
どうしてもゲーム内でアイテム確認がしたい
ティラノビルダーで脱出ゲームを作っていて行き当たった壁「アイテム確認」
判定は変数でどうにでもなるけど、メニューに新しいページは追加できないしかといっていちいちスタート画面に行かなきゃいけないのも億劫だし。
で、行き着いた解決策が「確認ポイントを設ける」でした。
こんな感じです👻 pic.twitter.com/m3Sdr4Ta55
— 帳ツキミ@3Dモデリング勉強中 (@Tobari_VT) September 6, 2021
□所持品確認ポイントを作る
いわゆる、セーブポイントのアイテム版です。
各部屋にアイテム確認ポイントがある、または一つの部屋にだけ確認ポイントがあってそこでなら手持ちに何があるか確認できるというものです。
その場合はシンプルに以下の通りです。

これだけだとCGページを使う場合欠点が出てくるわけなんです。
それが、「CGページを使う場合アイテム説明が出ない」ことです。
個人的には、RPGの脱出ゲームのアイテム欄のように所持キャラや制作者視点のアイテム説明が欲しいなと思っているので惜しいところ。
なので、強制的にねじ込むことにします。
□CGページは使い分ける
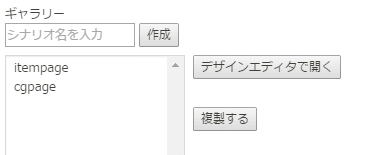
CGページですが、最初はよくわからなかったんですがどうやら以下の画像の通り、複数ページ作れるようなんですね。

で、ここで作ったシナリオは実際にストーリーを作るときのシナリオに追加されるようです。それが以下。


ただし、デザインエディタでなにかしら1つでもパーツを追加して更新ボタンを押さないと反映されないっぽい。
とまあそんな感じで、CG集用とアイテム用で分けることを前提で話を進めていきます。
□アイテム用画像は説明も入れてしまえばいい
見出しのままで、文字を表示できないなら画像そのものにねじ込んでしまえという話です。
とりあえず以下の画像をまずはご確認あれ。

こんな感じで、一つの画像に
・アイテム名
・アイテムイラスト
・アイテム説明
以上を入れてしまえばいいという、本当にシンプルな案です。
ですが、ないのに比べたら大分いいですね。
こういう構成のテンプレートをイラストソフトなどで用意して書くアイテム分用意するといった具合です。
□実際に用意するといいもの
CGページでは、上記のような説明入りアイテム画像は該当アイテムのサムネをクリック後表示されます。
よって、
・一覧表示用のサムネ、もしくはアイテムアイコン
・説明入りのアイテム画像
の2つを各パーツごとに用意したらベストなんじゃないかなあと思ってます。
□アイテムポイントを作る

今回の記事では、この教卓をアイテム確認ポイントということにして設定を進めます。
①まず、アイテムポイントのある部屋のシナリオを作ります。
今回は「room_a」と名付けました。
②次に、「title_screen」というシナリオから以下の3つをコピーしてきて、「room_a」の一番上へ貼り付けます。

↓

③背景イメージの下に「クリッカブルマップ」を追加します。
クリッカブルマップは「背景・画像」の中にあります。

ドラックしたクリッカブルマップを選ぶと、右に操作画面が出てきます。
(下図参照)

・ストレージ:アイテムポイントがあるシナリオを選択
・ターゲット:アイテム画面処理を行うラベルを選択。
(この後追加するので今は空欄で大丈夫)
次に「領域選択ツールを開く」をクリックします。
そうするた下図のような画面が開きます。

ここでは、黒い半透明の四角を拡大縮小して、アイテム確認ポイントにしたい場所に設置します。
今回は教卓なので、教卓に合わせて配置しました。
設定が出来たら決定を押します。
④次は、左の操作画面の「ストーリー」を開きます。

上図のような画面を開いたら、以下の順番でクリッカブルマップの下に追加します。

上から、
・停止
・ラベル
・メッセージ枠表示
・テキスト
・メッセージ枠消去
・ジャンプ
…といった感じになってます。
順番はこの通りにお願いします。
順番が入れ替わると動作しないことがあります。
⑤追加したラベルに「アイテム確認」と設定します。
自分でわかれば何でもいいです。
そして、今回テキストがありますがこれは臨機応変に自由で。
今回のサンプルでは、女の子が鞄にアイテムをしまっている設定なので一言入れています。
入力内容↓
#わたし
ちょっとかばんの中確認してみよう
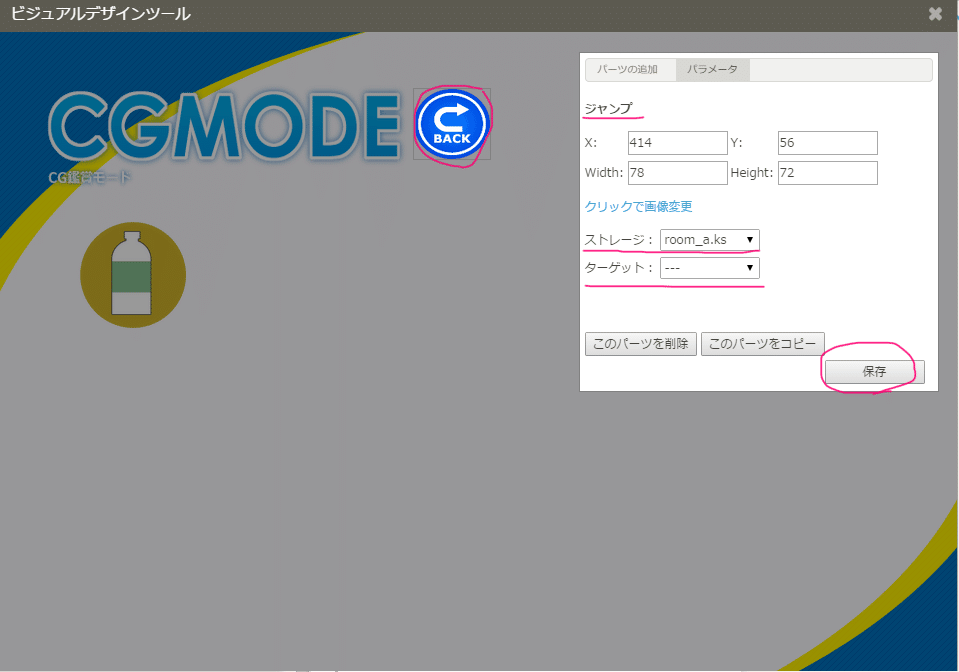
⑥次に、ジャンプの設定をします。
この設定から、アイテム一覧画面へ移動する直接的な作業になります。

・ストレージ:CGページにて設定したアイテム用のシナリオ
・ターゲット:未設定
・「実行条件を指定する」にチェック
・A:アイテム確認に使用する変数を設定します。
・B:定数 1
・条件:AとBが異なる場合
※変数の追加について
上部メニューのプロジェクト>変数管理から追加できます。

アイテム確認用変数の名前は自由に設定してください。
ラベル同様、自分がわかれば大丈夫です。
☆次のステップに進む前に
ところでみなさん、アイテム追加はすんでいますか?
ここらでとりあえずテストも兼ねてひとつ登録してみましょう。
1.CGモードから、アイテム用ページを選択し、CG管理タブに切り替えてまずは「説明入りのメイン画像」を登録します。

2.「識別するための名前」にアイテム名を入力し、「登録」
登録したアイテムを選択した状態で、「イメージ差分」の横にある「+」をクリックすると画像登録画面が出てくるので、該当の画像を選択すれば登録完了。
ちなみに、「-」を押せば削除も可能です。

3.ギャラリーに戻り、「デザインエディタで開く」をクリック。

すると、下図のような画面に切り替わります。

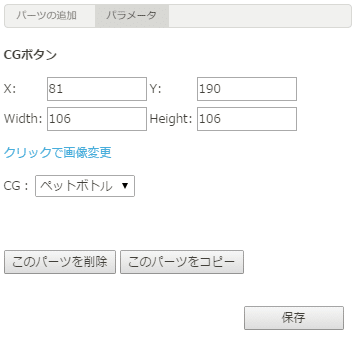
パーツの追加>CGボタン>パーツの追加を選ぶと下図のように「no image」と書かれた画像が追加されると思います。

続いて、「クリックで画像変更」をクリックし該当画像を選びます。
その後、その下にあるCG:の横にある四角をクリックし先ほど設定した「説明つきアイテム画像」の名前を選択して保存します。
すると、「no image」ではなく、用意した画像に変更されるはずです。
〇ワンポイント
アイコン画像を用意するときは正方形、もしくはキリのいい数字だと右の設定画面での操作がしやすいと思います。

最後に、WidthとHeightで縦横のサイズを設定し位置調整をしたら保存でOKです。
移動はドラックで可能です。
隣のものと上下の位置を揃えたいときにYの値をそろえるといいと思います。
□ついでに、アイテム確認用の部屋に戻れるように設定

BACK用パーツを選択し、設定をします。
・ストレージ:アイテム確認用の部屋のシナリオ
・ターゲット:未設定
設定したら保存を忘れずに。
おわったら×で閉じ、念のためゲームセッティングで「更新する」ボタンを押しておきましょう。

では、メイン作業に戻ります。
⑦左の操作画面から、システム>CG解放を選択。

CG解放がないよ~!という人は、右上のカナヅチのようなアイコンをクリックし追加することが出来ます。

そして、追加したCG解放をドラックしたら、右の操作画面にて下図のように表示したいアイテムを選びます。

⑧右の操作画面の「ストーリー」から、「改ページ」と「ゲーム停止」を「CG解放」の下に追加ドラックします。
並びは上から「改ページ」「ゲーム停止」になるようにします。


上図を見てわかる通り、最後に「変数設定」を「改ページ」と「ゲーム停止」の間にドラックします。
変数設定は、右の操作画面の「システム」にあります。

最後に、追加した変数設定を以下のように設定します。

・変数:アイテム確認用に用意した変数
・操作:代入
・オペランド:定数 1
以上を設定したら「反映」ボタンを押して終わりです。
□最終確認
では最後におさらいです。
下図のようになっているでしょうか?

なっていたら、あとはシナリオのテストプレイで確認をします。

青いバーにある再生ボタンはゲームの頭からのプレイになるので、シナリオ単体ごとの確認は灰色のバーにある再生ボタンを使いましょう。
ですが、再生前には必ず青いバーにある保存ボタンを必ず押しておくとエラーを回避できます。
□最後に
どうだったでしょうか?
僕は一応これでなんとかなりました。
今後も、自分用のメモもかねて残していけたらと思います。
それでは、おつかれさまでした!
