
スライドをMarpで作ってGitHub Pagesで公開したい
こんにちは。サイボウズ株式会社 開発本部 People Experienceチーム Developer Councource Unit(以降DCU)の貴島(@jnkykn)です。DCUは、エンジニアの成長や情報の流通を軸に活動をしています。さて、2025年3月9日「エンジニアがこの先生き残るためのカンファレンス2025」に、西原(@tomio2480)さんじゃなくて、貴島(@jnkykn)が登壇します!(しかも、LTじゃなくて20分のトーク!大変、珍しい!)
登壇準備という名の大脱線🚃
まだまだ先だと思っていたら、登壇まであと1週間です。プロポーザルが採択されて油断しきっていたのですが、もうあとがありません。いい加減、スライドを作ったり、発表練習をしなくては。
スライドの進捗がダメなのは、いきなりパワポを開くからでは?
いざ、スライドを作ろうとすると、話すことは決めているのに、筆が乗らないんです。進捗ダメです。ブログの場合は、先に目次を決めて内容を埋めていく方式がスムーズだと思っているので、スライドも目次から検討しました。しかし、そこから先が進みません。どうして。。。
LTooLは発表の準備がしやすかった=箇条書きがポイントかも?
ところで、昨年使ってすっかりお気に入りのLTooLは、発表内容をCosense(旧 ScrapBox)に箇条書きしたものをスライド化してくれます。箇条書きしながら考えを整理することができて、しかもそのまま発表に使えて、とても使い勝手が良かったんですよね。「こうなったら、またLTooLのちからを借りるしか!」と思い始めたところに、Marpで作成された素敵な資料が目に入りました。Marpは、MarkdownをもとにPowerPointや、PDF、HTMLを出力してくれるツールです。
本日のkeynoteスピーチです。
— 広木 大地/ エンジニアリング組織論への招待 (@hiroki_daichi) February 27, 2025
(marpつかいこなせた気がする)https://t.co/jO5BScUDPy
#emconf_jp
そういえば、Marp気になってた
昨年、Cybozu TechのSlidsに、GitHub Pagesで公開されたスライドも掲載できるように、スライド更新機能を修正しました。そのきっかけになったスライドが、Marpで作成公開されたものでした。そのとき、「こういうプレゼン資料の共有方法も、スマートで良いなぁ。」と感心したことを思い出しました。これは、良い機会ですね。「思い立ったが吉日」というやつです。
Marp for VS Code便利すぎる
Marpは、「Markdownファイルを、スライドに変換してくれる」ということしか知らなかったので、どうやって使うのか?を調べるところからスタートです。
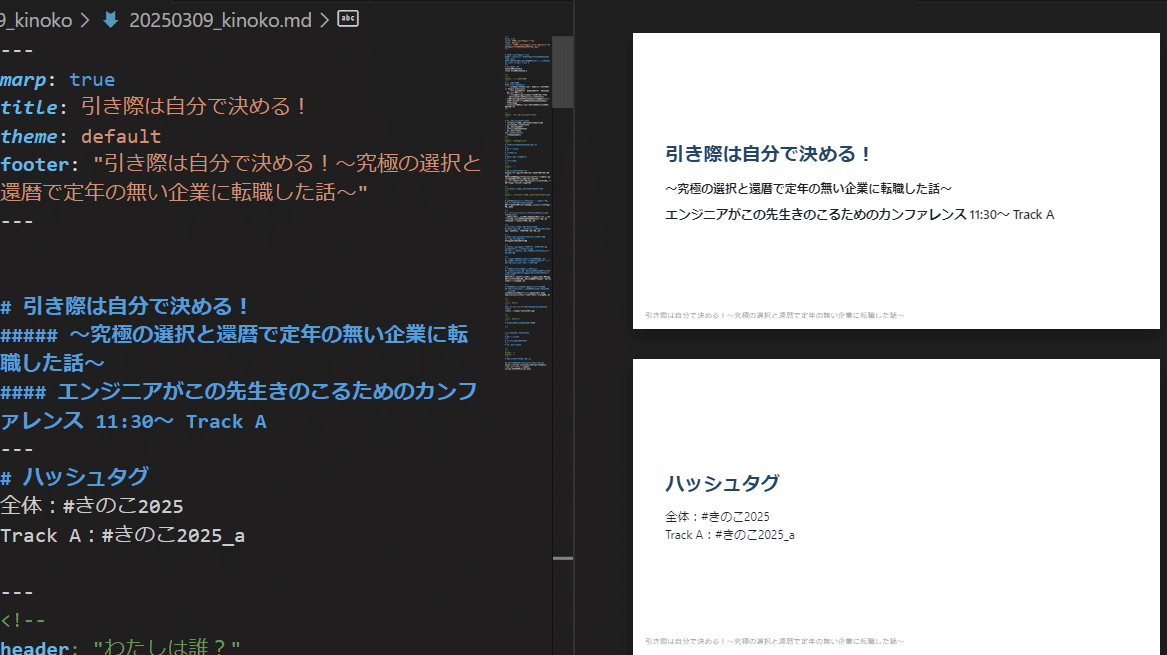
まず最初に目に入ったのは、いつも使い慣れているVisual Studio Code(VS Code)に追加して、プレビューを確認しながらスライド原稿が書ける「Marp for VS Code」です。早速手元のVS Codeに追加して、サクサク書き始めることができました。(完成したとは言っていない)

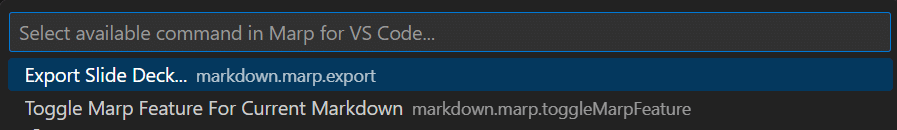
Marp for VS Codeのコマンドを使って、作成したMarkdownファイルをもとに、pdfなどに出力することができます。

この出力結果のPDFやHTMLを、発表に使ったりすれば良いということですね。Marp for VS Codeや、Marp CLIについては、下記の記事が参考になりました。
さて、手元でスライドを作ることができることがわかったけど、どうやってGitHub Pagesに公開すればよいの?
ローカルのスライドじゃなくて、GitHub Pagesで共有したい
発表資料を作る環境は、できたわけです。さっさと発表内容をまとめて、練習するべきです。ということはわかっているのですが、GitHubで公開できると、そのまま資料共有できるメリットがあります。GitHub Pagesをどう使えば良いのか?にも、興味がありました。早速、スライド公開用のリポジトリを追加して、公開の設定をしました。
そして、スライド公開用のリポジトリに、作成途中のスライドをMarpで変換したhtmlや必要な画像を追加してプッシュ。表示を確認しました。
画像が表示できない💦
Marpで作成したスライドが公開できたのですが、ローカル環境では表示されていた、スライド内の画像が表示されていませんでした。

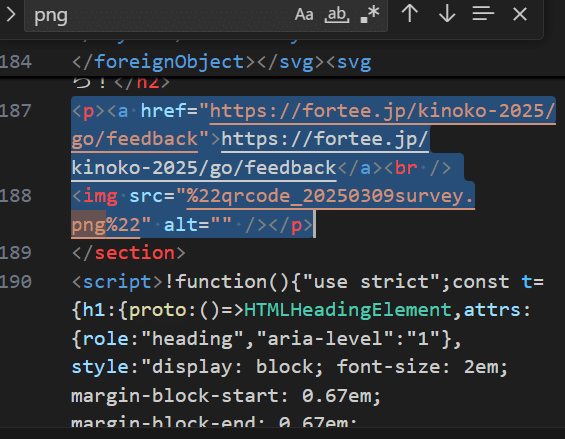
どこがまずいのか、出力されたhtmlを確認しました。

画像の埋め込みの際に、ファイル名をダブルクォーテーション("")で囲んでいたため、html変換の際にエンコードされて、画像のURLが正しくなくなっていました。
 ←まちがい
 ←ただしい画像のパスを囲んでいた""を削除して、再生成してコミットしました。
できた!
今度は、期待通りの表示ができました。あとは、中身です。(一応、スライドはできたのですが、このあと発表練習で調整したり、レビューのフィードバックをいただいたりして、ブラッシュアップしていきます。

次の野望は自動化
Marpでスライドを作ろうと思って調べていた中に、ローカルでスライドを作成するだけでなく、リポジトリのMarkdownをMarp CLIで自動出力するためのGitHub Actionsを利用している方が複数いらっしゃいました。Markdownで記述して、GitHubリポジトリで管理するだけでも良いのですが、自動でMarp CLIを実行して公開までできるとスマートです。来週の登壇が終わったら、自動公開するGHAの実装にチャレンジしたいと思います。
