
AWS 入門の記録(103)
昨日は途中で躓いてしまい、1日でクリアできなかったけれど、今日は敬老の日だから朝からハンズオンの続きができます。Udemy「【AWS初心者向け】手を動かして身につける! 実戦で役立つAWSサービスの基礎とアーキテクチャ(SAAレベル) 」 のハンズオン最後の再現課題「【再現】自動でスケールする設定をしよう」の完成を目指します。
再現環境の再確認

昨日は、WebサーバーをRDSを使用する構成にして起動したところなので、画像の保存先として Amazon S3 を使用できるよう変更するところから。
RDS、EC2の再起動


Amazon S3 バケットの作成

バケットを作成して、パブリックアクセスを許可。

Web サーバーからアップロードできるようにするため、EC2用のIAMロールを作成。

WordPressプラグインインストール

プラグインインストールができるようにするため、ドキュメントルートのファイル所有権をApacheに変更。

プラグインで使用するPHP追加モジュールをインストールして、Webサーバーの再起動。

ページは表示できるのに、

ダッシュボードがCSS適用されていない状態に見えるのです。JavaScriptも?これは、インストール自体に失敗したんじゃないかと(参照するパスが正しくない)
うーん、WordPressの設定を確認するかな。。。
あああああ!!!!!

wordpress/wp-cponfig.php のURLの記述間違いでした!

修正して表示すると、正しくダッシュボードにログインできました。なんかもう、凡ミス多すぎて、自分にがっかりします(´・ω・`)

WP Offload Media Lite for Amazon S3 DigitalOcean Spaces, and Google Cloud Starage をインストールして、メディアのアップロードも確認できました。
Webサーバーのログ出力設定

Webサーバーにアタッチ中のロールに CloudWatchログ出力用のポリシーを追加アタッチして、Webサーバーの CloudWatchAgent のログ出力を可能にしました。
sudo yum install -y amazon-cloudwatch-agentWebサーバーにCloudWatchAgentをインストールします。

sudo touch /opt/aws/amazon-cloudwatch-agent/etc/amazon-cloudwatch-agent.json設定ファイルを作成して、

編集して保存。

起動して、自動起動の設定。

Webサーバーのログが、CloudWatch のロググループに追加されたことを確認しました。
さて、このWebサーバーをもとにAutoScalingの設定を進めていきます。
AutoScale設定

Web サーバーのインスタンスをもとにイメージを作成

作成したAMIを使用する起動設定を作成。

AutoScalingグループに、起動設定を適用。

サーバーに負荷をかけてみる。。。


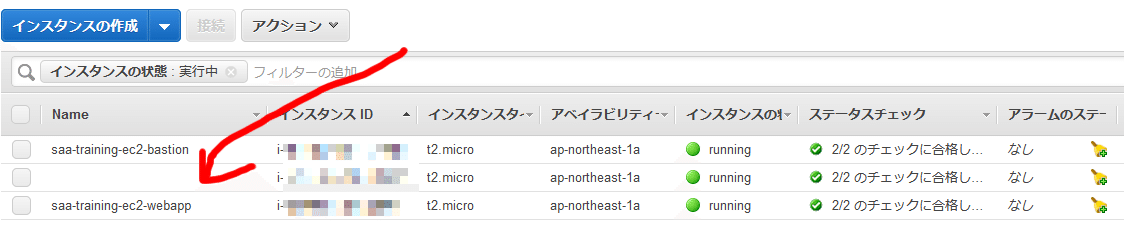
AutoScalingでWeb サーバーが2台に増えています。うまくいきました!
あとかたづけ
さて、あとかたづけをします。

Auto Scaling グループを削除。

起動設定を削除

S3 バケットを削除

RDS を削除



もろもろ、削除して終了します。
コース修了!

残りのレクチャー動画を視聴して、全過程を終了しました。修了証書をダウロードしました!でも、まだ動画を確認しないと設定できないところもあるので、何度もハンズオンを繰り返して定着できるようにしなくては。そして、SAA 受験のためには知識面の対策も必要なのですが、まだ何も準備ができていません。まずは、公式ドキュメントをしっかり読み込みたいと思います。
おまけ:今月の利用状況

無料枠以外のサービスも利用しているけれど、実行時間が短いのでこんな感じです。費用を気にしすぎるのも良くないので、必要に応じて有料サービスを使用しながら試験対策していきたいと思います。
実は、Udemy の、【世界で4万人が受講】JavaScriptエンジニアのためのES6完全ガイド を購入済なんですよね。いい加減手を付けたい気持ちもあります。こちらは、SAA 合格後かなぁ。。。
というわけで、今日はここまで。続きは、次の週末の予定です。(たぶん)
