6. Visual Best Practice II
「Visual Best Practice II 」の受講完了致しました~^^
この問いに関しては自身が問題だと感じたことと、修正するならどういうグラフにするのかを記載しております。
よろしれば参考に考えてみてください!
※注意:特に自分の中で感じたことをまとめているので、選択肢すべてを網羅しているわけではないです!色々な方の記事を参考に自分なりに考えてみてください…!
1-1. (サブカテゴリ別円グラフ)のどこが問題ですか?
色数が多すぎる
角度の違いを識別するのが困難
ラベルがどこに割り振られているか識別するのが困難
色の凡例とグラフの位置が遠い
タイトルが不明瞭
売上のサイズの凡例に意味がない
サブカテゴリの並び順に意味がない
円グラフは常に使うべきではない
<感じたこと>
・色が多すぎてわかりにくい
→多くても7色までにする
・項目が多くそれぞれの割合が分かりにくい
→3項目以上ある場合は円グラフだと識別が困難であるため棒グラフを 使用する
・シェアの大きさの順番がバラバラなためわかりにくい
→降順にし、どのサブカテゴリのシェアが大きいのかを分かりやすく明示する
・売上規模の凡例に必要性を感じない
→極力情報を減らし、一目で何が言いたいのかわかりやすくする

1-2. (サブカテゴリ別円グラフ)に新しいタイトルを付けるとしたらどれが最も適切ですか?
円グラフ
売上金額ランキング
売上金額シェア
サブカテゴリの売上金額ランキング
サブカテゴリの売上金額シェア
2-1. (サブカテゴリ別売上推移)のどこが問題ですか?
色数が多すぎる
線が重なってスパゲッティーのようになっている
時系列の推移を表現するのに線グラフは適切ではない
意味なく同系統の色が使われている
<ポイント>
・線が絡まりすぎていてわかりにくい
→カテゴリごとにグラフを分ける
→エリアチャートに変え、絡まりをなくす
・凡例の順番がランダムでわかりにくい
→上から順番に並び変える

2-2. (サブカテゴリ別売上推移)の線の絡まりを少しでもほどく表現方法はどれですか?
ランクチャートにする
月の推移ではなく年月の推移にする
カテゴリごとに行を分ける
エリアチャートにしてスタックマークをオンの状態で表示する
3-1. (予実対比)のどこが問題ですか?
棒の数が多すぎる
売上または目標金額の大きさを表現するのに棒グラフは適切ではない
どちらが実績でどちらが目標なのか凡例を探し当てるまでわからない
異なる四半期の売上と目標金額を比較してしまう可能性がある
売上実績の時系列推移を見ることが困難
縦軸のラベル「値」に意味がない
<感じたこと>
・棒が多すぎてわかりにくい
→重ねてわかりやすく
・予算と実績の判別がつきにくい
→実績を前へ、予算を後ろに配置することでわかりやすく
・売上と予算が隣り合ってしまっている為、それぞれの推移が分かりにくい
→重ねてわかりやすく

3-2. (予実対比)を表現するものとして適切と思われるチャートはどれですか?
線グラフ
円グラフ
散布図
箱ひげ図
ヒストグラム
ブレットグラフ
4-1. (製品別売上・利益)のどこが問題ですか?
売上の大きさを表現するのに棒グラフは適切ではない
行が多すぎてヘッダーが潰れている(白くなって表示できない)
売上と利益の相関を理解できない
ソート順に意味がない
<感じたこと>
・製品数が多すぎて棒グラフがつぶれてしまい見づらい
・別々のグラフの為、売上と利益の相関性が分かりづらい
→横軸を売上、縦軸を利益としたプロットグラフにすることで相関関係をわかりやすく表示
→カテゴリ毎に分けることで、重なりを減らし見やすくする、またカテゴリ毎の特徴も確認できる

4-2. (製品別売上・利益)で二つの数値の相関を示したいのだとすると適切と思われるチャートはどれでしょうか?
線グラフ
円グラフ
散布図
箱ひげ図
ヒストグラム
ブレットグラフ
5-1. (地域・サブカテゴリ別利益)のどこが問題ですか?
利益の大きさを表現するのに棒グラフは適切ではない
画面の縦幅が十分でなく、縦棒グラフが圧迫されて棒グラフの長さが機能していない
地域のソート順に意味がない
マイナスの値を表現するのに棒グラフは向いていない
縦軸の目盛り(ヘッダー)の桁数が多い
<感じたこと>
・棒グラフが多く幅を十分に確保できない為、棒グラフの長さが分かりにくい
→ヒートマップグラフに変更
・メモリの桁数が多く、わかりにくい
→桁数を丸める

5-2. (地域・サブカテゴリ別利益)で同じ画面スペースの中でインタラクションなしに一目で利益の大小を示すにはどのPreattentive Attributeの組み合わせを選択すれば最も視覚効果を高めて表現できるでしょうか?(一度に組み合わせて使用するものとする)
長さ
色相
サイズ
向き
彩度
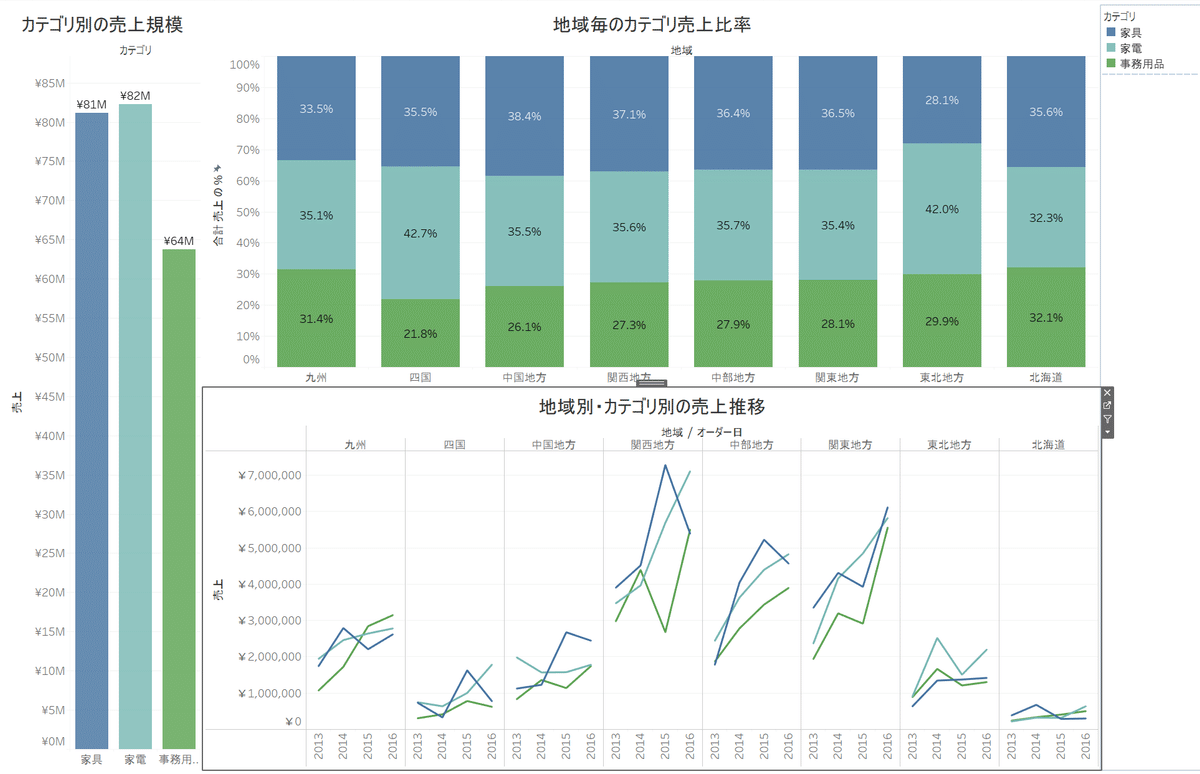
6-1. ダッシュボードに配置されているシートのうち、最も無駄なスペースを使っていると思われるシートはどれですか?
地域・カテゴリ別売上マップ
カテゴリ別売上
受注年・地域・カテゴリ別売上一覧
6-2. 1で選択した回答に合わせ、問題と感じたものを選択してください
あくまでも上で選択したチャートに該当する問題のみ選択すること。シート単体で見たときの問題点ではなく、ダッシュボード全体のバランスを鑑みて回答を選択すること。
都道府県を表現するのに地図は適切ではない
3つのカテゴリの割合を円グラフで作成するべきではない
地域ごとに分かれていることに意味がない
カテゴリ別売上にカテゴリごとの色がついていることに意味がない
Visual Analyticsにおいてクロス集計表は不要である
<感じたこと>
・地域別に円グラフを示しているため、縦長になってしまいわかりにくい。
・そもそも地図で示す必要がないとも考えられる。
・推移が表になっているが、増減が分かりにくい。
・パーセンテージを示す際、小数点第二位迄示すとわかりにくい
→地図×円グラフではなく棒グラフで示す。
→左にカテゴリ別の売上、→側に地域毎のカテゴリ売上の割合と売上推移のグラフを示す。
→小数点第一位まで表示に変更。

適切なデータビジュアライゼーションに正解はなく、ここで回答したことは一般的なベストプラクティスに則した回答である。実際には以下を考慮して作成するべきである
目的、伝えたい内容
閲覧者が誰か(役職、役割、ビジュアライゼーションを読み解くスキル)
利用されるシチュエーション
表示される環境(画面サイズ、デバイスなど)
以上、Ord6の備忘録終了です!
ここまで見ていただきありがとうございました!
どなたかの参考になりましたら幸いです。
