
アドベントカレンダー2023#23:LINEのMessaging APIの活用とGASでの実装
LINE Messaging APIの概要
今日は、LINE Botを利用する際に使用した、Messaging APIの「プッシュ」、「マルチ」、「ブロードキャスト」の3種類のメッセージ送信方法に焦点を当て、それぞれの特徴とGASのソースコードを紹介します。
メッセージ送信方法の比較
LINE Messaging APIでは、以下のように異なるメッセージ送信方法があります。
プッシュ: 特定のユーザーにメッセージを送信。
マルチ: 複数のユーザーに同時にメッセージを送信。
ブロードキャスト: 登録されているすべてのユーザーにメッセージを送信。
これらの方法は、送信するJSONパラメータの構造が異なります。たとえば、「TO」フィールド(送信先のユーザID)の有無などに違いが現れます。

Google Apps ScriptによるLINE Messaging APIの利用: プッシュメッセージ送信
Google Apps Scriptを使用してLINEの特定のユーザーにメッセージをプッシュ送信する方法を以下に示します。このスクリプトは、LINE APIを利用してユーザーに直接メッセージを送信するためのものです。
※動作する全コードは、巻末に掲載しています。
// プッシュメッセージ送信関数
// この関数は、指定された単一のユーザーにLINEメッセージを送信します。
//
// LINE_TO: メッセージを送信するユーザーのID
// LINE_MESSAGE: 送信するメッセージの内容
// LINE_TOKEN: LINE APIのアクセストークン
// LINE_BASE_URL: LINE APIのエンドポイント(共通部分)
function LINE_PushMessages(LINE_TO, LINE_MESSAGE, LINE_TOKEN, LINE_BASE_URL) {
const LINE_URL = `${LINE_BASE_URL}/push`;
const payload = JSON.stringify({
"to": LINE_TO,
"messages": [{"type": "text", "text": LINE_MESSAGE}]
});
const options = {
"method": "post",
"contentType": "application/json",
"headers": {
"Authorization": `Bearer ${LINE_TOKEN}`,
"X-Line-Retry-Key": LINE_GenerateUUID()
},
"payload": payload
};
// UrlFetchApp.fetch()の例外エラー処理をつけたユーザ定義関数
LINE_UrlFetchApp(LINE_URL, options);
}LINE_GenerateUUID()は、ユニークな識別子(UUID)を生成する関数
LINE_UrlFetchApp()は、標準関数UrlFetchApp()を例外トラップした関数
DialogflowからのFulfillmentでのパラメータロギング
LINE Messaging APIの利用をする際に、メッセージを送信するユーザーのIDなどの取得が必要になります。そのためには、GASのイベントdoPost(e)のタイミングで、DialogflowからのFulfillmentを受けた際のパラメータをロギングし、LINEからのリクエスト内容を確認します。
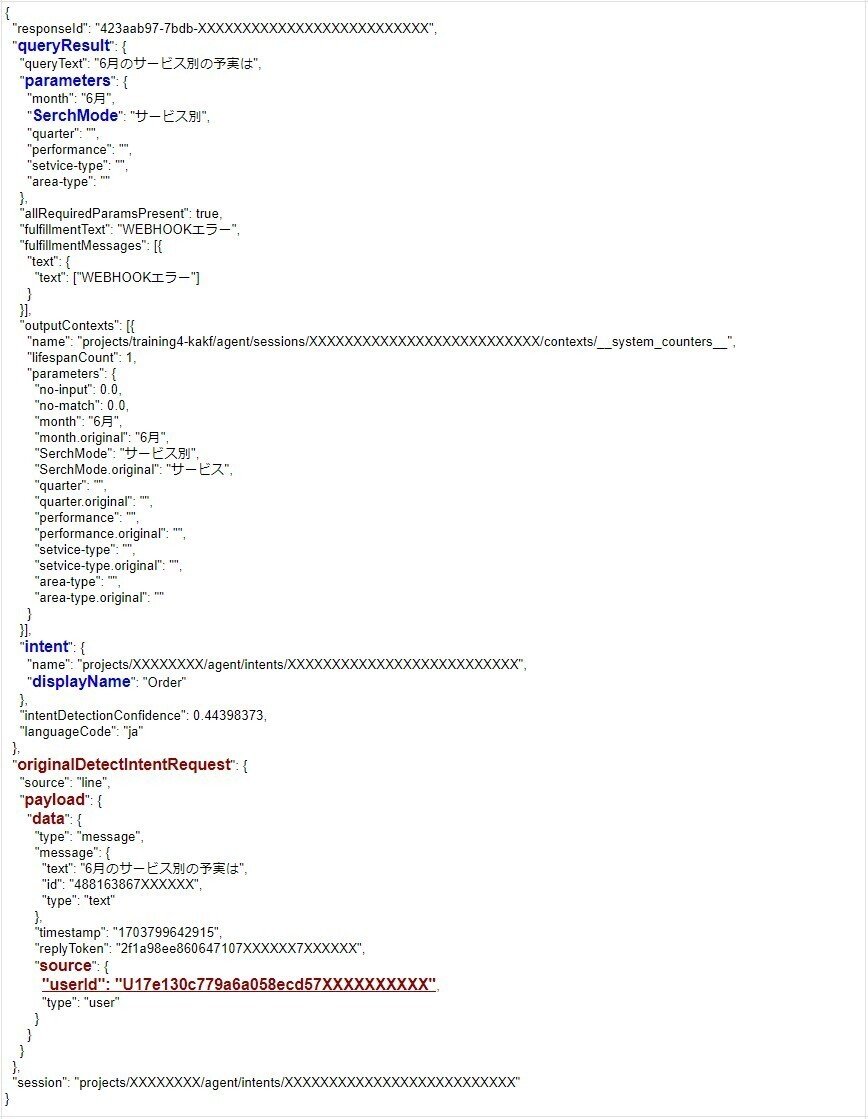
doPost(e)のタイミングで、ロギングしたリクエスト内容
LINEのユーザーIDの位置: 赤文字
Dialogflowのパラメータの位置: 青文字

補足ですが、Dialogflowでエンティティ名をつける際に、ハイフンを使用することは避けた方が良いです。(例:service-typeなど)
エンティティ名は、JSONの項目名として扱われるため、ハイフンを使用すると値にアクセスする際に、以下のような形式に変更する必要があり、めんどうです。
// 正しい参照方法
var value1 = body.queryResult.parameters["service-type"];
// 誤った参照方法
var value1 = body.queryResult.parameters.service-type;まとめ
昨日の動作確認を経て、今日はマニュアルを参照しながらMessagingAPIの動作確認を進めました。何事も最初に動作するコードがあると、理解が深まり、マニュアルも読みやすくなりますので、この経験が皆さんのLINE Bot開発に少しでも役立つことができれば幸いです。
Google Apps ScriptによるLINE Messaging APIの活用
以下のGoogle Apps Scriptコードは、LINE Messaging APIを使って、特定のユーザーやグループにメッセージを送信する方法を示しています。このスクリプトでは、プッシュメッセージ、マルチキャストメッセージ、ブロードキャストメッセージの送信方法を実装しています。
// LINE_TOKEN の値について
// LINE Delelopsers>コンソール>プロバイター(1つ選択)>Messaging API設定>チャネルアクセストークン(長期)を貼り付ける
// LINE_USERID_01 、LINE_USERID_02の値について
// doPost(e)イベントで、eをロギングして確認する。複数のアカウントでテストすると、ユーザIDのサンプルが複数になる。
// 確認箇所:originalDetectIntentRequest.payload.data.source.userId
function LINE_MessageTest() {
// LINE APIの基本設定
const LINE_BASE_URL = 'https://api.line.me/v2/bot/message';
const LINE_TOKEN = 'YOUR_LINE_CHANNEL_ACCESS_TOKEN'; // LINEのアクセストークン
// LINEユーザーID(テスト用)
const LINE_USERID_01 = 'USER_ID_1';
const LINE_USERID_02 = 'USER_ID_2';
var LINE_USERID_LIST = [LINE_USERID_01, LINE_USERID_02];
// テストメッセージ
const LINE_PUSH_MESSAGE = 'テストメッセージ(プッシュ)';
const LINE_MULTI_MESSAGE = 'テストメッセージ(マルチキャスト)';
const LINE_BROAD_MESSAGE = 'テストメッセージ(ブロードキャスト)';
// メッセージの送信
LINE_PushMessages(LINE_USERID_01, LINE_PUSH_MESSAGE, LINE_TOKEN, LINE_BASE_URL);
LINE_MulticastMessages(LINE_USERID_LIST, LINE_MULTI_MESSAGE, LINE_TOKEN, LINE_BASE_URL);
LINE_BroadcastMessages(LINE_BROAD_MESSAGE, LINE_TOKEN, LINE_BASE_URL);
}
// UUID生成処理
function LINE_GenerateUUID() {
var template = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx';
return template.replace(/[xy]/g, function(c) {
var r = Math.random() * 16 | 0, v = c == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
});
}
// UrlFetchApp.fetch()の例外エラー処理を含むユーザ定義関数
function LINE_UrlFetchApp(URL, OPTIONS) {
try {
var response = UrlFetchApp.fetch(URL, OPTIONS);
var responseCode = response.getResponseCode();
if (responseCode !== 200) {
Logger.log('エラーが発生しました: ' + response.getContentText());
return false;
}
return true;
} catch (error) {
Logger.log('例外エラーが発生しました: ' + error.toString());
return false;
}
}
// プッシュメッセージ送信関数
function LINE_PushMessages(LINE_TO, LINE_MESSAGE, LINE_TOKEN, LINE_BASE_URL) {
const LINE_URL = `${LINE_BASE_URL}/push`;
const payload = JSON.stringify({
"to": LINE_TO,
"messages": [{"type": "text", "text": LINE_MESSAGE}]
});
const options = {
"method": "post",
"contentType": "application/json",
"headers": {"Authorization": `Bearer ${LINE_TOKEN}`, "X-Line-Retry-Key": LINE_GenerateUUID()},
"payload": payload
};
LINE_UrlFetchApp(LINE_URL, options);
}
// マルチキャストメッセージ送信関数
function LINE_MulticastMessages(LINE_USER_ARRAY, LINE_MESSAGE, LINE_TOKEN, LINE_BASE_URL) {
const LINE_URL = `${LINE_BASE_URL}/multicast`;
const payload = JSON.stringify({
"to": LINE_USER_ARRAY,
"messages": [{"type": "text", "text": LINE_MESSAGE}]
});
const options = {
"method": "post",
"contentType": "application/json",
"headers": {"Authorization": `Bearer ${LINE_TOKEN}`, "X-Line-Retry-Key": LINE_GenerateUUID()},
"payload": payload
};
LINE_UrlFetchApp(LINE_URL, options);
}
// ブロードキャストメッセージ送信関数
function LINE_BroadcastMessages(LINE_MESSAGE, LINE_TOKEN, LINE_BASE_URL) {
const LINE_URL = `${LINE_BASE_URL}/broadcast`;
const payload = JSON.stringify({
"messages": [{"type": "text", "text": LINE_MESSAGE}]
});
const options = {
"method": "post",
"contentType": "application/json",
"headers": {"Authorization": `Bearer ${LINE_TOKEN}`},
"payload": payload
};
LINE_UrlFetchApp(LINE_URL, options);
}