
pdffontsの実行結果をkintoneのレコードに反映する
こんにちは。サイボウズ株式会社 開発本部 People Experienceチームの貴島(@jnkykn)です。西原(@tomio2480)さんといっしょに活動している「スライドをよくする会」の一環として、チェック対象のスライドのpdfファイルのpdffonts実行の自動化に取り組んでいます。これができると、CybozuTechのスライドページに掲載されている300件を超えるスライドのチェックを人力でやらなくて済むのです。これは幸せなことですね!幸せを求めて、今週もやっていき💪
テキストファイルを読んでkintoneのレコードに反映する
先週は、kintoneに添付れているpdfファイルをローカルにダウンロードして、pdffontsを実行、実行結果をテキストファイルに保存できたものの、テキストファイルの読み込みのタイミングで行き詰まっていました。
どこでテキストファイルを読み込めばよいか?
現在の実行順を確認するためにログを出力してみると、こんな順番です。
SET TOKEN
getRecords 3 records
拡張子: md
拡張子: json
拡張子: pdf
fetch start Chrome拡張MV3について.pdf contentType:application/pdf
結果ファイルの読み込み temp/Chrome拡張MV3について.txt ←まだその時ではない!!!
onFulfilled true
pdffonts 成功 => temp/Chrome拡張MV3について.txt ←この次に結果ファイルを読み込みたい
ファイル書き出しOK=>Chrome拡張MV3について.pdf pdffontsの実行が成功したら、子プロセスの出力結果のテキストファイルを読み込みたいのですが、思った順番になっていません。
終わってる!
ソースコードをもう一回見てみます。あれ?エラーじゃなかったときに、return resolve(true)しています!!!ここで終了しているから先に進めない!!!
// ファイルが取得できたら、pdffontsの実行
runPfdfonts(fullPath, resultPath, (err) => {
if(err){
return rejects(err);
}
return resolve(true); // ←おまえだ!!!
}).then(
function resolve(value){
console.log(`pdffonts 成功 => ${resultPath}`)
},
function reject(value) {
throw new Error(`pdffonts 失敗 :${value}`);
}
);
// pdffontsの実行に成功したら、結果反映とステータス更新
updateRecord(client, record.$id, resultPath);
エラーが発生しなかったときのreturn resolve(true);を削除して、実行してみると、テキストファイルの読み込みまで進みました。進んだのですが、ファイル読み込みに問題が発生しています。
$ node fetchPDF.js
SET TOKEN
getRecords 3 records
拡張子: md
拡張子: json
拡張子: pdf
fetch start Chrome拡張MV3について.pdf contentType:application/pdf
結果ファイルの読み込み temp/Chrome拡張MV3について.txt
pdffontsResult
結果の長さ 0
pdffontsResult is empty!
node:internal/errors:491
ErrorCaptureStackTrace(err);
^
TypeError [ERR_INVALID_ARG_TYPE]: The "promiseFn" argument must be of type function or an instance of Promise. Received an instance of Error
at new NodeError (node:internal/errors:400:5)
at waitForActual (node:assert:787:11)
at rejects (node:assert:913:31)
at updateRecord (/home/tetrapod/fetchAPItest/fetchPDF/fetchPDF.js:166:16) {
code: 'ERR_INVALID_ARG_TYPE'
}
Node.js v18.13.0ファイル名がNGなのか?
もしかしたら、ファイル名にマルチバイト文字が含まれているとNGなのかもしれないと思い、マルチバイト文字を含まないファイルにコピーして、読み込み対象のパスに指定してみます。
const pdffontsResult = await readFile('./temp/ChromeXXXMV3.txt', { encoding: "utf8" });
console.log(`pdffontsResult\n${pdffontsResult}`);
console.log(`結果の長さ ${pdffontsResult.length}`);実行してみると、
pdffontsResult
name type encoding emb sub uni object ID
------------------------------------ ----------------- ---------------- --- --- --- ---------
BCDEEE+YuGothic-Light TrueType WinAnsi yes yes no 6 0
BCDFEE+YuGothic-Light CID TrueType Identity-H yes yes yes 9 0
BCDGEE+YuGothic-Regular TrueType WinAnsi yes yes no 14 0
ArialMT CID TrueType Identity-H yes no yes 18 0
BCDHEE+YuGothic-Regular CID TrueType Identity-H yes yes yes 23 0
結果の長さ 658
onFulfilled true
pdffonts 成功 => temp/Chrome拡張MV3について.txt
/home/tetrapod/fetchAPItest/fetchPDF/node_modules/@kintone/rest-api-client/lib/src/KintoneResponseHandler.js:57
throw new KintoneRestAPIError_1.KintoneRestAPIError(__assign({ data: data }, rest));
^
KintoneRestAPIError: [400] [CB_VA01] 入力内容が正しくありません。 (PR2lkM9chDuxAhCzf5JE)pdffontsの実行結果が読み込めました!
ということは、fs.readFileのパスにマルチバイト文字が含まれているとうまく読み込めないことがわかりました。これは、どうしたらいいのかな?
fs.readFileに渡すパスを、EncodeURIしてみる。
pdffontsの実行結果は正しくファイルに出力されているので、fs.readFileがそのファイルにアクセスできる形でファイルパスを渡せないか?と考えました。日本語ファイルの取扱に、日本語のファイル名のエンコードについて書かれていました。これは有効そうです。試しに、pdffontsの実行結果ファイルのパスを、EncodeURIしてみます。
// 結果の読み込み
const pdffontsResult = await readFile(encodeURI(resultPath), { encoding: "utf8" });実行してみると、成功しました!!!やったー🎉
$ node fetchPDF.js
SET TOKEN
getRecords 3 records
拡張子: md
拡張子: json
拡張子: pdf
fetch start Chrome拡張MV3について.pdf contentType:application/pdf
ID1 : 結果ファイルの読み込み temp/Chrome拡張MV3について.txt
pdffontsResult
name type encoding emb sub uni object ID
------------------------------------ ----------------- ---------------- --- --- --- ---------
BCDEEE+YuGothic-Light TrueType WinAnsi yes yes no 6 0
BCDFEE+YuGothic-Light CID TrueType Identity-H yes yes yes 9 0
BCDGEE+YuGothic-Regular TrueType WinAnsi yes yes no 14 0
ArialMT CID TrueType Identity-H yes no yes 18 0
BCDHEE+YuGothic-Regular CID TrueType Identity-H yes yes yes 23 0
結果の長さ 658
onFulfilled true
pdffonts 成功 => temp/Chrome拡張MV3について.txt
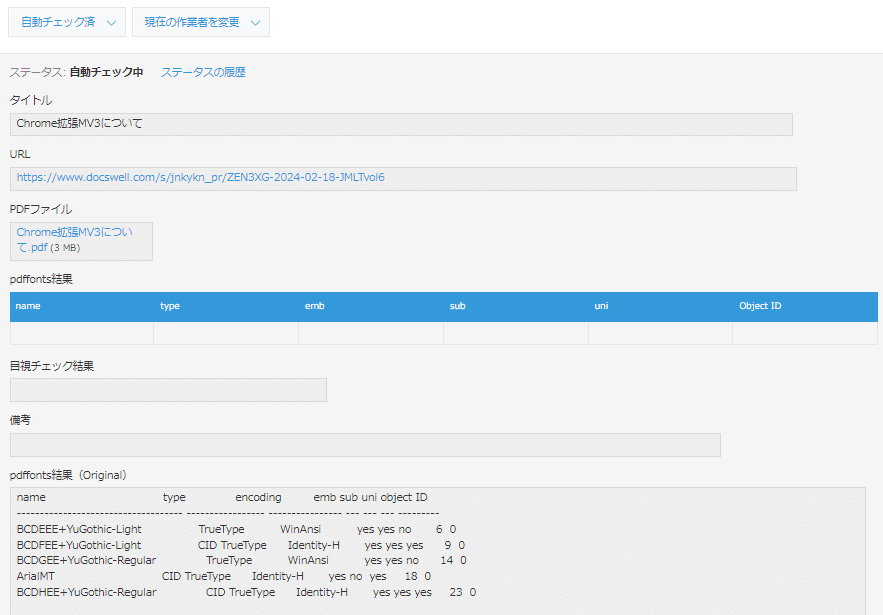
ファイル書き出しOK=>Chrome拡張MV3について.pdfレコードを確認してみると、

やったー!と思ったんですが、まだステータスが更新できていません。
というわけで、ステータス更新を追加します。
// ステータス更新
const statusParams = {
action : "自動チェック済",
app,
id: recordid,
}
client.record.updateRecordStatus(statusParams, (err) => {
if (err) {
console.error(err.message);
return rejects(err);
}
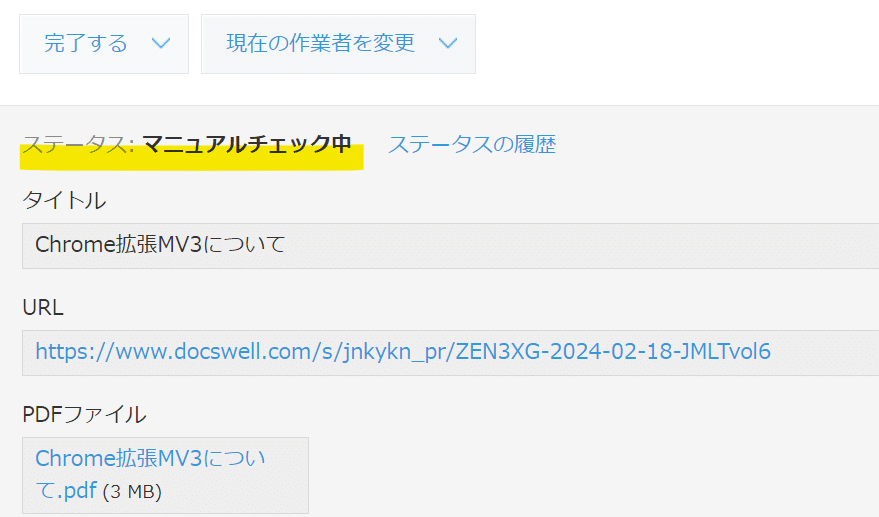
});再実行してみます。

VSCodeからpushできない😭
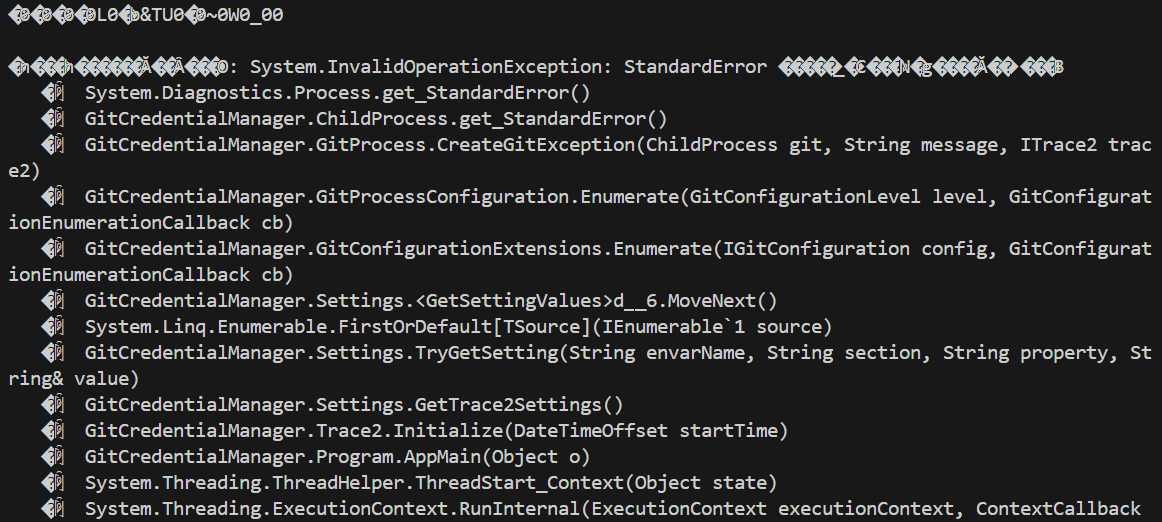
ここまでの結果を一旦リポジトリにpushしようとしたら、クレデンシャルに問題があるというエラーが表示されてpushできませんでした。

VSCodeでGitHubにアクセスできなくなった場合の対策を調べてみたところ、VS Codeでgit push時に発生する「Missing or invalid credentials.」のエラー解消方法に、環境変数GIT_ASKPASSの設定を削除して、再設定すれば良いと書かれていました。改めて、GitHubのGitHubでPrivate Access Tokenを発行して、GitHubへのログインを求められたときのパスワードとして入力すると、pushできました。
まだまだ続きます
次はpdffontsの実行結果をパースして、同じくkintoneのレコードのサブテーブルに反映したいので、幸せへの道はまだ続きがあります。でも、ゴールが見えてきた気がします!うれしい!というわけで、パースとサブテーブル登録に向けてがんばります💪
