
typeのUI分析をしてみた
こんにちは。
デザイナーのasatoです。
自分の勉強かつ備忘録として、今回はtypeのブラウザ版(スマートフォン)のデザイン分析を行おうと思います。
トップ画面

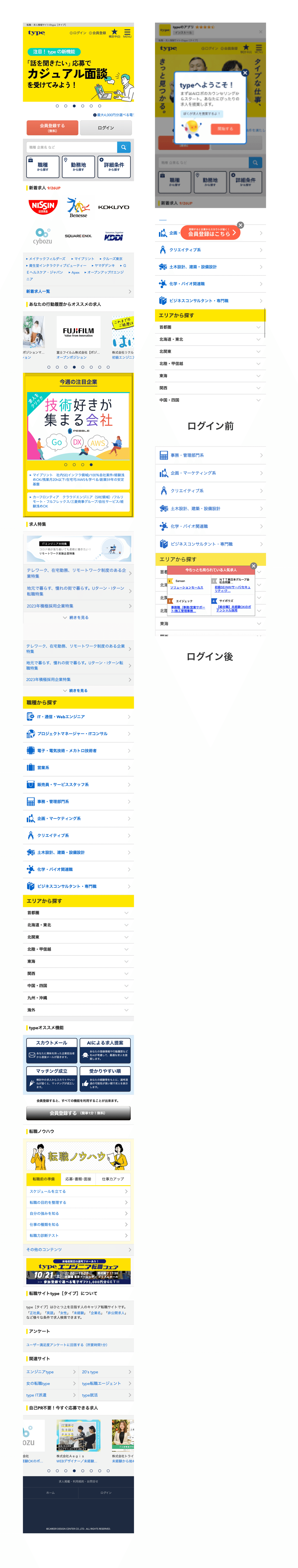
トップ画面についてですが、まずアクセスした際にAIロボへの誘導ポップアップが出てきたのが気になりました。
そのまま押してみると、ログインしていないユーザーにはログインもしくは会員登録をするような案内が出てきました。
この他にもトップページをスクロールしていくと画面上部に固定で会員登録を促すモーダルが出てきます。
このように各所に会員登録案内の要素を入れることで少しでも会員登録率を上げる工夫を施しているのだなと感じました。
ボタンも赤にすることで他のサイト内カラーと被らないようにして目立たせているのだと感じました。
ログイン後にトップ画面をスクロールすると、今度は人気の求人情報が画面下部に表示されるようになります。
スクロールしていくとうっかり情報を見逃してしまうこともあるので便利だと感じました。
またFVの時点で検索項目が見えるので、ユーザーはすぐに求人検索を行えます。
手入力の他にも検索されやすい勤務地や職種から、更に細部を調べたい人向けの詳細条件から探せるようにもなっており様々なユーザーのニーズに応えられるようにしています。
求人検索画面

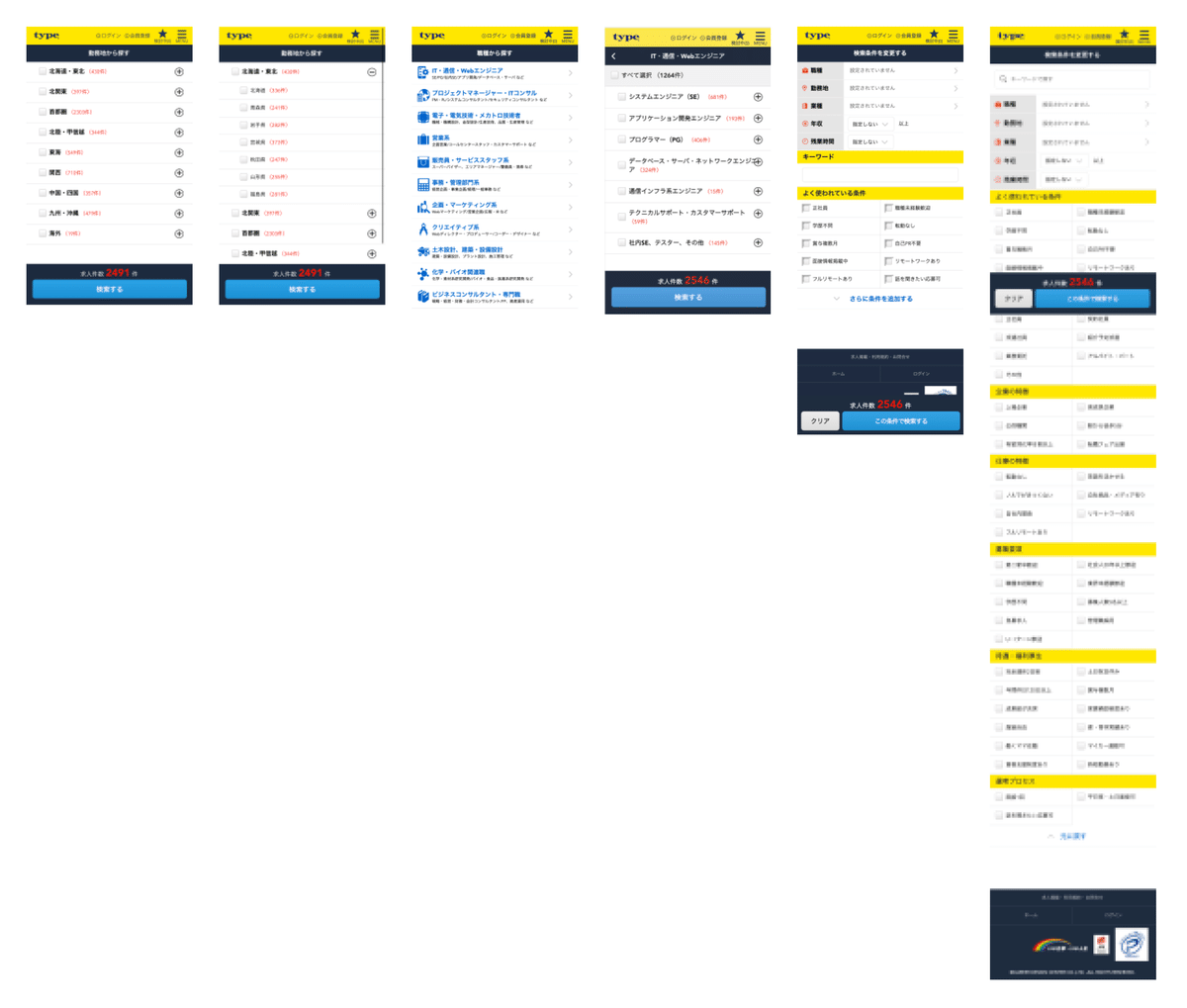
求人検索画面ではスマホは勤務地から、職種から、詳細条件からの3パターンの画面があります。どの画面でもリアルタイムで求人数が分かるので便利です。
勤務地からは地方から県までを選択できます。何件あるのか総数を赤文字で書いているので分かりやすいですね。
職種は大項目から選び、そこから小項目を選択していく形となります。
1つの職種の中でも細かく選択肢が出るため、自分の希望に合わせた検索を行えます。
詳細条件はさらに詳細な条件から検索を行えます。また勤務地や職種もここで設定できます。
よりこだわりたい人向けにアコーディオンで「さらに条件を追加する」ボタンが設置されています。
最初から全ての条件が画面上に表示されていると量が多く圧迫感があるため、このようにアコーディオンで最初は選択肢を少なめにしているのかなと思いました。
検索結果画面

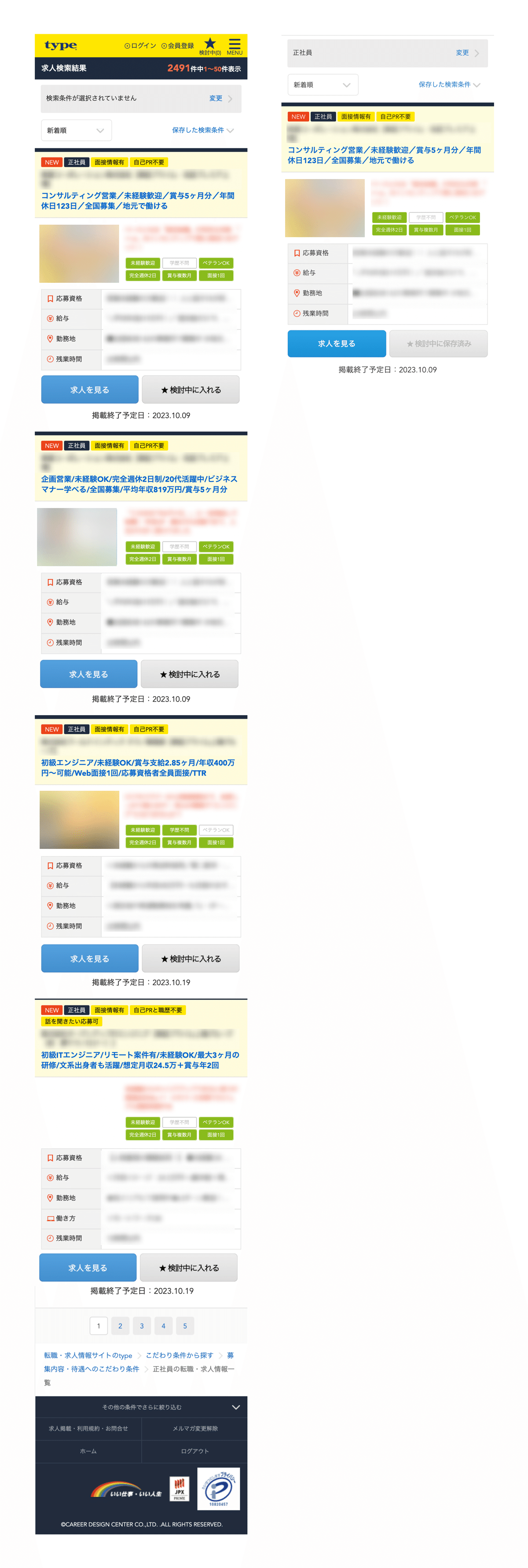
検索結果画面では件数が左上に赤文字で表示されており、全何件あるのか目立っていると感じました。
また検索条件の変更や保存はページ上部に表示されているのですが、スクロールするとページ下部に固定で表示されるようになりました。
すぐに変更できるので便利ですね。
検討中に入れるボタンは押すとグレーアウトするので自分が押したことが分かりやすいです。
求人カードについては様々な色の要素を入れて項目ごとの違いを出すようにしているのだと思いました。
例えばタグの色はバラバラに表示されているので、視覚的に分かりやすくなるようにしているのだと感じました。
新着情報や雇用形態は目立つように赤や青で表示されていますね。
またカード内にも緑のタグを使用し差別化を図っています。
文章もアピールポイントを青や赤文字で表示して目立たせています。
色だけではなく、余白を意識している場面もあると感じました。
例えば掲載終了日を下の離れた部分に配置している点が挙げられます。
求人詳細画面

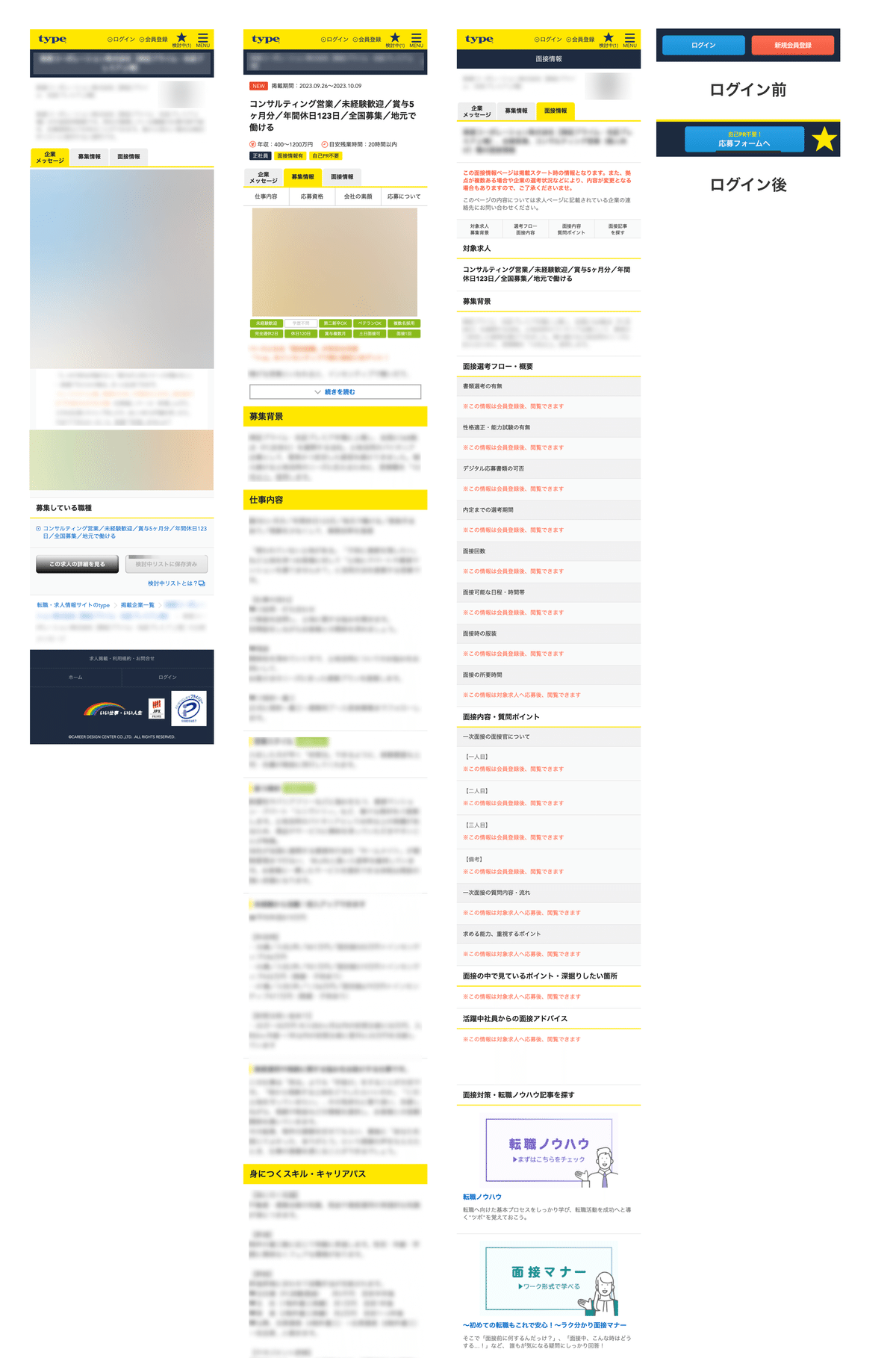
求人詳細画面はタブ切り替え仕様となっています。
この仕様だと見たい情報をすぐに見られるので便利だと感じました。
スクロールの手間も減らせますね。
また画面下部に固定でボタンが表示されるため、ユーザーはすぐにアクションできます。ログイン前は会員登録/ログインボタン、ログイン後は応募ボタンが出ます。
募集情報のタブでは各項目に飛べるよう目次がついています。
各見出しが黄色なので目につきやすいです。
長いので途中で区切っていますが、この下には同じ企業の求人情報や人気の求人情報が続いています。
関連した求人情報を並べ、ユーザーが一旦一覧画面へ戻る手間を減らすようにしているのだと感じました。
さいごに
typeのデザインは全体的に色で目立たせて分かりやすくしているのだと感じました。
また各所にボタンを配置して迷わせないような作りになっているなと思いました。
以上がtypeのUI分析となります。
次回も引き続きUI分析を行おうと思うので、よろしくお願いします🌸
