
TypeScript 入門の記録(8)三目並べを作ってみる(その2)
前回は、React 公式チュートリアルの三目並べをTypeScriptで作ってみたくなって、TypeScriptのいいねボタンプログラムを土台にして、9個のいいねボタンを並べて表示するところまで反映しました。今日は、次の段階に進みたいと思います。ファイッ!
TypeScript で三目並べを作ろう(2)
BoardコンポーネントからSquareコンポーネントへ値を渡す
現在は、Square(マス目)コンポーネントは 1 つの <button> をレンダーし、Board(盤面)が 9 個のマス目をレンダーし、Game コンポーネントは盤面と、後ほど埋めることになるプレースホルダーを描画しているという静的な画面です。これを、Boardコンポーネントから、Squareコンポーネントに値を渡すように修正してみます。
まず、ボタンに、Boardコンポーネントから渡される引数を、そのまま表示させることにします。

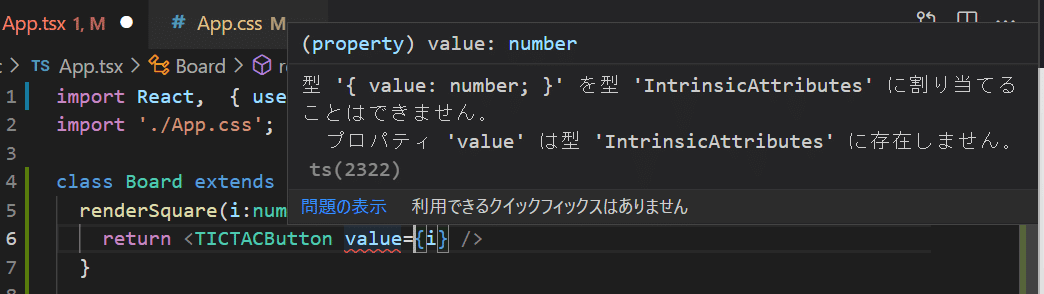
Board側でTICTACButtonを呼び出すときに、パラメータを渡すので、それを表示させるように修正します。

この書き方では正しくないようです。これは、関数をコンポーネントとして使おうとする場合、必ずぶつかると思うので、きちんと解決しないといけないですね。が、今日は時間切れ。悔しい。今度の週末に解決したいと思います。(次回、落ち着いて調べます。というか、ちゃんと文法を確認しながらやらないといけないですね。がんばる。)
