
TypeScript 入門の記録(27)プロを目指す人のためのTypeScript入門(12)プリミティブ型同士の変換
前回までプリミティブ型の概要を学習してきました。今日は、プリミティブ型同士の変換(暗黙の型変換と、明示的な変換)について学習します。型変換は、他のプログラミング言語でもお馴染みですが、TypeScryptの場合はどういう仕様なのか学習します。
プリミティブ型同士の変換
数値を文字列に変換したり、数字を数値変換する方法を学習します。併せて、ユーザーの入力のため Node.js の readline モジュールを使ってみます。
暗黙の変換
まず、暗黙の型変換を確認してみます。テキストのコードを試そうとしたところ、エラーが…

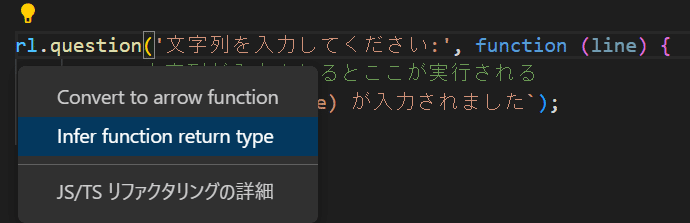
よく見ると、1つ目の引数でカッコを閉じてしまったことが原因でした!修正します。

エラーが解決できました。でも、なにやらヒントがあるようなので、見てみます。




実行してみます。

ソースコードをもう一度見直します。



今度は、入力値に+1000した結果を出力するように修正していきます。まずは、テキストどおりに、文字列に'1000'が連結されるケース。

入力値+1000の結果が文字列であることを、一旦変数に代入しておいて確認します。

明示的な型解釈がない場合、TypeScyptは型推論機能で自動的に型を判断してくれるので、こうなるのですね。そして、変数の型が文字列なので、数値リテラルの1000が文字列リテラル"1000"に変換されて文字列同士の結合結果を出力してくれたことがわかりました。いい感じに判断して処理してくれるところが、ちょっと怖い(想定外のことが起こりそう)と思ってしまいました。ここがScrypt言語らしいなぁと思います。
明示的な変換
さて、今度は明示的な型変換です。

さて、今度は明示的に入力文字列を数値に変換して、+1000した結果を表示してみました。ここで注意が必要なのは、入力した文字列が数値に変換できない場合です。数値に変換できなかった場合、変換結果はNaNになるのでNaN+1000の結果もNaNで、数値計算はできません。
文字列以外の変換結果も確認してみます。

nullは0 に変換できましたが、undefinedは、Numberに変換できないんですね。気をつけよう。


Number()で変換する場合と違って、BigInt()変換関数は変換できない引数の場合、ランタイムエラーが発生することを確認しました。実際に使う場合は、例外をcatchして制御する必要があるようです。例外処理(try-catch文)については、第5章で学習するようです。
次に、Stringへの変換を確認します。

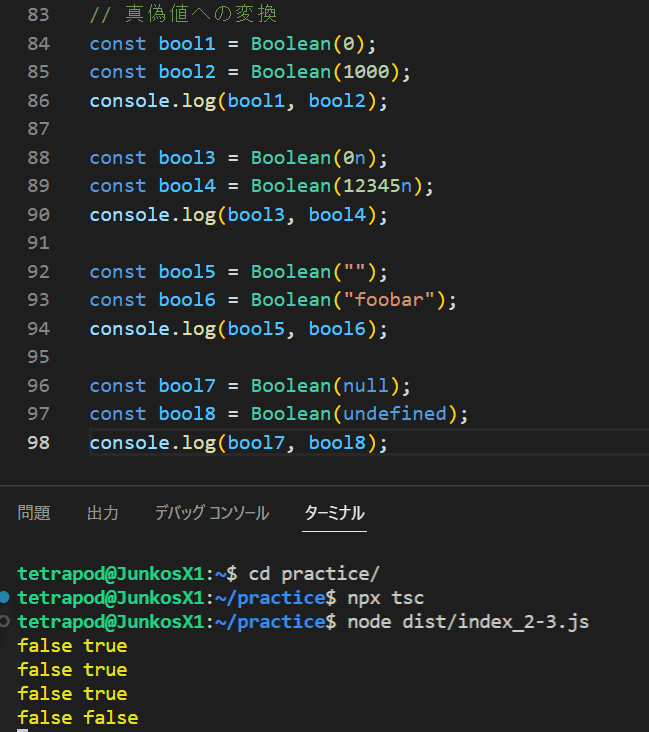
真偽値の変換は、0,0n,NaN,"",null,undefinedはfalse に変換され、それ以外はtrueに変換される仕様だそうです。

今日は、ここまで!思ったよりは切の良いところまで進みました!次回は、演算子について学習します。(山の日~の連休は、久々にAWSを触る予定です)
