
TypeScript 入門の記録(40)プロを目指す人のためのTypeScript入門(25)型引数を持つ型
今日は、型引数を持つ型(ジェネリック型)について学習します。型引数を持つ型はよく目にするので、「やっと来た!」という感じです。
型引数を持つ型
型の定義をする際に、パラメータを持たせることができるジェネリック型のパラメータの与え方と、使い方について学習します。
ジェネリック型の宣言
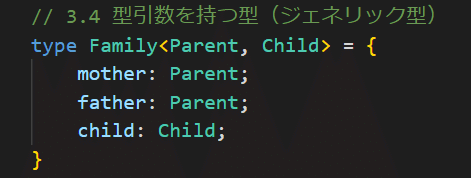
型引数は、"<>" 内に型を書き、複数ある場合は','で区切って列挙すればOKです。型引数で渡された型名を使ってプロパティの定義ができます。わかりやす~い。

ジェネリック型を使用する
では、ジェネリック型を使ってみます。ジェネリック型の宣言で、Family型は、型引数ParentとChildを受け取ると定義しています。このFamily型のオブジェクトを使用するときに、Family<number, string>と型引数を指定したので、Family型のプロパティmotherとfatherはnumber型に、childはstring型になります。

試しに、ここでchildプロパティに数値を与えてみると、プロパティの型エラーになります。

部分型関係による型引数の成約
型引数の宣言時に「この型の部分型でなければならない」という制約を付けることができるのは、宣言時に「こう使われなければならない」という方針が明示されるということですね。型引数の制約で、その型の中でどのように使われるか?という制約が生まれるので、安全性が高まりそうだと思いました。

部分型関係にない型引数を渡してみると、

いいですね。部分型関係にない型をプロパティに適用しようとするとエラーが発生します。しかし、試しているうちに、ちょっと謎現象が見つかりました。Human は HasName と部分型関係にあるので extends HasName の制約を満たしていますが、Humanと部分型関係にあるものの、HasName とは部分型関係にないAnimal(age: number;しかない)でもエラーになりません。これは、Humanと部分型関係にあることが原因なんでしょうか。。。複合的な部分型関係になりそうなので、別途調べたいと思います。

オプショナルな型引数
オプショナルな引数は他のプログラミング言語にも用意されているので、省略された場合に指定したデフォルト値が使用されることもイメージしやすいです。

テキストの例と同様に、オプショナルな型引数と、extends による制約のあるオプショナルな型引数の確認ができました。
まとめ
今日の学習はここまでにします。続きは、また次の週末の予定です。
こうしてコツコツ自習していますが、先日、担当しているサイトに機能追加をしようとしたときに、既存の Interface を拡張する方法が見つけられたので、少しずつTypeScriptの知識が身についてきていることを実感しました。でも、まだまだ理解が浅いので、継続していきます💪
