
TypeScript 入門の記録(3)React & TypeScript のプロジェクト作成
前回、Windows11にWSL2(Ubuntu)をインストールして、WSL2上にNode.jsとTypeScriptが使える環境を作りました。Windows 11 側には、VS Code をインストールしました。VSCode上でコーディングして、WSL上でビルドと実行ができるらしいので、今回は「TypeScript Deep Dive日本語版」の、React & TypeScript のプロジェクト作成に従って、新しいプロジェクトを作成して、VS Code と WSL2 の連携を試します。(これがサクサクできるようになれば、絶対仕事が捗るはず!)
手動でTypeScriptのプロジェクトをセットアップする
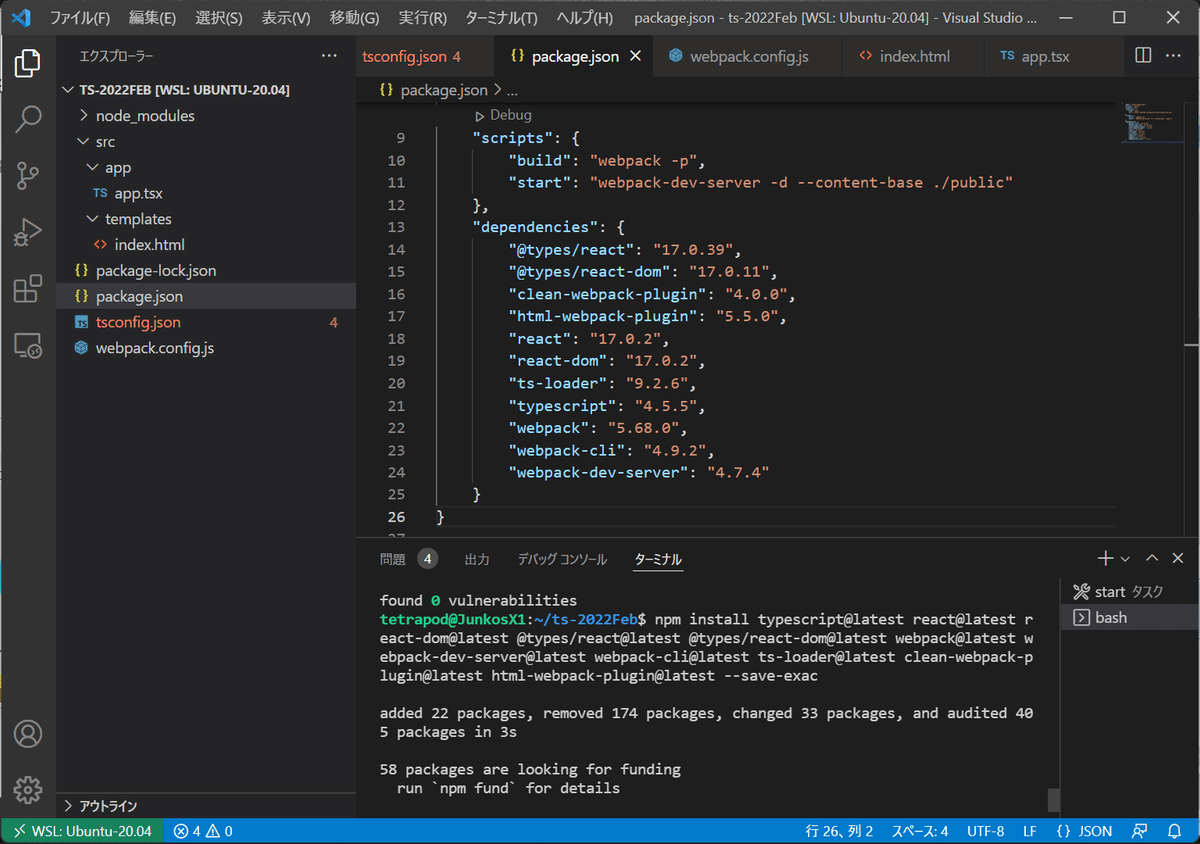
手順に従って、簡単なTypeScript + React(UIフレームワーク)のプロジェクトのセットアップを作成してみます。すでに、Node.js と Git のインストールは済んでいるので、プロジェクトのディレクトリを作成するところから。

わぁ、VS Code便利すぎる!!!WSL2(Ubuntu) 環境上に、フォルダもファイルも作成できるし、ターミナルを使ってモジュールのインストールもビルドもできます。この感覚、UNIX環境でVi や Emacs を使ってコーディングしたり、コマンド実行したりしていた頃に近い感じで懐かしいです。まぁ、今どきだとLinux 環境なんでしょうけど。
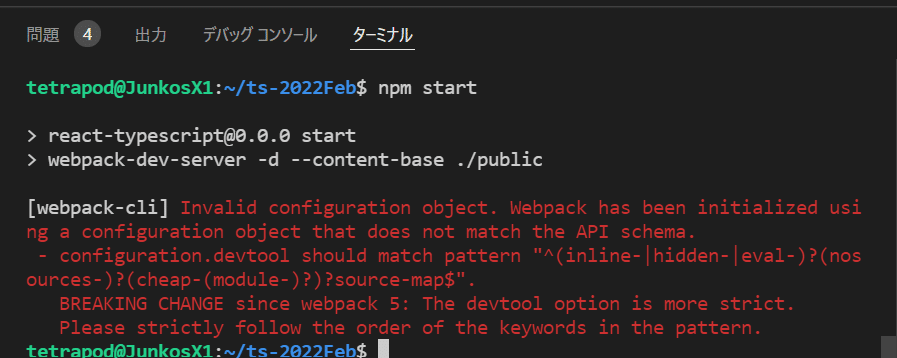
webpack のエラーがわからん!!!

うーん。webpackの構成が合っていないようです。これは、Githubのベースプロジェクトと比較してみた方がいいかも?ベースプロジェクトの方はメンテナンスされているかもしれませんし。

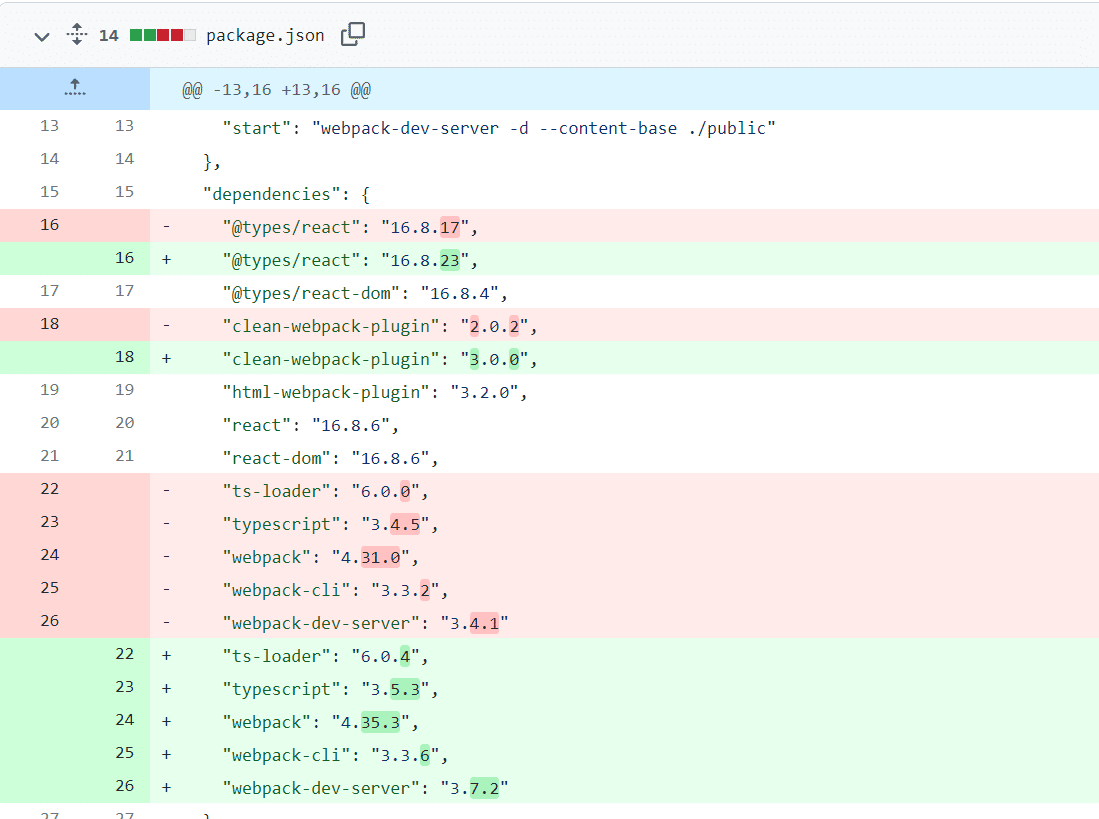
比較してみると、結構バージョンが上がっているパッケージがあって、これを適用すれば良さそうだと思ったのですが、それでもエラー変わらず。エラーメッセージをよく読むと、webpack5以降は、devtoolの設定がより厳密になったので、パターンに合っていないといけないようです。webpack.config.js にはdevtool設定がなく、これが問題なのかも?

今日は、断念
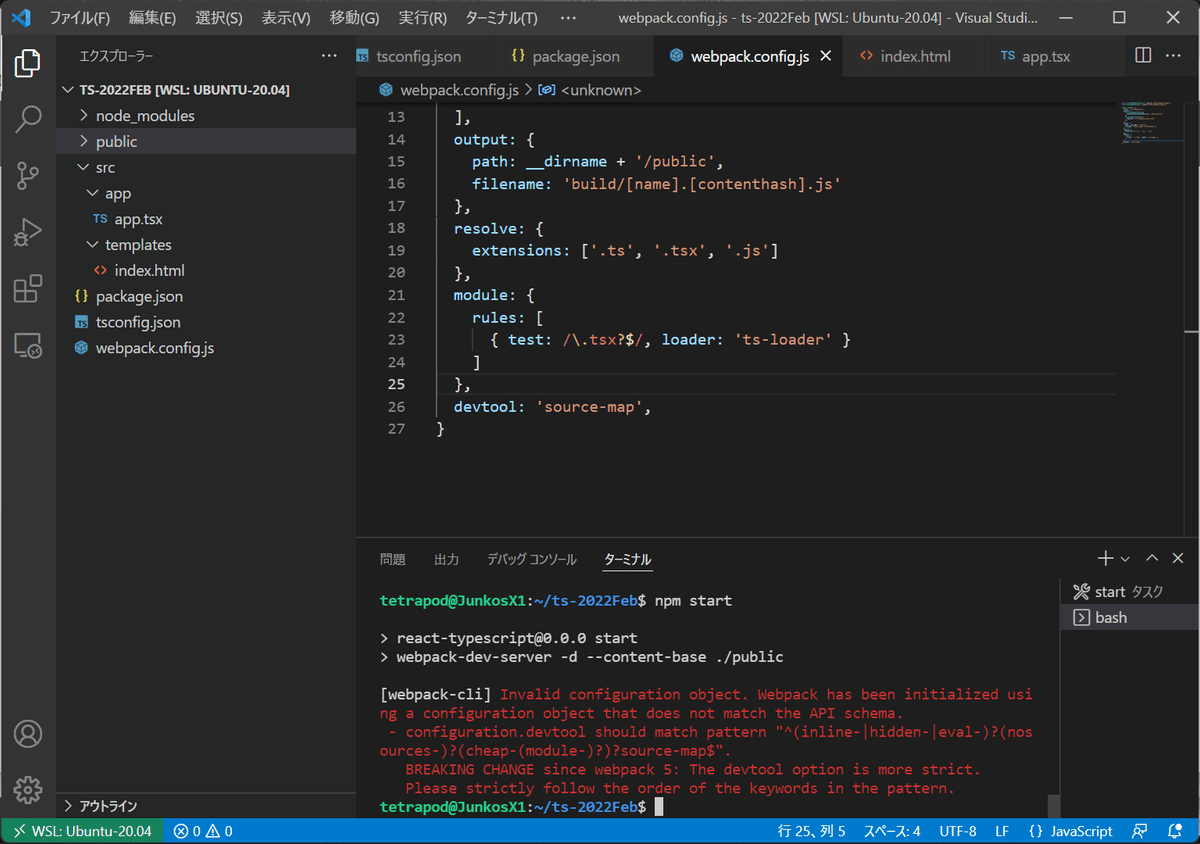
devtoolの設定を追加してみましたが、エラーのままです。残念ですが、タイムアップです。今日は、ここまで。VS Codeで WSL 側のファイルやディレクトリ操作が簡単にできることが確認できたので、よしとします。次回は、このwebpack のエラーを解決したいのと、「Create React Appを利用する」の手順を試したいと思います。とほほ。。。
