
デザインの勉強 約1.5ヶ月の経過
デザイントーストでデザインの勉強を始めてから約1.5ヶ月が経過した。
今まで触ったことのなかった、イラストレーターとフォトショップの操作に慣れず、イライラすることもあるが、なんとか課題を進めている。
触っているとあっという間に時間が過ぎてしまい、寝る時間が遅くなりがちなのが最近の悩み…
現時点で、デザインを勉強してみての気づきはこんな感じ
同じテーマでもデザインの表現はそれぞれで面白い
クラスメンバーの作品を見ると、それぞれの表現の仕方が異なっているのがすごくわかる。表現方法が無限にあるから、クライアントと丁寧にイメージをすり合わせていかないと、全く異なるものを渡してしまう可能性大!
デザインを見せる時は意図の伝え方がとても重要
意図を説明できないと、自分の作品の良さを半分くらいしか受け取ってもらえなさそう。(もっとレベルが上がって、デザインだけで心を動かすようなものを作れると別かもしれないが…)
世の中に出ているデザイン全てがすごいと感じる
元々なぜこのようなデザインになったのかを考えることが好きではあったけど、より興味を持つようになった。そして、なぜこのようなデザインになったのか自分の中で解釈できないものも多く知識のなさを感じる
参考画像を探すのが意外と難しい
こんなに情報に溢れている時代なのに、参考画像を探すのに結構苦戦する。検索ワードが肝!
イラレとかフォトショとか、もっと効率化できるところがありそう
まだパワーポイントの方が操作しやすいと思ってしまう
慣れない作業で大変だけど、疲れている状態でも課題をやろうかなとは思えるので、今のところは前向きに向き合えていると思う。
デザイントーストの課題は、メンターさんから合格をもらうことが一つのゴールとなっている。私の歳になると、久しく「合格」と言われることはなかったため、初めての合格をもらった時はとても嬉しかった。
現時点で作成した制作物のうち、公開できるものをいくつかご紹介。
●外国人の陶芸インタビュー広告

上の経営者interviewのデザインは、入れたい情報(画像、文字含め)が多かったため、どのようにまとめるのかに苦戦した。
※下の枠内の背景デザインは、元々の素材です。
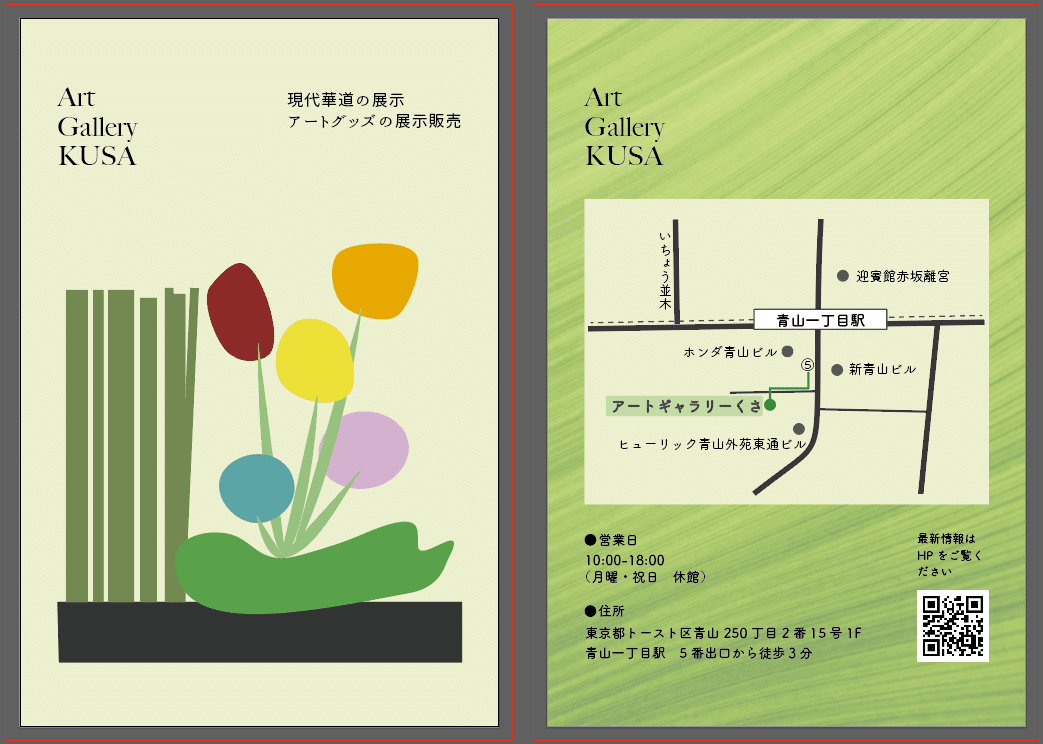
●ギャラリー草のショップカード

草っぽさを出したい、というオーダーの中で、いかに現代華道とアートの展示販売をしているところをデザインするのかに苦戦。
地図も、情報を取捨選択するのが難しかった。
あと、今まで地図にビル名があってもわかりづらいから、施設名を書いてくれたらいいのにって思っていたけど、お店の入れ替わりがある可能性があるから、という説明を受けて、今までの疑問が解消されたの気づきの一つ。
余談だが、過去の制作物を探していたら、ギャラリー草のショップカードのデータがなくなっていて、ショックを受けている…
この画像の後にも少し修正したんだけどな…
結構頑張って作った作品のデータがなくなるのは辛い…
イラレにも自動保存機能がついてほしい….。
●耐衝撃iPhoneの商品画像バナー

画像の合成とか加工の難しさを実感した作品。
より目立たせるために、もう少し色味が欲しいな、と思っている。
webバナーだと、目立つことも意識する必要があるが、目立たせるための技術がまだ少ないため、そこはこれから学んでいきたい。
現時点ではこんな感じ。
苦戦しながらも、学びがたくさんあって、なんだかんだ楽しみながらできているのではないかなと思う。
これからの成長が自分でも楽しみ!
