
スピードと品質を両立する!エンジニア×デザイナーで考える新規開発のコツ5選
こちらは Applibot Advent Calendar 2023 22日目の記事になります。
前回の記事は@Tigger0414さんの『自宅にJekninsのローカル環境を構築してみた』です。
この記事では新規開発においてスピードと品質を両立するというテーマで、「プロダクトの土台を作る上で意識していること」「開発を進める上で意識していること」の2つに分けてお話しします。
本記事のターゲット
小規模プロジェクトで新規開発を進めているフロントエンドエンジニア・UI デザイナー
小規模プロジェクトの開発スタイルに興味があるエンジニア・デザイナー
1. コンポーネントライブラリに任せることで実装時間の短縮を図る
まず最初はコンポーネントライブラリを用いることで、実装時間の短縮を図った話です。小規模なチームなのでチームとして出せるリソースには限度がありつつも、以下のようなことを担保する必要がありました。
アクセシビリティ向上
ダークモード対応
UI のカスタマイズ性
この3点を踏まえ選定したのが Radix UI / Colors です。
Radix UI
Radix UI にはスタイルの付いた Themes とスタイルがついていないヘッドレス UI の Primitives の2つがありますが、アクセシビリティ向上・ui のカスタマイズ性という部分を考慮し、今回は Primitives を採用しました。
Radix Primitives では約30種類のコンポーネントが提供されています。これらはヘッドレスUI であるため、コンポーネントとしての機能を提供しており、MUI 等のライブラリでよくある size や variant などのスタイルを変えることができるような Props が提供されていないのが特徴です。
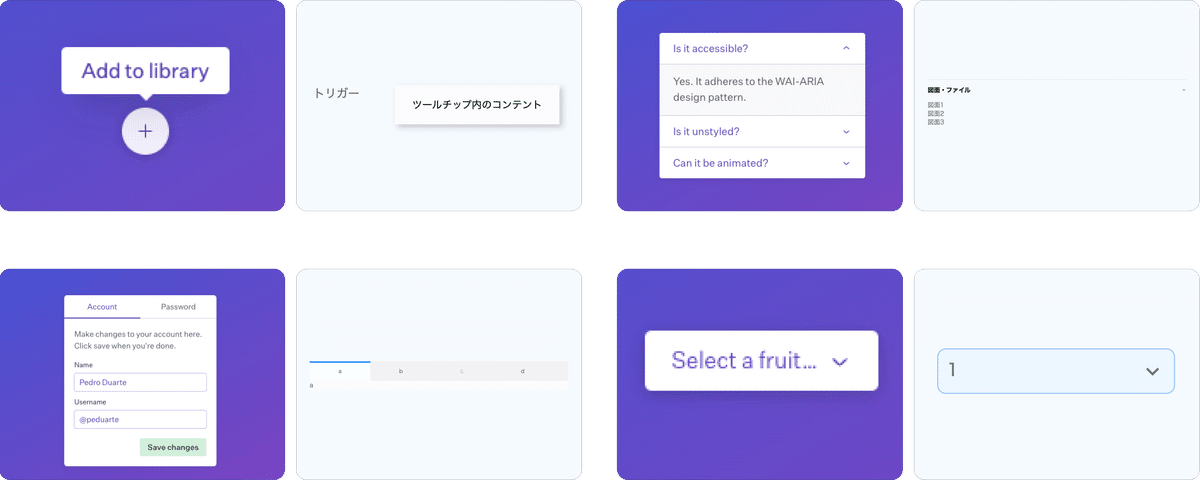
現プロダクトでは以下のようなコンポーネントで Radix Primitives を用いて実装しています。

Radix Colors
本プロジェクトでは Radix UI だけではなく、Radix Colors も用いています。
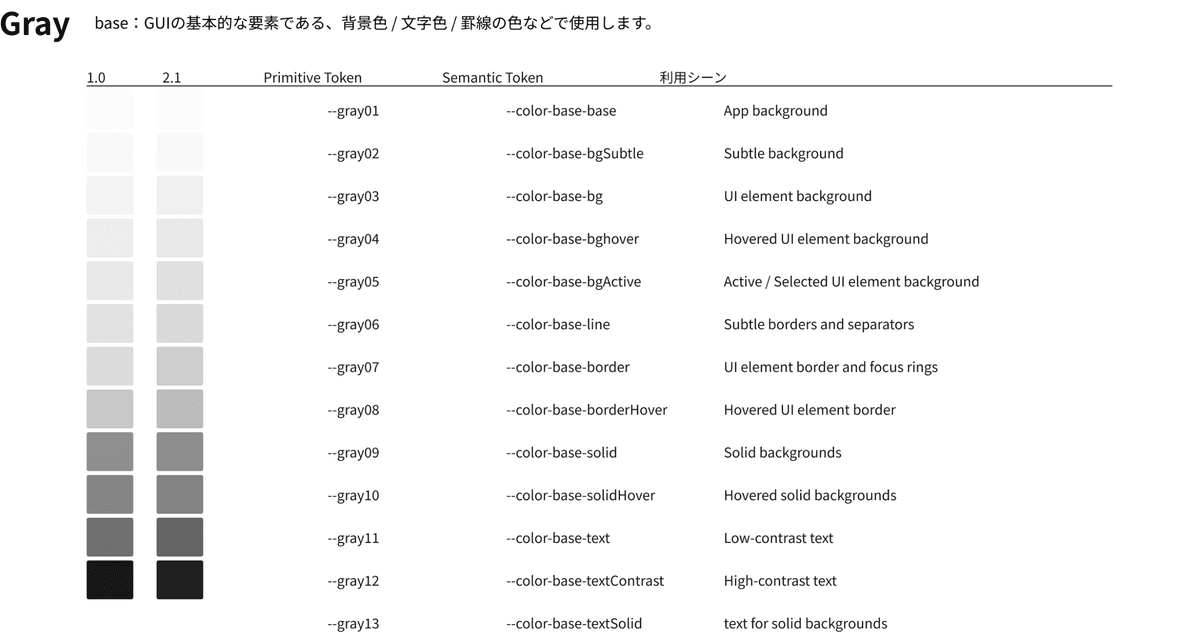
Radix Colors はアクセシビリティを考慮したカラーパレットを提供しています。具体的には --blue-1 のような 色 + 階層 のトークンを提供しています。
公式のドキュメントにセマンティックトークンの例があるため、それを参考にして global token + semantic token の形を定義し、使用しています。

採用して良かったところ
工数低くカラー設計ができた
カラー設計となるとアクセシビリティを担保できる色の組み合わせを考えながらカラーパレットを作成し、エイリアストークンを定義するということが必要ですが、ベースとなるトークンを Radix Colors が提供するものを使ったため低コストで設計することができました。
スピード感持ったコンポーネント開発
基本的には提供されているコンポーネントにスタイルを当てる + 機能を制限するための Props を定義するというところになるので工数低くアクセシビリティ担保したコンポーネントを開発できています
採用して良くなかったところ
良くも悪くも Radix Colors の設計思想に則ることになる
開発中に Radix Colors のメジャーバージョンがあがり、それに追従するか否かなど、Radix Colors に則っていることにより悩む部分もあり、そこはトレードオフだなと感じています。
2. 誰でも実装を把握するために
ここではエンジニア以外のメンバー、主にデザイナーが現状の実装を把握するために整備したことについてお話しします。
新規開発だとベースとなるコンポーネントにも修正・アップデートが加わることがあります。そういった時にデザインのずれに気づくのは大抵の場合エンジニアなのではないでしょうか?

その原因としてデザイナーや他職種の方が現状の実装について確認できていないことがこの問題を引き起こすかなりの割合を占めていると思っています。
dev 環境などでプロダクトとして確認することはできても、コンポーネント単位で確認したりする機会はあまりないと思っています。
これを少しでも解決するべく、実装状況を把握する方法として Chromatic を導入しています。
Chromatic
Chromatic とはビジュアルテスト & レビューツールです。
他職種が現状のコンポーネント実装を確認できるというメリットと、差分を検出できるため意図しない差分が入らないようにというエンジニア的なメリットで導入しています。
いつでも実装について確認してもらえるという環境ができたのと、Tooltip の表示タイミングや Drawer のアニメーションなどの確認をするのにとても便利です。
ここまではプロダクトの土台を作る上で意識したことについてお話ししましたが、ここからは開発を進める上で意識していることについてお話しします。
3. チームの課題に取り組む 「Dev bulk up day」
新規開発をしていく中で開発のアウトプットを優先してしまい、解決したいけど後回しにしてしまう課題が存在します。そういったものは負債という形でどんどん膨れ上がっていきます。
テストを書きたくてもテストの基盤がないから書けない… のような状態が続いてしまうとそれはマイナスでしかありません。そういった課題感から生まれたのが Dev bulk up day です。
「Dev bulk up day」を一言で表すと「普段の業務でできないことをみんなでやる日」という風に定義しています。実施頻度としては月に1営業日を割り当てています。具体的にやることとしては、
普段の開発でたまった負債返却
新しい技術・取り入れたい技術の技術研究
ドキュメント整備
Figma のコンポーネント整備
など組織として有益であればなんでも OK です。Dev bulk up day があることで以下のような効能を考えています。
負債を定期的に返却することで破壊的な変更を防止する
安定した開発環境を構築することで持続的なプロダクト開発を実現する
得た知見を共有することでチーム全体のスキルアップにつなげる
みんなでやることで職種をまたいだ改善ができる
直近だとプロダクトで使われる Icon を移行するというものを行いました。これは Figma でも移行する必要もあればプロダクトのコードとしても移行する必要があり、職種を跨いだ改善でもこういった機会があることでハードル低く行うことができています。
4. 段階的なデザインシステム構築
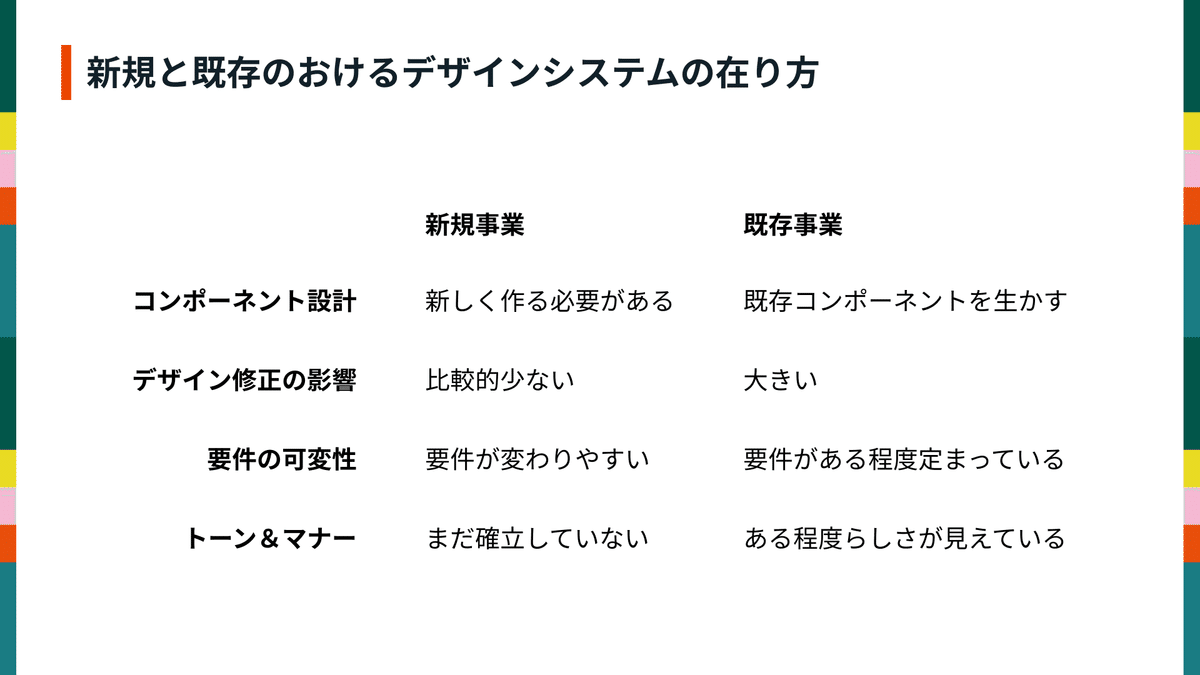
近年、エンジニアリングとデザインの連携を高めるために、デザインシステムのような体系化された仕組みづくりが広まっていますが、一口に「デザインシステム」と言っても、事業のフェーズによって最適解はさまざまです。
例えばコンポーネント設計に関して言えば既存プロダクトでは既にあるコンポーネントを流用しつつ、デザインをアップデートしたり足りないコンポーネントを作るわけですが、新規においてはすべてが0からの設計になります。

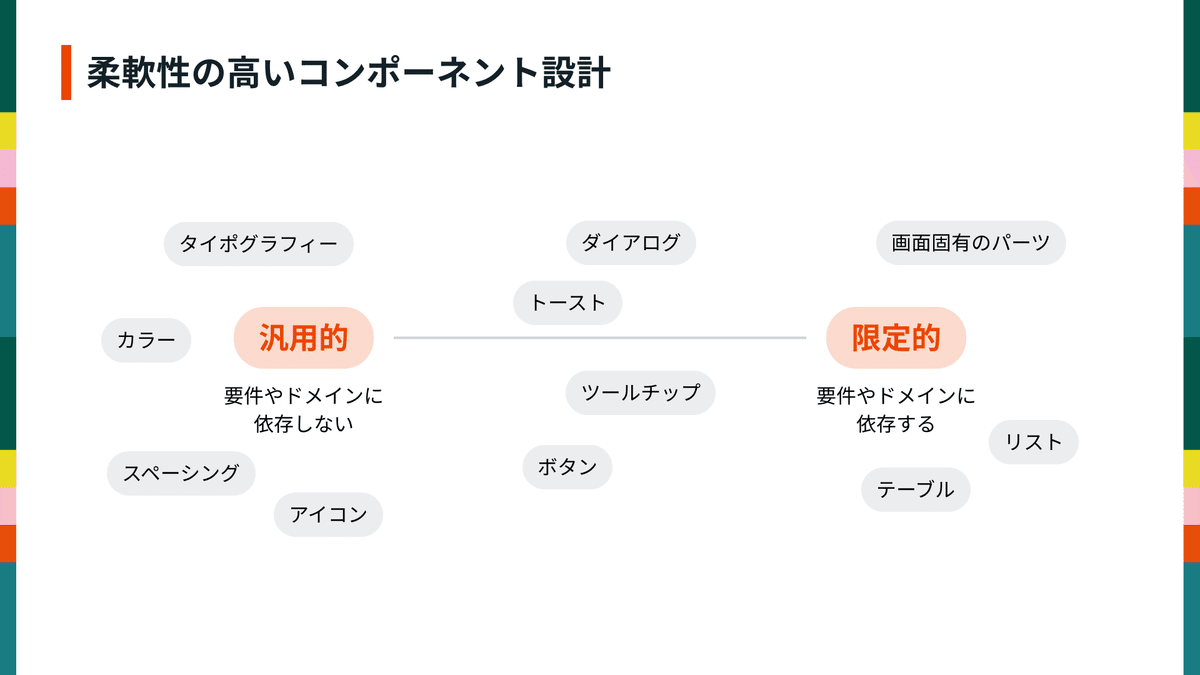
このような違いを踏まえつつ、私は日々のコンポーネント設計において柔軟性のある作り方を意識しています。
例えば、タイポグラフィ・カラー・スペーシング・アイコンなどの全てのコンポーネントの基礎となる、いわゆる「デザイントークン」と呼ばれるような要素は汎用性のある作りが求められ、逆に画面固有のパーツやテーブル、リストのように要件やドメインに依存するものは限定的であると言えます。

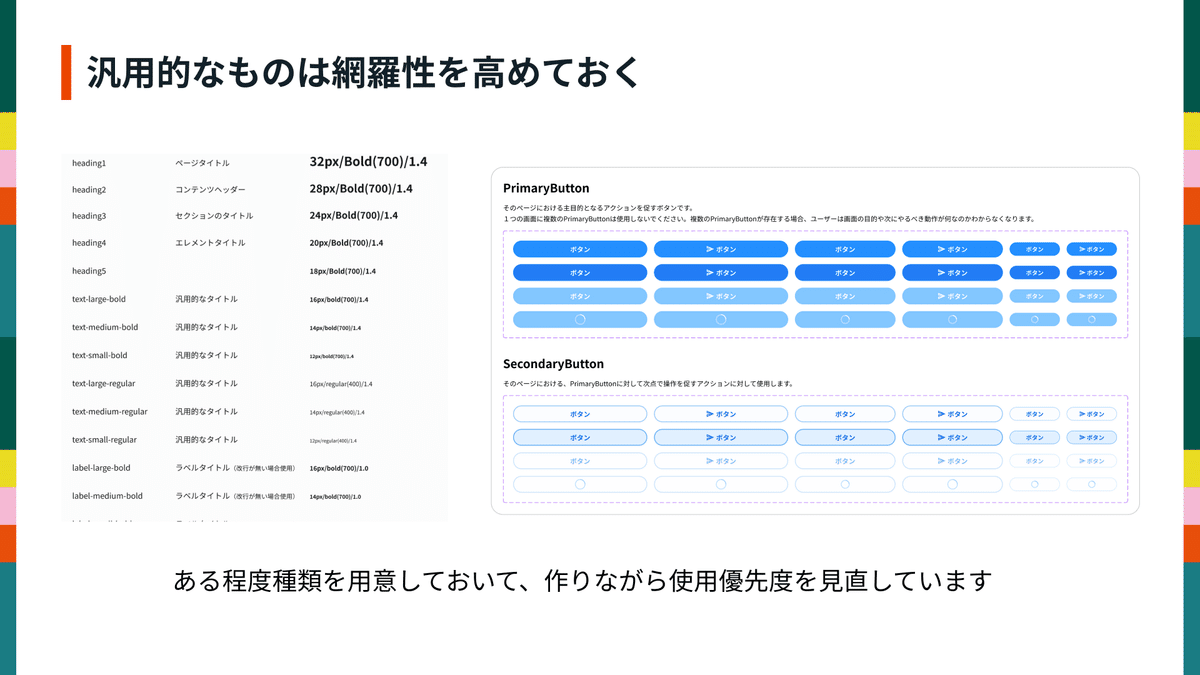
汎用的なUIの場合
様々な箇所で使う可能性があるためできるだけ網羅性を高めるべく、ある程度種類を用意しておくようにします。そして、その中での使用の優先度などは実際のUI制作の中で画面を作りながら考えることが多いです。

限定的なUIの場合
ListやTableなど、一部の画面だけで使用するものは機能追加に応じてFigma上でコンポーネント化しておき、また別の画面で似たようなUIで使う場合にはエンジニアと相談しつつ、共通化できる箇所は共通化するようにしています。
5. エンジニアとデザイナーのコミュニケーション
両職種間における連携がうまくいかないと、以下のように不都合が生じつことがあると思います。
デザイナーの理想とする挙動がわからず、デザイナーの意図しない実装で進めてしまう
共通化できるはずのコンポーネントを無駄に実装してしまう
デザイナーのミスで 7px になっている部分を気づかずそのまま実装する
これらはスピードや品質の低下につながるだけではなく、デザインと実装に差分が生まれ負債として積み重なってしまいます。
共通認識をとる
他者とのコミュニケーションにおいて当たり前の話ではありますが、職種が異なると前提知識も異なってくるため特に意識したいところです。
デザインの認識を合わせるという部分で言うと、Figma では伝わりづらい仕様の認識を合わせる必要があります。画面幅、文字数、ホバー時、非活性時など、一つの画面においても様々なステータスが存在しているため、これらの状態においてどんなデザインになるかをエンジニアと擦り合わせることが重要です。DX事業部では、テキストでの共有に加えて対面やSlackのハドルを使ってなるべく口頭でもデザインを共有するようにしています。
もう一つ、言葉の認識を合わせるということについては、画面名やステータス名はなるべく正確な表現を用いることを意識しています。よく開発中に画面の名前が変わったりすることがあるのですが、デザイナー発信でチーム全体に浸透させるように心がけています。
デザインフロント定例

週1回30分程度、一部のフロントエンドエンジニアとデザイナーで行っている定例です。
ここではコンポーネントの設計方針や追加・共通化の相談、将来の理想状態について発散的な議論を行います。直近の開発物の実装に関する話や細かな挙動確認はこのタイミングでは行いません。
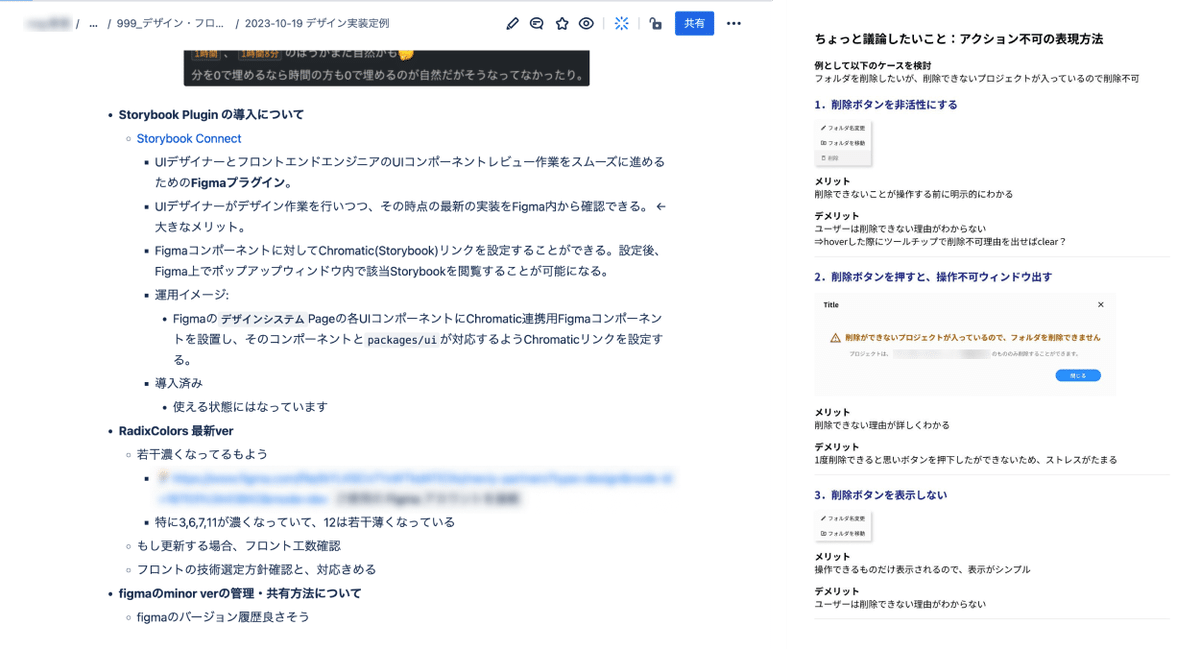
デザインフロント定例で取り組み始めたことについてもいくつか取り上げます。
まず最初に紹介するのは Storybook Connect というプラグインの導入を行ったことです。
Figma のプラグインで、Storybook で実装されたコンポーネントを Figma のコンポーネントと結びつけて実装状況を確認できるものです。
こちらはエンジニアからの提案で導入されたものです。

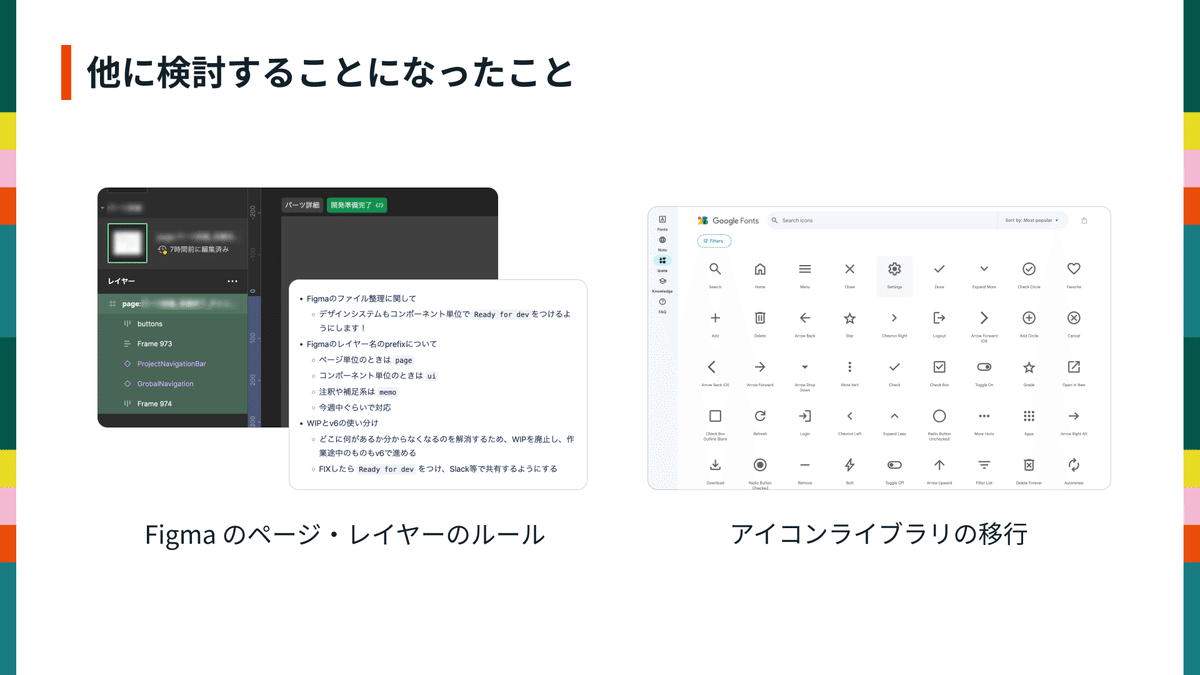
もう一つ紹介すると Figma のページ・レイヤーの命名規則を見直しました。実装するエンジニアが該当するデザインを探しやすくするために、一つの画面であれば page: という prefix をつけたり、それぞれのレイヤーをカテゴリ分けすることでエンジニアにとって優しい Figma にするような取り組みも行いました。

この会議体を設定したことで、ちょっとした相談を意識的にする習慣が培われ、デザインと実装の距離が縮まっていると思います。
まとめ
今回は小規模プロジェクトでの新規開発における事例を紹介しました。開発の土台を作るフェーズでは UI ライブラリやツールを選定したり、開発を進行していくフェーズではデザインシステムや両職種間のコミュニケーションについて考えたりしました。

このように開発フェーズに応じて柔軟な体制・取り組みを行うことがスピードと品質を両立することにつながると思います。
もし同じような課題をお持ちの組織があればぜひお話しさせてください!
以上、 Applibot Advent Calendar 2023 22日目の記事でした。
