
TypeScript 入門の記録(50)プロを目指す人のためのTypeScript入門(34)関数の作り方(4)
Open Source Conference 2023 Tokyo/Spring のスポンサーブース出展の翌週には、PHPerKaigi後日談のイベント開催のサポートをしてきました。コネクト支援チームの活動noteも書きたいところですが、まだ書けていません。そんなわけで、「CircleCI から GitHub Actions に移行したいな~。」という野望は、相変わらず進捗ありません!さて、「プロを目指す人のためのTypeScript入門」第4章「関数」の続き、今日は「コールバック関数」です!
関数の作り方(4)
関数の作り方のさいごの節は「コールバック関数を使ってみる」です。コールバック関数は、他のプログラミング言語でもおなじみですが、TypeScriptならではの部分を確認しながら学習します。
コールバック関数を使ってみる
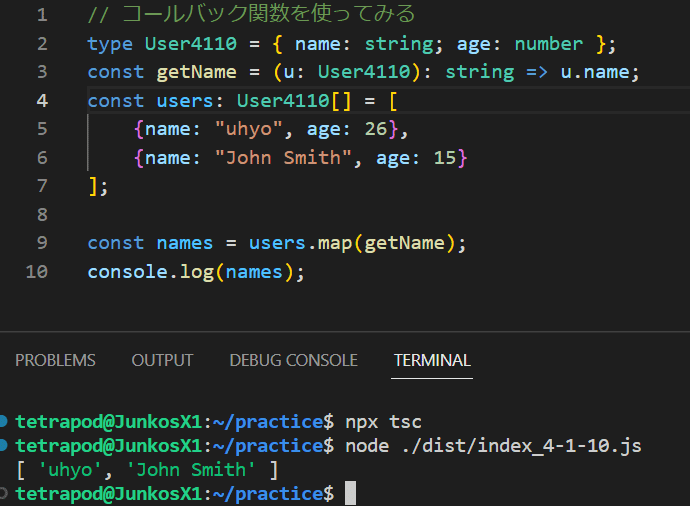
TypeScriptの「コールバック関数」は、関数の引数として関数を渡すことを指します。関数もオブジェクトだとわかったので、関数を関数の引数に設定することに違和感はありません。TypeScriptの配列の代表的なコールバック関数は、配列のmap関数です。

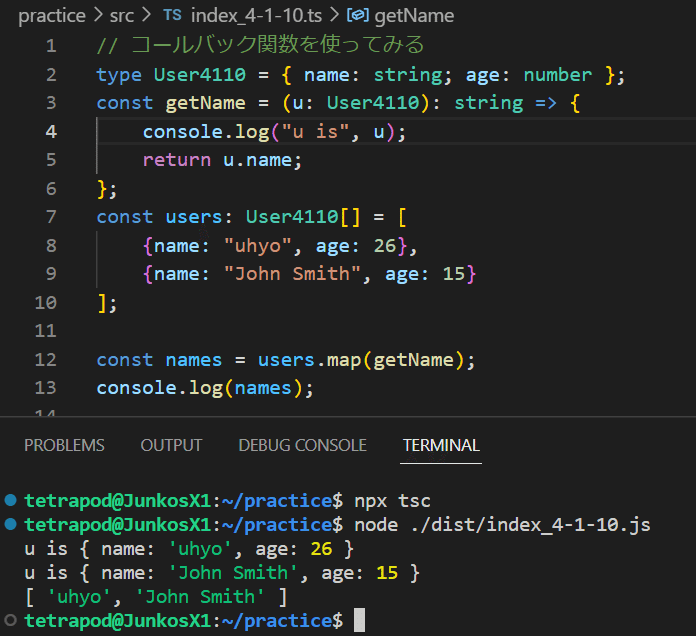
mapが、各要素に対してgetNameを呼び出していることを確認するために、getName関数にログ出力を追加してみます。

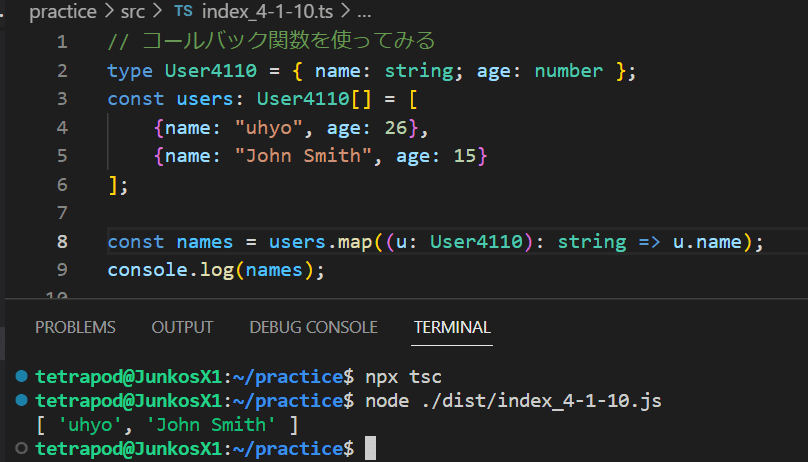
コールバック関数は、関数式を直接引数として与える場合の方が多いそうなので、変数getNameを使わない方法を試してみます。

コールバック関数の式をそのまま引数に設定しているので、すっきりしました。この構文は、TypeScriptでよく目にするので、スッと書けるようになりたいです。(今回試したくらいでは身につかないと思うので、繰り返し試したりします)
なお、コールバック関数を引数として受け取る関数のことを、「高階関数(higher-order functuoin)」と呼ぶそうです。
さて、今日の学習はここまでにします。次回は「関数の型」について学習する予定です。
