
TypeScript 入門の記録(42)プロを目指す人のためのTypeScript入門(26)配列(1)
今日は、配列について学習します。さまざまなプログラミング言語で扱われる配列ですが、TypeScriptならではの取り扱いがあるか確認しながら学習します。少しボリュームがあるので、2回に分けます。
配列(1)
配列は他のプログラミング言語と同様に、複数のデータをまとめたデータ構造です。配列ではデータが順番に並んでいて、番号などで中身のデータを指定してアクセスします。
配列リテラル
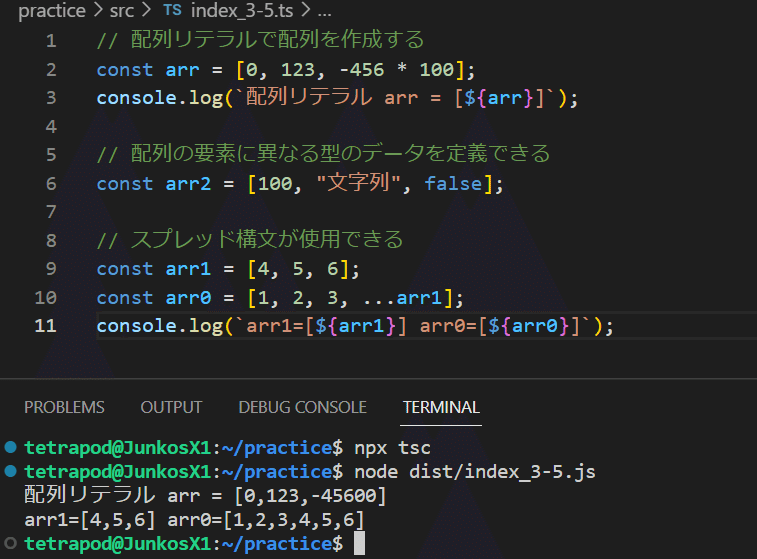
変数を宣言するときに、配列リテラルを初期値として定義することで、配列を作ることができます。また、スプレッド構文も使用できます。

配列の要素にアクセスする
配列のそれぞれの要素は名前を持たないので、配列の番号(インデックス)を使います。これは他のプログラミング言語でも共通のアクセス方法です。TypeScriptの場合は、最初の要素は0番目です。配列を扱うときに、最初の要素が何番目か?は重要なので、忘れないようにします。
配列そのものは同じオブジェクトのままなので、再代入が可能であることも確認します。

配列の要素は再代入が可能ですが、const定義された配列に別の配列を再代入することはできないことも確認しました。

配列型の記法
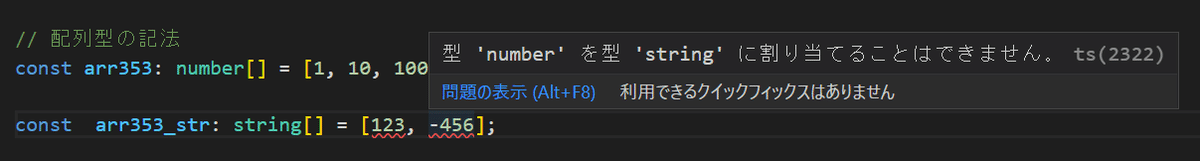
配列は、T[] と、Array<T> の2通りの記法があります。型注釈付きの場合は、その型注釈の条件に合った配列の要素でなければならないのも、見たままだなと思いました。

readonly配列型
配列は読み取り専用として定義ができ、readonly T[] または、ReadonlyArray<T>と書くことができます。配列をconst定義しても要素に再代入ができますが、readpnly配列として定義すると、要素への再代入ができません。

まとめ
まだ、配列の機能についての節が残っていますが、今日はここまでにします。
前回、業務で担当しているプロジェクトに活かせた気になっていましたが、複雑に考えすぎていたことに気がついたので、また修正し直したいと思っています。前回の型引数を持つ型も、その時は「わかった」気になっていて、今日「あれ?わかってなかったぞ」とまた読み直していました。一度に理解できることもあれば、できないことも。行きつ戻りつ、地道に学習していきます。
