
【厳選】UIに使える欧文書体まとめ
デザイナーを目指している人や現役のデザイナーにとって、デザインのバリエーションを増やすことは重要なことだと思います。
グラフィックデザインであれば様々な書体を使い分けたりできますが、WebサイトやアプリのUIとなると視認性や可読性の問題からフォント選びが難しくなり、結局システムフォントに落ち着いてしまうこともあるでしょう。
今回はUIに使えるようなフォントを以下の基準で選別しました。
1. 視認性・可読性が高い
2. ウェイトの種類が豊富
3. 入手しやすい(フリーフォントなど)
これらを満たす日本語書体を探すとなると有料かつ数も少ないため、欧文のみに絞って8書体を選びました。もちろんそのまま使ってもいいし、ヒラギノ角ゴやNoto Sans CJK JPなどの無料の和文書体と合わせて使えます。
それぞれのフォントに、視認性(誤読がなく見やすいか)、可読性(読みやすく疲れないか)、汎用性(様々な場面で使えるか)という3つの視点で5段階評価をつけています。フォントを選ぶときに参考にしてください。
また、映画レビューアプリ「MUST」の一画面にフォントを適用させたプレビューも表示しています。タイトルやボタン、数字、テーブルセル、本文といったUIの要素を多く含んでいるのでUIに組み込んだときのイメージが湧きやすいと思います。
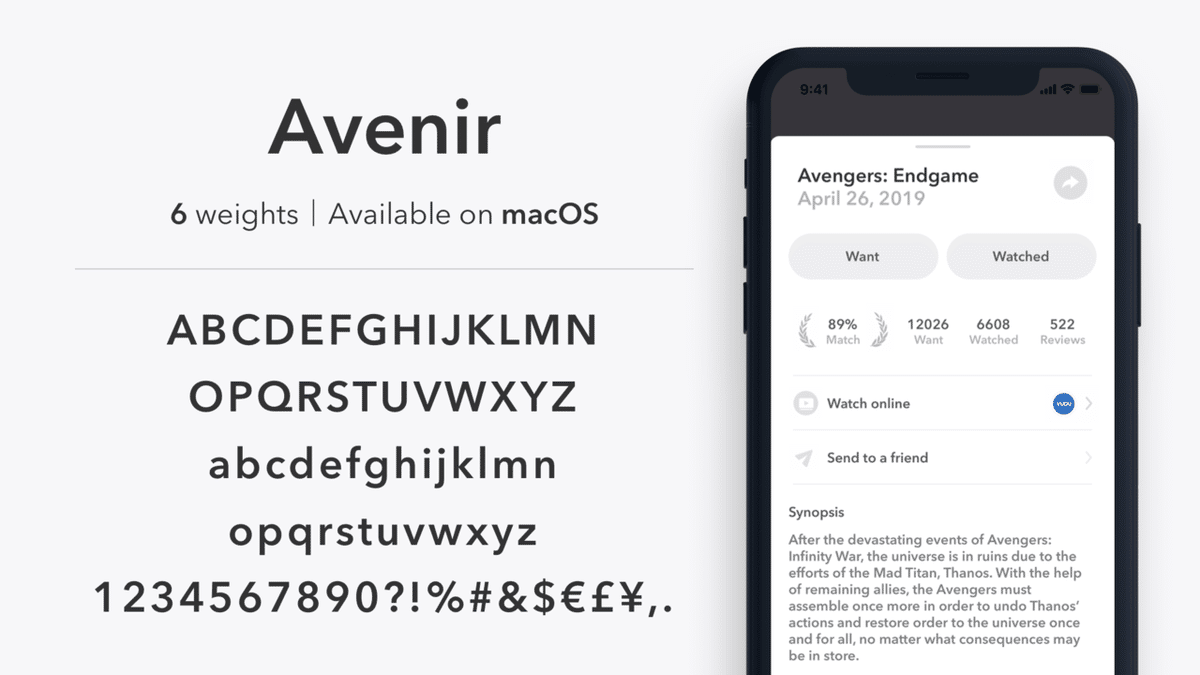
01 Avenir

視認性:★★★★☆
可読性:★★★★★
汎用性:★★★★★
言わずと知れた有名書体であり、FuturaやFrutigerの制作者でもあるAdrian Frutiger氏によって作られました。過去にiOSでも使われていたことがあり、macOSに標準インストールされています。モダンで美しい書体でありながら、可読性に優れているので、僕もよく使用します。使用例としては、家計簿アプリ「マネーフォワードME」やスターバックスのメニューなどがあります。
ー Google Fonts編 ー
02 Lato

視認性:★★★★★
可読性:★★★★★
汎用性:★★★★☆
こちらは人気のあるGoogle Fontsの一つです。視認性・可読性が高く、小さいテキストでも読みやすいのが特徴で、どんなUIにも相性が良いです。しかし、RegularとBoldの中間のウェイトがないため、ウェイトを使い分けたい場合には不向きです。Noto Sans CJK JPとの相性が良く、SlackやSTUDIOでも混植して使われています。
コラム1 【混植って何?】
混植とは2つ以上の書体を混ぜて使うことで、一般に和文と英文で別々の書体を使うことを示します。iOSのシステムフォントも和文に「ヒラギノ角ゴ」、欧文に「SF Pro Text」を使っているため混植と言えます。(今見ているnoteもそうです)
日本語フォントに元からある英字や数字を使ってもいいのですが、やはり英語は英語圏で作られているものの方がデザイン性に優れているため、混植をするデザイナーが多くいます。それだけでなく、種類の豊富な欧文書体を用いることでオリジナリティーを出す事ができるのもメリットの一つです。
03 Open Sans

視認性:★★★★★
可読性:★★★★☆
汎用性:★★★★☆
こちらはSteve Matteson氏によって作られたヒューマニスト・サンセリフで、はじめからモバイルのインターフェースに最適化されるよう設計されています。ですが、個人的にはLatoの方が文字組みの際のバランスが良いので可読性を☆4にしました。M+ FONTSとの合成日本語フォント「Koruri」はプレゼンのスライド等でよく使っています。(めっちゃオススメ)
コラム2 【サンセリフ体にも種類があるの?】
たかがサンセリフ体といっても実は主に4種類に分けることができます。
■ グロテスク・サンセリフ
19世紀にドイツで作られ始めた初期のサンセリフ体。
■ ネオグロテスク・サンセリフ
グロテスク・サンセリフを改良したもの。HelveticaやArialなど
■ ヒューマニスト・サンセリフ
人間味のあるサンセリフ体。OptimaやFrutigerなど
■ ジオメトリック・サンセリフ
直線や円弧を多用する幾何学的なサンセリフ体。FuturaやGothamなど
フォントの歴史や分類を知っておく事で書体の特徴を掴みやすくなり、フォント選びがより上手くなると思います。
04 Rubik

視認性:★★★★☆
可読性:★★★★☆
汎用性:★★★☆☆
DINのような幅の狭いコンデンスド書体で、少し丸みを帯びているのが特徴です。「J」や「W」などに少し癖がありますが、可愛らしく使いやすいです。Webポートフォリオサービス「RESUME」でも使われています。
使用例:RESUME
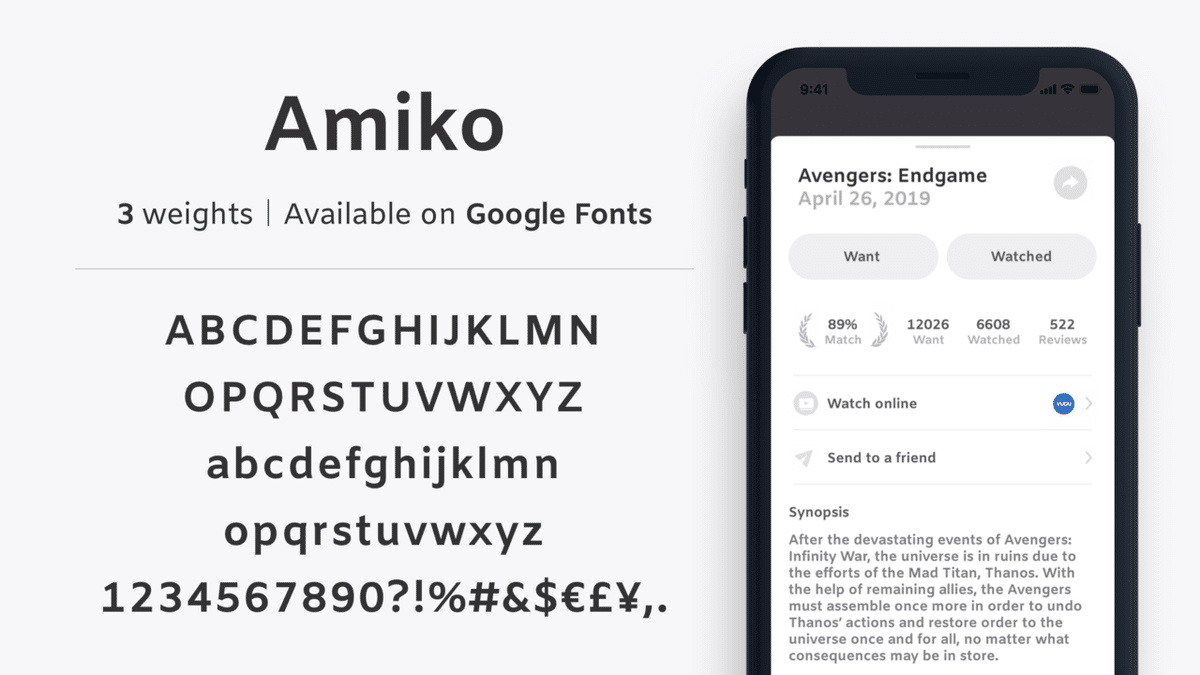
05 Amiko

視認性:★★★★☆
可読性:★★★☆☆
汎用性:★★★☆☆
小文字の先端が特徴的なフォントです。本文でも見出しでも使いやすいですが、ウェイトがRegular、Semi Bold、Boldの3種類しかないのが欠点です。BANK社の「CASH」「TRAVEL Now」のランディングページで游ゴシックと混植して使われています。
使用例:CASH
以上ここまでがGoogle Fontsで手に入るフォントです。下のリンクからLato、Open Sans、Rubik、Amikoをまとめてダウンロードできます🙌
ー Adobe Fonts 編ー
06 Proxima Nova

視認性:★★★★★
可読性:★★★★☆
汎用性:★★★★☆
有名書体Gothamと似た、横幅の広いジオメトリック・サンセリフです。大文字のインパクトが強く、ランディングページの見出しなどにもよく使われています。本文よりも見出しに向いているフォントだと思います。類似書体にGoogle Fontsの「Montserrat」があり、そちらはAdobeを契約していない方にオススメです。
使用例:Avocode
07 Azo Sans

視認性:★★★☆☆
可読性:★★★★☆
汎用性:★★★☆☆
mercariの新しいロゴタイプの原型にもなったフォントで、CやSなどの文字の先端がまっすぐ切られているのが特徴的です。JやQ、aなどGill Sansに似ている部分があり、どこか可愛らしいです。僕は小文字の方が好きです笑
08 Sofia Pro

視認性:★★★☆☆
可読性:★★★★☆
汎用性:★★☆☆☆
幾何学的な特徴をもつFuturaと同じジオメトリック・サンセリフの一つですが、Futuraより癖が少なくUIにも使いやすいフォントです。このようなフォントに合う和文書体はほとんどなく、混植といった汎用性は低いですが、テクノロジカルな印象を出したいときに向いています。自宅で血液検査ができるサービス「Thriva」のランディングページに使われています。
使用例:Thriva
まとめ
「UIだからフォントはこだわらなくていいや」なんてことはありません。どんなデザインにもフォントは欠かせませんし、フォントは無限の可能性を秘めています✨。
もしよかったらフォント愛に溢れた僕のツイッタもフォローしてくれると嬉しいです😊
この記事が気に入ったらサポートをしてみませんか?

