
TypeScript 入門の記録(69)プロを目指す人のためのTypeScript入門(53)第6章 高度な型(2)
こんにちは。貴島(@jnkykn)です。最近は、担当業務のことで色々考えないといけないことがあって、気がつくと考えています。みんながワクワクできるような、そんな解決策を見つけたいので、がんばります💪さて、気を取り直して、今日は、プロを目指す人のためのTypeScript入門「第6章 高度な型」の続きです。
ユニオン型とインターセクション型の続き
前回、ユニオン型とインターセクション型について学習し、ユニオン型とインターセクション型が表裏一体であることまで確認しました。今日は、オプショナルプロパティ、オプショナルチェイニングについて学習します。
オプショナルプロパティ
オプショナルプロパティは、「あるかもしれないし、ないかもしれない」プロパティで、値が未定義であることが許容されます。これは、オプショナルプロパティの型またはundefinedのユニオン型と同様にあつかうことができて、オプショナルプロパティにundefinedを代入することができるということです。オプショナルプロパティは、値が定義されていなくてもOKとざっくり理解していたのですが、こうしてユニオン型という見方をするとスッキリしました。
// オプションプロパティ
type OpHuman = {
name: string;
age?: number;
};
const john: OpHuman = {
name: "Jhon Smith", // ageは省略できる
};
const geo: OpHuman = {
name: "Geo McDonald",
age: undefined
};
type Human = {
name: string;
age: number | undefined;
}
const uhyo: Human = {
name: "uhyo",
age: 25
};
const taro: Human = {
name: "taro",
age: undefined // ←省略できない
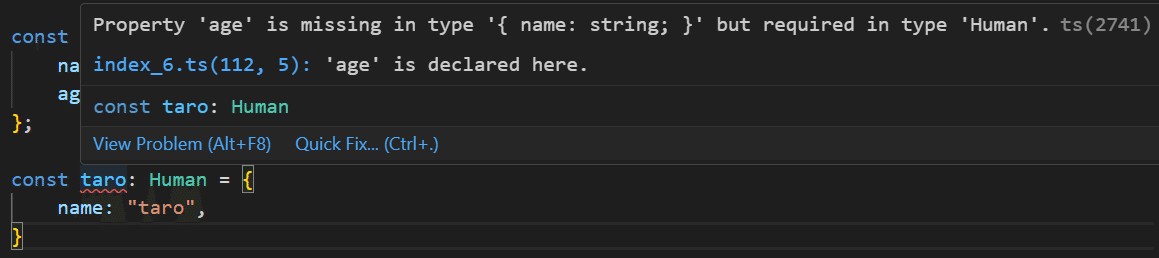
}しかし、オプショナルプロパティと、undefinedとのユニオン型は、それぞれ意味が違うところは、理解しておきたいです。VS Codeでは下図のように、編集中にコンパイルエラーがわかるので、まず間違えることは無さそうですが。

オプショナルチェイニングによるプロパティアクセス
オプショナルチェイニングは式をつくる構文で、obj?.propと書きます(通常は,obj.prop)。アクセスされるオブジェクトがnullやundefinedでも使えるのが特徴です。objがnullやundefinedでも、ランタイムエラーではなく、結果はundefinedとして処理されます。nullやundefinedかもしれないオブジェクトに対して、オブジェクトが存在する場合はプロパティにアクセスし、undefinedの場合はプロパティにアクセスしないという処理を分けるようなケースは想像しやすいと思います。
実際に試してみます。
type Human = {
name: string;
age: number | undefined;
}
const uhyo: Human = {
name: "uhyo",
age: 25
};
const taro: Human = {
name: "taro",
age: undefined // ←省略できない
}
function useMaybeHuman(human) {
const age = human?.age;
const name = human?.name;
if (human === undefined) {
console.log(`humanは${human}`);
}
else {
console.log(`${name}のageは${age}`);
}
}
const unknown = undefined;
useMaybeHuman(uhyo);
useMaybeHuman(unknown);実行結果は、
$ npx tsc
$ node dist/index_6.js
uhyoのageは25
humanはundefined次に、オブジェクトがundefinedの場合に、undefinedに対するtoString()は、処理されず、ランタイムエラーが発生しないことを確認します。
type GetTimeFunc = () => Date;
function useTime( getTimeFunc: GetTimeFunc | undefined ) {
const timeStringOrUndefined = getTimeFunc?.().toString();
}
console.log(`時刻は、${useTime(undefined)}`);実行結果は、
$ npx tsc
$ node dist/src/index_6.js
時刻は、undefinedundefinedに対するtoString()は実行されず、結果はundefinedとして出力されました。これがわかっていないと、コーディング時に行き詰まる気がします。
まとめ
プロパティやオブジェクトが不定の場合の処理は、いろんな場面で遭遇するので、オプショナルプロパティやオプショナルチェイニングを理解しておくのは大切だなと思いました。でも、ここで学習しただけで身につくとは思えないので、繰り返し学習していきたいと思います。次は、リテラル型について学習する予定です。
