
AWS 入門の記録(121)Amplify でReact アプリケーションをホストしてみる(その1)
React入門しつつ、これをサーバレスで実行すればAWS入門ネタになりそうだって思ったんです。が、どうやってサーバレス実行すればいいんだろう?Lambda関数にすればいいのかな?って思って調べてみたけど、やりたいことはフロント処理だけなので、何かが違います。去年あちこちで目にした「Amplify」がヒントになりそうです。今日は、Amplifyについて学習します。
AWS Amplify のウェブホスティングサービスでReactアプリケーションをデプロイする
AWS公式ドキュメントの Reactアプリケーションの構築を参考に、React 公式チュートリアルで作成した三目並べを、EC2上ではなくサーバレスで実行してみます。ドキドキ。
学習内容
新しい React アプリケーションを作成する
GitHub リポジトリを初期化する
アプリを AWS Amplify でデプロイする
コードの変更を実装してアプリを再デプロイする
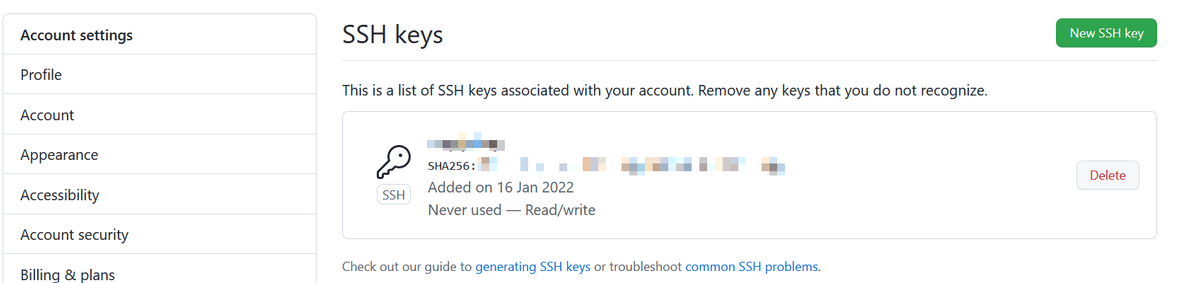
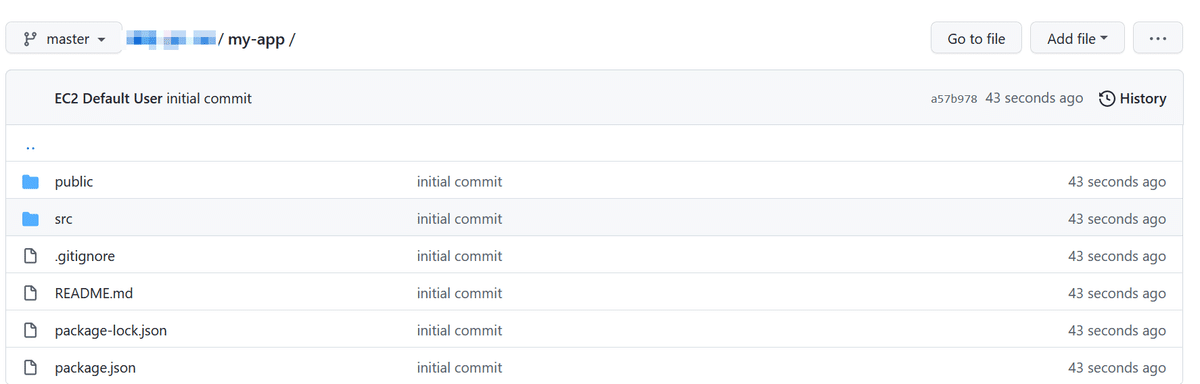
このうち、「1.新しいReactアプリケーションを作成する」は、前回完成させた三目並べを使用するので、「2.GitHub リポジトリを初期化する」以降の手順を学習します。GitHubアカウントを持っていないので、アカウントを登録して、アプリ用のリポジトリを登録しました。
EC2にgitをインストールする
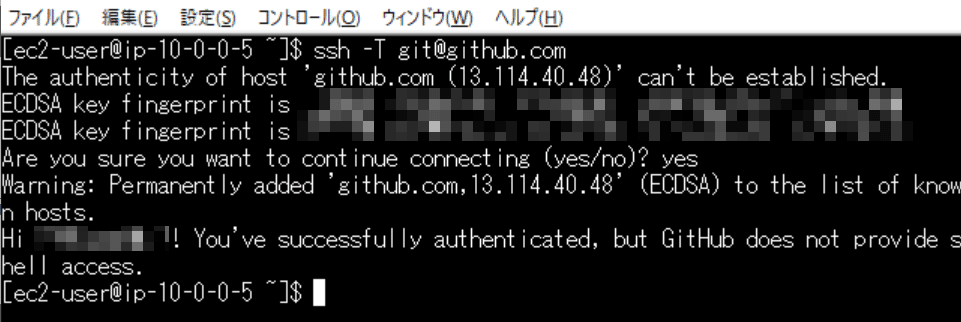
三目並べアプリは EC2 に作成したので、EC2にgitをインストールして、GitHubに三目並べのソースをプッシュします。AWSのEC2にgit cloneする方法(GitHub)(@konshun_programさん)を参考に、gitをインストールして、ソースをプッシュします。





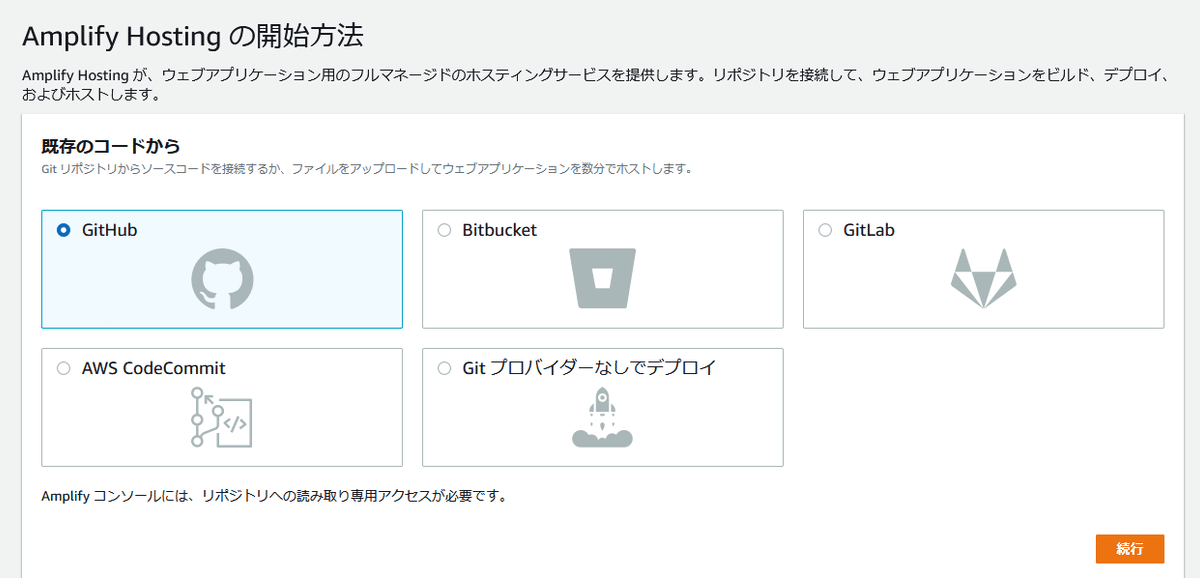
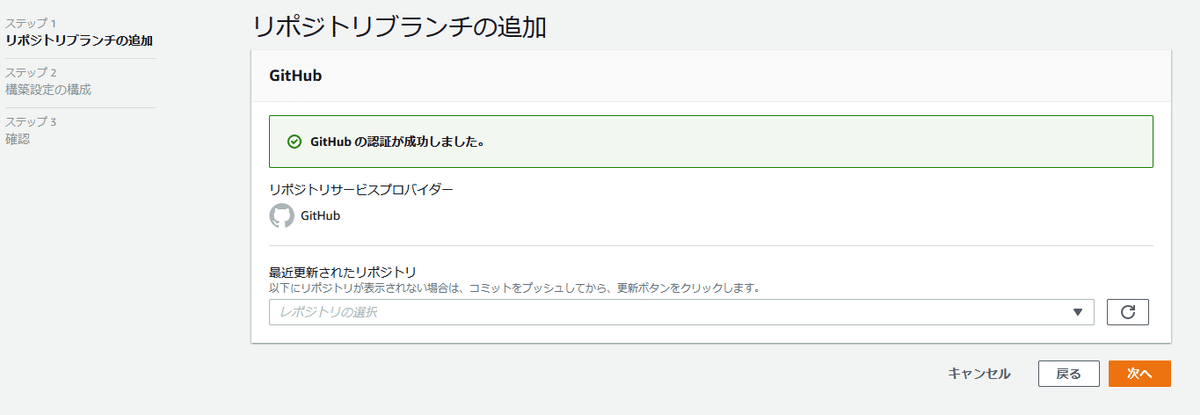
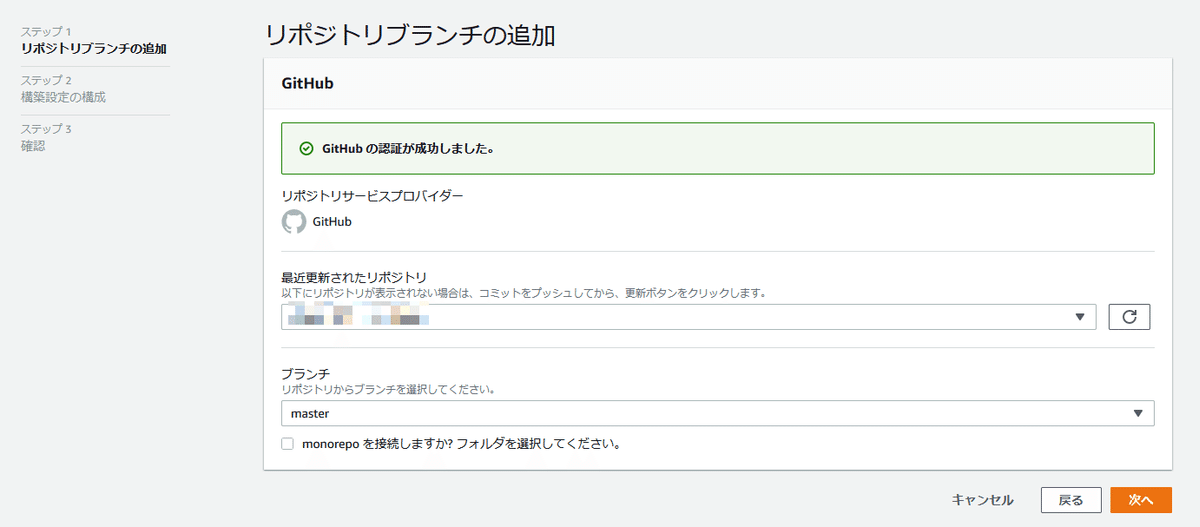
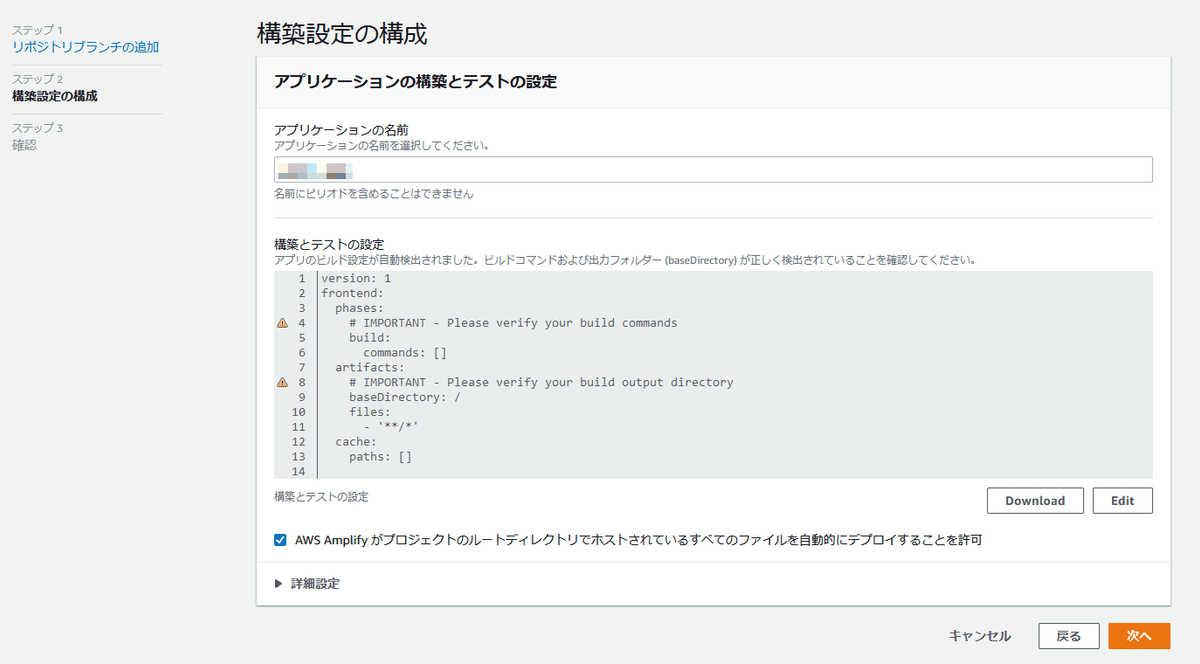
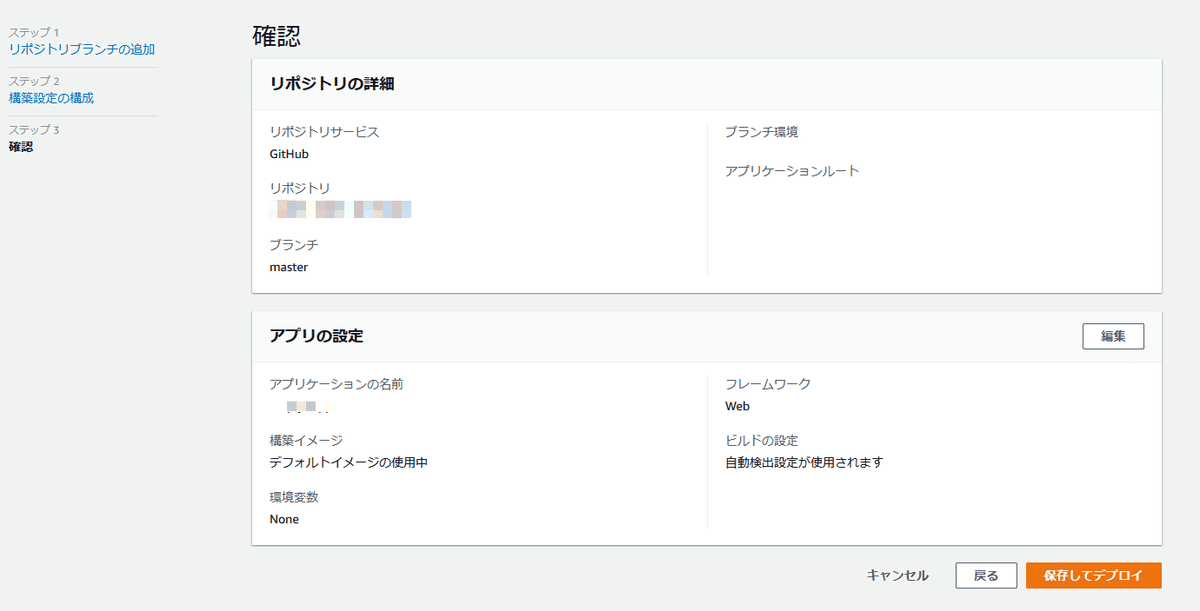
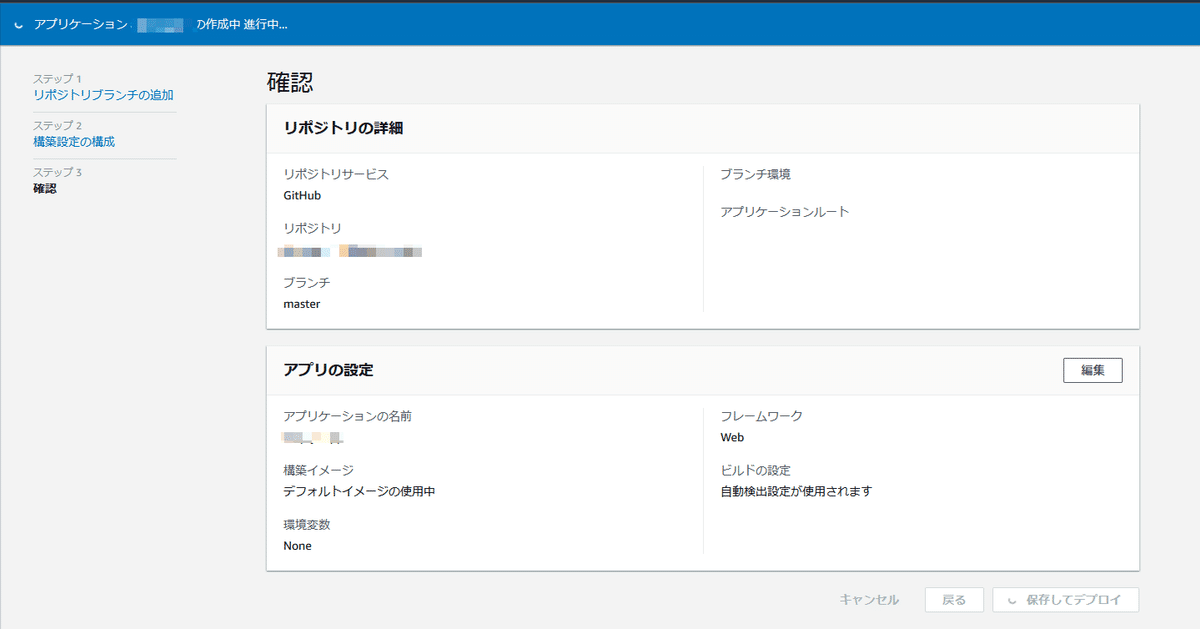
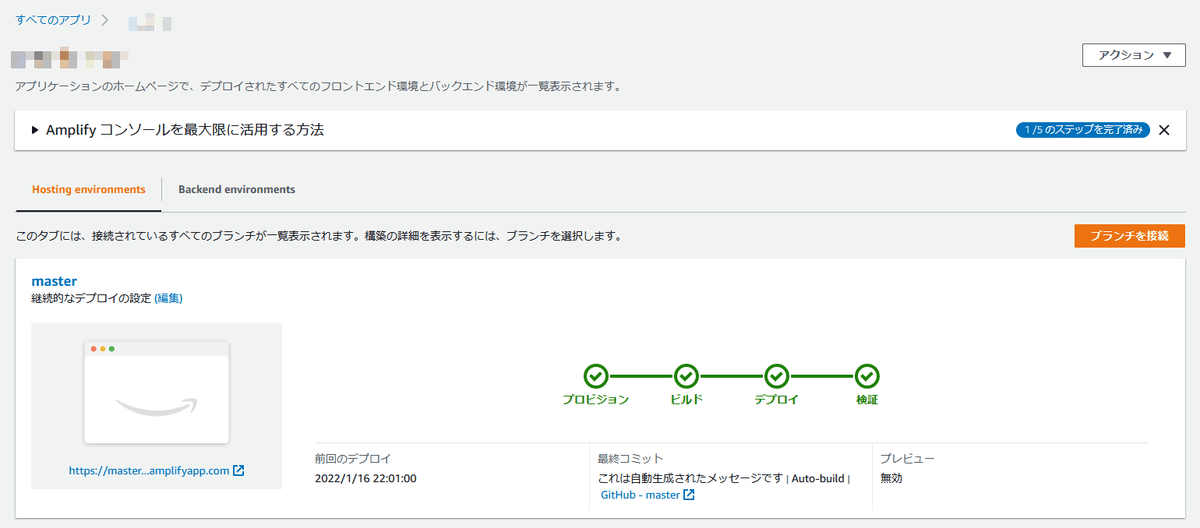
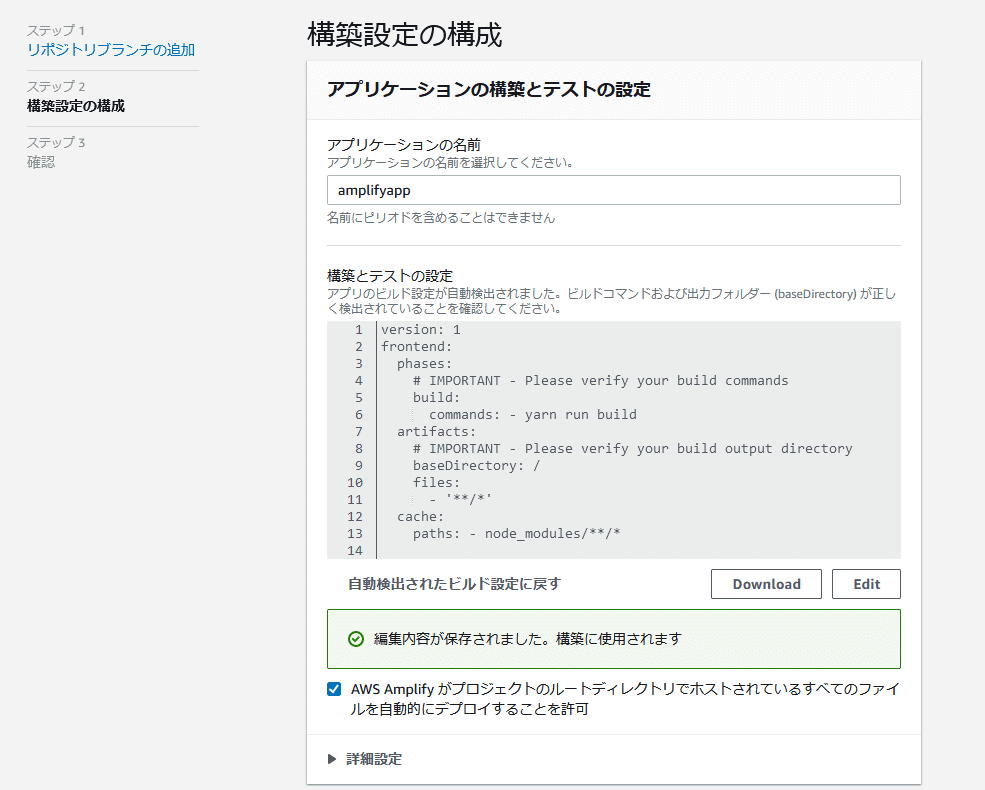
AWS Amlify でデプロイしてみる!








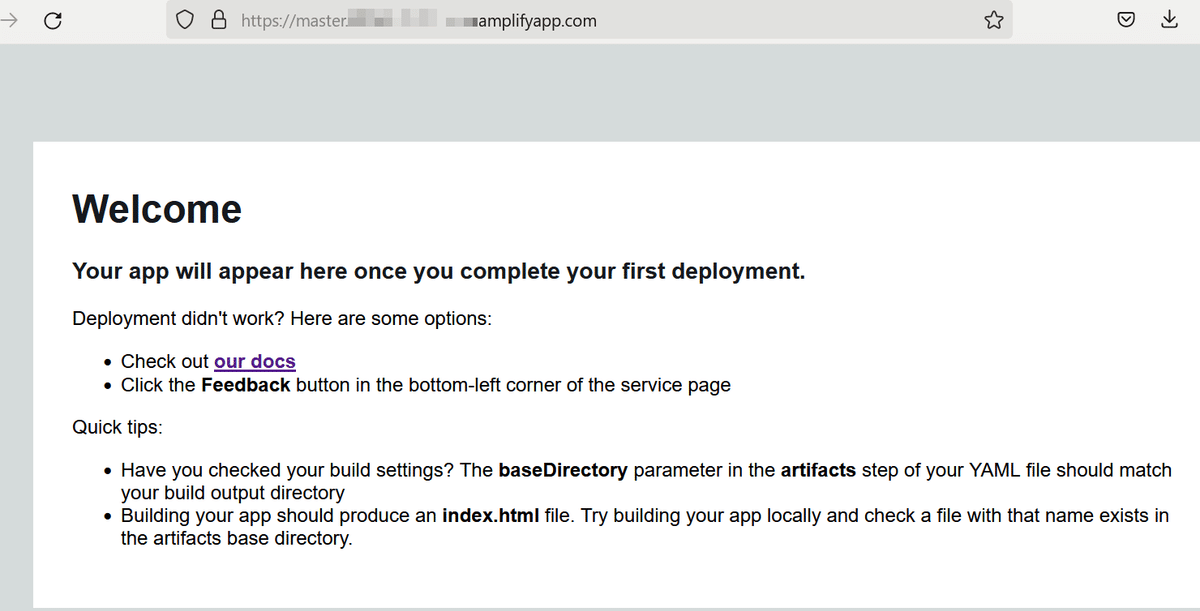
むむむ、白い画面!!!



失敗したので、次回解決したい
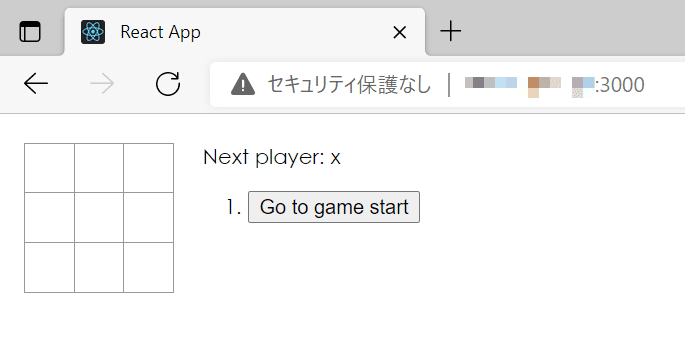
うーん、ビルド設定に問題があり、三目並べが表示できませんでした。ちなみに、EC2で実行すると、このように三目並べが遊べます。


失敗したプリケーションを削除して、EC2を停止しました。今日はここまででタイムアップです。次回、問題を解決して三目並べをデプロイしたいと思います。続きは、次の週末の予定ですが、もしかしたら、その前に解決できたら投稿するかもしれません。うーん、残念。とほほ。。。
