
TypeScript 入門の記録(14)三目並べを作ってみる(その6)
前回進捗がなかった三目並べですが、各マス目の表示用が関数のままだと、Boardコンポーネントが管理する各メス目の値と、マス目のクリックイベントハンドラを思うように受け渡しができず行き詰まっていました。React もTypeScriptも両方初学者なので、理解できるところから手をつけることにします。
TICTACButton関数をSquareクラスに置き換えてみる
TICTACButtonを表示に使用していた箇所を、Reactチュートリアルの三目並べの Square クラスと置き換えてみます。
三目並べのSquareクラスを追加してみる
Boardのマス目の表示を、TICTACButtonから、Squareに修正します。

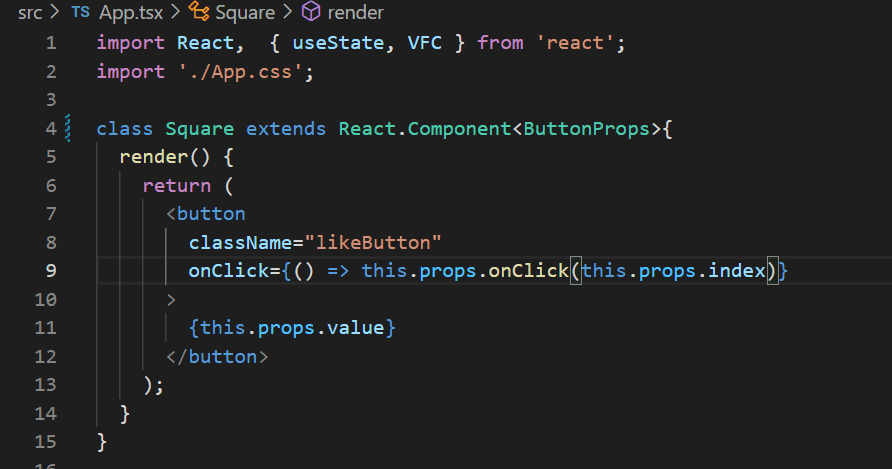
Reactチュートリアルの三目並べのコードからSquareクラスをコピーしてきます。

そのままでは、Boardから受け取るプロパティが定義されていないので、onClick関数とvaueが使用できません。そこで、SquareクラスにインターフェースButtonPropsを追加します。

今度は、Reactチュートリアルのときは引数指定なしだったマウスクリックのハンドラ関数の引数が必要であることが警告されました。

パラメータを追加します。

Boardのプロパティ定義を追加する
まだ、Boardコンポーネントに、プロパティ未定義のエラーがあるので、こちらを解決していきます。

Boardのコンストラクタには、プロパティの設定が必要なので、ここにコンストラクタに渡すプロパティの初期値を指定します。

実行してみる
ここで、yarn start します。

ブラウザ表示もOKです。

マス目をクリックしてみます。

クリックしたマスに'X'が表示されました。成功です!次回は、Next player をXとOがクリックするたびに切り替わるように修正したいと思います。今週は、ここまで。続きは次の週末の予定です。
