
NissanConnectからコネクテッドカーサービスを分析してみる
こんにちは!ヤマダです。今回は日産が提供しているスマートフォンアプリである「NissanConnent」を通してコネクテッドカーサービスのデザインを見てみようと思います。
分析と固く言いましたが、自分の気になったことを調べてみる、作ってみるのゆるいアウトプットなので気軽に読んでいただけたら嬉しいです👌
0. CASEとは
モビリティ業界の開発の軸としてCASEという考え方があります。CASEは以下4項目の頭文字をとった呼び方です。
Connected(コネクティッド)
Autonomous/Automated(自動化)
Shared(シェアリング)
Electric(電動化)
今回フォーカスした「NissanConnent」のようなアプリはConnectedへの開発になります。ユーザーのデータを統合・同期することにより、車に乗っているときも乗っていないときもシームレスに繋がり、より個人に合ったサービスを提供することを目指したアプリです。
より詳しくConnectedに記載されていますので良ければご覧ください。
1. NissanConnect概要
NissanConnectはユーザーがいつでもどこでもクルマの機能のリモート操作や状態確認がでることを可能にするアプリです。
主な機能
リモートコントロール(クルマのドアのロックやエアコンのON/OFFなどの操作)
バッテリー残量や警告灯などの車両の状態確認
ナビゲーションセッティング(スマートフォンで目的地を事前に設定し車両にデータを送ることが出来る)
車に乗っている間だけでなく離れていても車と繋がることができる状態で、ユーザーの安心感を高めることが出来ます。さらにスマートフォンを通して車とユーザーとのつながりが強まったことで車のある生活をより快適なものにしています。

2. ハードと強く結びついたオブジェクト指向UI
まず私がコネクテッドカーサービスのデザインで気になったのがオブジェクト指向UIについてです。オブジェクト指向UI(OOUI)とはユーザーが目当てとするモノ(オブジェクト)を起点に設計されたUIデザインです。メッセージアプリを例にオブジェクト指向とタスク指向のデザインをそれぞれ見てみます。

このようにオブジェクト指向にはユーザーが直感で理解して操作しやすい。デザインの際にロジックに考えることができるなどの利点があります。もともと私たちの身の回りもオブジェクトで溢れており、ものを使ってアクションをとるときは、オブジェクトを手に取ってから何か動作をするということが多いと思います。そうした点からもオブジェクト指向UIは人間の理解を助けるデザインだと考えることができます。
私が今までOOUIについて考えてきたアウトプットとしてはメッセージアプリやToDoアプリなどでした。それらと比較すると今回分析しているコネクテッドカーサービスは多岐のハード(車や内装の設定)と深く結びついており、どのようなコンテンツがアプリ内に並んでいるのかと気になった為オブジェクト整理を行いました。
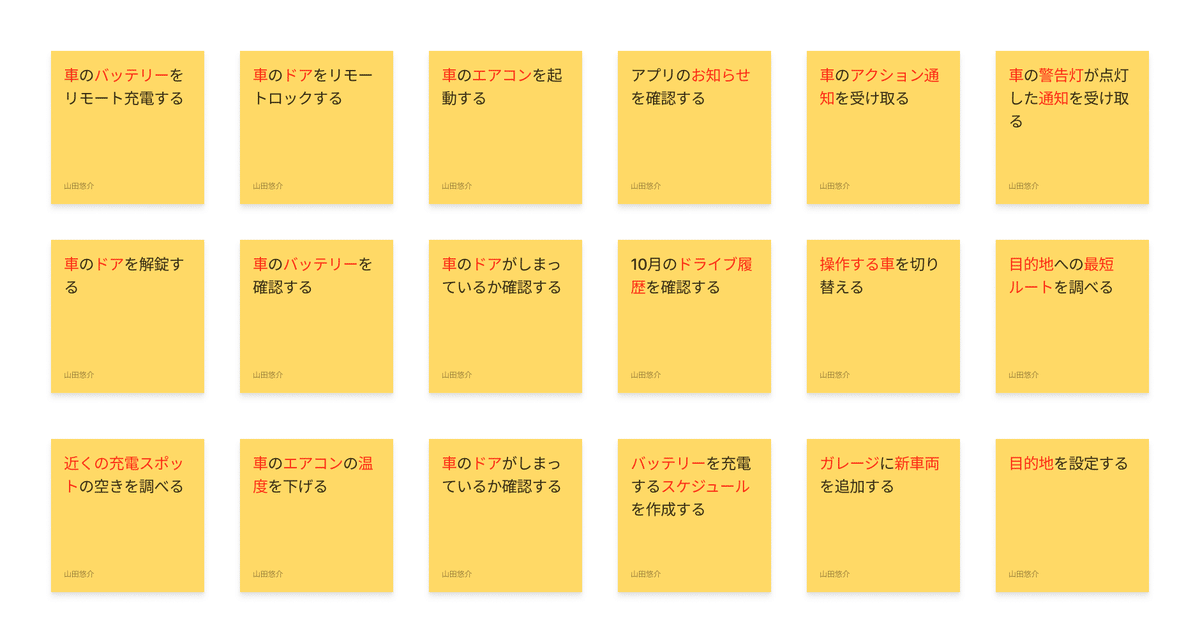
①ユーザーの行動からオブジェクトを抽出する
ユーザーがアプリを使ってしたい行動をリストアップしました。既存のアプリである為今回はアプリで行える行動を主に取り出しています。

②抽出したオブジェクト同士の関係性を図にする

こうしてオブジェクト同士の関係性をみてみるとどれだけ車に関係するオブジェクトがアプリ内に配置されているかが分かります。
ハードを元にアプリ内のコンテンツが作成されておりオブジェクトを選択→オブジェクトに対するアクションを選択がわかりやすくなっていました。

そうしたオブジェクト整理されたアプリでは手元にハードがあるかのような体験をすることができます。
3. コネクテッドカーサービスはスマートホームアプリと似ている?
スマホでハードを操作することができる代表としてスマートホームアプリがあります。私の家庭にもSwitchBotが導入されリモコンを探す生活とはおさらばしました笑
スマートホームアプリも遠隔からの操作が可能。定期アクションと呼ばれるユーザーがカスタマイズした設定に操作することもできます。
そんな機能からコネクテッドカーサービスとスマートホームアプリには類似点が多いのではと思いました。
車の新規開発には「まるでリビングルームのような」をテーマに開発されている車もあります。ゆったりくつろげる室内空間や映画を見れるようなモニターや音響。そうしたテーマからもスマートフォンアプリでの体験をスマートホームアプリでの体験と近づけているのではないかと想像しました。(私の推測です笑)


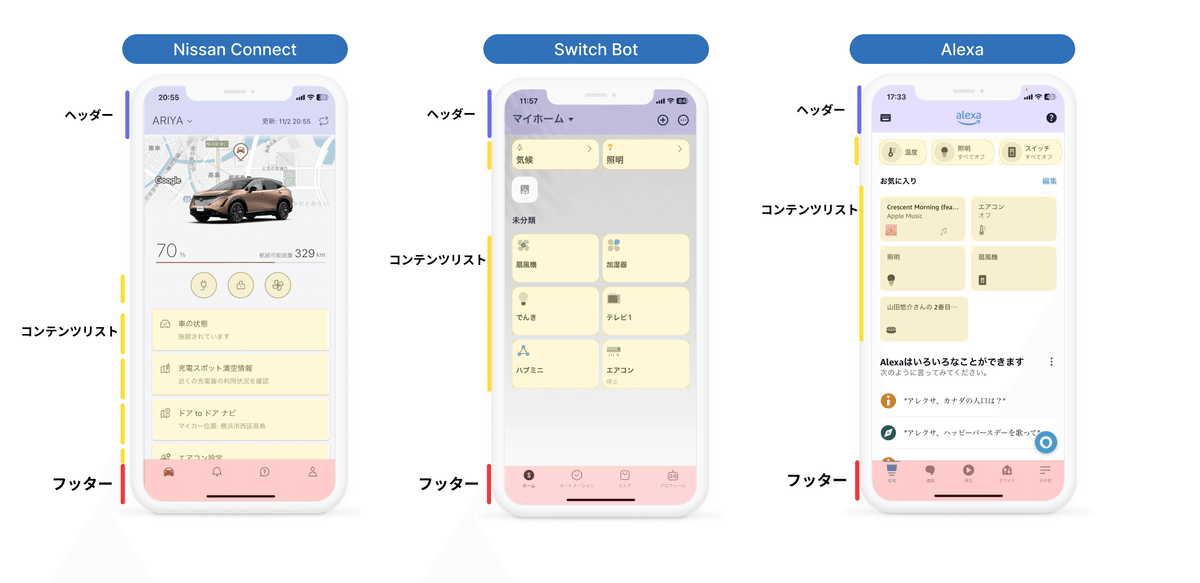
それぞれのアプリのコンテンツ配置を比較してみると、
車の中のエアコン、鍵を選択して操作する。
リビングの中のでんき、エアコン、テレビを選択して操作する。
のように類似した構造になっています。車を操作するコネクテッドサービスアプリも近い将来さらにできることが増えるのだろうなと感じています。
4. シンプルなデザイン
NissanConnectのサイトにもあるように必要な情報がまとまったシンプルなデザインを感じられます。
①ホーム画面に表示するコンテンツ
ユーザーの良く使うであろう機能を表示しており、さらにトラブル時にはトラブル内容を優先して表示するようにしています。
②シンプルなコンポーネント
幾つかの画面の構成デザインをトレースしてコンポーネントを作成しました。プライマリカラーをのぞいて基本的に無彩色で統一されています。


③ハードと強く結びついている利点
車の施錠を切り替える、エアコンを操作するのように当アプリのコンテンツにはハードが強く結びついています。
車従来の伝わりやすいボタンを活かしながらオブジェクトへの操作はアイコンボタンで表現している箇所がいくつか見られました。
スマートフォンが出る前から車のデザインとして使われてきた🔒などのアイコンがうまく使われているなと感じました。

④スキューモーフィズムとフラットデザイン
NissanConnectのボタンやカードリストにはフラットデザインと呼ばれるデザインが用いられています。その中にマテリアルデザインのレイヤーを重ねた表現を用いて画面の階層を表現しているようにみえます。
デザイントレンド変遷
スキューモーフィズム・・・光と影を入れて立体感を出し、3D表現を用いたスタイル。実体のハードに近づけた本物らしいデザインを用いた。
フラットデザイン・・・2013年ごろから変化。立体感や光沢感などの視覚効果を無くし、シンプルで平面的な概念を用いたデザイントレンド。
ニューモーフィズム・・・2020年ごろから注目されている。要素はフラットデザインのようにシンプルなまま押せるところ、動かせるところを立体的に表現して直感的な理解を促すデザイン。押し出されたり窪んだりしているのが特徴。
フラットデザインは何がどこにあるのか分かりやすくできるデザインであり、当アプリのコンセプトであるシンプルなデザインを表現しています。
これは余談ですが、、
自動車メーカーのロゴは時代とともに変化していきます。日産のロゴも2020年にハードな印象からよりデジタルと親和性の高いデザインへと変更されています。これからさらにコネクテッドサービスを発展させるというビジョンが反映されているように感じました。
以上がNissanConnectからコネクテッドカーサービスを分析してみたになります!今後も新規機能が開発され実装されていくサービスがますます楽しみになりました😀
