
ドキュメント指向の開発プロセス
ぼくが勤めるナレッジワークでは、創業時からリモートからの働き方に対応してきた。今では週一の出社日が設けられているが、現在でもリモートワークは継続しており、メンバー同士が異なる場所から働きやすい環境を実践できている。
コミュニケーション設計については前記事で触れたので、今回は、プロダクト開発チームが、どのようなコミュニケーションを取りながら業務を進めているのかについて紹介したい。
そこで着目するのが、ドキュメントだ。ナレッジワークでは、過去から現在に至る意思決定のプロセスや結論がドキュメントとして残されていて、もちろん開発プロセスにおいても例外ではない。社内において、情報のアクセスのしやすさ、つまりオープンであることが徹底されていて、自社の組織やプロダクトについてのドメイン知識については、ほとんどすべてアクセス可能になっている。
この情報の透明性を支えているのが、あらゆる意思決定の場において、ドキュメントに書き残す、という文化だ。本稿では開発プロセスに着目するが、これ以外にも、組織管理のためのドキュメント(主に労務・経理など)や、顧客向けのドキュメント(営業資料、ヘルプページなど)なども数多く存在している。あらゆる職種において、ドキュメントを作成しメンテナンスすることが徹底されているのが、この会社の特徴だ。
開発プロセスにおけるドキュメント
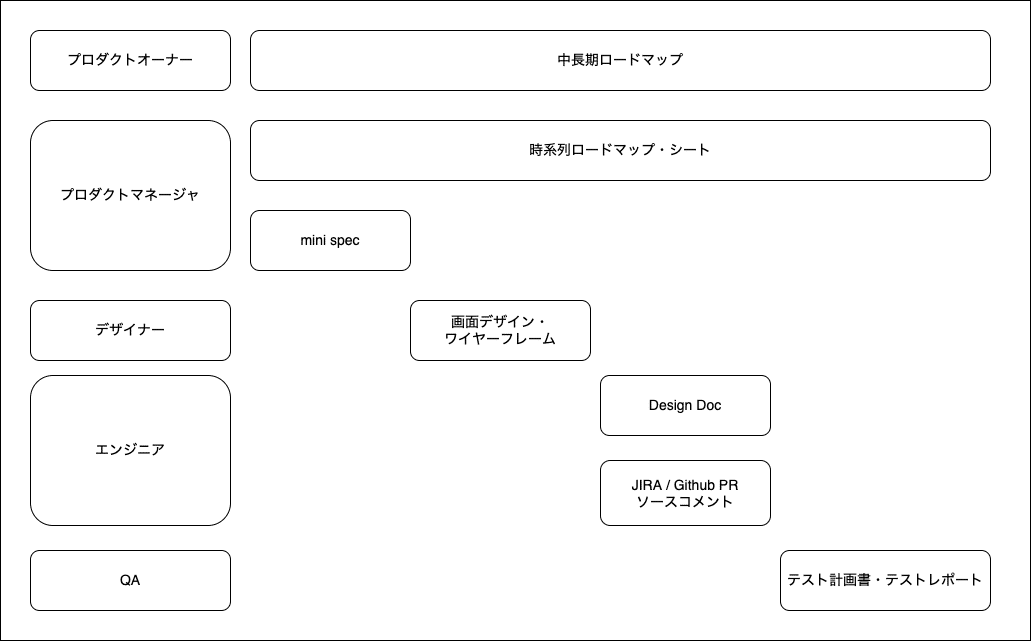
さて、実際にナレッジワークの開発プロセスにおいて、どのようなドキュメントがあるのか、開発の進行に応じて、おおまかに区分すると、
四半期〜一年くらいの中長期ロードマップ
中長期ロードマップを機能別に細分化した時系列ロードマップ・シート
各機能の仕様を記したmini spec
各機能のUIデザイン
各機能の技術的な設計のDesignDoc
開発スプリントでの進捗管理を行うJIRA tickets / Github Pull Requests
技術的な詳細や注意事項について記したREADMEやソースコードのコメント
QAのテスト計画および結果分析
といった種類の文書が登場する。

これらのドキュメントを参照すれば、
今自分たちがどういうフェーズにいて
どんな課題を解決するために
どのような機能を作ろうとしていて
その機能は具体的にどのような仕様や画面を備えており
どのように実装されるのか
と、背景情報から具体的な仕様に至るまで、おおよそ一気通貫して知るべきことを知れるようになっている。
以下、それぞれのドキュメントについて記していきたい。
ドキュメントの種類
ロードマップ
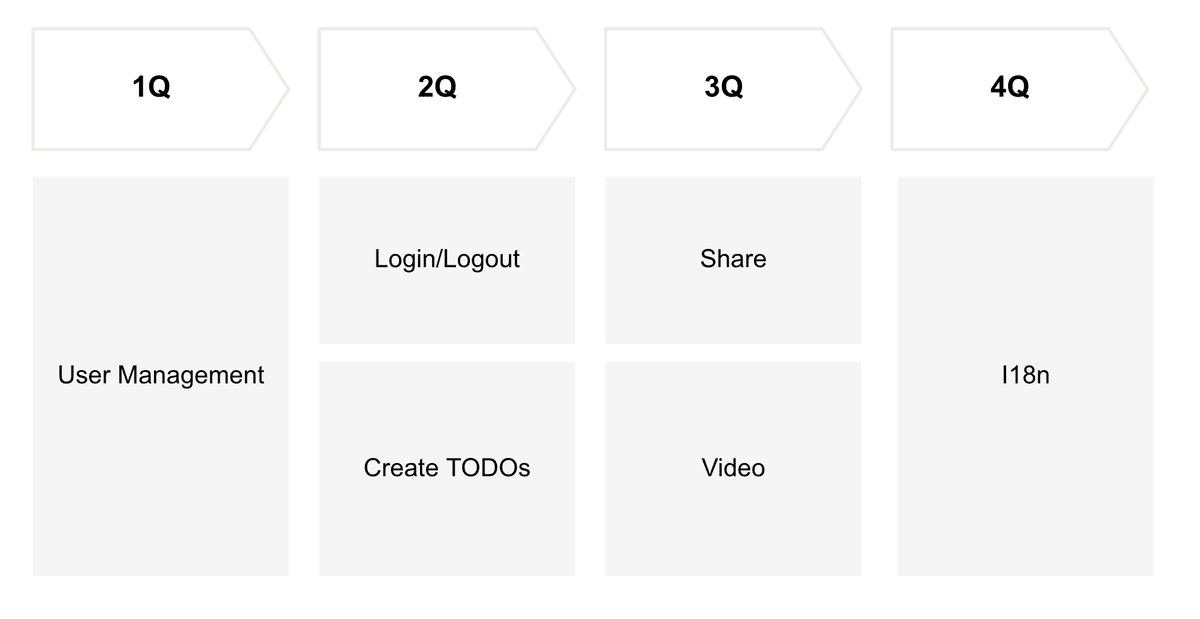
ロードマップはもっとも高いレベルで、今後のプロダクト開発の方向性を理解するためのドキュメントだ。ナレッジワークでは、四半期ごとにざっくりとどのような機能群を開発していくのか、という中長期ロードマップが、スライド一枚でまとめられている。プロダクトの未来を示す羅針盤のような役割で、スライド一枚で視覚的に見渡すことができるので、誰もが共通認識として頭に入れておきやすい。

中長期ロードマップについては、四半期ごとに全員参加のキックオフ・ミーティング中で議論され決定される。プロダクト・オーナーからの提案はあるものの、それを一度全員で議論し咀嚼するステップを踏み、よりよい対案があれば、その場で採用されることもある。デモクラシーである。
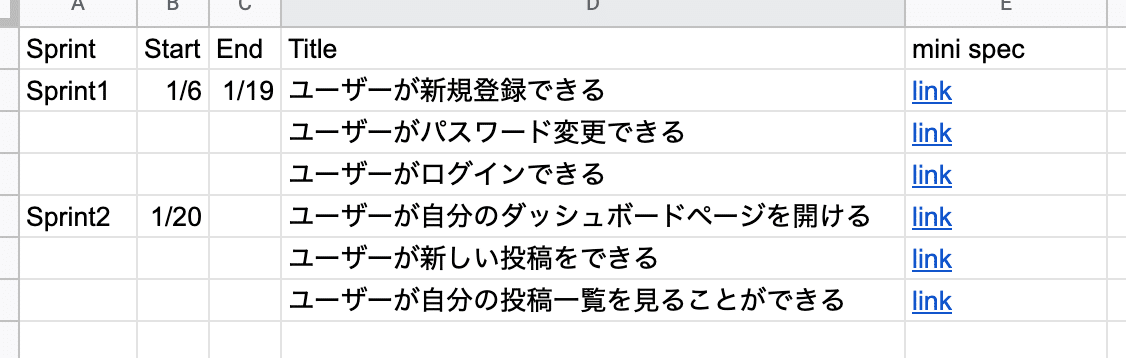
中長期ロードマップが決まった後、プロダクト・マネージャ(プロダクト・オーナーとは別人)が、開発計画として機能の細分化・優先度づけ・スプリントへの割り振り・並べ替えを行ったのが、時系列ロードマップ・シートだ。こちらは、機能ごとにスプレッドシートの行で管理されている。おそらく、少しでもプロダクト開発をしたことがあるものなら、だれもが一度は作ったり見たことがあると思う、普通のスプレッドシートだ。具体的な今後の計画を知ることができる。また、中長期ロードマップでは見えなかった、タスク同士の順序関係も把握できる。こういう順序を持つ情報を管理したいとき、スプレッドシートを超えるUIはまだない。

mini spec
mini specという単語は聞き慣れないかもしれない。少なくともぼくはナレッジワークに入るまでは聞いたことがなかった。仕様の背景・概要・詳細を記したドキュメントで、いわゆる「仕様書」にあたる。Google Docsで作成されている。
このmini specで記述されるのが、
「どういう課題を解決したいのか (why)」
「どんな機能を実装するのか(what)」
「利用者にどのように利用されるのか (how)」
といった機能の具体的な内容である。これに加えて、非機能要件や追加で検討すべき要件(リスクや既存機能とのバッティングなど)があれば、追記されることになる。
ぼく自身の考えでは、このmini specこそが開発プロセスのドキュメントの中心的な役割を担っている。いざ機能を実装しようというときに参照されるだけでなく、後から機能を追加するときや、新しいメンバーがプロダクトの理解を深めるためにもなくてはならない文書だ。
このため、mini specに書かれている内容と実際のプロダクトの挙動が異なるのは避けたい。日々の議論の中で刻々と変わっていく仕様をまとめ、開発チームにタスクとして振り分けると同時に、その変更をmini specに着実に反映していくというのも、プロダクト・マネージャーの重要な仕事のひとつだ。
デザイン
さて、mini specが書かれると、それを元に、デザイナーが実際の画面デザインへと書き起こしてくれる。ナレッジワークでは、Figmaというデザインツールが利用されている。
ほとんどの場合、エンジニアが機能を着手する前にはデザインができあがっていて、mini specを読み解く理解の助けになっている。また多くの画面は、(入力前)(入力後)(エラー表示時)などさまざまなStateを持つが、これもmini specに記載があるかぎり、なるべくそれぞれのStateに対応する画面デザインを起こしてくれている。この丁寧な仕事のおかげでよほどのことがない限り、各人による解釈のブレは起こりにくくなっている。Viva、デザイナー陣。
ところで、mini specやデザイン案は、作成後に、全社ミーティングで共有され、各チームからのレビューやフィードバックを得る機会が用意されている。この時間、一つの機能に対して、ビジネスチーム、開発チームなど、それぞれの立場からの意見が集まり、議論され、より洗練されていく。実に、デモクラシーだ。
DesignDoc
DesignDocは、エンジニアが実装に入る前に書く設計資料である。DesignDoc at Google に書かれている通りで、実装に入る前の方針や設計を明確にし、チームでレビューしたりフィードバックをもらうために書かれる。機能の概要や解決したい課題などは前述の mini specに記載済のことが多いので、ナレッジワークでは、主に「システムの設計概要」や「詳細な設計」が書かれることになる。DesignDocも、mini spec同様Google Docsで作成されることが多い。
詳細設計で、何をどこまで詳細に書くかは、厳密には決められてはおらず、そのさじ加減は書き手にゆだねられている。機能次第であるが、慎重な設計が必要な場合や、言葉で書くと煩雑になる場合には、擬似コードや実際のコードを添付することもある。APIの設計やDBスキーマの設計を含めるかどうかも機能次第である。
詳細設計を書くことで、実装を担当する人が自分の設計についてレビューをもらいながらチームでの合意形成を得ることができる。実際にコードを書く前に検討すべきことをつぶし、現時点でもっとも筋の良い実装方針を見出すプロセスだといってもいい。
DesignDocを書く場合と書かない場合で、実装後に見落としていた機能の実装や大規模なリファクタリングが必要になるケースをずいぶん減らせていると感じる(当人感覚値)。ある程度大きな規模のタスクに着手するときには、DesignDocを書いて、自分の思考を整理し、チームメイトのレビューを受けることは、ほんとにおすすめだ。正に、急がばまわれ。
ちなみに、設計者と実装者は異なってもよく、実際にそうなることもある。よく書けたDesign Docがあると、実装については、最低限のコミュニケーションで、他の人に任せることができるはずだ。
JIRA Tickets / Github Pull Request
JIRAは、ドキュメントというよりはタスク管理システムであり、日々のタスクの優先度管理や進捗管理に利用される。ただ、バグやリファクタリング・タスクは、直接JIRAに登録されるので、バグの発見と修正の履歴・リファクタリング履歴としての側面もある。
実装時に出てきた問題について、仕様や設計を見直すべきか、このJIRA上のコメントとして議論されることがある。この議論が発展した場合には、理想的には、mini specやDesignDocに、反映をされることになっている。
ナレッジワークの開発ドキュメント群の中で、唯一あまり活用されてない部類に入るのがGithub Pull Requestだ。Pull Requestを作成する際、どのような情報をDescriptionに残すかというと、実はほとんど何も書いていない。変更のサマリを1-2行で書いて、JIRAチケットへのリンクを貼ることで済ませていることが多い。
これは、ナレッジワークでは、なるべく小さなまとまりのある単位でのPRを推奨されており、一つのJIRA Ticketに対して、3-10くらいのPRに分かれることが多い。このため、実装時の省エネのための割り切りとして、各PRごとにその変更を詳細に言語化することは行っていないのだ。
ナレッジワークでのPRは生存期間が短く、PRのスコープで議論できることは、まさに該当の変更に対するコードレビューなどに限られる。仕様や設計などの議論をするには不向きで、JIRA Ticketか、あるいは、さらにさかのぼって、mini spec/DesignDocにコメントをつけるほうが理にかなっている。
また、余談だが、commitはsquash mergeされるので、commit messageもそれほどドキュメントとして活用されていない。このため、commitの単位をきれいにすることや意味のあるcommit messageを書くことも必須ではない。commitではなく、意味のある単位のPRを作られていれば、それで良しという考え方だ。
PRには最低限の情報しか書かれていないため、GithubのPRだけみても、どのような意図でどのような変更を行っているのかは明らかではないことが多い。PRに紐付けられたJIRAのチケットをたどるか、あるいは、さらにそこからmini spec, Design Docへのたどることで、詳細を理解できるようになっている。
個人的には、ナレッジワークに入ってもっともとまどった変化がこのPull Requestの扱いであった。Pull Requestこそが実装の詳細について説明する場所として最適だと考える環境からの越境だったので、ほぼ空行に近いPull Requestを作成することに罪悪感すら覚えたものだった。JIRA Ticketsをドキュメントの一部だとみなし、Pull Requestは、JIRA Ticketの実装のディテールに過ぎない、と考えを改めて、ようやくこのスタイルに馴染みを覚えるようになった。
README / ソースコメント
READMEには主にソースコードをチェックアウトした後、そのプロジェクトを実際に動かすために必要な設定をするためのインストラクションが書かれている。こういったSetupのために必要な手順は、Scriptなどの変更に応じてこまめにUpdateされる必要があるため、ソースリポジトリに含めておき、ソースの変更と同時に更新できるのは合理的だ。
ナレッジワークにおいて、ソースコメントは、ほどよく重視されている、と言える。ほどよく、というのは、驚きがなく、自然に実装されていて、素直にコードリーディングできる箇所にはコメントはほとんどない。コードを読めばわかることをわざわざコメントにする必要はない、という思想だ。
しかし、コードを読んだだけではなぜこのような処理をしているのか明らかではないような箇所、分岐が複雑であったり、エッジケースで特殊な対応をしているような箇所には、厚めのコメントがつくようになっている。
また、Pull Requestレビューで議論になったりツッコミがあったことは、Pull Requestコメントだけでなく、ソースコードにコメントとして反映し、ソースコードを読めば、過去の議論がわかるようになっている。
テスト計画書
実装が終わった機能は、QAチームによってテストされる。そのテスト実行のために準備されるのが、テスト計画書だ。テスト計画書もスプレッドシートによる管理だ(が、量が膨大なので検索や参照をあとからやりやすいフォーマットに変えたい気持ちもある)。
機能ごとに、「この画面で」「こういう条件で」「この操作をしたときに」「こういう結果になることが期待される」というフォーマットで書かれたテスト内容が網羅的にリストされている。テスト計画書は、プロダクト・オーナーから説明を受けたQAチームが作成しており、それを開発チームでレビューしている。
テストを実施して不具合が見つかった場合には、JIRA ticketとしてバグが登録される。このバグには、仕様に対する実装の不具合というバグだけでなく、仕様そのものに不備があることもあり、こうした修正の経過をたどれる意味でも、JIRAはドキュメント・システムの一部としてみなすのがよさそうだ。
ところで、テスト工程については、今のところ、テスト計画の作成もテストの実行もかなり人力に頼っていて、なかなか実施がヘビーなのが現状である。ただ、網羅的なテストを行ってはじめて気づくことのできる不具合やレグレッションは確実に存在しており、やはりQAに工数をかける意義はあると考えている。
大変な労力の果て、テストが無事終了すると、不具合発生率などのテストレポートも作成され、これもまた開発チームでレビューされる。テスト実施から見えてくる実装の「弱い」部分の分析レポートもまた、プロダクト開発の重要なドキュメントだ。このレポートを元に、再実装やリファクタリングのタスクがロードマップに追加されることになる。
一度テスト計画書が策定されれば、その機能について再度レグレッションテストを行う際には、同じテスト工程をたどればよく、再現性のあるテストを行うことができるようになる。こうして、テスト計画書の蓄積は、結果的にプロダクトの品質担保につながっていると考えている。
まとめ
このようにナレッジワークでは、開発のプロセスごとに、その成果がドキュメントして蓄積される仕組みになっている。おかげで、未来の自分も含め、後から過去の議論やその結論を追うことが簡単にできるようになっていて、情報の透明度がかなり高いと言える。
整備されたドキュメントは、もちろん自分自身の業務を円滑に進めるのに必須であるが、それ以上に、他の人に自分の成果を見える形で伝えられる効果は大きいと思う。仕事の成果がドキュメントとして現れるおかげで、他の人のアウトプットが見通しやすい。これは、互いを知るという相互理解の点でとても重要だ。それに加えて、もちろん、なにか疑問があったり相談したいことがあったときに、そのドキュメントの作成者に聞けば良いことがわかるという実利も得られる。
ソフトウェア業界には、「コンウェイの法則」という組織とシステムの設計の相似性について看破した有名な法則があるが、その組織のあり方を変える力を持つのが、情報の透明性であり、ドキュメントのあり方だと思う。
告知
最後まで読んでいただきありがとうございました。もしこの記事を読んで、ドキュメントのある開発プロセスに興味をもった方、また今まさに自社でドキュメント整備に苦労されている方、一度情報交換しませんか。
また、ナレッジワークでは、Go言語でバックエンド開発を進めたいソフトウェア・エンジニアを募集しています。まだ創業二年目駆け出しのスタートアップですが、少数精鋭の環境で活躍したい方、お待ちしております。
