
【Tableau Tips】プレイスホルダーの作成方法
◇はじめに
Tableauとわたし
こんにちは!
新卒駆け出しデータアナリストのa__oskです。
Tableauと出会いもうすぐ1年半が経つ頃ですが、Tableauの機能の多さ・出来ることの多さに日々感激しております。
ですが、Tableauのスキル本ってまだまだ少なくて…。
Tableau社の公式本であったり、基本的なグラフの作成方法しか載っていない本ばかりであったり、もっと細かなTipsを知りたいなと思いますがなかなか見つからないですよね。
Tableau Tipsをshareしたい
そこで私が現場で学んだTipsなどをネットの海に流せそう&自分のための備忘録としてここへ記述したいと思います。
今日は、「プレイスホルダーの作成方法」についてです。
◇プレイスホルダーの作成方法
完成イメージ
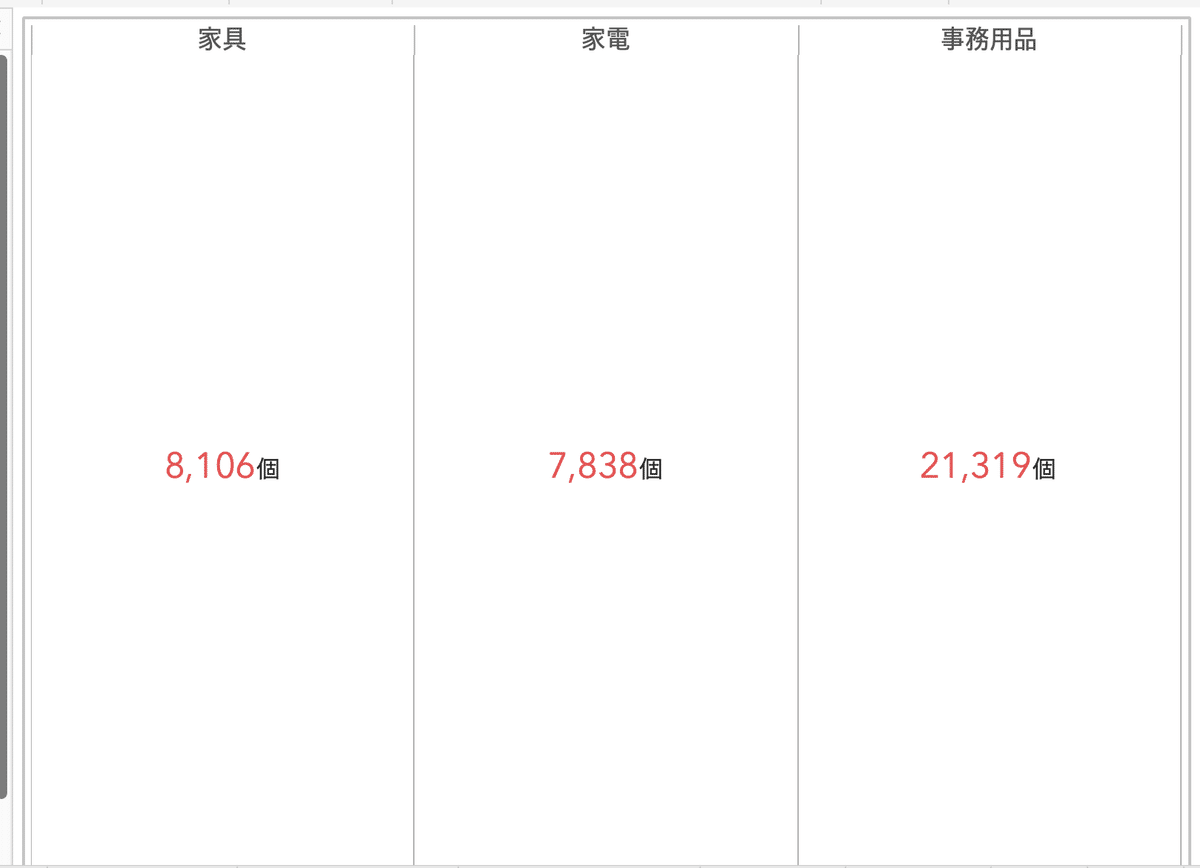
作成手順の前に、完成イメージを載せます。

こちらです。
ダッシュボード上部などに配置し、テキストでディメンションごとの情報を伝えるボードです。
早速作成します。
⑴必要なカラムを配置する
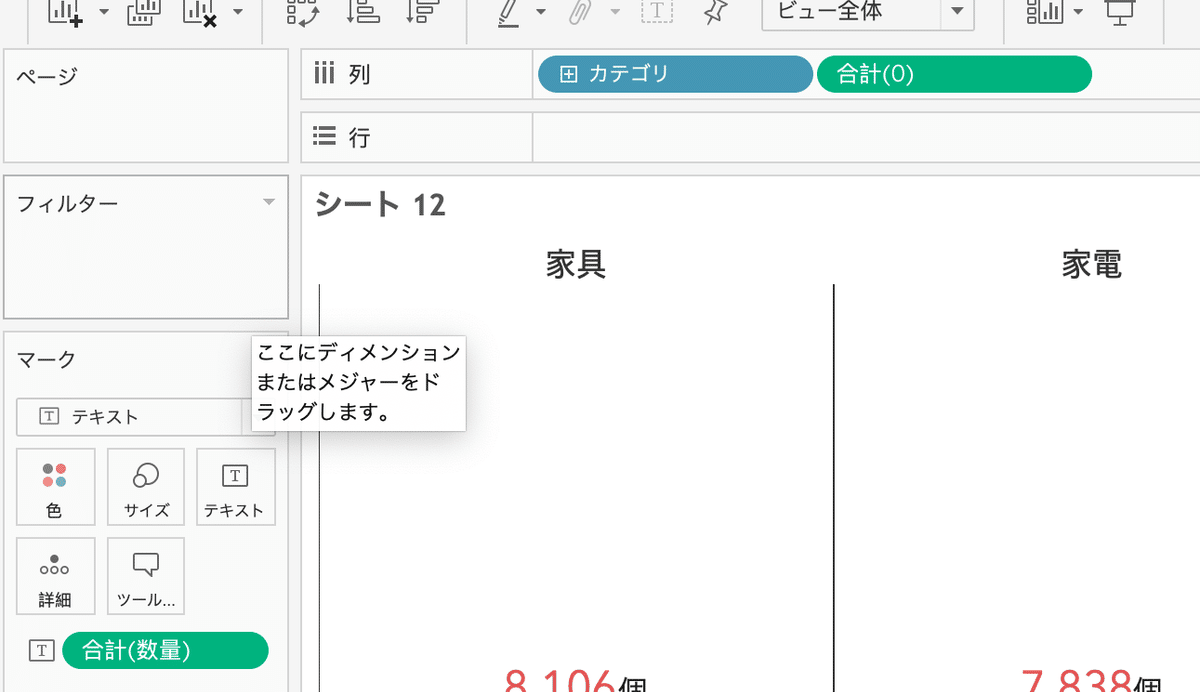
①「新しいワークシート」を開き、
列:ディメンション
テキスト:メジャー
を配置する。
②列上でダブルクリックし、「0」を直接入力する。

⑵書式設定を行う
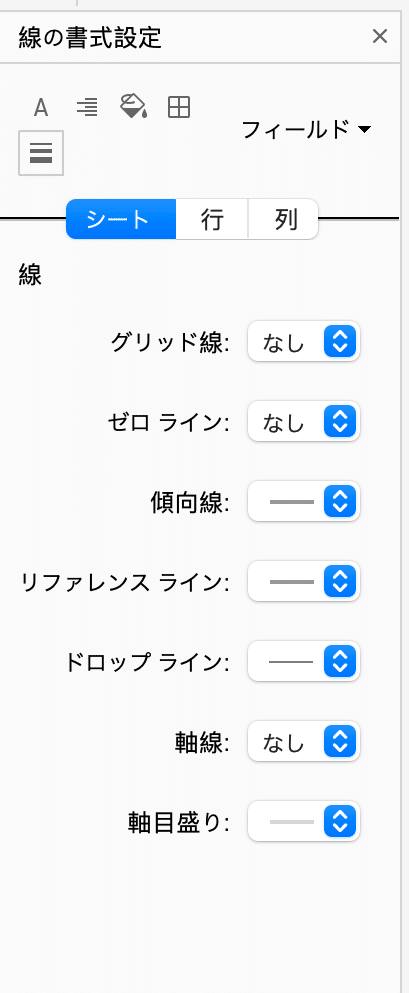
①「線の書式設定」にて、ゼロラインを任意で変更する。(今回は「なし」に設定)

⑶その他を整える
①テキストにて、テキストの色・サイズ・フォントを調整する
②適宜、ヘッダーを非表示にする
③完成!
まとめ
以上でプレイスホルダーの完成です。
とても簡単にできるので、ぜひお試しください。
