
なんの参考にもならなそうな制作note(フラスタ用イラスト編)
⚠注意
このnoteは絵のプロでもない人があーだこーだ言っています、なんの参考にもならないかもしれませんが、そこは自分で判断してください。
すべての絵が正解であり、正解の絵は無いのです。デビルの証明
1.絵を描く前に
近年、名取さなさんは「おはようイラスト」中心のため2〜4頭身のイメージが強いと思います。一方、私が描けるのは6〜7頭身とかなり開きがありました。今回は多くの人が想像する名取さなさんのイメージに近づける必要があります。具体的に言うと絵の簡略化をします。
あ! #名取爆誕 #ヌォンタート pic.twitter.com/kodu2s57wX
— あるっちゃん (@a_0159) March 10, 2024
2.コンセプト
イラストはこちらのフラスタ企画様に置くことを念頭に制作します。
さなのばくたん。
— おえかきせんせえ合同イラスト企画🍆 (@voluntary_Nuxon) March 7, 2024
開催おめでとうございます!✨
有志のおえかきせんせえを集い、厳しい馴れ合い禁止の下、集合イラストとフラワースタンドを贈らせて頂きました!
お誕生日おめでとうございます!!🎉
フラスタ作成:はなしごと様(@hanashigoto87)
イラスト:たくさんのせんせえ達#名取爆誕 pic.twitter.com/sabXGeXJm0
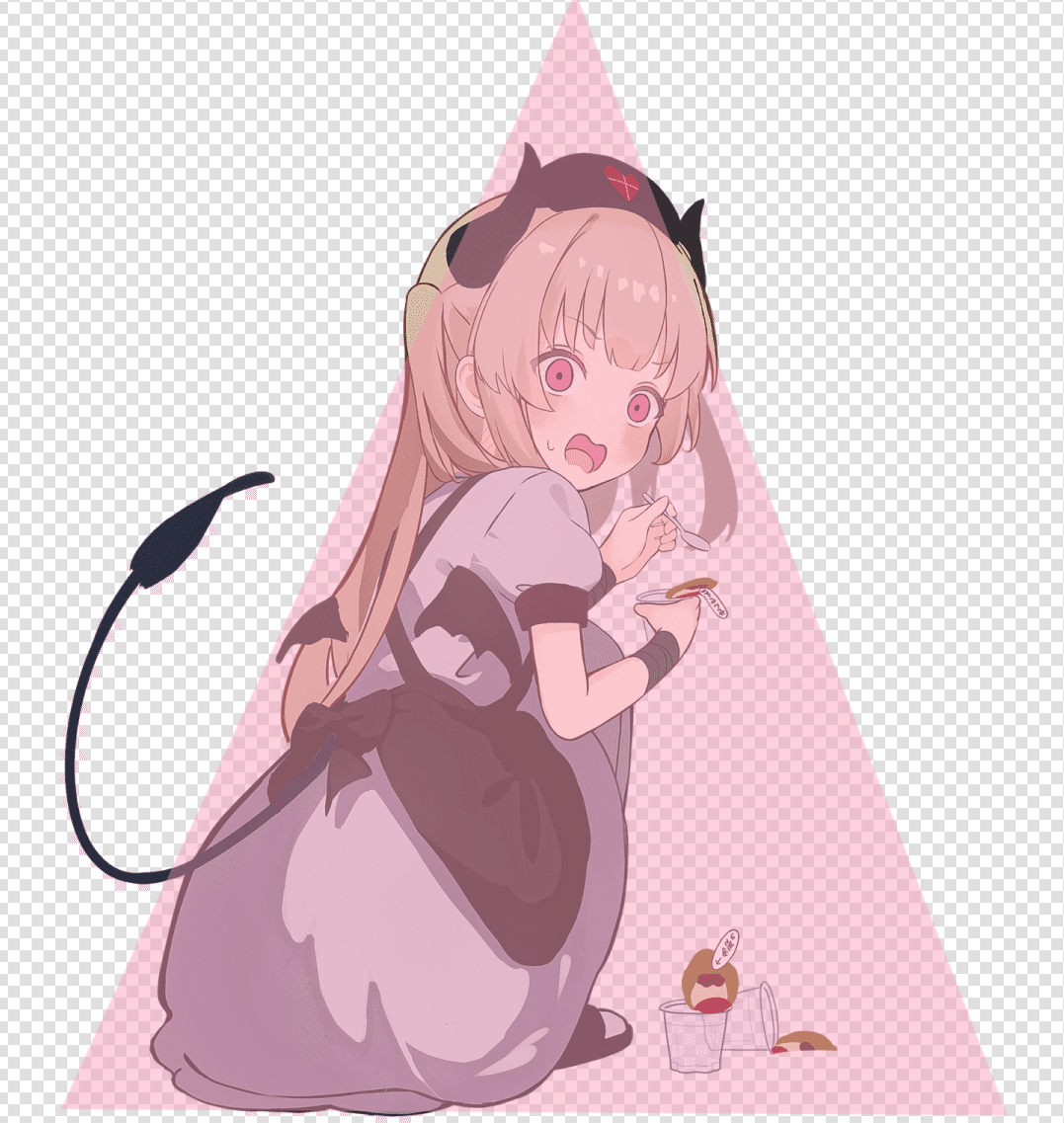
ルーペを覗いたら盗み食いの犯人が見つかる!というのが当初のイメージ。
またTwitter(現X)に投稿する目的もある為、両方使えるように調整しました。
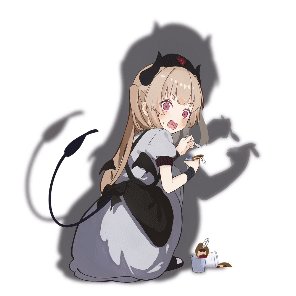
キャラクターは、今年のばくたん。は発表からデビルが出ることは仄めかされていたので、描いたことないデビル名取にしました。
なお今回は諸々の事情があり正確な制作時間はわかりませんでした。(いえ…いつも計測してませんが…)
3.構図を考える
まずフラスタで複数の絵が集合した場合、視認性を高める必要がありました(結局はダメでしたが…)。視認性で言うとSDイラストが最強だと思っているのですが、私はSDが描けません。なのでしゃがんでもらう事に。
4.資料を用意する
ここの準備で完成度が9割決まると言っても過言ではありません。
Pinterestなどを使い資料を探します。(著作権に気をつけよう!)
私は「制服 しゃがむ」などで検索しました(スカートのシワが謎のため)
5.作業工程
私の作業工程は主に
①ベタブラシで大まかなイメージ(線でイメージを掴むのが難しいので…)
②顔周りだけ線画(顔がいいとモチベ上がる!)
③ライティング・演出を考える(先にやった方が後で困らない…らしい?)
④線画+書き込みを増やす
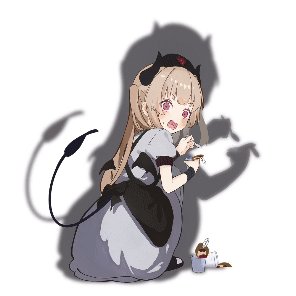
⑤全体調整して完成

しゃがませるかペタンコ座りにするか悩みました…
6.がんばったところ
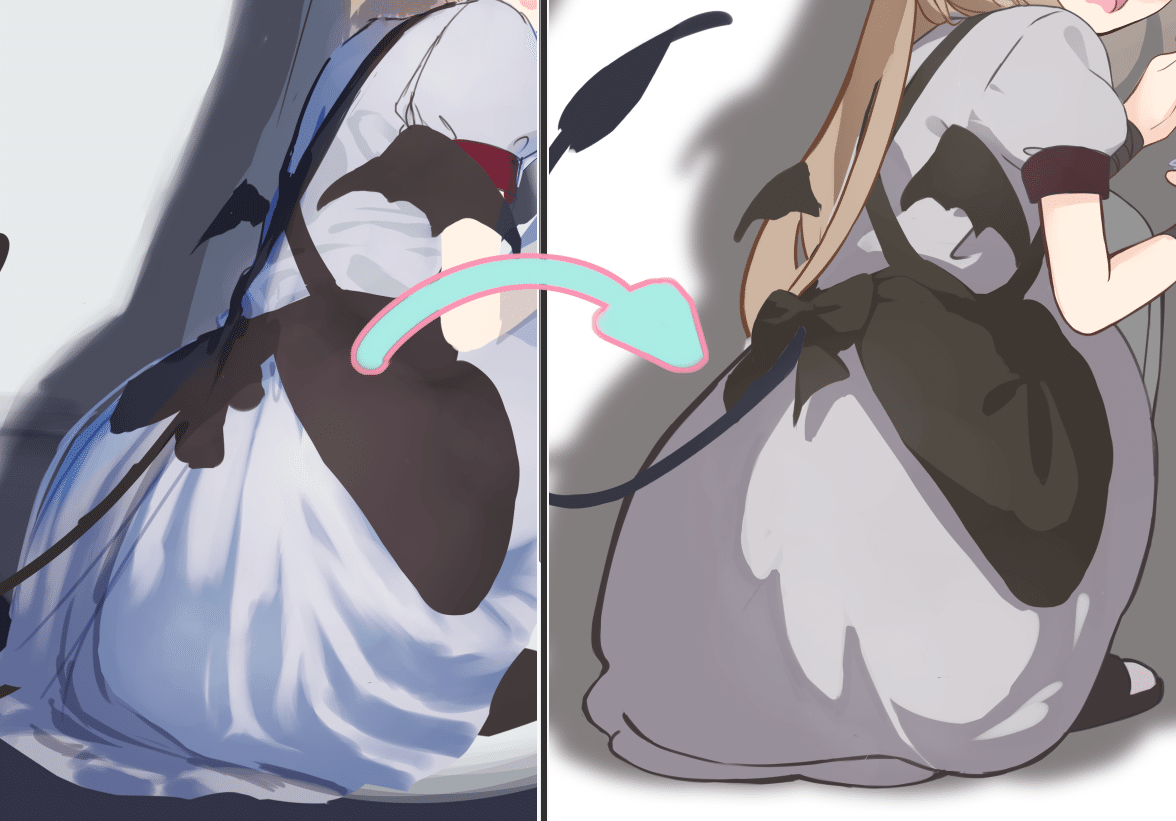
①情報量の削減(簡略化)
いつも⇐のような描き方をしていましたが、それでは情報量が多すぎるし印刷で潰れてしまうと思い試行錯誤の結果⇒に落ち着きました…

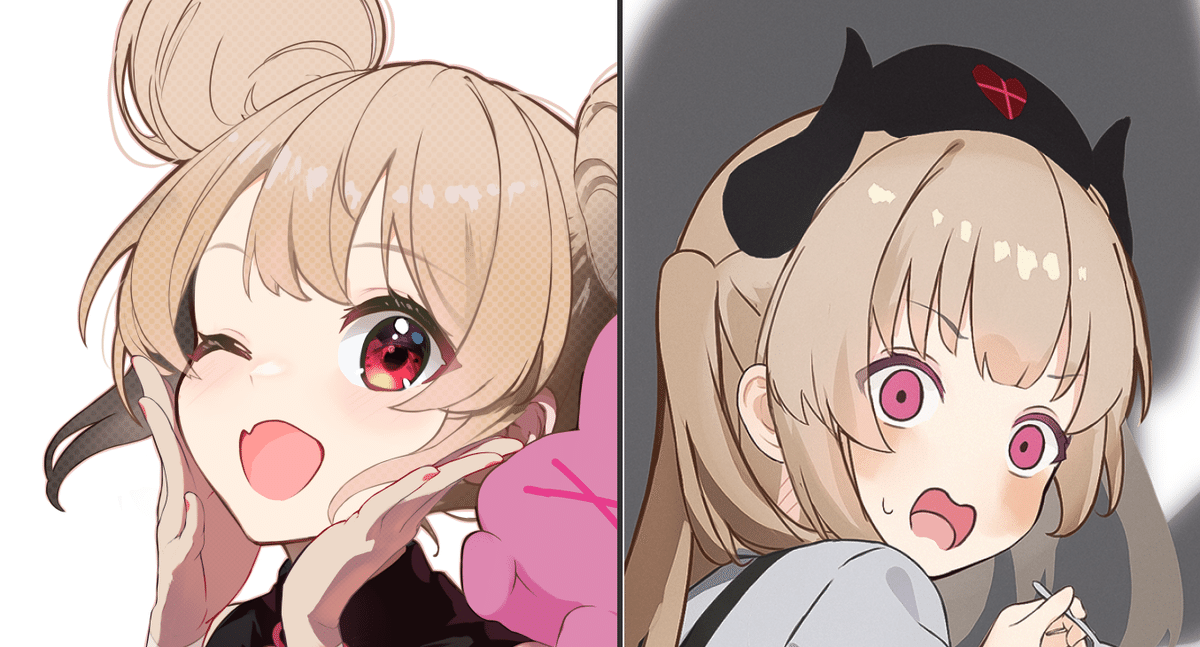
②顔の描き込みを減らす
今回ばくたん。が面白さで行くとの事なのでいつもよりかなりギャグ寄りの顔を目指しました。う~んバカっぽく見える…

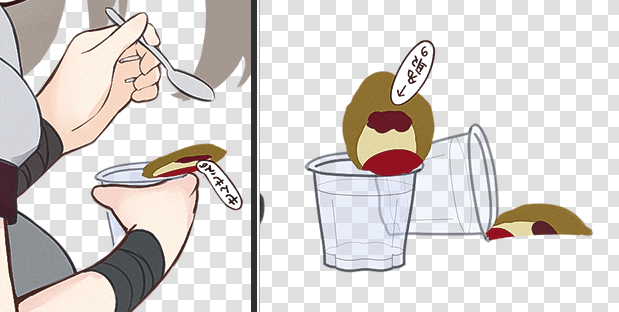
③ストーリー性を出す
この絵の目玉です。見た人に共感を与える重要な部分ですが、要素が増えると与えたい印象がボヤケてしまうので塩梅が難しいところです。

7.改善点
①もっと情報量入れた方がよかったかも…さすがに絵が寂しすぎました。ドットを使うなり、影を斜線表現にするなりしたらもっとポップで今風になったと思います。
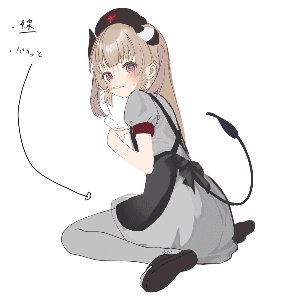
②この絵はほぼ三角形になっているんですが、

フラスタ企画の他の方々はみんな立ち絵なので縦長の四角形といった感じで、私だけ配置しずらい絵になってしまいました。主催者の方には大変申し
訳無いです…🙇♂️(謝っとこ!)
③輪郭線をもっと太くした方がよかった。
これでも太くしたと思っていたのですが、パネルにした際は全然足りませんでした…。
終わり
以上です。文書の気になったところがあったら都度修正します。
以下は細かい技術的な話になるので、フン…興味ないな…という人は大丈夫です。むしろここまで読んで頂いてありがとうございます…😭
【番外編】技術的なこと
・絵の構成を考える時に重要なのが、『5W1H』です(某さいとう先生も言ってました。)
誰がいつどこでなにをしているのかが伝わりやすいのは大事です。
例えば今回の絵の背景に冷蔵庫でも追加すれば、デビル名取が夜中キッチンでプリンを貪っている、という感じに説明できます。
・この絵は誰が見ているのか?を考える
これは共感力に関係します、なぜこのキャラはこっちを向いているのか、なぜこのパースなのか、撮影なのか、カメラマンの位置は?ということを考えると見る人の解像度が上がります。
今回の絵で言うと、探偵名取かせんせえかはわかりませんが、😈がこっそり食べてるのを見つけた!という当事者感が見た人に伝わると思います。(ちょっとアイレベルが下すぎましたが…)
・わかんねぇ…オラは絵が強くなりてぇゾ!!!!!という方へ
大丈夫です。神絵師になれば描き込みパワープレイでどんな絵でも神絵にする事ができます、すごい!さすが神絵師!
しかし、もし神絵師が上2つを使いこなしていたら…?そう、スーパー神絵師2になれるのです。さらにその先も……
・例えば人が絵を見るときどこに視線が行くかといえば明暗差が一番強い境界に目が行きます。だから逆光イラストは映えやすいんですね、絵の中の見せたい部分を一番明暗差強くすれば視線が集まるわけです。つまり光とは見せたい部分に、都合のいい場所にだけ置けばいいのですね…。(影も同様)
・photoshopにはCamera Rawフィルターという便利機能があります、最終調整する際はいつもこれを使っています、要するに色補正やノイズ調整がまとめて出来るというだけで必ず必要というわけではありませんが便利です。
【番外編】精神的なこと
・これは私のモチベーションの話ですが…存在しない絵だからこそ描くモチベが出るタイプなのです。
他の人とは違うものを描きたいと思う天邪鬼なのです。
今回デビル名取にしたのも、お祝い感のない絵にしたのも、他の人と違うからです。お祝いイラストが溢れる中、そうでないイラストがポツンとあったら気になりませんか?
(とはいえ趣旨に沿った絵を描くのも大事!)
(自分の表現したいものを描こう!)
私自身は技術的なスキルは持ってないと思ってて、大事なのはアイデアだと考えています。そのための構図、視線誘導を時間をかけて考えるのが私のやり方なんだな~と気づきました。
本当の終わりです、ただの備忘録なのに最後まで読んで頂いて本当にありがとうございます…🤣
