
オブジェクト一つで目パチ&視線移動アニメーションを実現したいレシピ
□戯言
とりあえず、こちらをご覧ください。
「3Dモデルでセルアニメのようなアニメーションがつくりたい」とおもいながら、綺麗なトポロジーなどが壊滅的に苦手な僕はしばらく諦めていました。
で、最近ローポリについていろいろ開設のHPや動画を見るようになり「テクスチャアニメーション」というものを知りました。
いわゆる、「どうぶつの森」などが当てはまるらしいです。
元々、中割の作画などは最低限の知識はあった為テクスチャさえ描けばむしろこの手法の方が作りたい理想のモノに近くなるかもしれない!と思い立ったのでした。
あと単純に、ヒトの顔の口周りを作るのがとてつもなく苦手なので…
でも、これがいければ、目だけではなく口パクにも応用ができるので早速試してみました。
□本題
最終的に出来上がった今回のノードを見てみます。

素人なので発狂するかと思いましたが、なんとかこれで動画のような形で完成しました。
僕も詳しくはないし、いろんな講座を見ながら合わせたり引いたりの連続で生まれたものなので説明という程のものではないのですが単純に言うと
ノード内で複数のテクスチャを繋げてレイヤーのように組み合わせました。
中央に画像テクスチャが並んでると思いますが、上から
・顔&白目
・瞳
・まつげ
となっています。
多分ですが、あたらしく繋げた下のものほど上に表示されるみたいです。
あとから画像を上下入れ替えたり調整したらなんかそんな感じでした(曖昧)
□主に使うもの
左から
・テクスチャ座標
・マッピング
・画像テクスチャ
・ミックス
・プリンシプルBSDF
・マテリアル出力
となってます。
□瞳の操作について

こちらをみてわかる通り、真ん中の目玉につながる「マッピング」が2つあると思うのですが、挟まれている方のマッピングで目玉の挙動をコントロールします。
位置:Xに数値を入れ左右の動きをコントロールしています。
キーフレームを打ち込むときは、Xにカーソルを合わせてIキーです。
□まぶたの開閉について

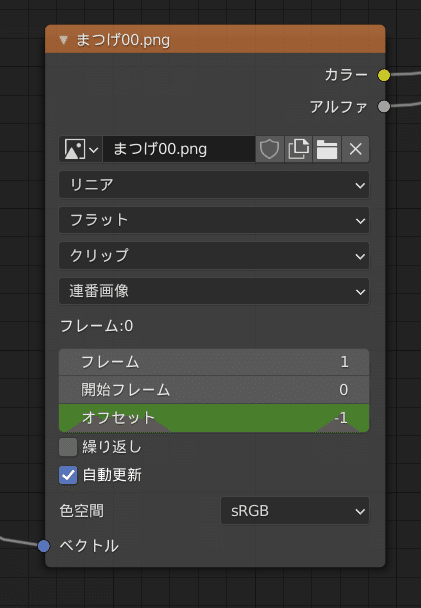
4つある設定タブの最後のやつを「連番画像」に設定しました。
そして、フレーム欄を画像の通りにします。
□まばたきの下準備>素材
今回、まぶたを開いた状態と閉じた状態の2枚のテクスチャを用意し専用のフォルダにまとめました。
この時気を付けるのは、数字の前の名前は統一することです。
例)瞳00.png/瞳01.png
□まばたきの下準備>テクスチャ管理
当たり前ですが、二枚ともBlenderに読み込まないと連番表示はされません。
外部ソフトで描いた場合は、まず該当のオブジェクトに読み込みUVに割り当てておいてください。
すると、ノードを繋ぎ終わっている状態で「テクスチャペイント」を確認すると以下のようにオブジェクトに登録されているテクスチャ一覧を確認することが出来ます。

上の段がマテリアル、下の段がテクスチャです。
つまり、マテリアルにどんなテクスチャが現在格納されているかが表示されています。
☆マテリアル内のテクスチャ編集
マテリアルを選択し、該当するテクスチャを選んだ状態でペンや消しゴムを使うと表示ではすべて重なって表示されていますが選択しているテクスチャにだけ作業をすることが出来るようになっています。
□まばたきをさせる
タイムラインの詳しい説明は省きます。

まばたきですが、このように設定されている状態でタイムラインを0フレーム目に戻しオフセットが-1になってる状態でマウスカーソルをオフセットに合わせ、Iキーを押します。
すると、現状のまま登録されます。
そしてフレームを移動した後にオフセットを0にし登録すると瞼を変更した状態で登録されまばたきが完成します。
□最後に
以上になります。
見やすいように全体のショートカットを分割して掲載します。
参考になれば幸いです。



