
サニーバンクさんのウェブアクセシビリティ診断で診断されてみた
こんにちは、SmartHRでアクセシビリティスペシャリストをやっているmasuP9です。今回は、サニーバンクさんが提供されているウェブアクセシビリティ診断でSmartHRのプロダクトを診断してもらったので、レポートします。
サニーバンクさんは、障害者専門のクラウドソーシングサービスです。障害者ができる仕事や、障害者だからこそできる仕事を法人・個人問わずに発注し、その仕事を遂行できる人(障害者)が仕事として行うシステムです。

その障害者だからこそできる仕事として、ウェブアクセシビリティ診断をサービスとして提供されています。サニーバンクさんのウェブアクセシビリティ診断ではいわゆるJIS X 8341-3:2016などのアクセシビリティのガイドラインに基づいた診断以外にも、障害当事者による診断も提供されています。
アクセシビリティ本部でも障害当事者が自身の特性を元にプロダクトのアクセシビリティをテストするアクセシビリティテスターがいますが、サニーバンクさんでは幅広い特性による試験を実施できます。
そこで、現在SmartHRのアクセシビリティテスターには在籍していない発達障害による特性テストをサニーバンクさんに試験をしてもらいました。また、サニーバンクさんと同じく特性を生かした試験をしているアクセシビリティテスターが違う視点から試験結果を見ることで技術向上を目指す目的もあり依頼しました。
依頼したテスト
今回依頼したのは、タレントマネジメントの機能の1つ、人事評価です。
タスク内容
被評価者として、人事評価システムの目標の入力、自己評価、期末評価を実施し、各機能についてレビューを行う。テストは通常使っている環境で実施する。
試験した特性
弱視
色弱(見えにくい色は赤と緑)
高次脳機能障害
広汎性発達障害(色使いなど小さな負荷を感じやすい)
発達障害(色合い、動くものが負担に感じやすい)
精神障害
線維筋痛症
テスト結果
かなり多くのフィードバックをいただきました。特に、広汎性発達障害、発達障害といった特性を持つ方のレビュー内容が自分たちではテストできなかった観点で新たな知見となりました。
テスト結果の報告書についても、各UIについて細やかでわかりやすい指摘があり、根拠をきちんと提示してあった点が特に印象に残りました。
印象に残った指摘事項について紹介します!
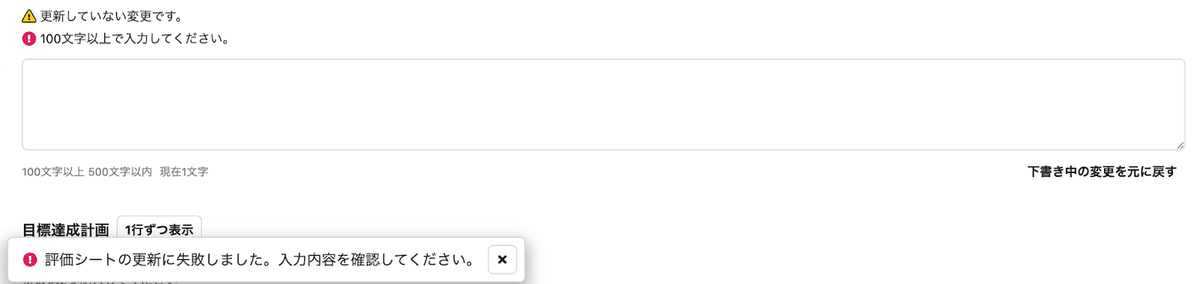
「更新」「完了」のボタンを押下した際に左下に表示されるフラッシュメッセージ:

ぴょこんと出てくるので気づきやすいが、微妙なストレスになる。
「×」があると押して消さないといけないと思ってしまう。
押さないといけないのかと思ってカーソルを持っていくと消える。
動きがあるものへ注意力が注意力が奪われることがわかります。今回はエラーなので、注意力を向けて欲しい意図があるUIではありますが、UIに動きをもたらすことは慎重にならないといけないという示唆が得られました。
「1行ずつ表示」機能
表形式で表示されているデータを、1行ずつまとめて表示する機能です。

押すと何が起こるのか想像できなかった。
元々が表形式だったため、その行(横に見ていく)が縦に並んだことを理解するのに時間がかかった。全体の構造を理解するためにエネルギーを使う。
スクリーンショットでは示せていませんが、見出しのみでは表形式のデータとは判断することができず、「(表形式のデータを)1行ずつ表示」という操作の意図が伝わりにくいことが改めて分かりました。これは発達障害の有無に関わらず認知に負荷がかかるUIですが、特性によってその負荷が増大され、気づきにくい認知負荷も見つけられるようになっていると感じます。これは特性による試験の良い点が出たいい例ですね。
テストで上がった問題点はプロダクト開発チームにフィードバックし、よりアクセシブルなプロダクトを目指して改善中です!
テスターの感想
最後に実際にサニーバンクさんのテスト結果を報告を受けた、アクセシビリティテスターの感想もシェアします。
yori
UIの位置や大きさ、動きなどに気を取られていましたが、使われている文言やその表現、色使いから感じる印象が、製品の使いやすさに大きな影響を与えることを知り、これまでになかった視点を得ることができました。これからはそういった点も忘れないようにしたいと思います。
paruru
色使いや使われている文言を自分でテストした時には特に気にならなかった部分が、使いやすさに影響があると知り、大変勉強になりました。自分では気付けなかった視点を学べたので、これからのテストに活かしていきたいです。
今後もさまざまな特性を持っていても使いやすい、どんな人でも使いやすいプロダクトを目指して開発していきます!
私たちは仲間を募集しています
今回のような特性による試験を企画して実施したり、開発チームと協力して改善していったりする「アクセシビリティスペシャリスト」の職、楽しそうですよね〜。ね!
楽しそうと思った方は、カジュアル面談からでもいかがでしょうかー。
この記事が気に入ったらサポートをしてみませんか?
