
求人ボックスのUI分析をしてみた
こんにちは。
デザイナーのasatoです。
自分の勉強かつ備忘録として、今回は求人ボックスのブラウザ版(スマートフォン)のデザイン分析を行おうと思います。
※会社情報などはプライバシーの問題からモザイクをかけて隠しています。
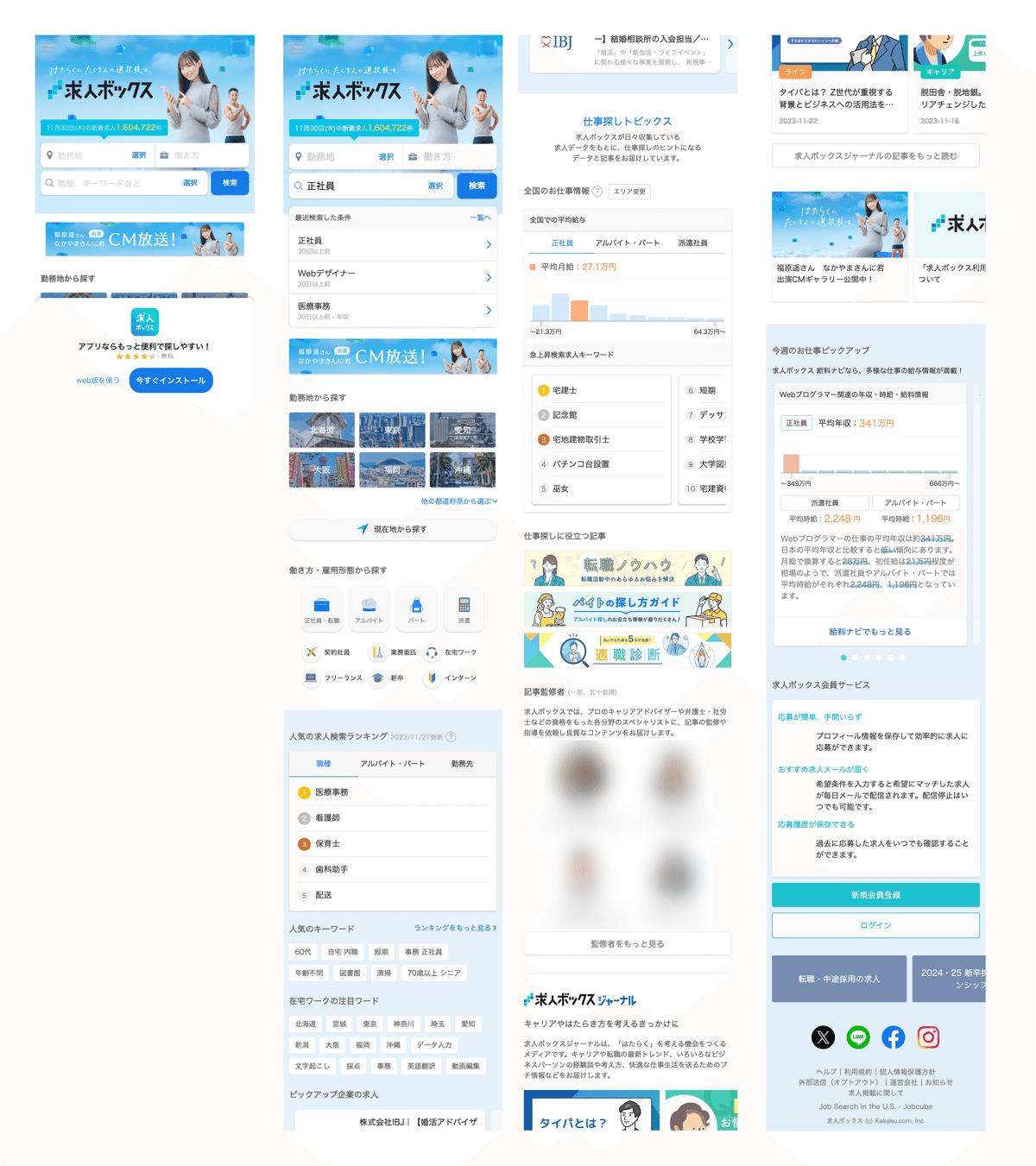
トップ画面

トップ画面に遷移すると画面下部にアプリ版の広告が表示されました。
最近の求人サイトは目立つ箇所にアプリの宣伝を載せる傾向があるなと感じます。
こうやって引きでみると、FV(ファーストビュー)は写真を大きめに持ってきて賑やかで目立つ印象なのに対し、それ以降のセクションは写真や装飾が控えめですっきりしている印象を受けますね。
第一印象で引きつけ、興味を持ったユーザーへは迷わないようにスッキリとした構成で見せているのかなと思いました。
求人の探し方を様々な切り口から提示している形式は他の求人サイトと同様です。細かく提示されていると自分に合った探し方ができるので良いですね。
真ん中のセクションではグラフで給与を見せています。
ページの真ん中という思わず飛ばしてしまいそうなところで興味深いコンテンツを持ってくることで、ユーザーを飽きさせない工夫をしていますね。
横スクロールできる部分はカードをあえて途切れさせていて、スクロールできることが分かりやすいですね。
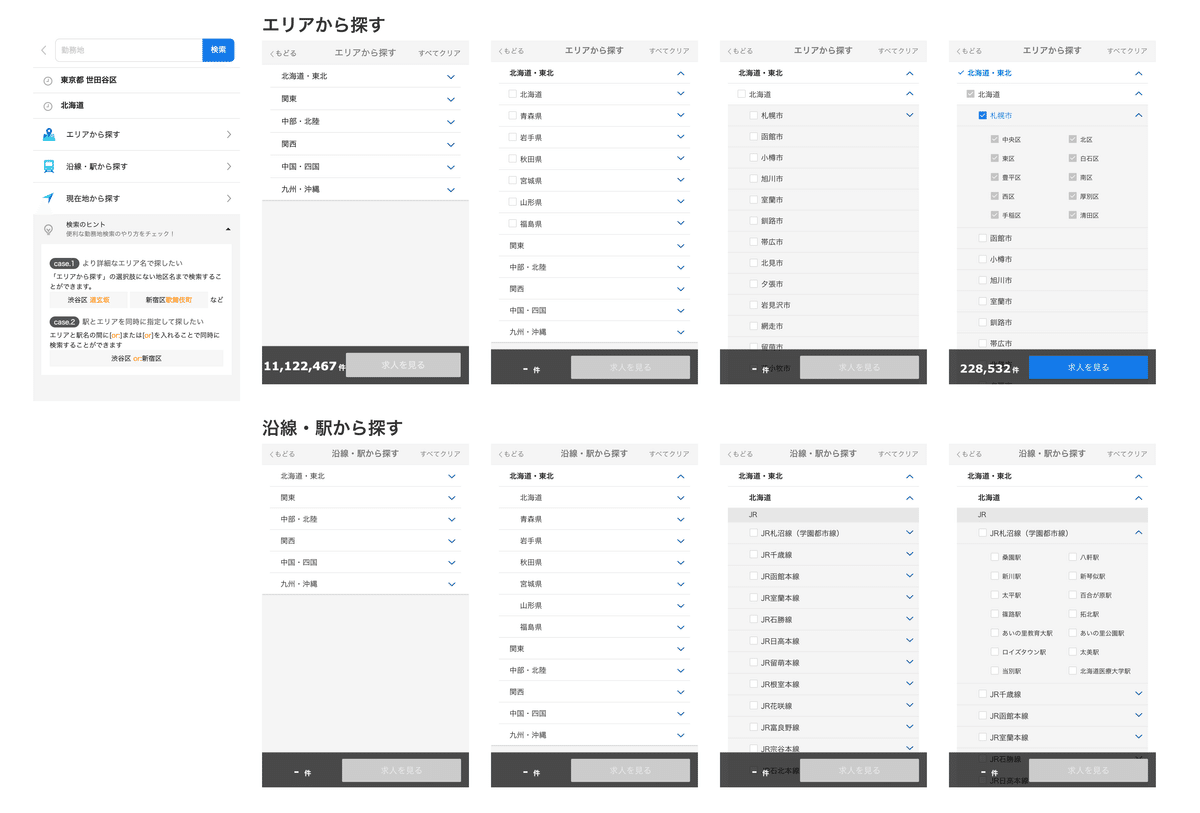
検索画面(トップ画面の勤務地から)

トップ画面のFVにある検索項目の「勤務地」をタップすると上記の画面が表示されます。
履歴が一番上に表示され、検索方法はその下に載せています。エリア/沿線・駅/現在地の3パターン存在しています。
エリア/沿線・駅の方法ではアコーディオンで自分の希望する勤務地を選択して検索が行えます。
エリアの方では市区町村(大分類)を選択するときのチェックボックスの適用範囲が広いのが印象的でした。
都道府県のアコーディオンではチェックボックス付近を押さないと反応しないのですが、市区町村では文字付近を選択すればチェックが付きます。
都道府県だとまだ規模が大きくさらに詳しく見るユーザーが多いため適用範囲が狭く、市区町村はチェックをつけるユーザーが多いため適用範囲が広いのかなと感じました。
沿線・駅の方は駅名のみ範囲が広かったです。路線括りだとまだチェックをつけないユーザーが多いのかなと思いました。
また検索件数がリアルタイムで表示されるのが規模感を把握しやすく便利ですね。
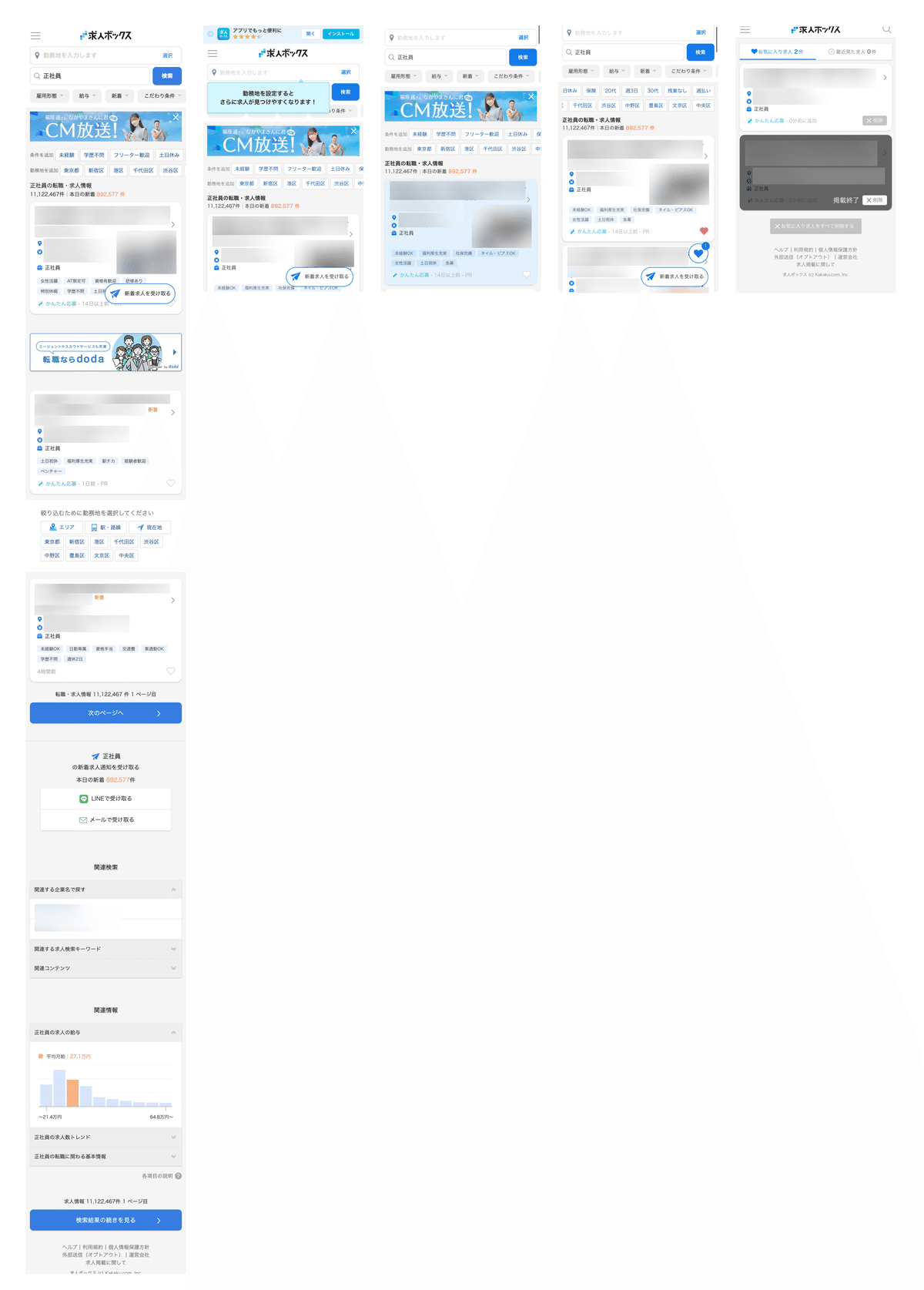
検索結果画面

検索結果画面では空欄の検索項目があると、入力を促すトーストが表示されます。(画像左から2枚目)
ふよふよ浮いているので目立ちますし、実際に求人件数が多くて見切れないので「じゃあ入力するか…」といった心理になりやすそうだなと思いました。
また上だけではなく、ページの真ん中あたりにも検索項目数を増やすように促進する項目がありました。適度なタイミングを押さえていますね。
求人カードのデザインはシンプルで、その中に水色のタグがついているので特徴がすぐ分かりやすそうだなと思いました。
「新着」といった見せたい情報はオレンジにして目立つようにしていますね。オレンジはメインで使用している青と補色の関係なのでよりオレンジが目につきやすいです。
カードを押そうとすると水色に色が変わります。(左から3枚目)
自分がどのカードを押そうとしているのかが分かりやすいです。
求人ボックスではログイン前でもお気に入り機能が存在します。(左から4枚目)
それぞれのカードの右下にあるハートアイコンを押すとお気に入りに追加されます。画面右下のハートアイコンを押すとお気に入り画面へ遷移し、自分がお気に入りに追加した求人を一覧で確認できます。
実際に応募ができるのはログイン後からですが、ログイン前でもお気に入りを確認できるのは気軽にできそうだなと感じました。
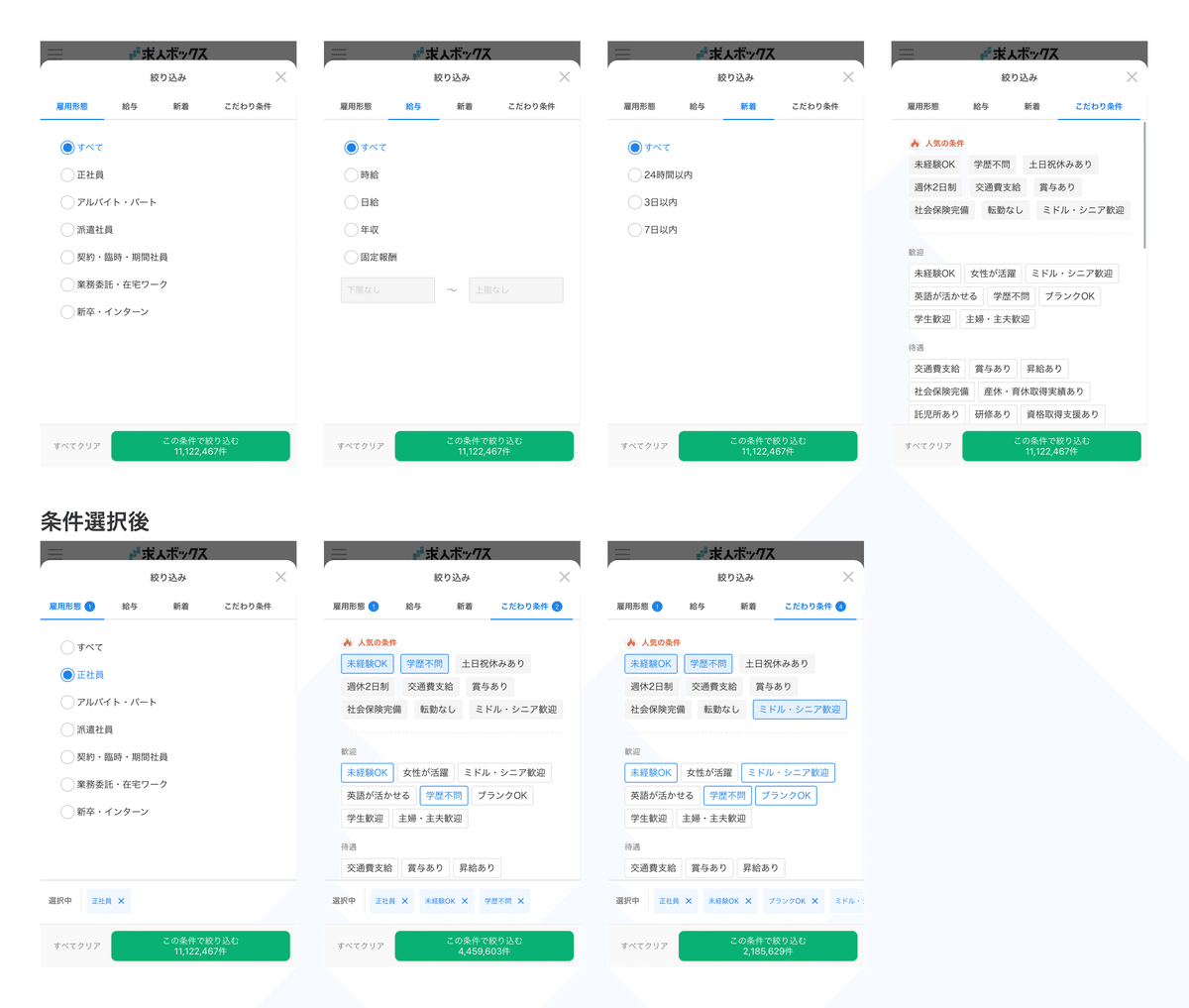
絞り込み検索

上記の画面は求人検索結果画面のフリーワード入力欄の下にある、グレーのプルダウンを押すと表示されます。
雇用形態やこだわり条件などより自分の詳しい希望条件を絞り込める形になっています。
今まであまり使用していなかった緑が目立ち、新鮮ですね。
他の検索画面とはまた違うことが視覚的に分かります。
また選択された箇所は青く変化するので分かりやすいです。
選択中のものは画面下部に固定で表示されているので削除も気軽に行えますね。
こだわり条件ではまず、「人気の条件」を一番上に置き需要が高いものをピックアップして分かりやすく見せています。
人気の条件から条件を選ぶと、本来配置されている場所の同条件も同様に選択されます。本来どこに配置されているのか色が変化するのですぐに分かります。
以上が求人ボックスの分析でした。
全体的にシンプルな作りで迷わないようにしており、目立たせたい時には色をつけるのでその対比でより分かりやすくなる印象を受けました!
以上が求人ボックスのUI分析となります。
お読みいただき、ありがとうございました!
次回も引き続きUI分析を行おうと思うので、よろしくお願いします🌸
