
TypeScript 入門の記録(11)三目並べを作ってみる(その5)
前回、Reactチュートリアルの三目並べをTypeScriptで作ってみる中で、Boardクラスの state の受け渡しができませんでした。今日は、このエラーの解決から始めます。
インタラクティブなコンポーネントを作る(解決編)
三目並べでは、Board が管理する state のコンポーネント受け渡しが鍵です。これを解決しなければ先に進めないのです。
エラーの原因を調べる
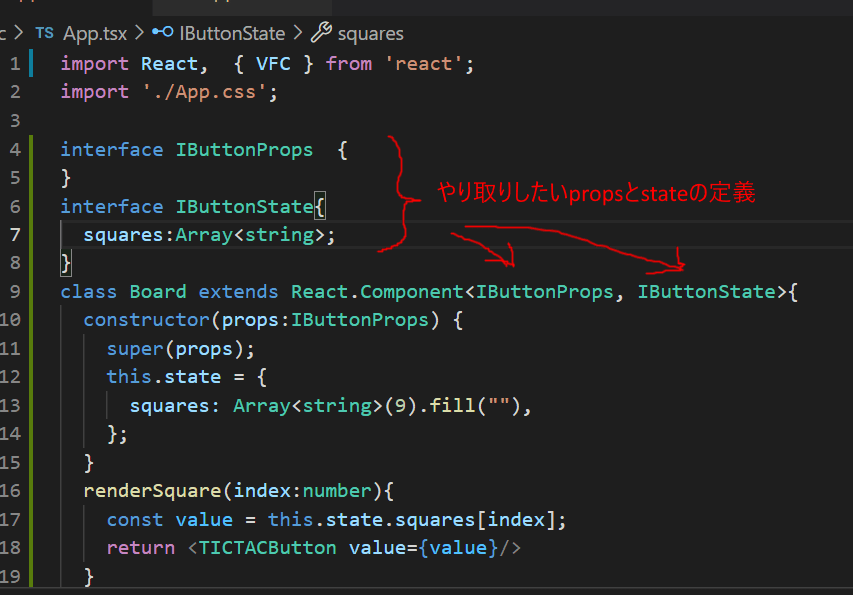
どうやって受け渡しすればいいのか?調べていると、「TypeScriptでReactを書くときはStateのパラメータに?を付ける(naughtLdyのメモ帳)」という記事が目に留まりました。この記事のコードを見ると、コンポーネントの props と status を interface として定義して、それを受け渡しすれば良いことがわかりました。なるほど!

今度は、TICTACButton関数の方の props 受け渡しでエラーがあると表示されています。こちらも修正が必要です。


ここで、Boardコンポーネントの呼び出しでエラーが発生しています。

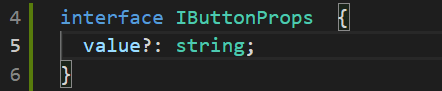
IButtonPropsのvalueが設定されていないのでエラーが発生しています。そこで、IButtonPropsのvalueを省略可能に修正します。


ここまでのコードを実行してみます。ボタンをクリックしたら、コンソールに"click"と表示されればOKです。

ここまでの動作が確認できたので、次はボタンをクリックしたら、Boardの対応するstateの要素を表示するようにしたいと思います。が、今日は、ここまで。この続きは、また次の週末の予定です。
