
TypeScript 入門の記録(2)「はじめまして」の前に(2)
前回は、「TypeScript って何者なの?」を調べて終わったのですが、別件でWindows Subsystem for Linux(WSL)が使えるようにならないといけなさそうな状況が発生したので、AWS とは離れて、Windows11+WSL2というローカル環境上で TypeScript の学習をすることにします。
WSL の環境構築をしよう
自宅ではWindows11、職場ではWindows10を使用しているのですが、WSLを使えば、Windows上でLinux環境を作って、EC2上で作成実行していたのと同じことができるわけです。ちょうどよいタイミングで@ITに「Windows 10/11でLinux環境「WSL」を始める第一歩」という記事が公開されていたので、これを参考に自宅のWindows 11にWSL2(Ubuntu)をインストールします。と、ここで、気になる点が1つ。EC2は停止後、また開始すれば前回の環境を引き続き使用できますが、WSL は終了後も実行中の環境は保持できるのかしら?もし保持できないのであれば、実行環境を退避しておいて再ロードする必要があります。このあたり、コンテナで解決できるのかも?とか予想を立てつつ、いろいろ試していきます。(TypeScriptの入門前に、いったいどんだけ準備を盛り込んでいるのか…滝汗)
WLS のインストール
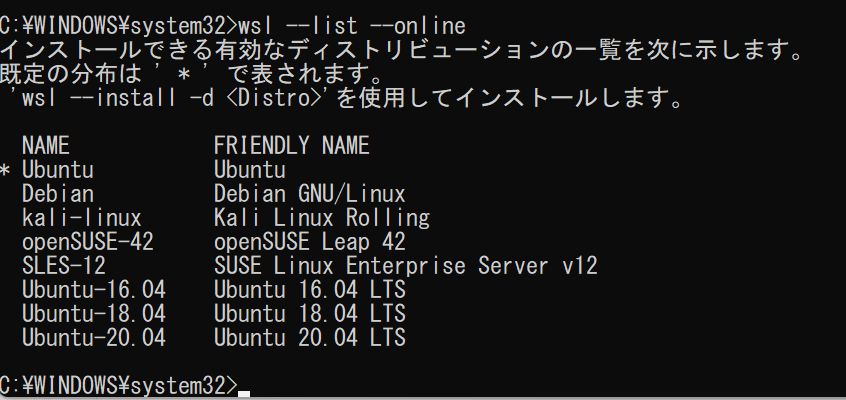
まず、インストール可能なディストリビューションを確認します。

オプション -l は、--list のようです。

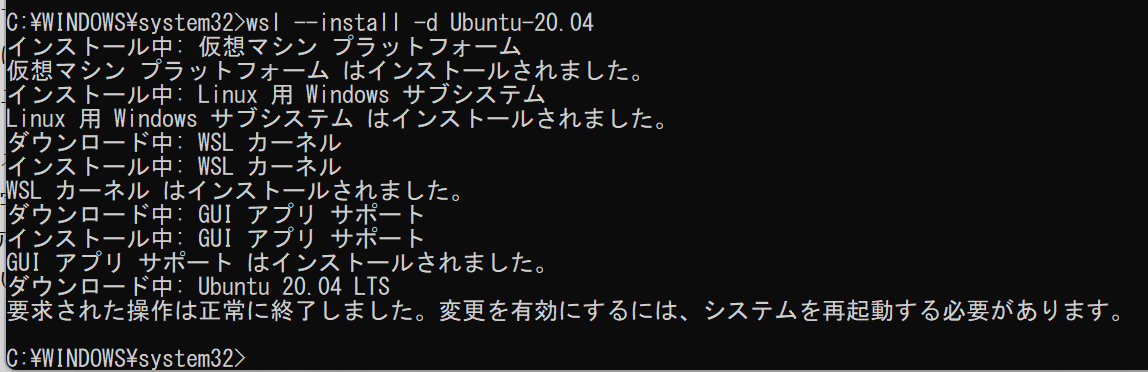
kali-linux も気になりますが、Ubuntu-20.04(Ubuntu 20.04 LTS)をインストールすることにします。

再起動が必要なので、再起動します。

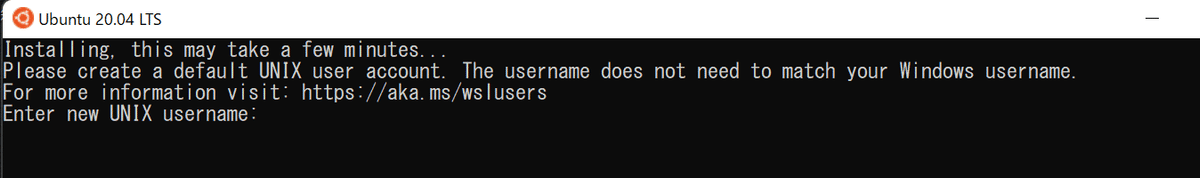
OSが再起動した直後、Ubuntuのターミナルが自動表示されて、default UNIX user account の入力を求められました。default UNIX user account と、パスワード(2回)を入力して、インストールを完了します。

画面の表示に従って、更新可能なモジュールを確認します。

sudo apt upgrade で、更新を実行します。


バックアップできるらしい
インストール実行後にPC再起動して、Ubuntu のターミナルが起動したってことは、これ環境が保持されるってことでは?さらに、参考にしている@ITの記事の続きを読むと、wsl --export でWSL 実行イメージ内を tar ファイルに出力できるそうです。exportしたtarファイルからまるごと復元したり、tarコマンドで一部を取り出して反映したりできるとのこと。では、TypeScript が実行できる環境を作って実行の確認ができたら、バックアップファイルを作成して停止して、また再起動したときにどうなるか?を確認すればOKですね。もし、環境が復元できなかったら、バックアップから復元すれば良いわけです。
TypeScriptのための環境構築
まず、Node.js のインストールから。WSLへのインストールは、Microsoftの「Node.js を Linux 用 Windows サブシステム (WSL2) にインストールする」に従ってやってみます。

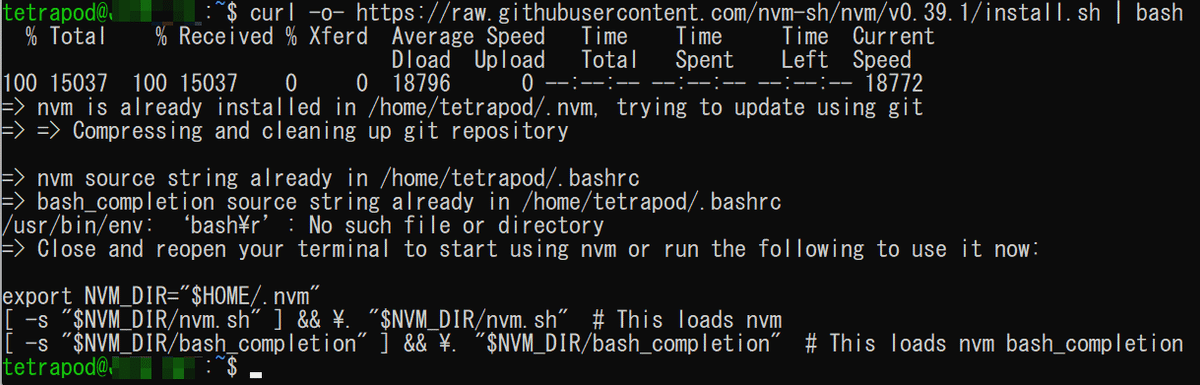
nvm の最新は、v0.39.1 らしいので、最新をインストールしました。


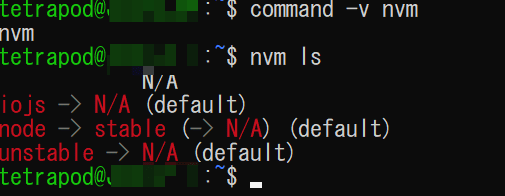
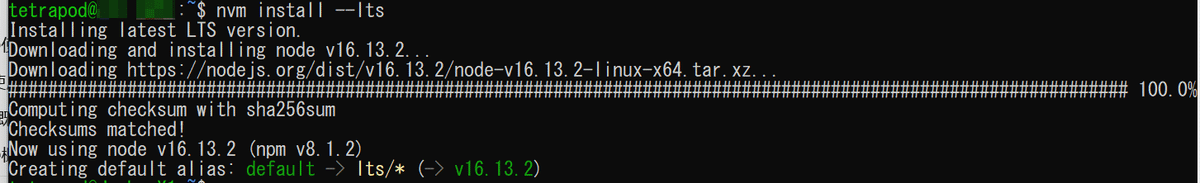
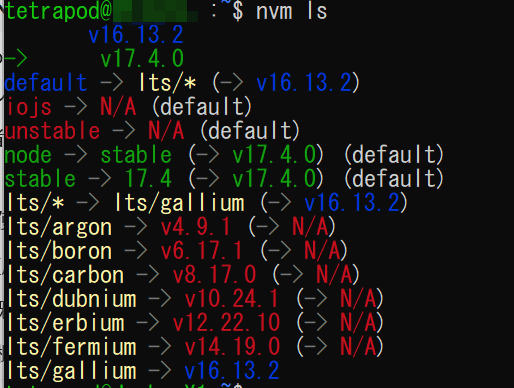
一旦ターミナルを閉じて、開き直して、nvmのインストール状態と Node.js のバージョン確認(インストールされていないことの確認)って、これができるってことは、ターミナル閉じても環境が残っているってことですね。ばんざい。手順に従って、現在のバージョンと安定バージョンの両方の Node.js をインストールします。(nvm で切り替えて使うため)




Visual Studio Code(VS Code)との再会
続いて、Microsoft のインストール手順には、VS Codeのインストールがおすすめされていました。ふむふむ。
Visual Studio Code と Remote Development 拡張機能パックを併用することをお勧めします。
おすすめに従って、VS CodeとRemote Development 拡張パックをインストールすることにします。(Windows上のVS Codeで編集してWSL上で自動的にビルドされるそうです。すてき。)VS Code については、TypeScript Deep Dive の TypeScript入門&環境構築でもおすすめされているので、必須って感じですね。



最初、Microsoftの手順に「拡張機能画面がLOCALとWSL:Ubuntu と推奨の3つのペインに分かれている」と書かれているのに、WSL拡張パックをインストール後に再起動したVS Codeの拡張機能画面にはWSLペインが表示されていませんでした。よく見ると、拡張機能アイコンの下に「リモートエクスポローラー」というアイコンがあり、こちらをクリックすると新しい画面が表示されて、そちらで拡張機能をクリックすると、WSL:Ubuntuペインが表示されました。これで、WSL側に Node.js 拡張パックのインストールができました。
WSL へ Git をインストール
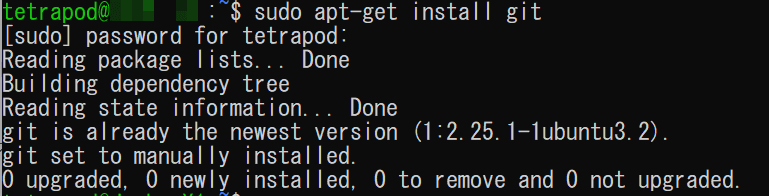
Linux 用 Windows サブシステムで Git の使用を開始するの手順に従って、WSL に、Gitをインストールします。

gitのユーザーとメールアドレスを設定して、ついでにGithubの2要素認証も設定してしまいました。よき。

Git Credential Manager のセットアップ
そうそう、AWS Amplifyでアプリをホストするときにも、認証情報の設定をしたんでした。こちらも、資格情報マネージャを利用して再ログインなしで資格マネージャのトークンを使ってプッシュしたりできるようにします。

TypeScript のインストール
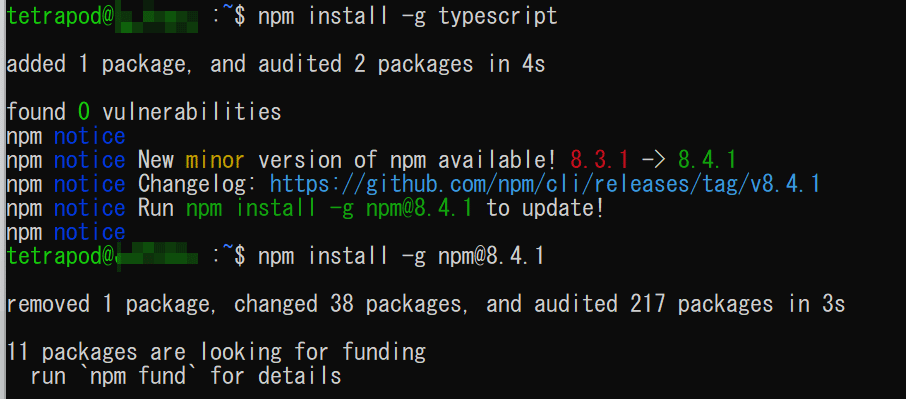
やっと、ここまで来ました。TypeScript Deep Dive の環境構築に従って、ターミナルで npm install -g typescript@next とインストールします。


ああ、ここまで長かった!今週はここまで!続きは、また次の週末の予定です。次回は、チュートリアル課題にチャレンジしたいなぁ!
