
GA4と連携しスプレッドシートにデータを抽出/GA4 Reports Builder for Google Analytics (アドオン)
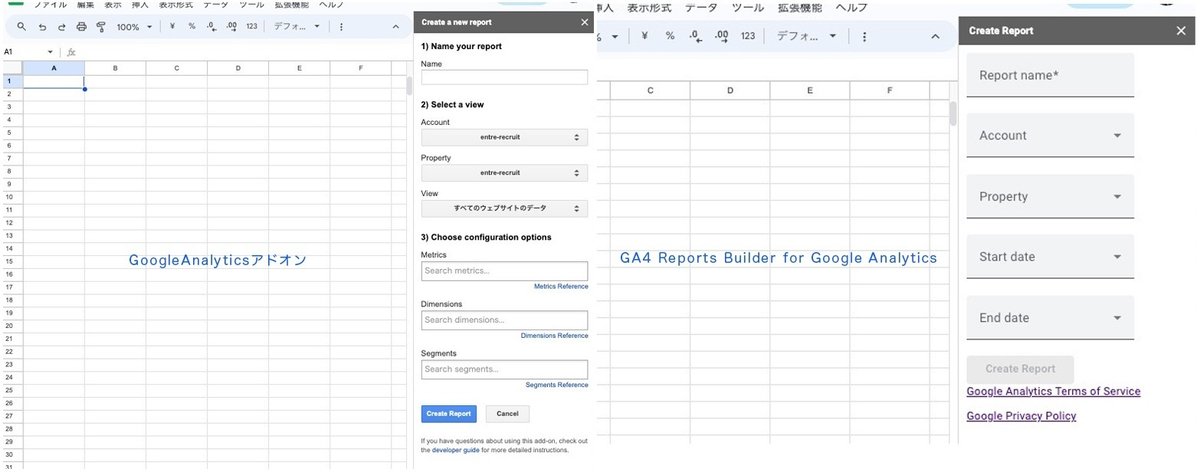
GA4 Reports Builder for Google Analytics™
以前、ユニバーサルアナリティクスのアドオンとしてGoogleから公式にリリースされていた「Google Analytics」のGA4対応版ともいえる「GA4 Reports Builder for Google Analytics™」がリリースされています。

Google Apps Script (GAS)で Google Analytics Data API を利用してGA4データを取得し、スプレッドシートに結果を保存!といった方法を取られている方もいるようですが、実装にはそれなりの知識が必要ですので、これまでUAで「Google Analytics (アドオン)」を使用されていた方や、特にUA計測終了のタイミングでGA4に切り替えたばかりで、これからスプレッドシートにGA4データを取得して活用したい方には嬉しいニュースかもしれません。

インターフェイスがスッキリした。
End dateまで入力するとMetrics、Dimension の入力項目が表示される。

現時点では「Google Analytics (アドオン)」にあった「Schedule reports」がなくなっており時間指定の自動実行ができないので、今後のアップデートに期待したい。
GA4 Reports Builder for Google Analytics アドオンのインストール方法
まずはインストールの手順を説明します。
・手順1. スプレッドシートから「アドオンを取得」をクリック
Googleのスプレッドシートを開き
「拡張機能」→「アドオン」→「アドオンを取得」を選択してください。

・手順2. Google Workspace Marketplace でアドオンを検索しインストールする
Google Workspace Marketplace の検索窓から「GA4 Reports Builder for Google Analytics」と検索し、
アドオン
「GA4 Reports Builder for Google Analytics」
デベロッパー:Google
をクリックすると、「インストール」ボタンがあるので、そこからインストールしてください。

・手順3. 「続行」→「許可」と進みインストール完了
(※インストールにはGoogleのアカウントが必要です)



インストールは完了です!
基本的な使い方 (ランディングページ毎の流入レポートの作成)
アドオンのインストールが完了したところで、次は実際にレポートを作成していきましょう。
今回は例として、ランディングページ毎の流入とコンバージョンを抽出してみたいと思います。
レポート作成の手順
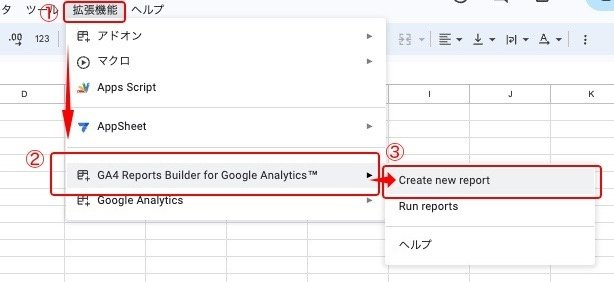
・手順1. スプレッドシートから「Create new report」をクリック
Googleスプレッドシートを開き、上部のメニューから「拡張機能」→「GA4 Reports Builder for Google Analytics™」→「Create new report」を選択してください。

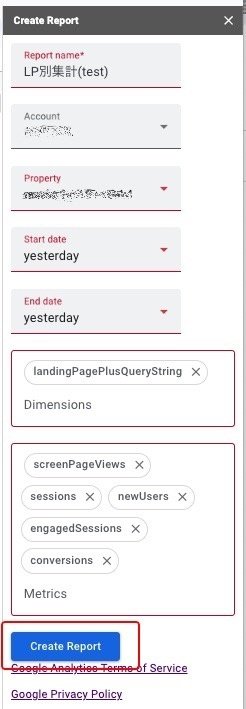
そうすると、以下のようなレポート作成の入力画面が右側に表示されます。

・手順2. 全項目に入力が完了したら「Create Report」ボタンを押す
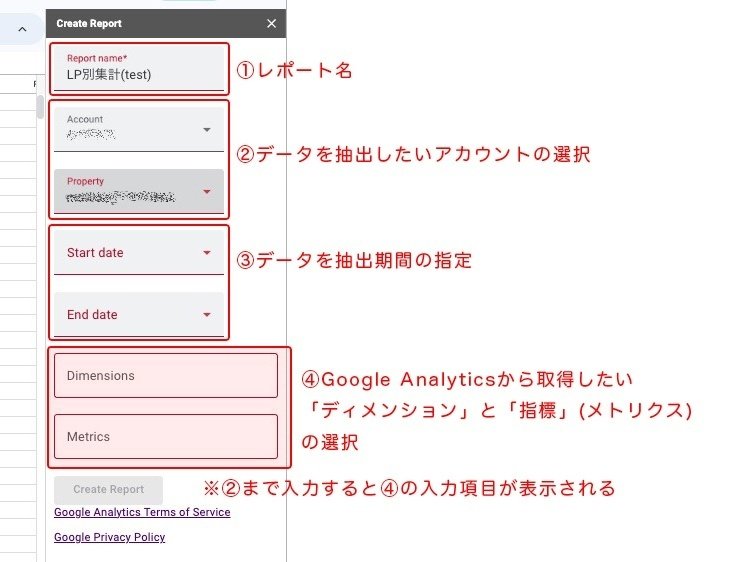
入力項目を全て入力してください。
入力項目一覧
Report name … レポート名です。自由にレポートの名前を入力できます。例)日次集計 など 今回は「LP別集計(test)」と入力した。
Account … プルダウンでアナリティクスアカウントが表示されるので、データ抽出したいアカウントを選択。
Property … プルダウンでアナリティクスのプロパティが表示されるので、データ抽出したいプロパティを選択。
Start date … 開始日、集計期間の指定です。
End date … 終了日、集計期間の指定です。
---------- 以下はPropertyまで入力すると表示されます
Dimension … GA4から取得したい「ディメンション」を選択。
Metrics … GA4から取得したい指標「メトリクス」を選択。

集計期間(Start date 〜 End date)は「yesterday」を選択してみました。
また今回はランディングページ毎の流入が見たいのでDimensionに「landingPagePlusQueryString」を選択。
そしてMetricsにはscreenPageViews (Views)、sessions (Sessions)、engagedSessions (Engaged sessions)、conversions (Conversions)、を選択しました。
その他、何を分析したいか必要に応じて抽出条件を追加してください。

入力が終わったら下部にある青色の「Create Report」ボタンを押して次のステップに移ります。
・手順3. アドオンを実行する
次にスプレッドシートの上部メニューの「拡張機能」→「GA4 Reports Builder for Google Analytics™」→「Run reports」をクリックして、
アドオンを実行させます。

新たにタブで先ほど設定したレポート名のレポートシートが生成されました。

まとめ
今回はGA4と連携しスプレッドシートにデータ抽出しレポートを作成するアドオン「GA4 Reports Builder for Google Analytics」のインストールと抽出例を紹介しました。
他にも類似アドオンがいくつかありますが、Google公式のアドオンなのは安心材料の一つです。
また今回紹介した抽出例以外にも、ほしいデータだけをさまざまな条件の組み合わせでスプレッドシートに抽出でき、更に集計やグラフ追加などのレポート作成の自由度が高いので、GA4のレポート機能やデータ探索だけではカスタマイズしきれない部分を補うのに役立ちます。
アドオンを利用するとプログラミングの知識がなくても実装が可能ですので、こういったアドオンのリリースはありがたいですね。
これらを活用してサイトの現状の把握と課題点の洗い出しの効率化や、日々の集計やレポーティング作成工数の削減できれば✨
それでは、最後までお付き合い頂きありがとうございました!
