
TypeScript 入門の記録(9)三目並べを作ってみる(その3)
前回、React公式チュートリアルの三目並べをTypeScriptで作ってみようとして、ボタンを表示するTypeScriptの関数にマス目のインデックスを渡すことができず行き詰まってしまいました。今回は、マス目のボタン表示関数にインデックスを渡して表示するのに再挑戦します!ファイッ!
TypeScript で三目並べを作ろう(2.5)
先週できなかった、BoardコンポーネントからSquareコンポーネントに値を渡して表示します。
BoardコンポーネントからSquareコンポーネントへ値を渡す
前回は、「TypeScriptの関数は、そのままコンポーネントとして呼び出せる」ということしかわかっていなかったので、関数で使用する値をどうやって受け渡すか?がわかっていなかったので、TypeScriptの理解というよりは、Reactの理解が足りていなかったことが課題でした。
まず、去年購入して手つかずだった、モダンJavaScriptの基本から始めるReactの教科書を読みながら、コンポーネントへのプロパティの受け渡しを学習して、更に、Reactの関数コンポーネントをTypeScriptで作成する(zukucode)を参考に、前回エラーが発生していた箇所を修正してみました。

大きな変更点は、関数をVFCコンポーネント化したのと、値の受け渡し用にProps(プロパティ配列のインデックスを設定)したところです。
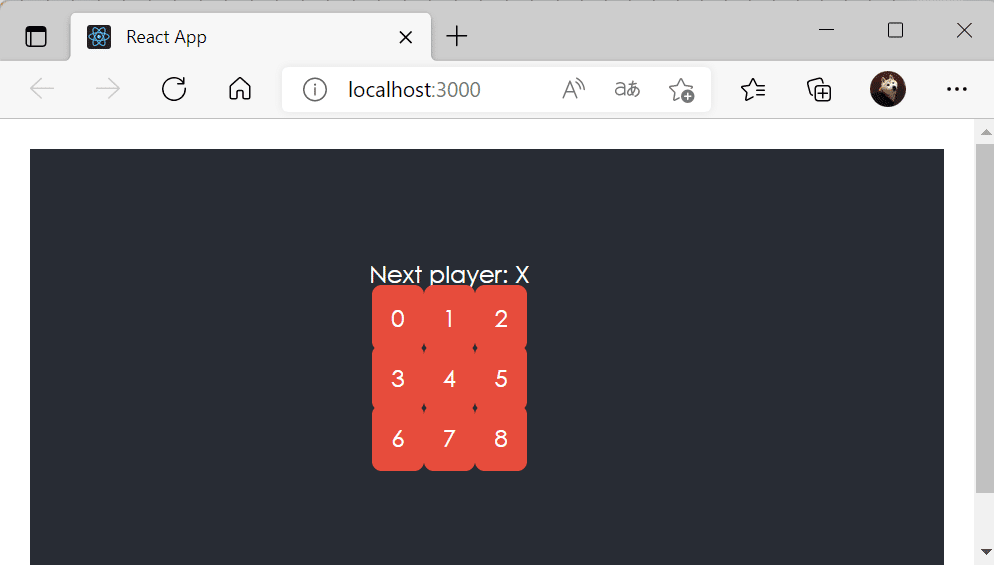
呼び出しで渡した数字をボタンに表示する


併せて、App.CSSを調整して、ボタンが重ならないようにしました。こういう表示にしたい!と思った結果が得られました!やった!!!
ふりかえり
当たり前のことですが、チュートリアルをそのまま書き写すだけでは理解が進まないので、書籍や先人の記事を参考に、内容を理解しながら作り込んでいくのが大事ですね。まだまだ理解は浅いのですが、引き続きTry&Errorでチャレンジしていきます。完成目指して、がんばるぞ~!次回は、次の週末に「配列に格納されている、各マス目の状態」を操作できるように変更する予定です。
