
Google Cloud PlatformでAPIを作成する(Cloud Functions)#07
はじめに
こんにちは、今回の記事では、Google Cloud Platform(GCP)上でAPIを作成する方法について解説します。GCPのCloud Functionsを使用して、効率的にAPIを構築する手順や、Cloud Functionsを用いることで、サーバレスアーキテクチャを採用し、スケーラブルかつメンテナンスが容易なAPIを実現するメリットなど、Cloud Functionsの概要説明と、サンプルコードのHello World!を実行するプロセスをステップバイステップでご案内します。
バックエンド開発
バックエンド開発にあたり、サービスの実行環境として主に考慮されるのは、Compute Engine(自己運用サーバー)、Google Apps Script(GAS)、Google Cloud Functions(GCF)の3つがあります。
今回は、Chatbotが利用するAPI作成を目的としているため、管理のオーバーヘッドを最小限に抑え、リクエストがあったときのみ関数が実行されるため、コスト効率も優れている点でGoogle Cloud Functions(GCF)を使用しています。

補足1:GCFvs自己運用サーバー
運用の簡素化: サーバレスアーキテクチャでは、サーバの管理が不要になるため、インフラストラクチャの管理ではなく、プログラム開発に集中できるようになります。
コスト効率: サーバレスは使用したリソースのみに対して課金されるため、未使用時のサーバー維持費が発生しません。
補足2:GCFvsGCP
実行時間とリソースの制限: GASには実行時間や使用可能なリソースに厳しい制限があり、複雑な処理を要するバックエンドシステムには不向きな場合があります。
統合の柔軟性: GASはGoogle Workspaceとの統合に特化していますが、他のクラウドサービスや外部APIとの連携には限界があります。
サンプルコードのHello World!を実行する
以下は、Google Cloud Functions(GCF)のサンプルコードの実行方法になります。確実に動作するコードを実行させることで、正常動作を理解したうえで、今後は複雑なコードへステップアップしていこうと思います。
Google Cloud コンソールのプロジェクトセレクタ(左ペイン)で Cloud Functions を選択

関数をデプロイする
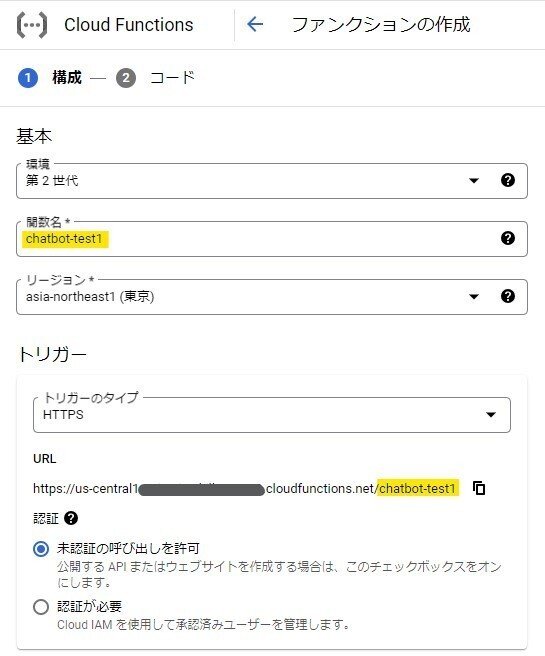
構成とコードの設定を行います。今回はテストのため、認証は未認証の呼び出しを許可としました。

コードは、ランタイムでPythonを選択し、他は初期値を利用します。確実に動作するコードを実行させ、正常動作を理解することが今回の目的です。

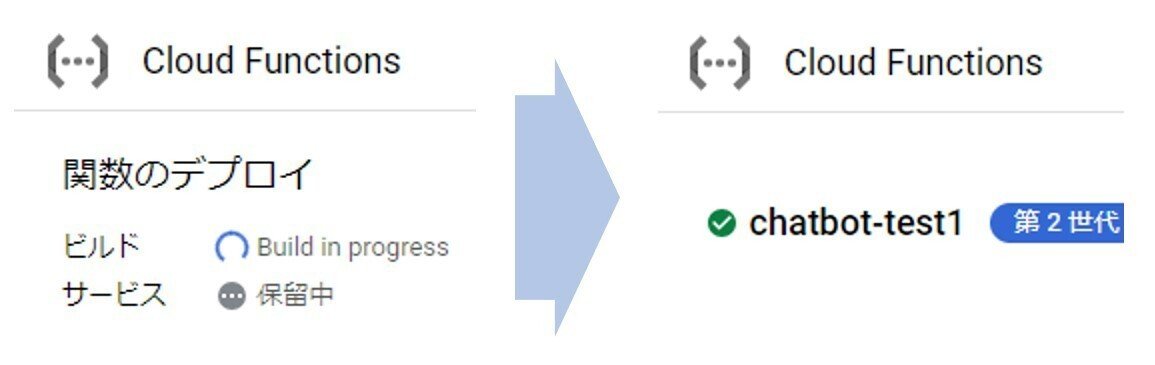
プログラムを有効にするために、デプロイを行います。
デプロイ中は、関数のデプロイが画面左上に表示され、完了するまで、2分弱かかります。

APIの実行は、トリガーのURLをクリックすることで確認できます。


