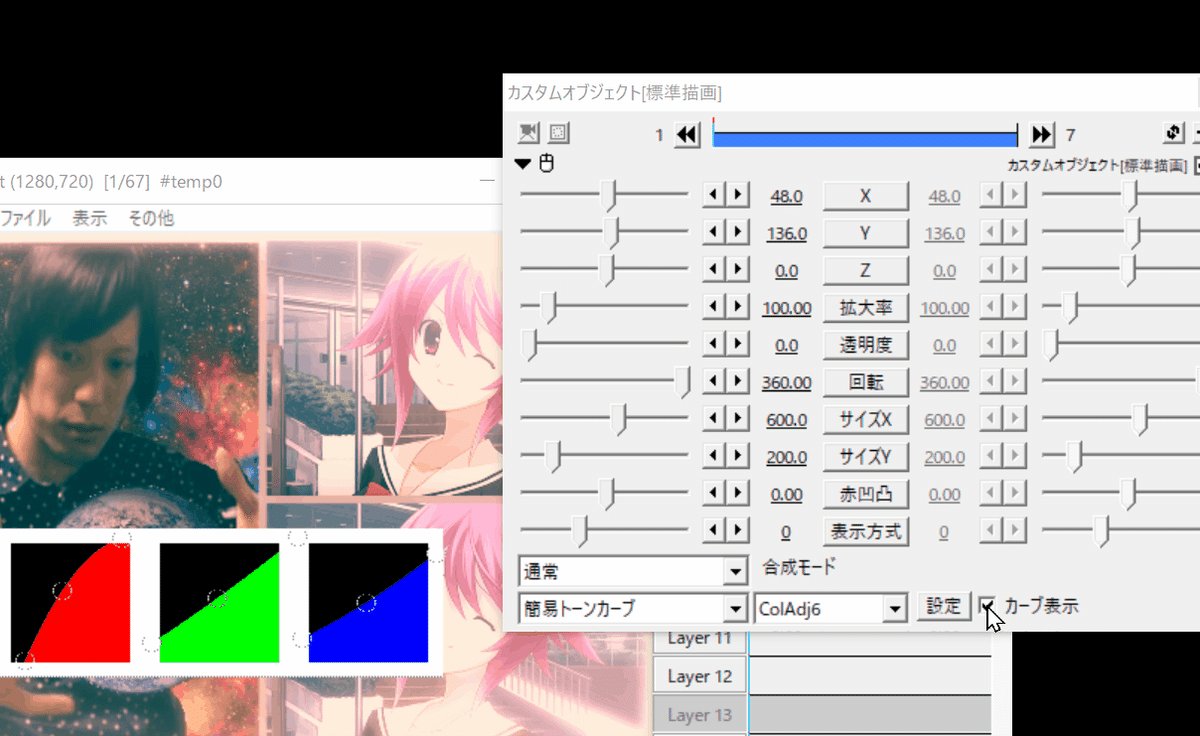
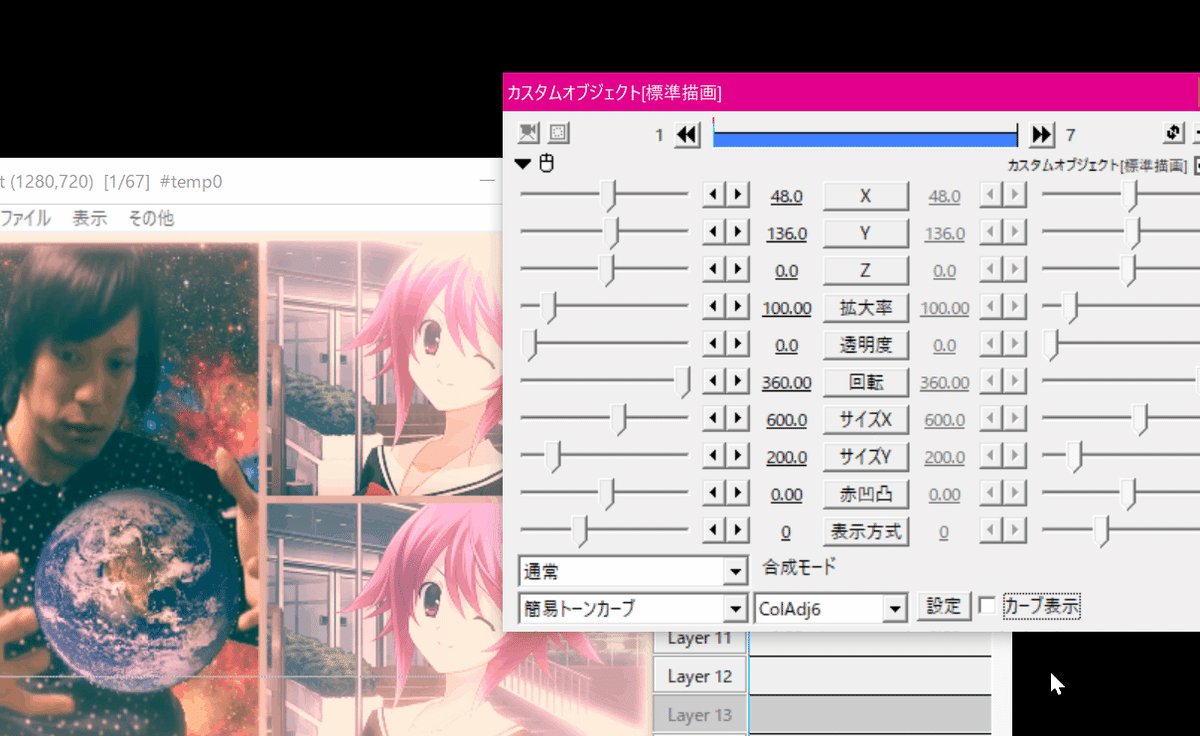
さいごに、トーンカーブを見えないようにする。カスタムオブジェクトのほうのトーンカーブで、「カーブ表示」のチェックをはずす。

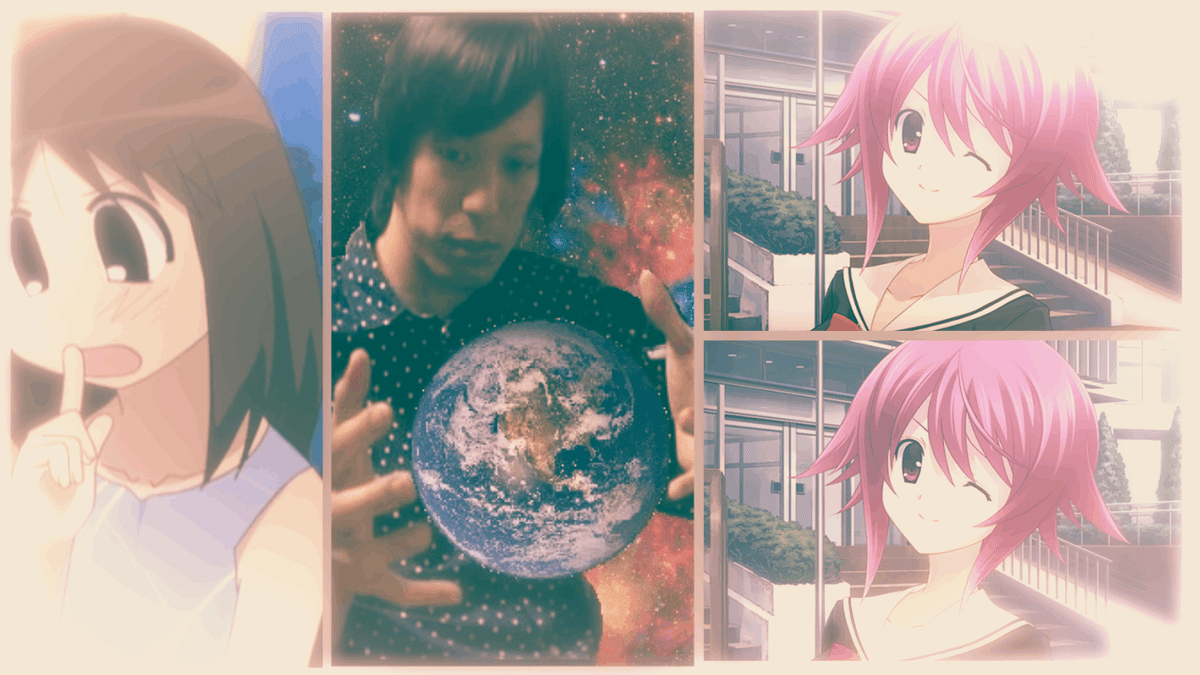
完成

トーンカーブと周辺ボケ光量だけで、かなりいい感じのものができた(自画自賛)。原理が分かっていても、トーンカーブはけっこう調節する必要があるので、がんばって使いこなせるようになろう。
補論:トーンカーブをちゃんと理解する
トーンカーブでは、各ピクセルに割りあてられた色成分(Ri, Gi, Bi)を、トーンカーブがつくる関数R(x)・G(x)・B(x)で飛ばした(R(Ri), G(Gi), B(Bi))に置きかえている
たとえば、ある色(R, Gi, B)=(10, 30, 20)は、トーンカーブR(x)=2x、G(x)=0.5x、B(x)=3xで飛ばすと、(R', G', B')=(2×10, 0.5×30, 3×20)=(20, 15, 60)という色に置きかえられる。

AviUtlでトーンカーブをおいた段階では、それぞれのトーンカーブが斜め45度の直線になっていて、色が変わらない。それは、それぞれの関数がR(x)=x、G(x)、B(x)=x、つまり、「あたえられた値をそのまま返す」関数だからなのだ。
付録:トーンカーブのバリエーションと値
再現してほしい色調があれば@aaa__5sに連絡してくれると追記します。