
TypeScript 入門の記録(55)プロを目指す人のためのTypeScript入門(39)変数スコープと関数
前回は、「ジェネリクス」について学習しました。今日は「プロを目指す人のためのTypeScript入門」第4章「関数」の続き、「変数スコープと関数」について学習します。
変数スコープと関数
変数のスコープは、他のプログラミング言語でもおなじみです。変数がどのスコープに属するかは、変数がどこで宣言されたかで決まるというところも、他のプログラミング言語と共通しています。関数の中で宣言された変数は、その関数の中でしか存在しません。また、関数の引数も、その関数の中でのみ存在します。
変数のスコープ
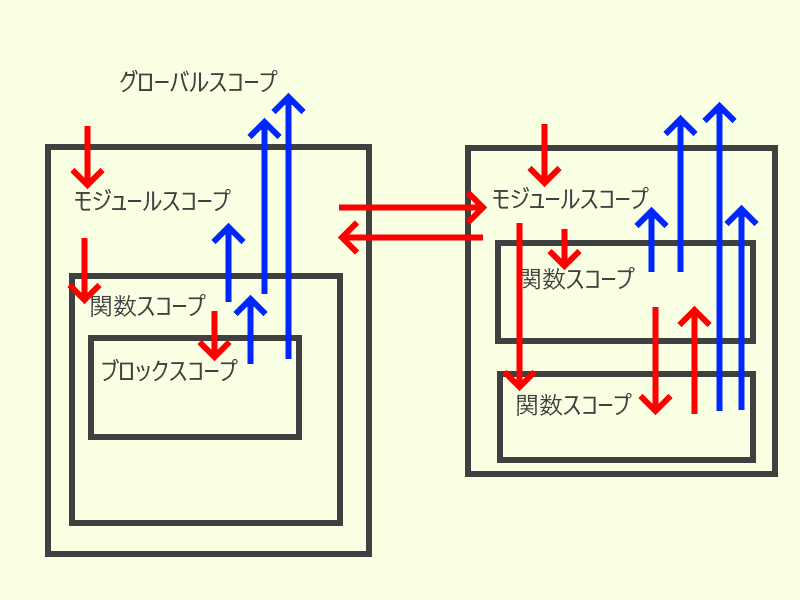
他のプログラミング言語と同様に、関数の外側で宣言した変数もまた、スコープがあります。変数のスコープは、宣言された場所が属するスコープ内で有効です。関数が宣言されたファイルのスコープはモジュールスコープと呼ばれ、モジュールスコープで宣言された変数は、対象ファイル内のどこでも有効です。また、予め用意されたモジュールに限定されない、グローバルスコープの変数もあります。
スコープはネストでき、モジュールスコープの変数は、関数内からもアクセスができます。これも、TypeScriptに限らず、様々プログラミング言語と共通なので、理解しやすいです。

ブロックスコープと関数スコープ
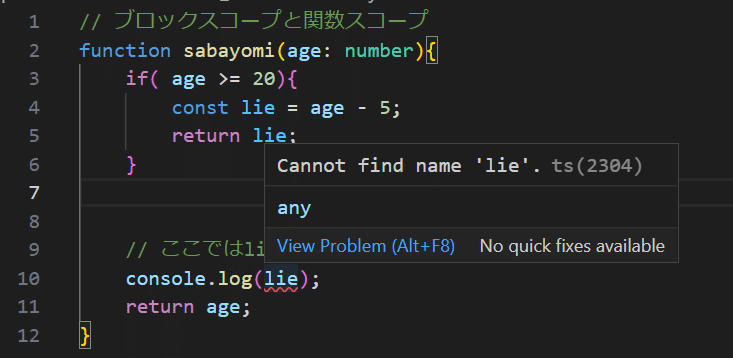
関数スコープの他に、ブロックスコープがあるのも、他の多くのプログラミング言語と共通です。ブロックの中で宣言された変数は、そのブロックスコープに属するというのも自然です。

ブロックスコープで変数の有効範囲が限定できるので、ブロックを分ければ、それぞれのブロックで同じ変数名を使うことができます。
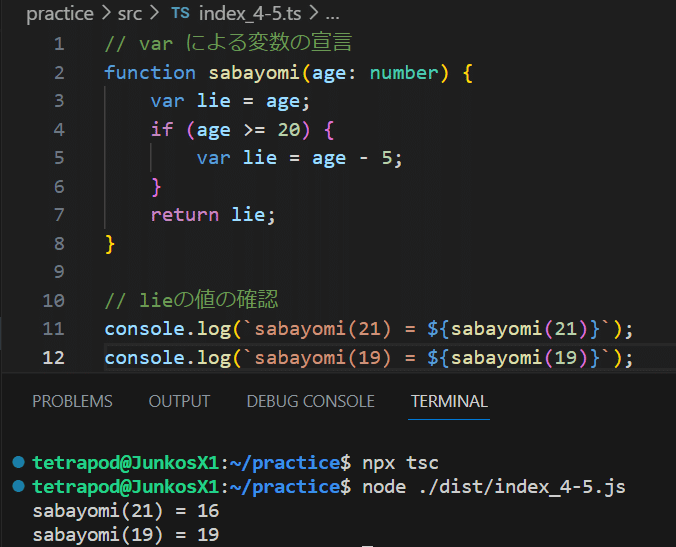
varによる変数の宣言
JavaScriptではおなじみの var ですが、ES2015で let と const が導入された以降は、基本的には使われなくなっています。var は古い構文で、ブロックスコープに属さず、複数回宣言することができます。以前、この複数回宣言された var 変数で混乱したことがあるので、避けたいなと思います。

まとめ
今日は、変数のスコープについて学習しました。変数のスコープは、他のプログラミング言語でもおなじみなので、すんなり理解できました。次節は「関数」の単元のまとめとしての「力試し」、どこまで自力でコードが書けるか、チャレンジです。さて、今日の学習はここまでにします。この続きは、次の週末の予定です。
