
ニューモーフィズムのお話。メリットやデメリットなど
この記事は、『DHU Kuriyaゼミ Advent Calendar 2024』12月11日の記事です。
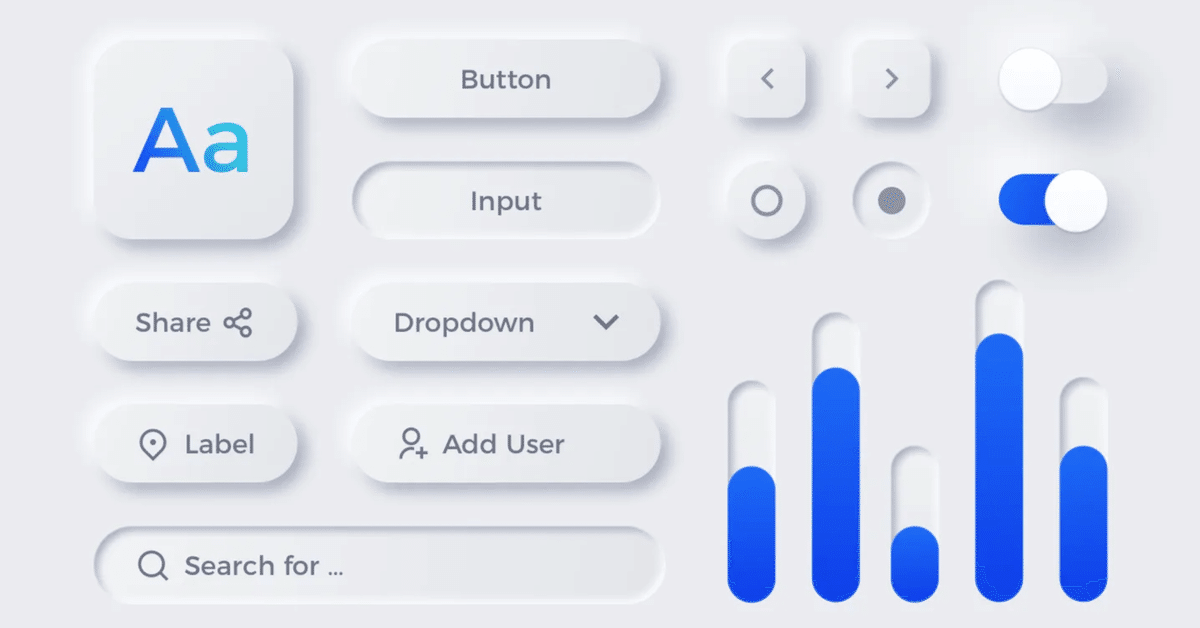
そもそもニューモーフィズムって何?
ニューモーフィズム(Neumorphism)は2020年頃に登場し、新たなWebデザインやUIのトレンドとして注目されています。
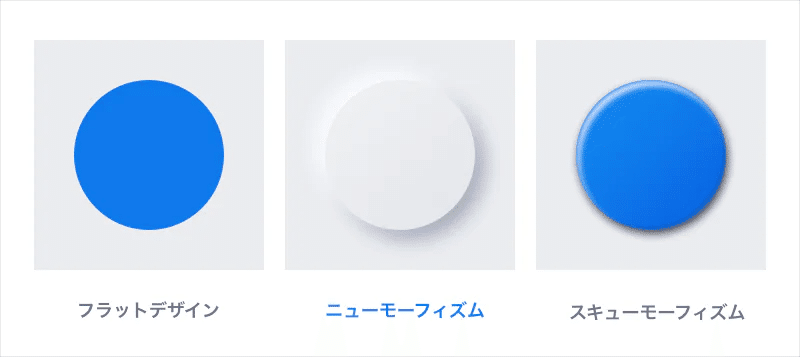
かつて一世を風靡した「スキューモーフィズム」に「フラットデザイン」や「マテリアルデザイン」といった現代的な要素が組み合わさったことで、シンプルかつクリーンなデザインを作り上げることができます。

「ニュー」 + 「スキューモーフィズム」 = ニューモーフィズム
ニューモーフィズムのメリット
整った見た目で美しい
デザインをしたことがある方なら、初めてニューモーフィズムを見たとき「美しい」と、心を揺さぶられたことがあるのではないでしょうか。
デザイン方法にある程度規則性があり整った見た目になるため、そこに美的魅力が生まれるのだと思います。
直感的な操作感
ボタンや入力フィールドといった要素が、視覚的に浮かび上がっていたり窪んでいたりするように見えるため、平面に比べて直感的で分かりやすい場合が多いです。
先進的なデザインで競合と差を付けられる
新しいことに挑戦するようなベンチャー企業のWebサイトや、新製品の特設サイトなどでニューモーフィズムを用いれば、ユーザーに先進的かつ革新的なイメージを与えることができるでしょう。
実際にニューモーフィズムが使われているサイト・アプリ
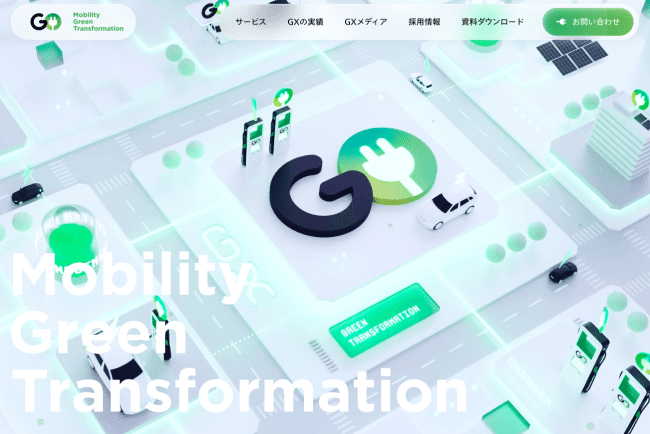
その1:『GO株式会社の脱炭素サービスGX(グリーントランスフォーメーション)』公式サイト

その2:『アーバンリサーチのサステナビリティ』特設サイト

その3:セブン銀行『My セブン銀行』アプリ

ニューモーフィズムのデメリット
ここまでニューモーフィズムについて色々と紹介をしてきましたが、実はニューモーフィズムが使われているサイトやアプリはそう多くありません。
一体なぜなのでしょうか?
コントラストが弱くUIとして不向き
ニューモーフィズムは基本的に背景色と要素に同じ色を使用しますが、これではコントラストが弱く、ユーザーが境界線をはっきりと認識できない可能性が高いです。さらに日差しの強い屋外など、特定の環境下では要素全体を認識できなくなる可能性もあるため、ユーザビリティ改善のための工夫が必要とされています。
デザインの自由度が下がる

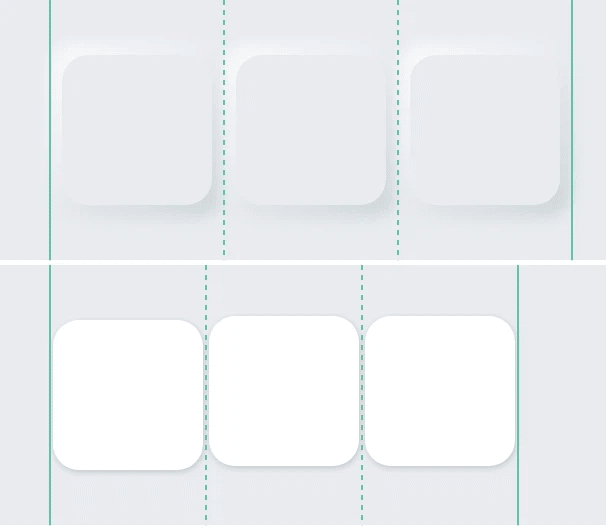
例えば上の画像のように要素が横並びで3つ並んでいるとします。しかしニューモーフィズムはシャドウで立体を表現しているため、そのための余白を最低限確保する必要があります。
デザインの制約上、要素同士をぴったり隣り合わせにしたりするようなことができないため、自由度は下がってしまうといえます。
制作コストが大幅に上がる
まずFigmaやXDといったプロトタイピングツールでニューモーフィズムを再現する場合、ハイライト・ベース・シャドウの3つのオブジェクトを用意しなくてはいけません。
そしてコーディングに移行した後は、要素の用途に合わせてシャドウの形などをCSSで細かく調整しなくてはいけません。
制作の最初から最後まで、かなりの手間を要するため結果的に制作コストの上昇につながってしまいます。
さいごに
いかがだったでしょうか?
ニューモーフィズムは素晴らしいデザイン手法である一方、一歩間違えればユーザーに不快感を与えかねないため、その扱いには注意が必要です。
しかし、この記事を執筆した時点でニューモーフィズムが誕生してからまだ4年、今後の進化にはまだまだ期待ができそうです。
