
アオリ練習帳 中編
この記事は、前回の「アオリ練習帳 前編」の続きです。練習に至った経緯、塗りまでの作画手順は「前編」に記していますので、まずはそちらをご参照ください。
さて、前編・後編で終わらせようと思ったら終わりそうにないので、中編を急遽設けました。
個人で絵を描いている手順や途中で考えていることを書き残しています。それでは、本日も早速描いていくとしますか。
背景を描く
空を描く
線画が完成したら、まず背景に取りかかります。
これにはちゃんと理由があって。多くの方は白背景に黒輪郭線で線画を描くと思うのですが、ここでいきなりキャラクターの色を塗り始めると、いざ背景を入れた時にキャラクターの色味が背景と合わないという事態が頻繁に起こります。
これは背景が白の前提で色を選んでしまうからです。実際に入る背景は多くの場合、白ではありません。ですので、大雑把でもいいので「こういう色の背景にしよう」という様子を先に描き、その色に合わせてキャラクターの色を決めていきます。背景の目処が付かないと、光源すら決められませんので。
とりあえず、空と、カメラアングルが地面より下にあるという前提なので海を、ざっくり描いてみます。

僕は背景を描くとき、Adobe Photoshopのブラシ「水彩ソフト」をよく使います。筆圧で色を重ねられますし、輪郭もほどよくボケるので、自然物を描くには便利だと思います。
見ての通り、空も海も、少しずつ色と太さと筆圧を変えながら直線を引いただけです。線が引ければ誰にでも描けます。一応、後のために空と海のレイヤーは分けてあります。
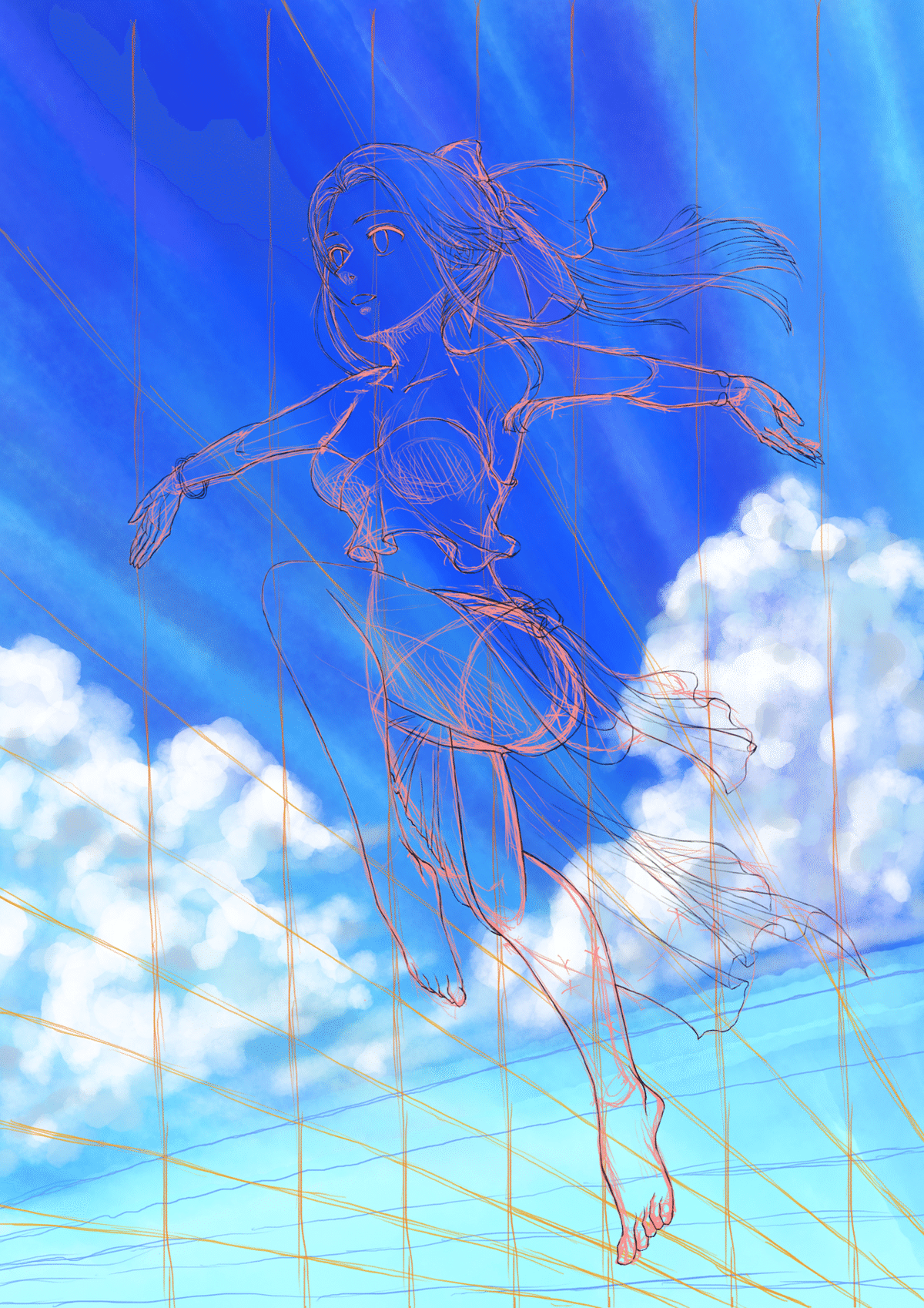
入道雲を描く
続いて、みんな大好き入道雲を描いてみたいと思います。雲をラフに描くのは、慣れればかなり簡単です。
ブラシ「水彩ソフト」で薄く白で形を取り、白の濃淡を付けていきます。雲の影の部分は避けて描きます。元々背景に青い空の色があるので、その色を雲の影に見立てて描くと雲のボリューム感をつかみやすくなります。
それだけでもまあまあ雲に見えますが、せっかくですので雲の影の色も入れていきます。描き方にもよりますが、雲の影にたくさんの色を使うとかえって雲に見えづらくなります。とりあえず1・2色を決めて、筆圧の濃淡で影を調整していきます。意外と入道雲って白と影のコントラストがハッキリした感じです。

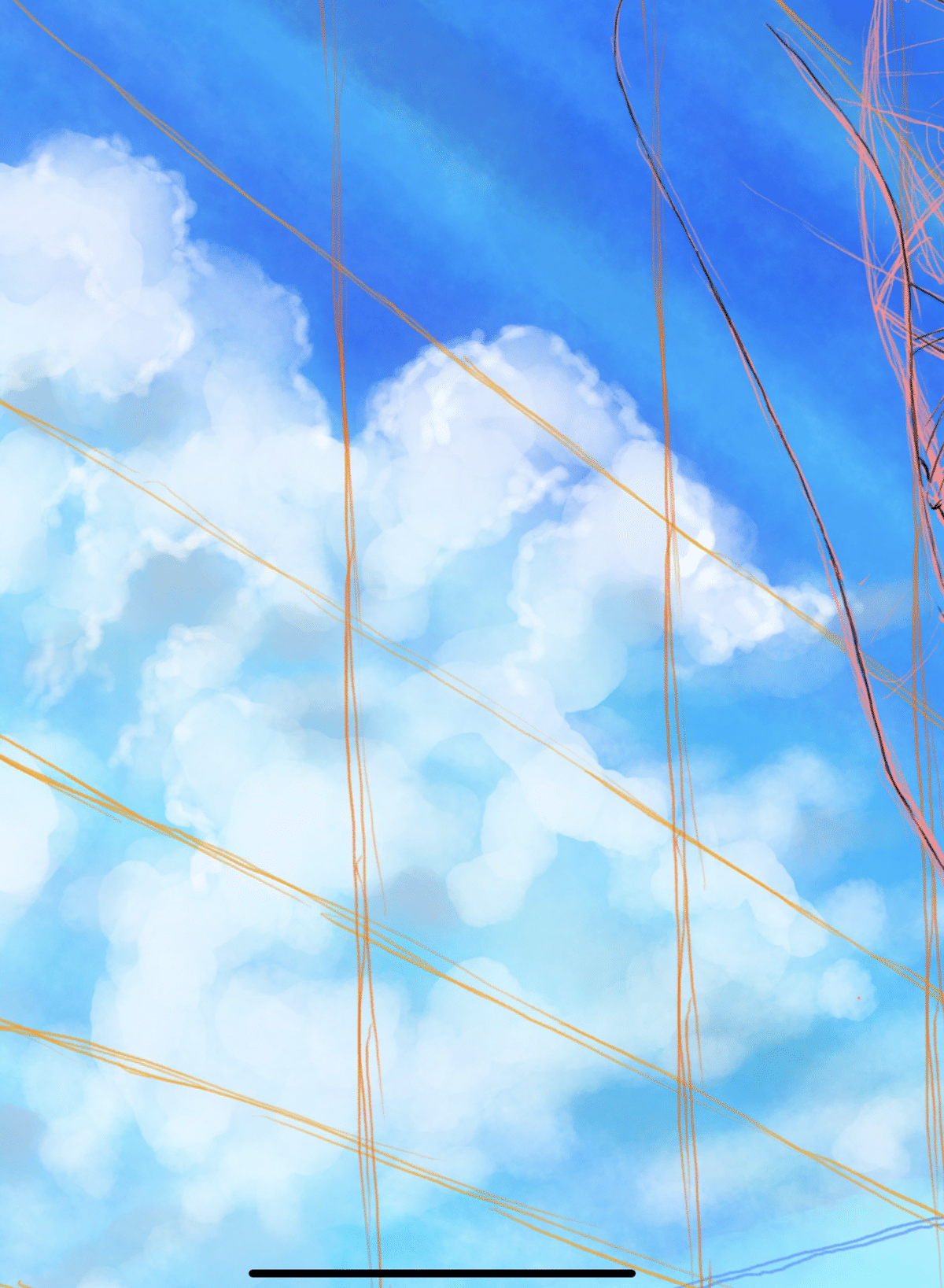
さて、せっかくですので、もう少し雲らしくしていきましょう。
雲は水蒸気でできていて、その輪郭は細かく複雑な線で構成されています。今のままだと、ブラシの丸い輪郭が目立って自然物らしい形ではありません。
そこで、描いた雲のレイヤーに一枚重ねて、雲の輪郭を描くレイヤーを追加します。ブラシを少し細めにして、雲の輪郭があまりにハッキリと丸く目立っているところに、細かなちぢれ線を描き足していきます。

すると、あらどうでしょう。これだけでリアル雲度が激増ししましたね? ハイ、そこ、「リアル雲度って何ですか」とか言わない。上の作業途中を見ればお分かりいただけると思いますが、輪郭線を入れた上半分と、まだの下半分では、違いは歴然です。
人間の目は非常に高性能で、描けていない部分も勝手に補完してくれます。もちろん、写真のような雲がガンガン描けるならそれが一番ですが、今回の主題はあくまでアオリの構図の練習です。楽ができるところは楽をしていきましょう。ハイ、そこ、「手抜き」とか言わない。絵は完成してナンボです。完成させればいいんです。
ただ、この輪郭線を入れるとき、入れ過ぎに注意してください。こうした細かく描き込む作業は、いつの間にか描くこと自体が楽しくなってしまって、何を描いているかを忘れてしまいがちです。ブラシのボケ自体を活かしておいた方がいい場所を、しっかり見極めましょう。絵は描き込めば良くなるわけではありません。自分の描ける力の範囲でメリハリをつけるのが大切です。
あと、最重要ですがキャラクターで隠れてしまう部分の背景を描き込んでも時間の無駄です。省ける労力は省いていきましょう。

筋雲を描く
せっかくの空ですので、筋雲も入れてみます。
筋雲ができる高さは入道雲より上にできることが多いので、自然物として配置がおかしくならないか、よく検討します。
筋雲は本当に誰でも描けます。だって筋だもん。
入道雲より上(画面的には重なり順として奥)に筋雲はあるので、入道雲の後ろにレイヤーを追加します。
ブラシを細めに、まずは薄くアタリになる線を引きます。あとはアタリに合わせて、うっすらと筋雲を横一直線に何度も重ねるように描きます。これだけ。これであなたも今日から筋雲マスター。雲の影すら入れる必要はありません。

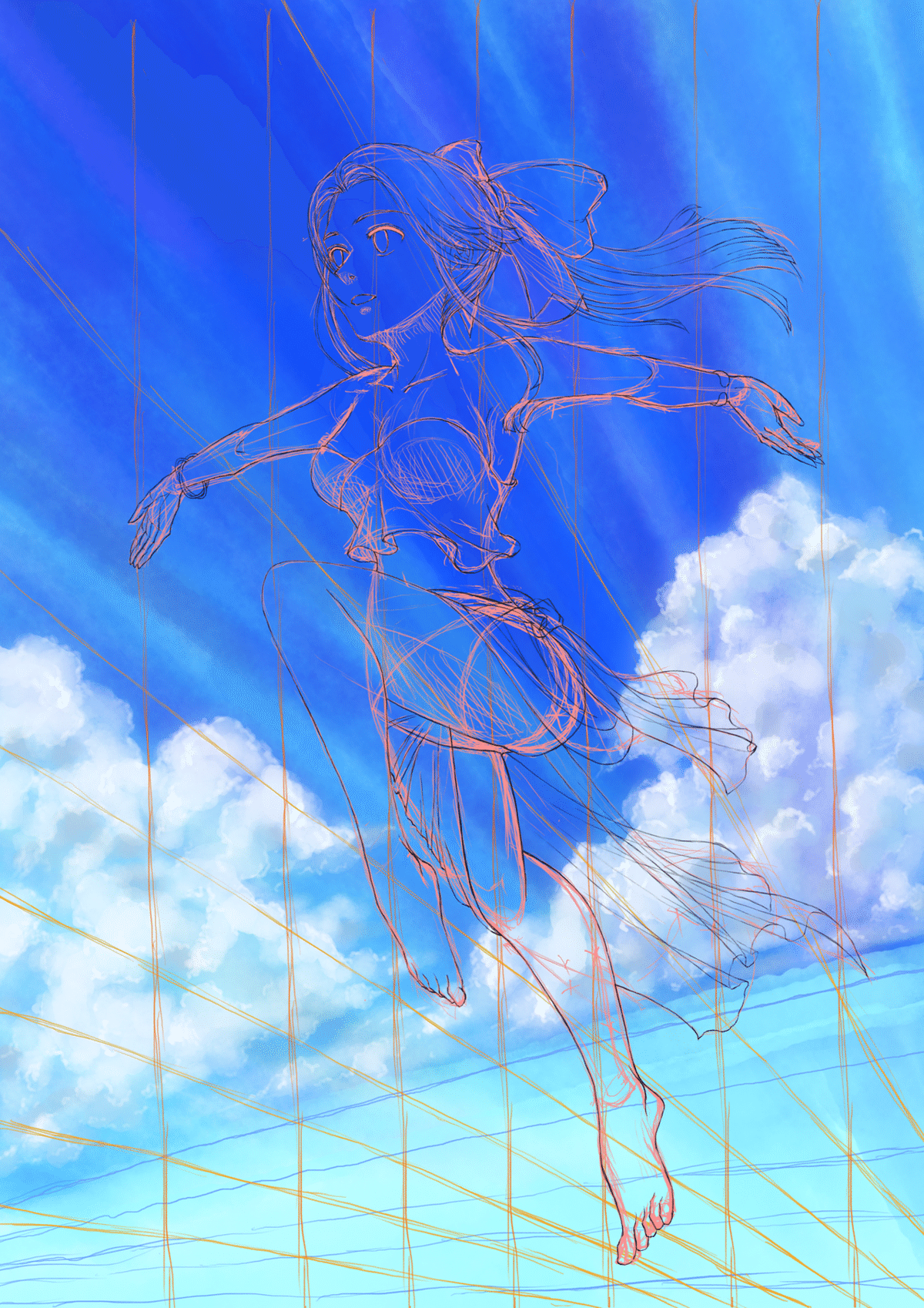
太陽を描く
雲の配置が決まりましたので、当初に考えていた位置に太陽を描きます。太陽も、別レイヤーにしておきます。あとで太陽の位置を変えたい、ってなったとき、レイヤーをズラすだけで済みますからね!

飛行機雲を描く
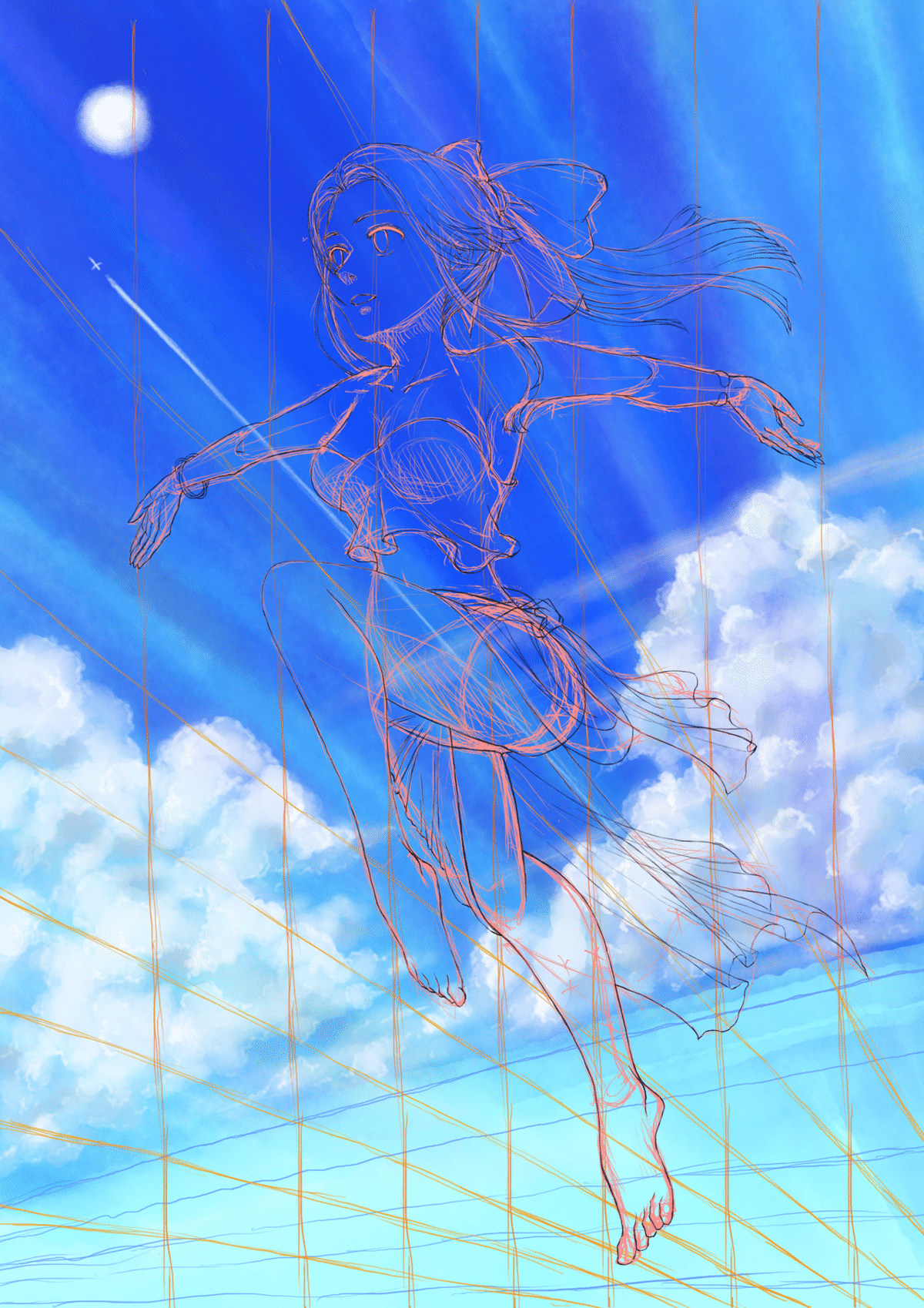
さて、欲が出てきました。アオリのパースに沿った要素を入れて、背景だけでアオリ感を増量するべく、飛行機雲を入れてみます。
飛行機雲と聞いた瞬間に、姫宮アンシーの「見て、あれが──あれが永遠があるという城。私もまだあの中に行ったことはないけど、あそこに行けば全てが手に入るんだって。永遠、奇跡、輝くもの。あなたの秘めた想いも、きっと叶うよ。私を手に入れるというのは、そういうことだから。それでもあなたは……薔薇の刻印を、捨てる?」という台詞がソラで浮かんでしまう僕は、ハイ、ただのオタクですね。キモくてすみません。分からない子は劇場版『少女革命ウテナ アドゥレセンス黙示録』を10回観るように。
それはいいとして、飛行機雲も誰でも描けます。だって線だもん。
飛行機が飛んでいるのは雲よりも上ですので、飛行機雲は入道雲、筋雲よりさらに上にできることを考慮に入れましょう。
入道雲、筋雲の後ろにレイヤーを追加して、ブラシは極細。描き始めはしっかりと白で濃く、直線を描きながら少しずつ力を抜いて色を薄くしていきます。スケールにもよりますが、今回は小さく飛行機の影も描いてみました。終わり。これであなたも今日から飛行機雲マスター。今日だけで二つも雲をマスターできましたね? いや別に認定機関とかないんで、履歴書の資格欄には書かないようにしてください。

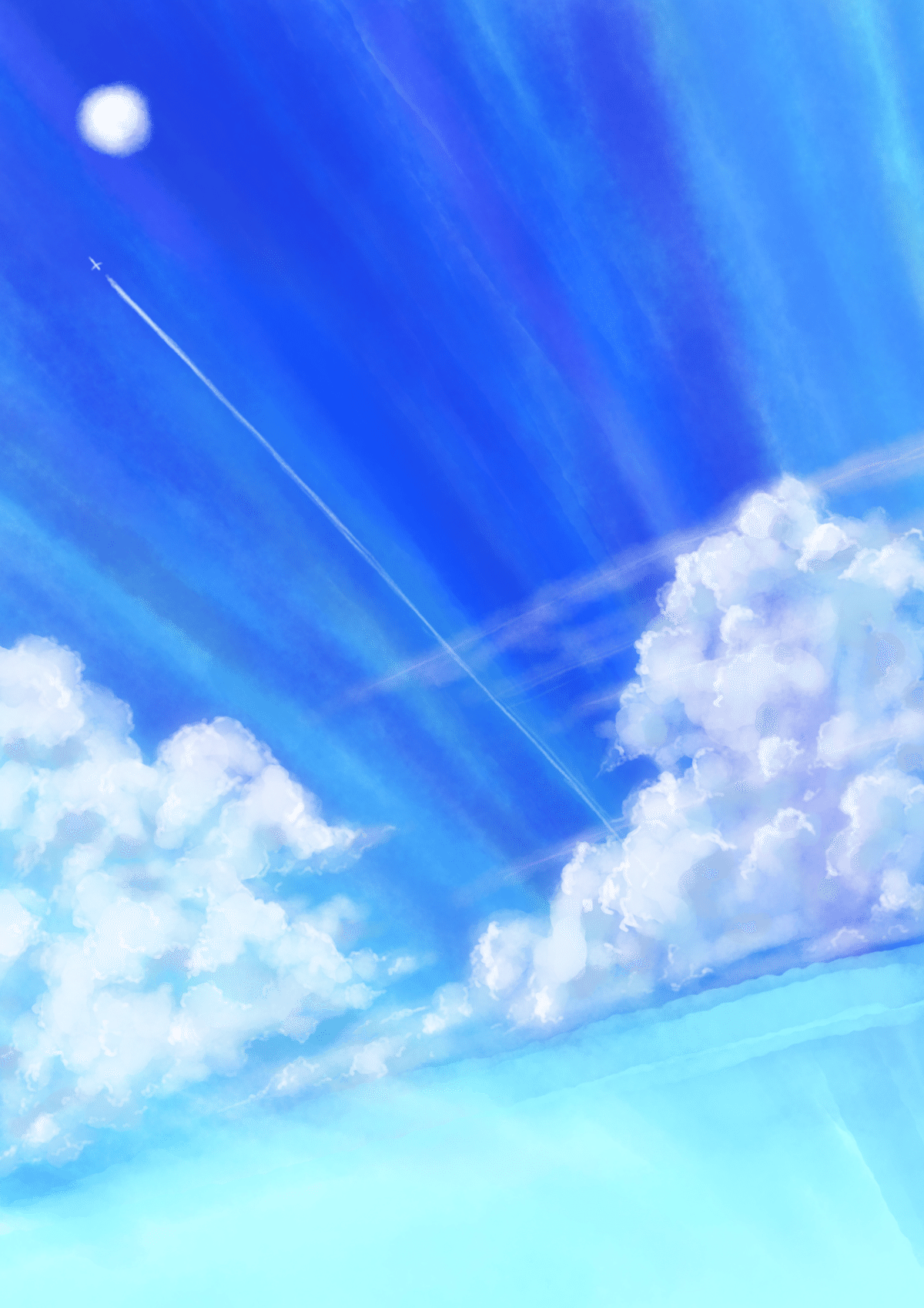
ふざけてホイホイ雲を描いていますが、雲はその形、色、配置だけで画面全体の雰囲気をいくらでも変えることができます。
例えば、雲一つない青空に、一筋、飛行機雲がある。それだけで強いメッセージを感じますよね(細田守さんの演出によく出てきますね)。雲だけで状況を語ること、暗示することができちゃいます。
逆に言えば、自分が描きたい場面に合った雲を選んで描ければ、それだけでキャラクターに表情が薄くても想いを伝えたりできる、ということです。
絵を描くとき、どうしても感情の表現をキャラクターに注力しがちですが、周囲の情景、暗示などを活用すると、より幅の広い表現ができます。
背景はまだまだ描き込めるのですが、ここで一旦ストップ。続いてキャラクターの塗りに入っていきます。

キャラクターを塗る
下地を塗り分ける
ではいよいよ、キャラクターを塗っていきます。
キャラクターを塗る際、最初は色にそんなに神経質になる必要はありません。あとでいくらでも色は変えられます。ただ、この部分だけ色を変えたいなとなったときのため、塗りの部分ごとにレイヤーを追加していきます。
どうレイヤー分けするかは、どういう塗りを目指すかにもよるのですが、今回は基本アニメのような塗りをしていこうと考えたので、パーツごとにレイヤー分けして塗っていきます。
肌
髪
リボン
ブレスレット右手
ブレスレット左手
トップス(水着)
ボトムス(水着)
パレオ(半透明な素材)
以上、今回は8枚のレイヤーで塗り分けていきます。例外として、目や口は肌で最初は塗りつぶしておきます。
こうして分けておけば、あとでリボンだけ色を変えたいとなっても、該当するレイヤーの上にレイヤーを追加して、クリッピングマスクを適用すれば一瞬で色変更できますし、同じ要領でグラデーションを髪全体にかけたり簡単にできます。
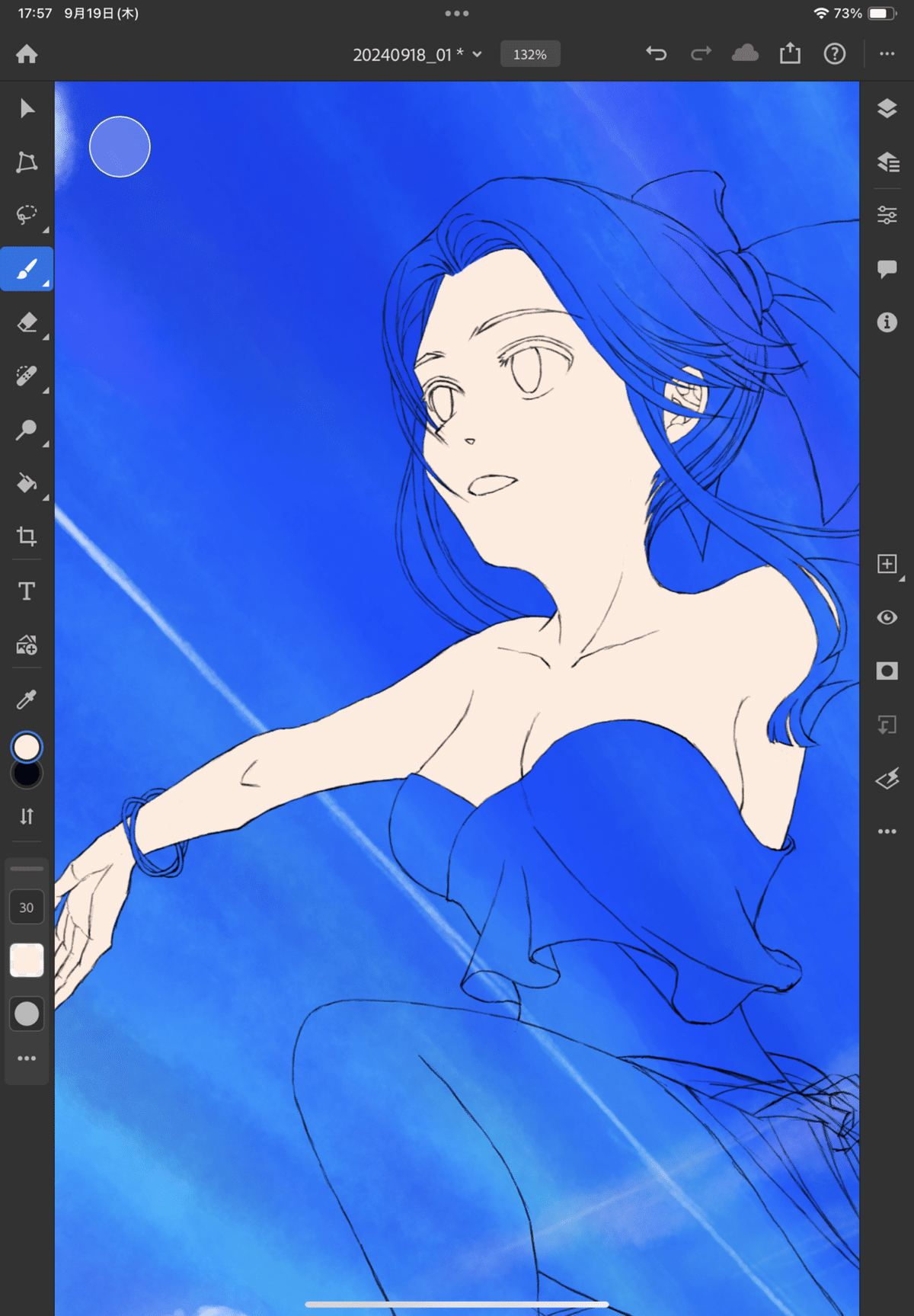
で、塗る手順ですが……iPadのAdobe Photoshopにはアンチエイリアスのないブラシがなく、バケツツールで塗りつぶすことができません(Adobeさん、季節ごとのクソみたいなブラシ要らないんで、アンチエイリアスなしのブラシ実装をお願いします)。
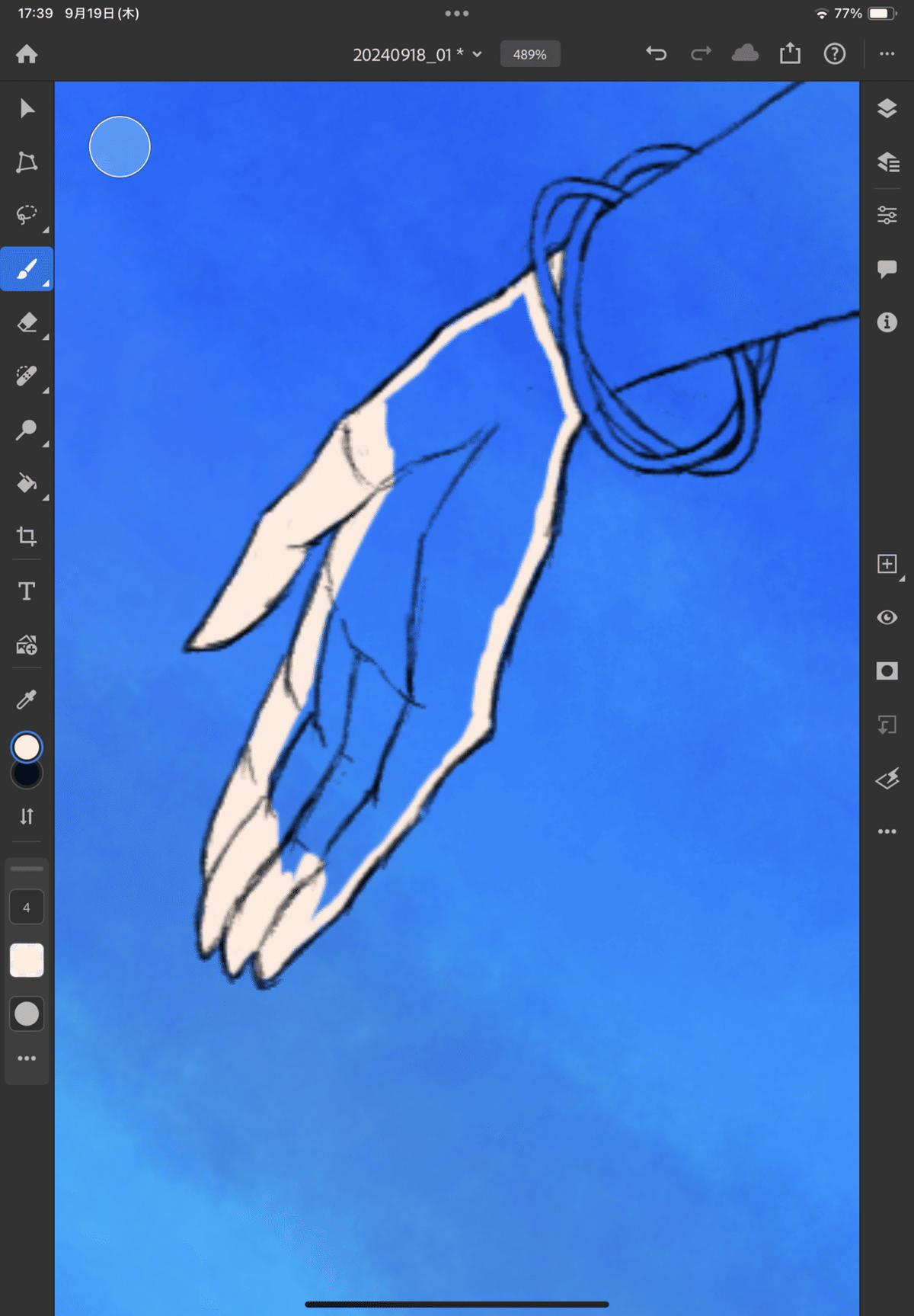
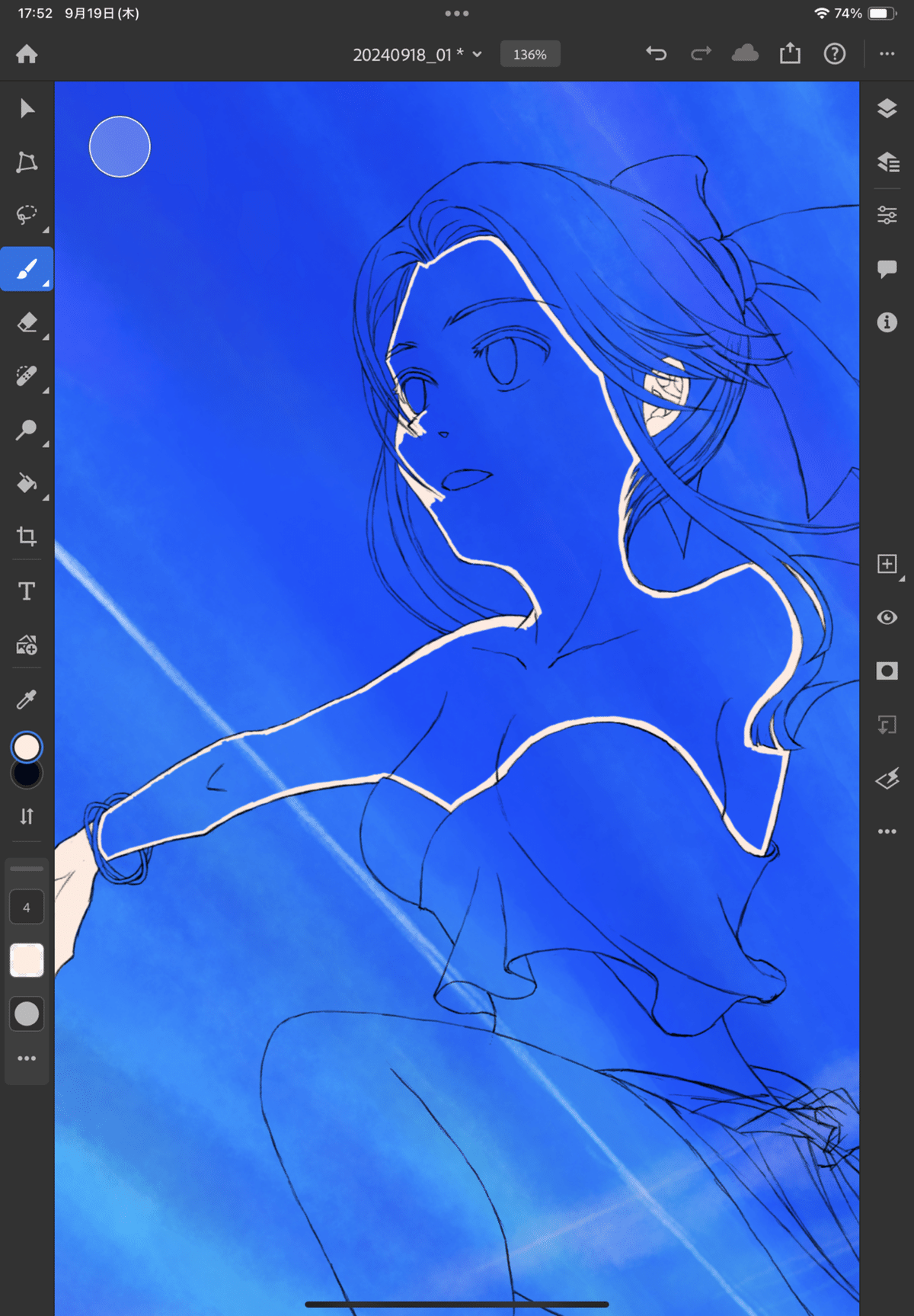
ですので、ブラシ「ハード円ブラシ」を使い、太さを細かく変えながら、原始的に塗っていきます。ラスコー洞窟のクロマニヨン人から何一つ進化していない塗りに震えるわ。

バケツツール使えれば一瞬なんですけど?
アンチエイリアスなしのブラシがないんで?
頭の中でアスカの「前時代的ィ! 弐号機、バックアップに回ります(TV版)」というセリフがグルグル回ります。これは全部Adobeのせい。クリスタならきっとササッと済む作業。




以後、この繰り返しです。心は虚無です。シンジくんなら「目標をセンターに入れてスイッチ……」って言うところです。
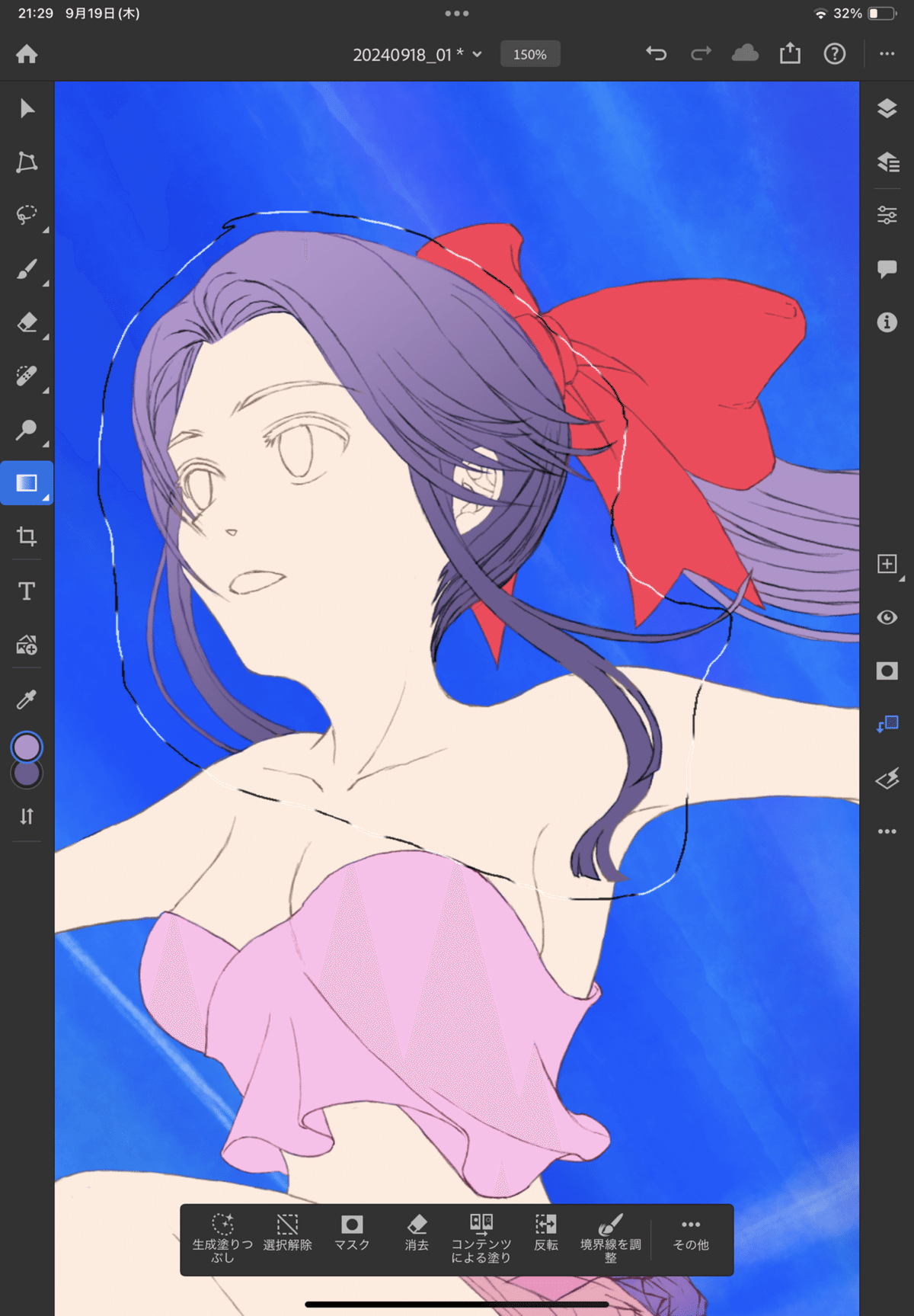
ただ、この作業、まあまあ気を付けてやらないといけません。塗りもれがあると背景が透けてしまい、今後の作業中に「うーわ、ここ塗りもれやん!」と慌てて塗り分けレイヤーを修正するハメになります。単色塗りで気付かなくても、グラデーションをかけた瞬間に塗りもれが発覚するパターンがよくあります。落ち着いて「パターン・青、使徒です!」と叫び、後ろで腕組みしてるだけの役立たずなゲンドウを無視して塗り分けレイヤーを修正しましょう。ここまでエヴァネタを引っ張ったのは、パターンと言いたかったからです。伏線回収。

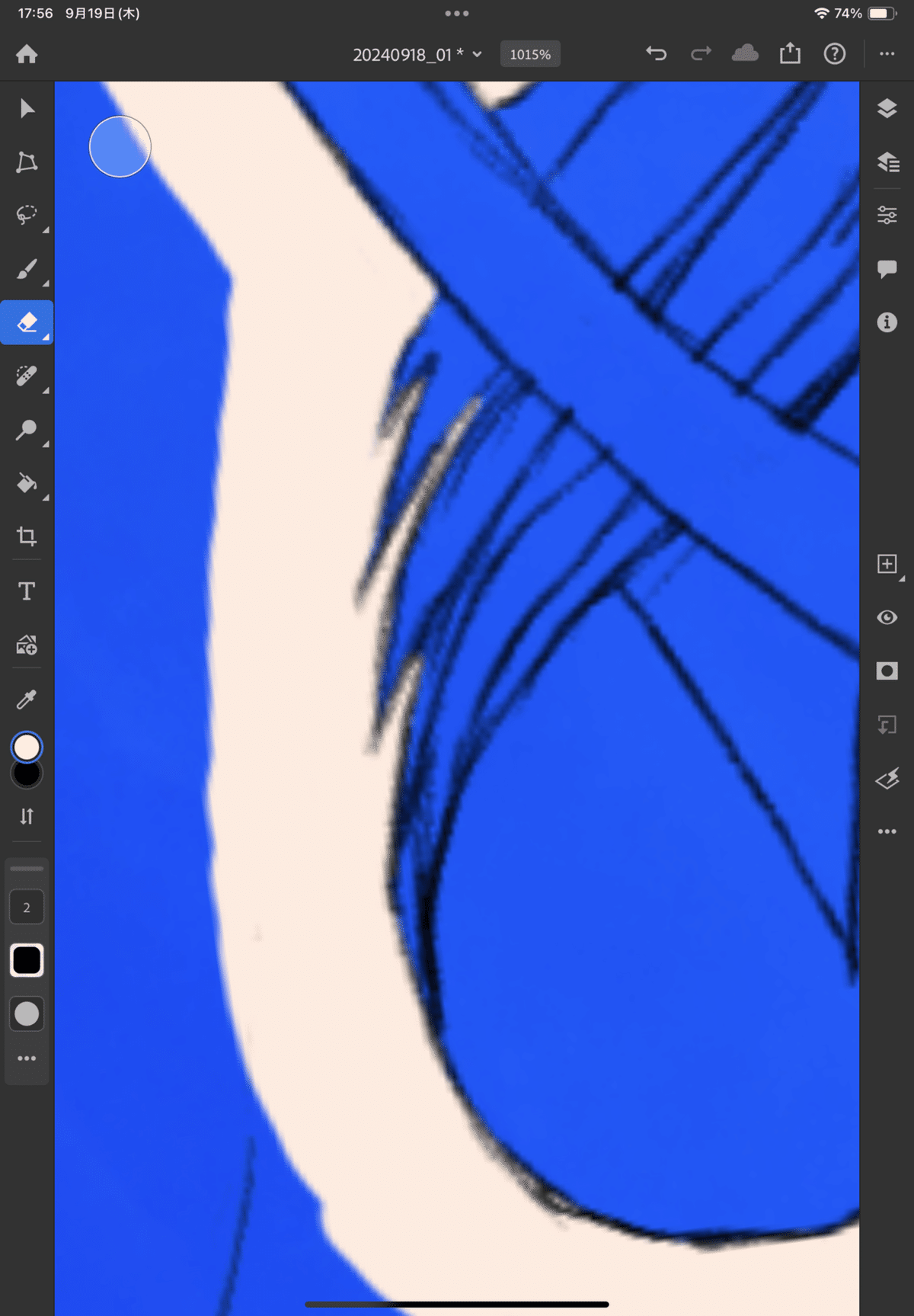
上の画像を見ると、首筋の主線が明らかに二重になっています。塗り始めると分かりますが、丁寧に引いたはずの主線も、細かく二重になっていたり、はみ出した線が残っていたりします。これらは塗りながら主線レイヤーに戻って全て線を引き直します。これをちゃんとやる、やらないで、絵の完成度は桁違いに変わります。

そろそろ本日のiPadのバッテリーが危険ですが、もう少し進めないと次回で終われそうにありません。進めるだけ進みます。
主線を塗り分ける
どういう塗りにするかを検討する上で、主線(輪郭線)をどう扱うかは大きな要素です。主線の色次第で塗りは変わりますし、そもそも主線を無くして塗りだけで構成するというやり方もあります(僕はこれが苦手ですが)。
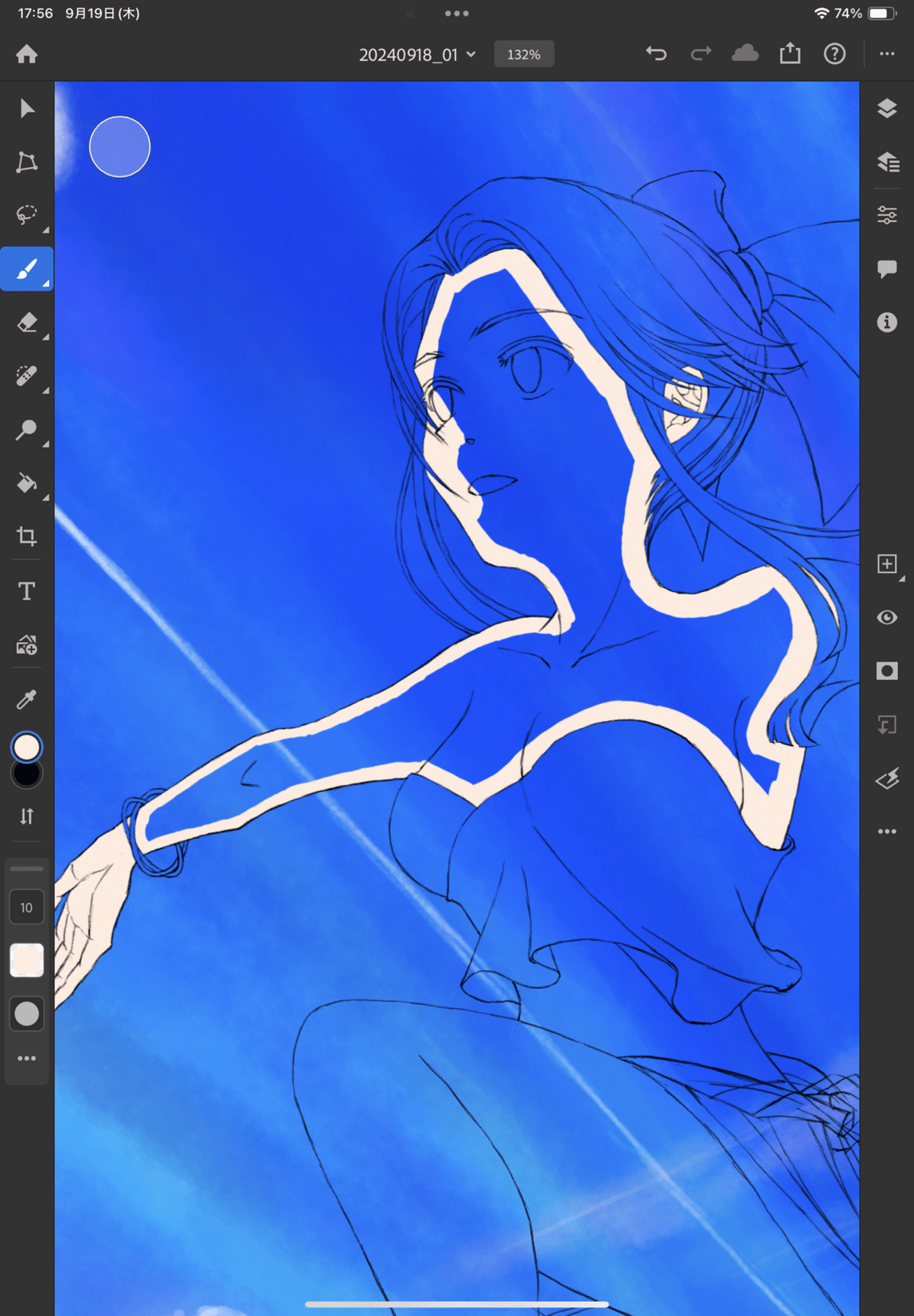
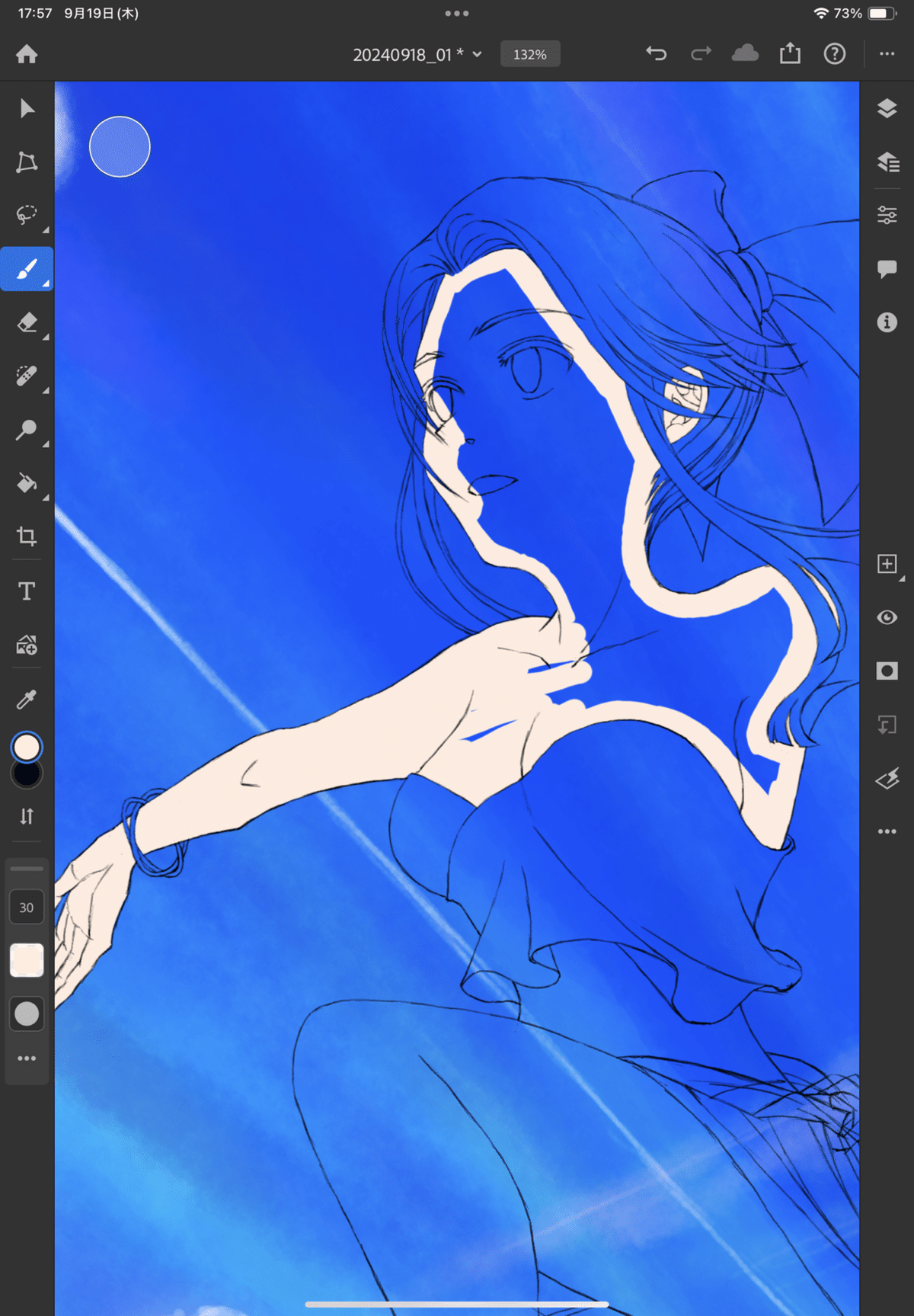
今回は、主線が黒だと背景になじまず浮いてしまうので、アニメの色トレス的な扱いをすることにしました。アニメの色トレスというのは、塗る箇所に応じて主線の色を変える、という手法です。
色トレスの場合は光っている様子を表現するために明るい色を使ったりしますが(『機動戦士ガンダムF91』のセシリー・フェアチャイルドの髪が色トレス。オレンジ色で輪郭線を描いていて、キラキラ、サラサラの質感を丁寧に描いています)、この絵では黒の手前、暗めの色を使い分けます。肌の輪郭線は肌の色をより暗くした色に。水着の輪郭線は水着の色をより暗くした色に。
輪郭線というものは、本来自然界には存在しないものです。モノとモノとの境界を便宜上認識しやすくするため、絵を描く上で用いているにすぎません(美術のデッサンで輪郭線を描くことは少ないと思います)。
なので、今回は「影が輪郭線に見えている」という捉え方をします。
主線レイヤーの上に新しいレイヤーを追加。クリッピングマスクを適用したら、肌、髪、リボン、ブレスレット、服、パレオ、それぞれの部分の色を塗り分けていきます。


背景に絵がグッとなじむようになりました。小さな変化ですが、最終のイメージを左右する大事な要素です。
塗りにグラデーションをかける
一旦塗り分けたベタ塗りに、グラデーションをかけて情報量を増やしてやります。塗りの基礎作り、と考えてもらえば分かりやすいと思います。
グラデーションをかけたい塗り分けレイヤーの上に、新しくレイヤーを追加。クリッピングマスクを適用します。
追加したレイヤーの上で、グラデーションをかけたい範囲を選択して、選択範囲内にグラデーションをかけていきます。

この範囲選択してグラデーションをかけるのがポイントで、同じ髪レイヤーでも部分ごとにグラデーションの向きを変えられますし、グラデーションを描画する範囲を限定することでファイルサイズの節約にもなります。
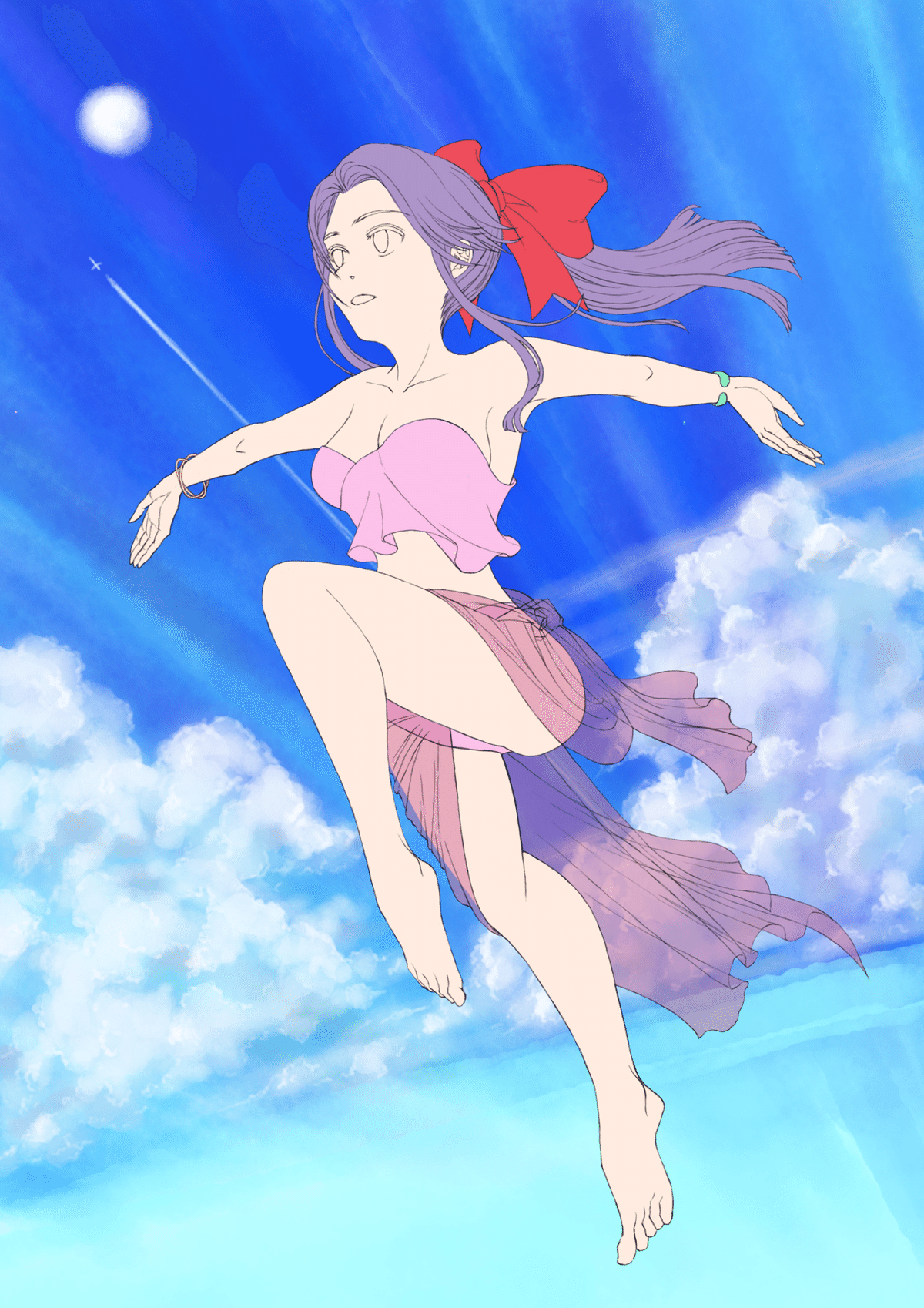
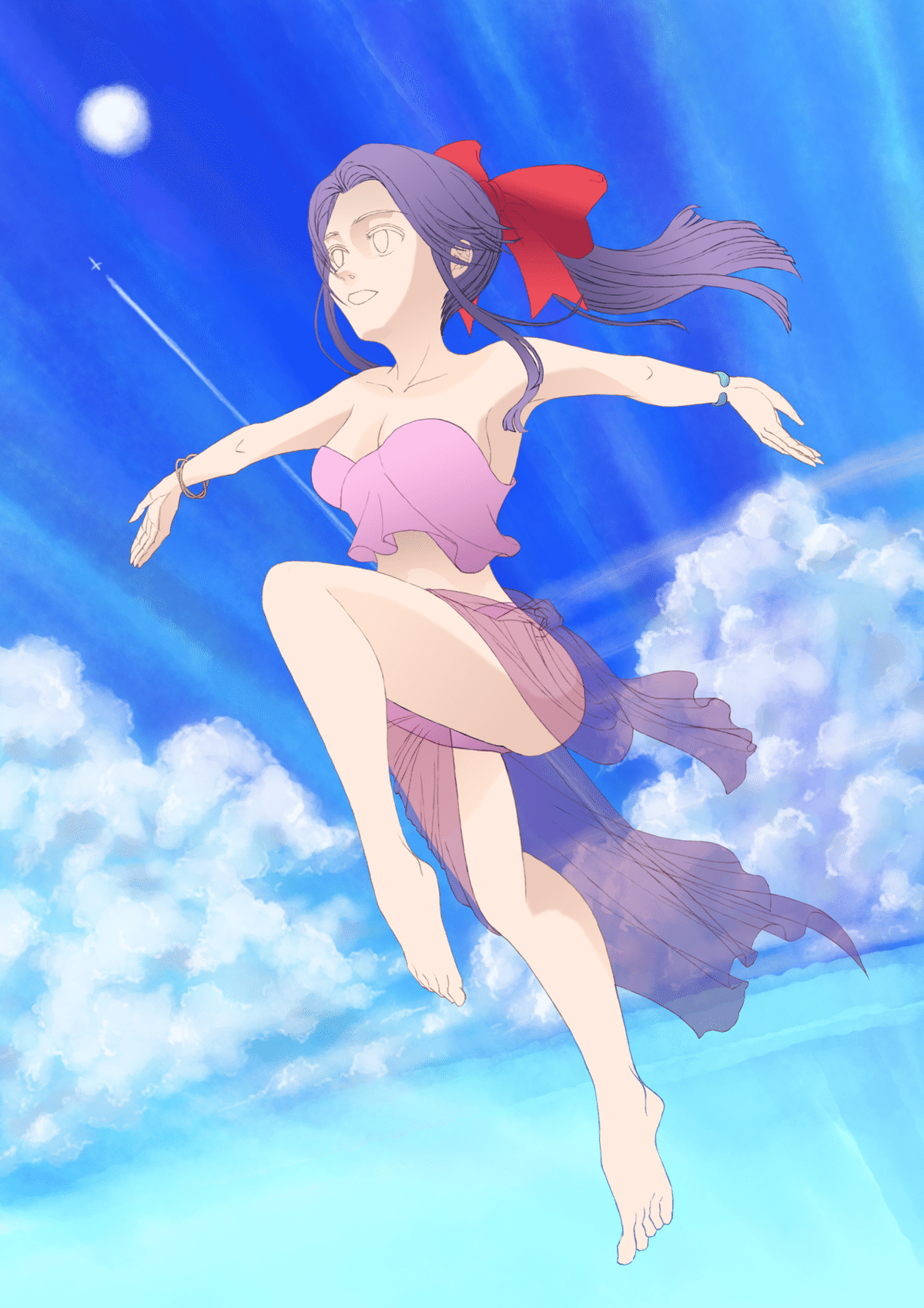
全8レイヤーに、グラデーションで大まかな印影を付けました。
注意すべきは、ここで印影を付けすぎないことです。この先、塗っていくにあたって、原則暗い色を重ねて影を付けていきます。その下地となるグラデーションの影が強すぎると、色を重ねてもそれ以上暗くならなかったり、極端に暗くなり過ぎて立体感がチグハグになったりします。まずはほんのり、優しくグラデーションをかけてみましょう。濃い色を重ねるのはいつでもできることですので。

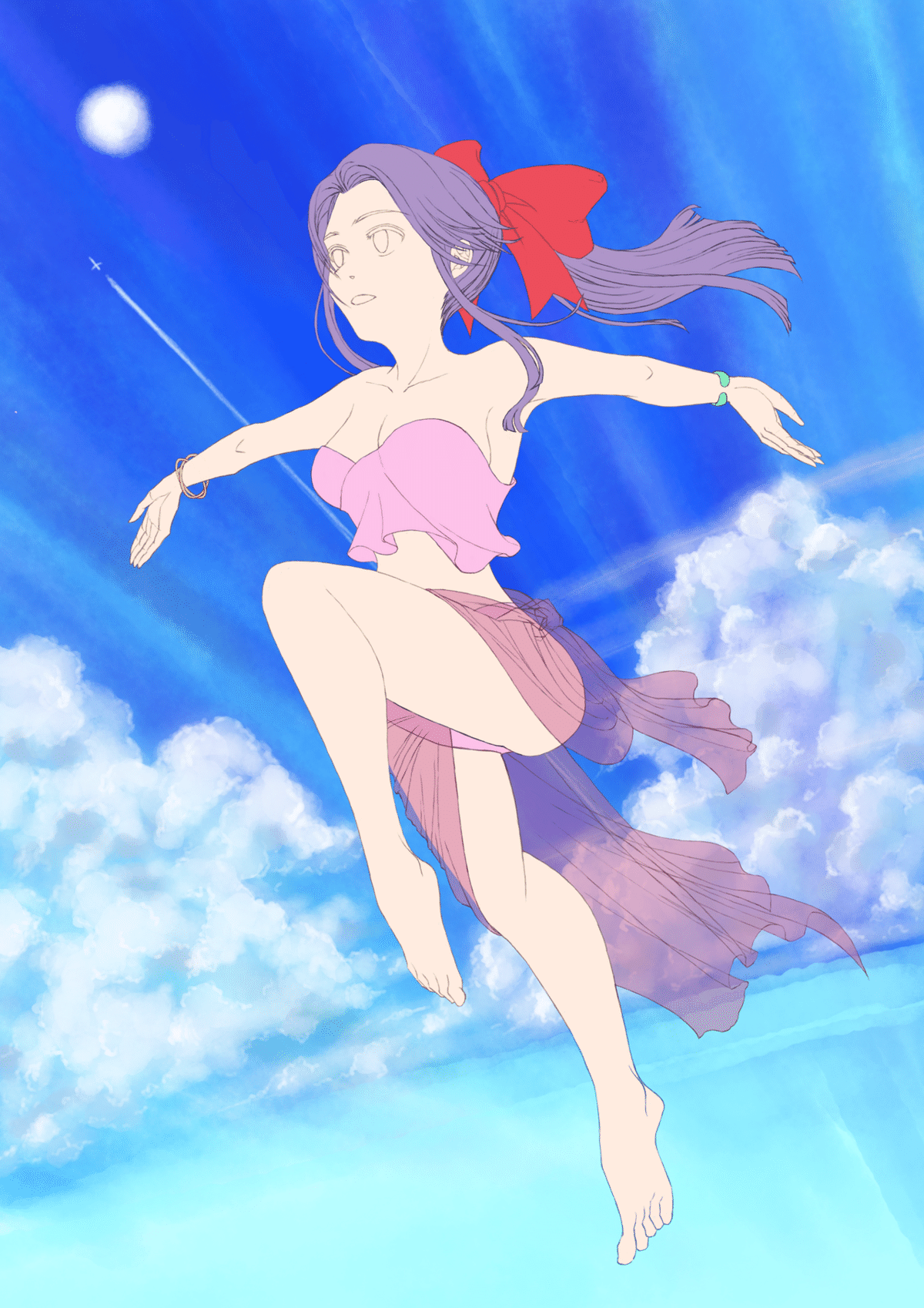
一通りグラデーションをかけました。水着やパレオ、ブレスレットにもグラデーションがかかっています。
グラデーションをかける時の色の選び方ですが、色の明るい・暗いだけでグラデーションをかけると、全体的にのっぺりとした印象になります。どちらかの色の色相をズラしつつ、明暗を付けていくと上手くいきます。
詳しくは塗りの説明でしますが、モノはそれ自体の色と、影の色と、周囲の光を反射した色、3つが関わってきます。これらを的確に捉えて色を選ぶことで、立体感や奥行き、印象をコントロールすることができます。
さて、ただ今、朝の4時57分です。説明を書くのに、こんなに時間がかかると思っていなかったので、ややあせっている僕がここにいますが、まあ……なるようになるでしょう。
長々とお付き合いいただきありがとうございました。次回、塗り……終わりたいんですけど、終わらなかったら、また回を分けます(笑)。中編と後編の間ってあるんですかね。もうそれを考える頭がありません。とりあえず少し寝ます。
続き、完成までを後編にまとめました。よかったらご参照ください。
それでは、また次回、後編でお会いできるのを楽しみにしております。
