
アオリ練習帳 後編
この記事は「アオリ練習帳 前編・中編」の続きです。練習に至った経緯・線画までの手順を「前編」、背景画・塗り・影の下地までの手順を「中編」に記していますので、よろしければそちらもご参照ください。
さて、では前置きもそこそこに、絵を完成させていきます!
塗りを完成させる
肌の影を塗る
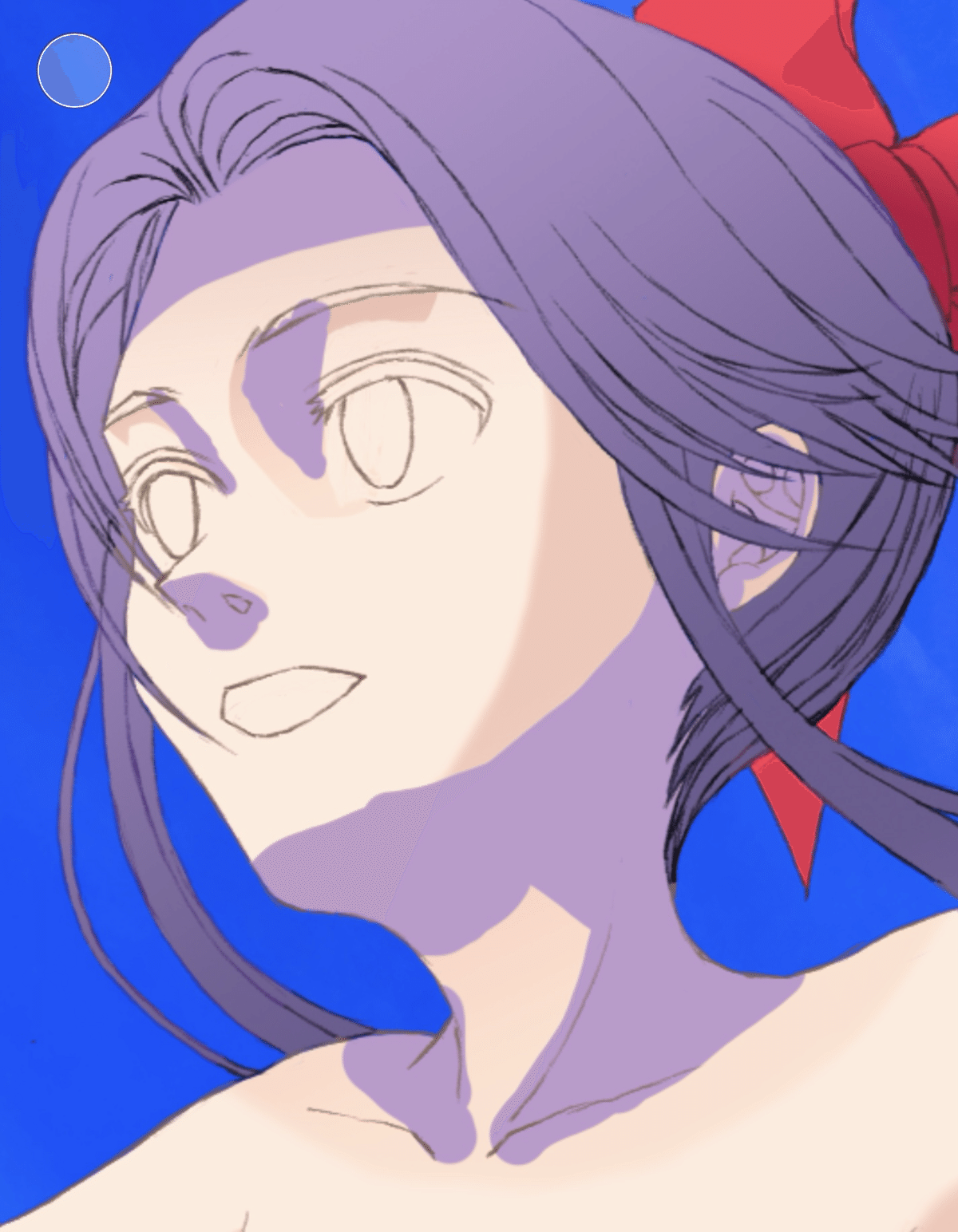
では早速、肌の影を入れていきます。肌の影はどんな色を使ってもいいのですが、今回は紫とコーラルピンクの2色を使っていきます。
まずはザックリと影の形を把握するため、紫(暗くなる側の色)で影を描きます。もちろん、はみ出しの手間を省くため、肌の下地塗りレイヤーの上にレイヤーを1枚追加して、クリッピングマスクをかけて描きます。これなら、顔の塗りがない場所にはみ出して塗っても問題ありません。

ザックリ過ぎると問題なので、影の塗りの輪郭を整えておきます。

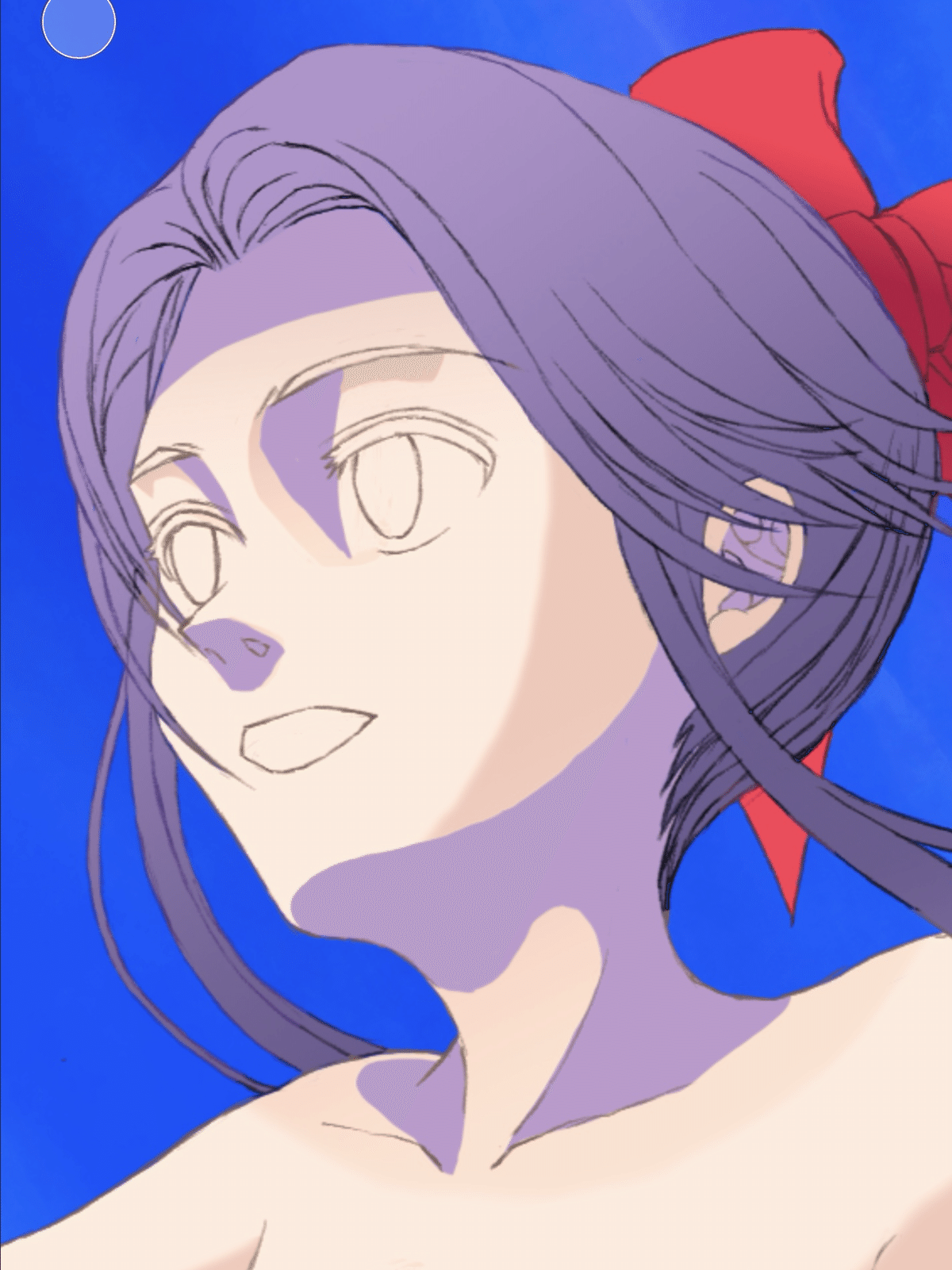
続いて、紫と肌の間を、ブラシ「ソフト円ブラシ(円形にボケるブラシ)」を使いつつ、コーラルピンクでボカしていきます。

そしたら、再度影の塗りの輪郭を整えていきます。ここでポイントですが、全ての影の境界をボカすと立体として把握しづらくなります。
ボカすところ、境界をハッキリさせるところ、メリハリをつけましょう。

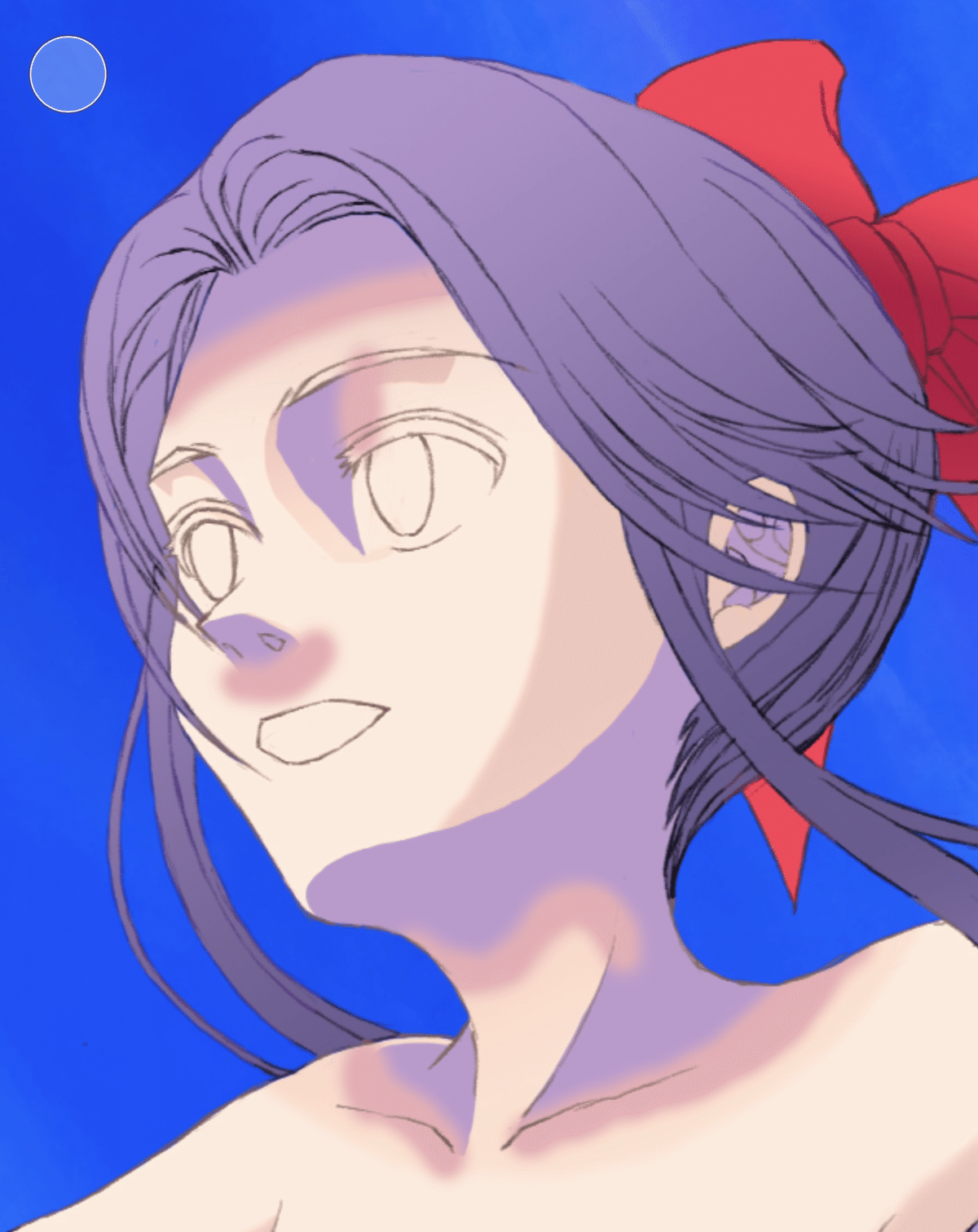
顔が済んだら、足や腕、もちろん胸などにも優先するべき影を入れていきます。

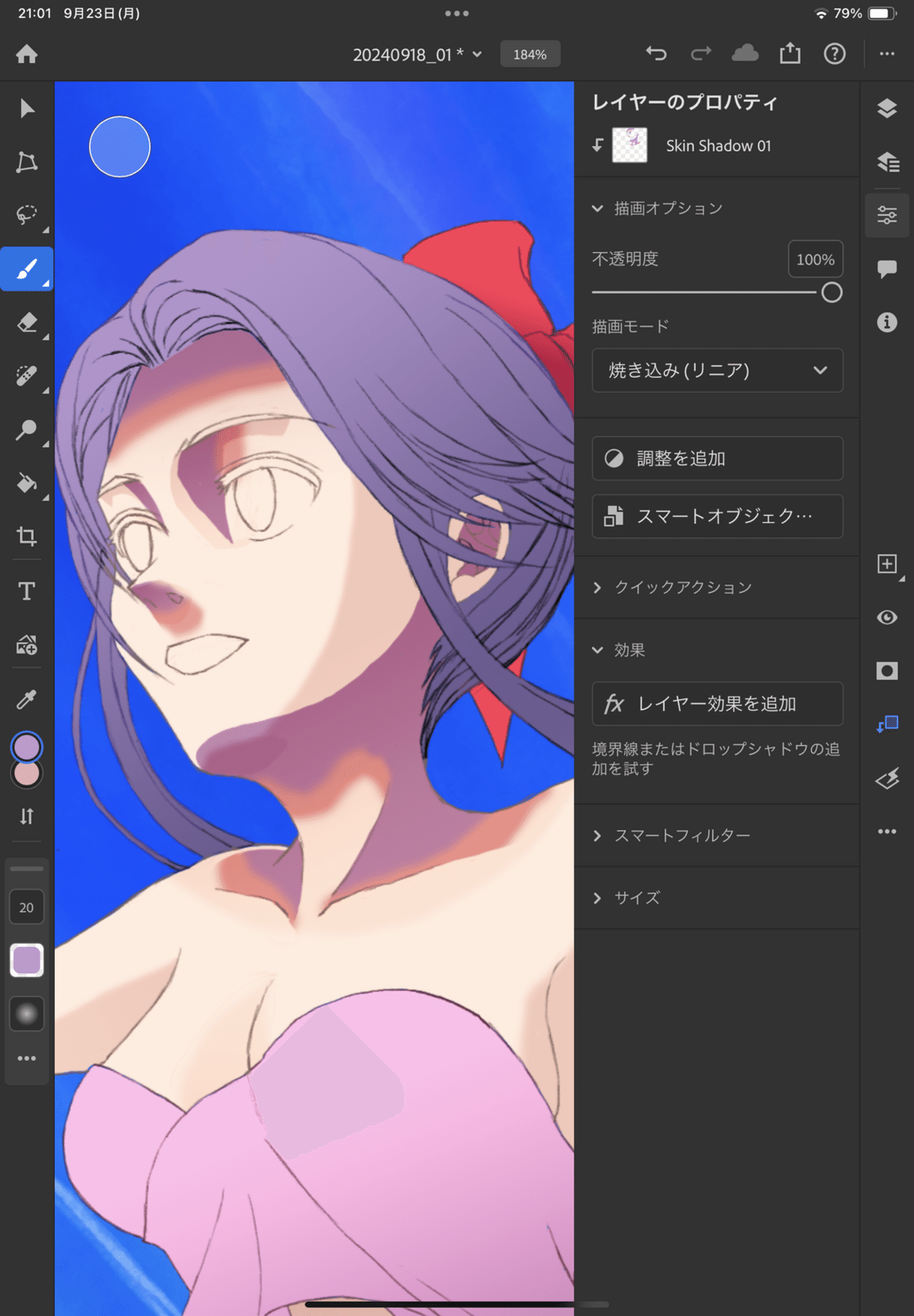
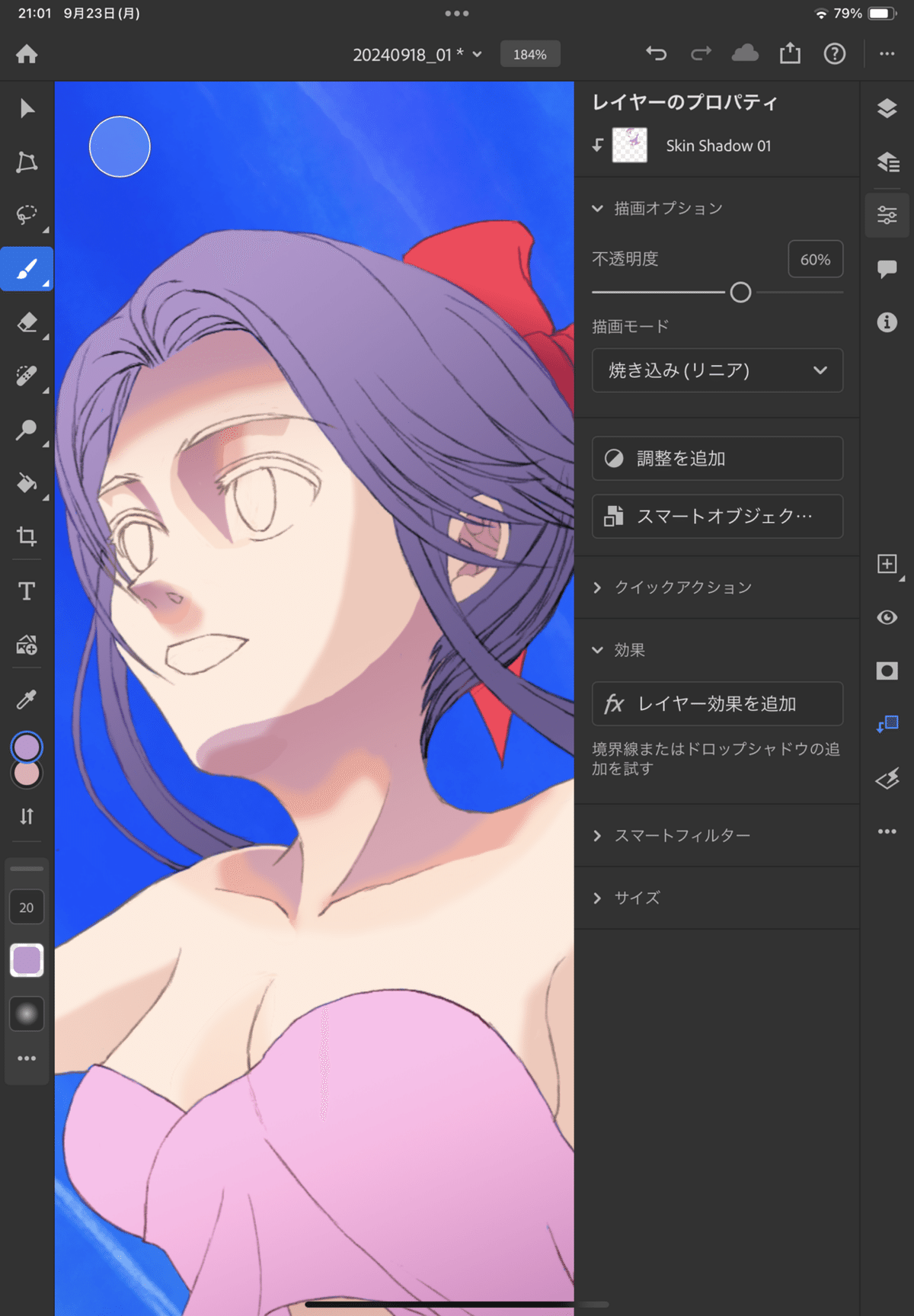
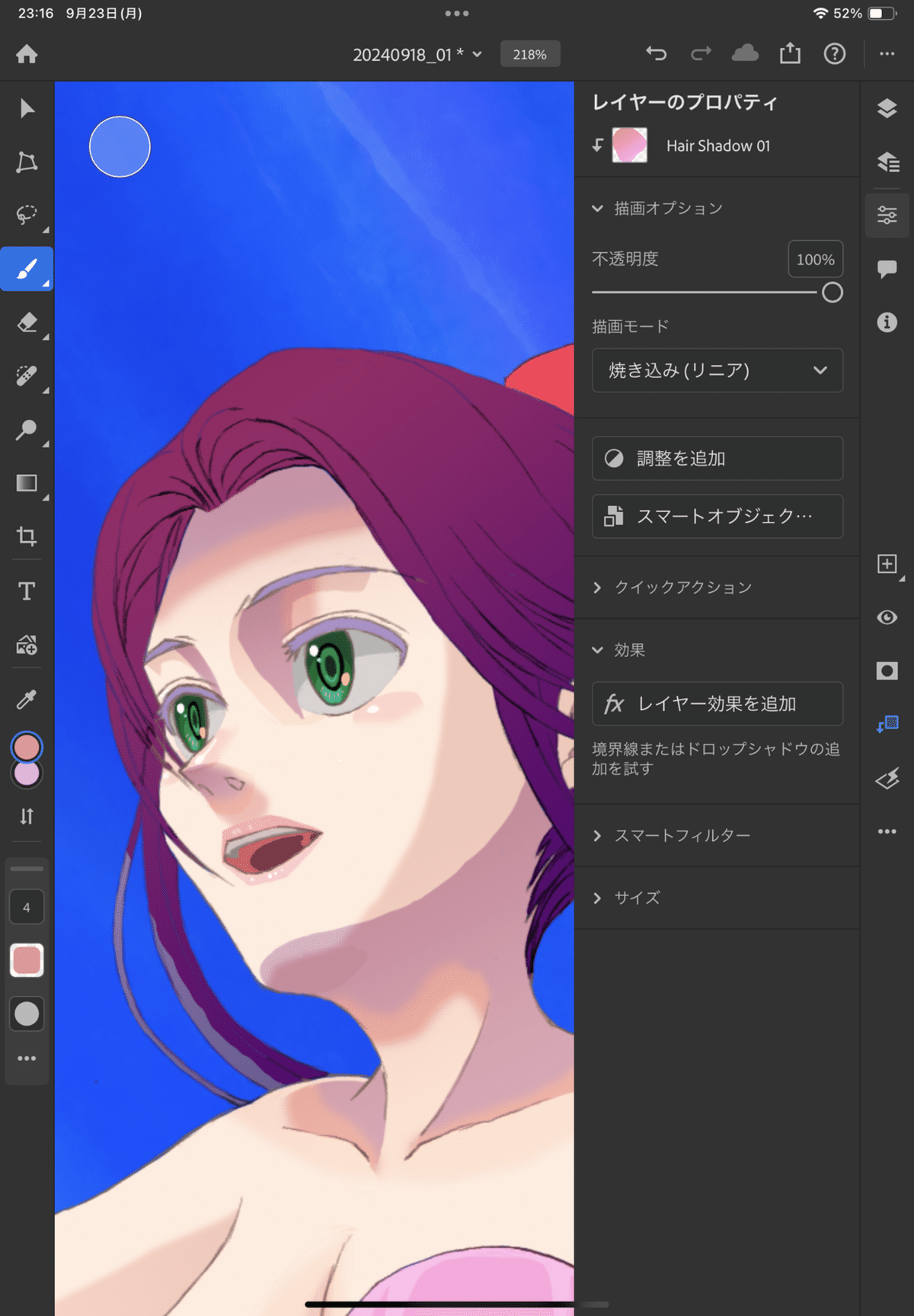
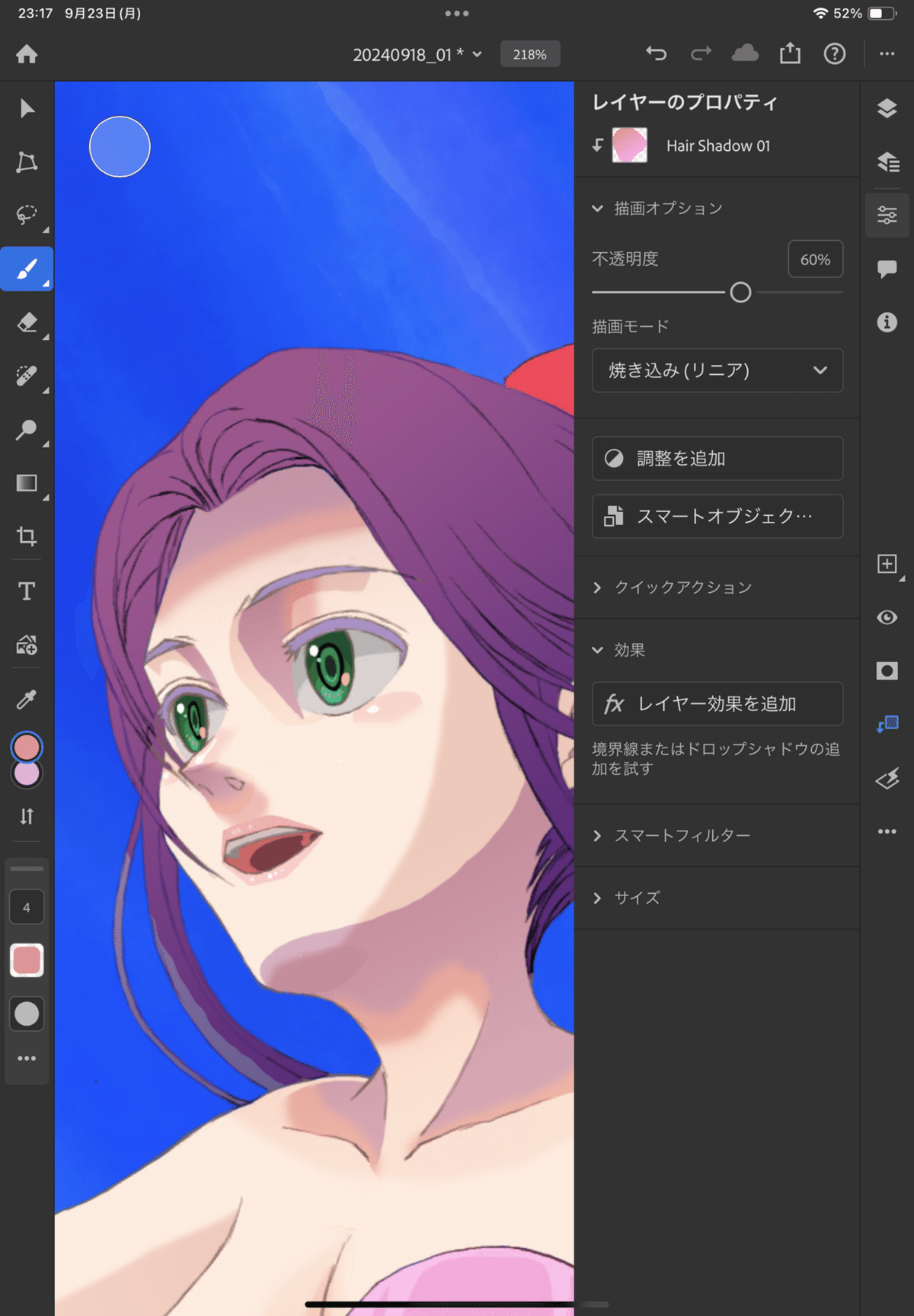
さてさて、お次は描画モードマジックのお時間。レイヤーのプロパティから描画モード「焼き込み(リニア)」を選択しました。
これは必ずしも「焼き込み(リニア)」でないといけないわけではなく、「乗算」とかでも全然OKです。自分の描きたい情景にふさわしい影の色、描画モードの選択ができて初めて、描きたい絵が描けるようになるのです。

影にしても少し色が濃いので、不透明度で調整します。

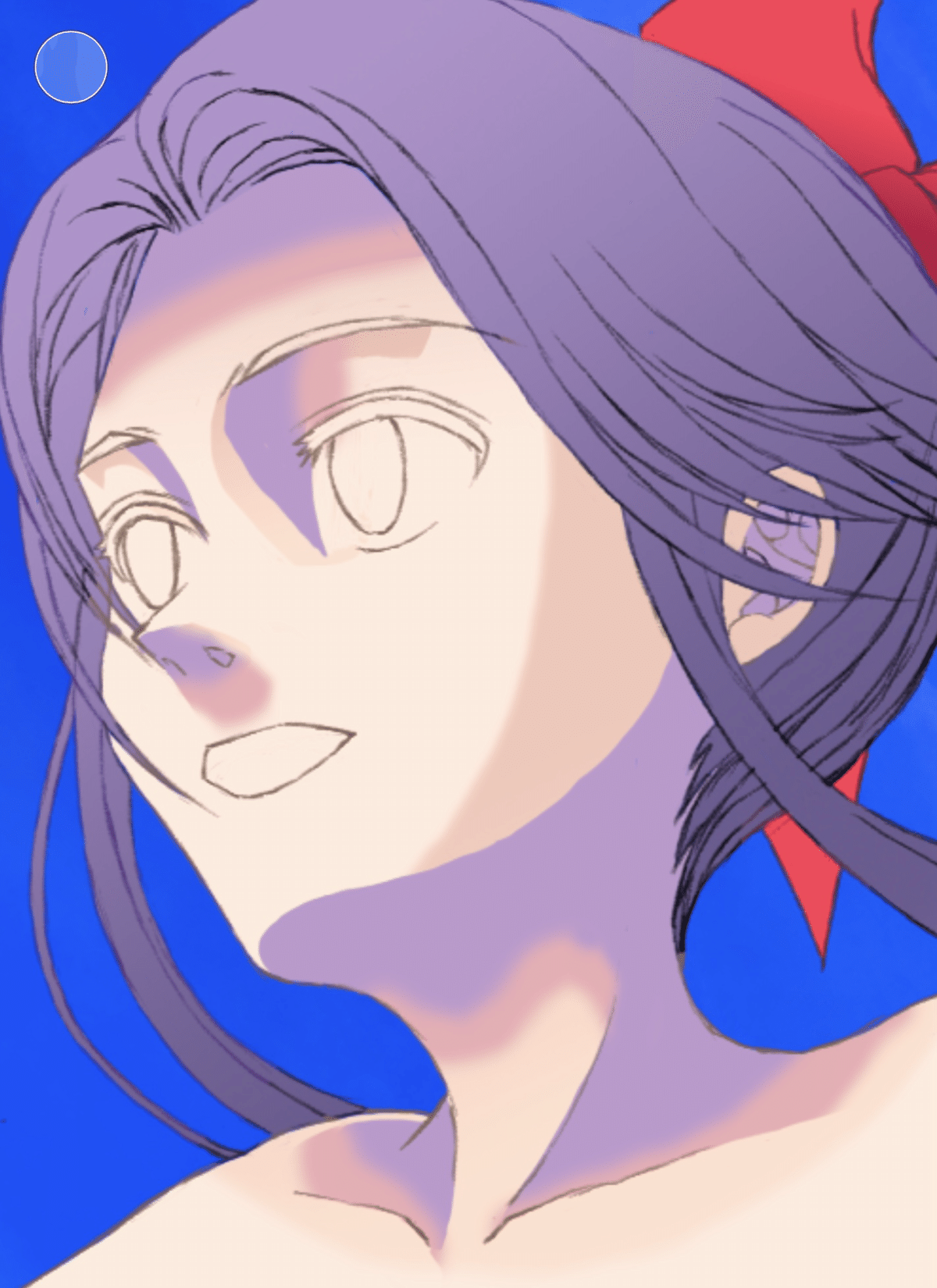
これを、いくつもレイヤーを重ねて肌の影を描き上げていきます。影は絶対にレイヤー分けして部分ごとに重ねて描いた方がいいです。
特に太股やふくらはぎなどのやわらかい部分の印影や、前後している足など境界を接している印影同士は、影ごとにレイヤーを追加していきます。

ちなみに、今回使った影レイヤーの数は8枚です。
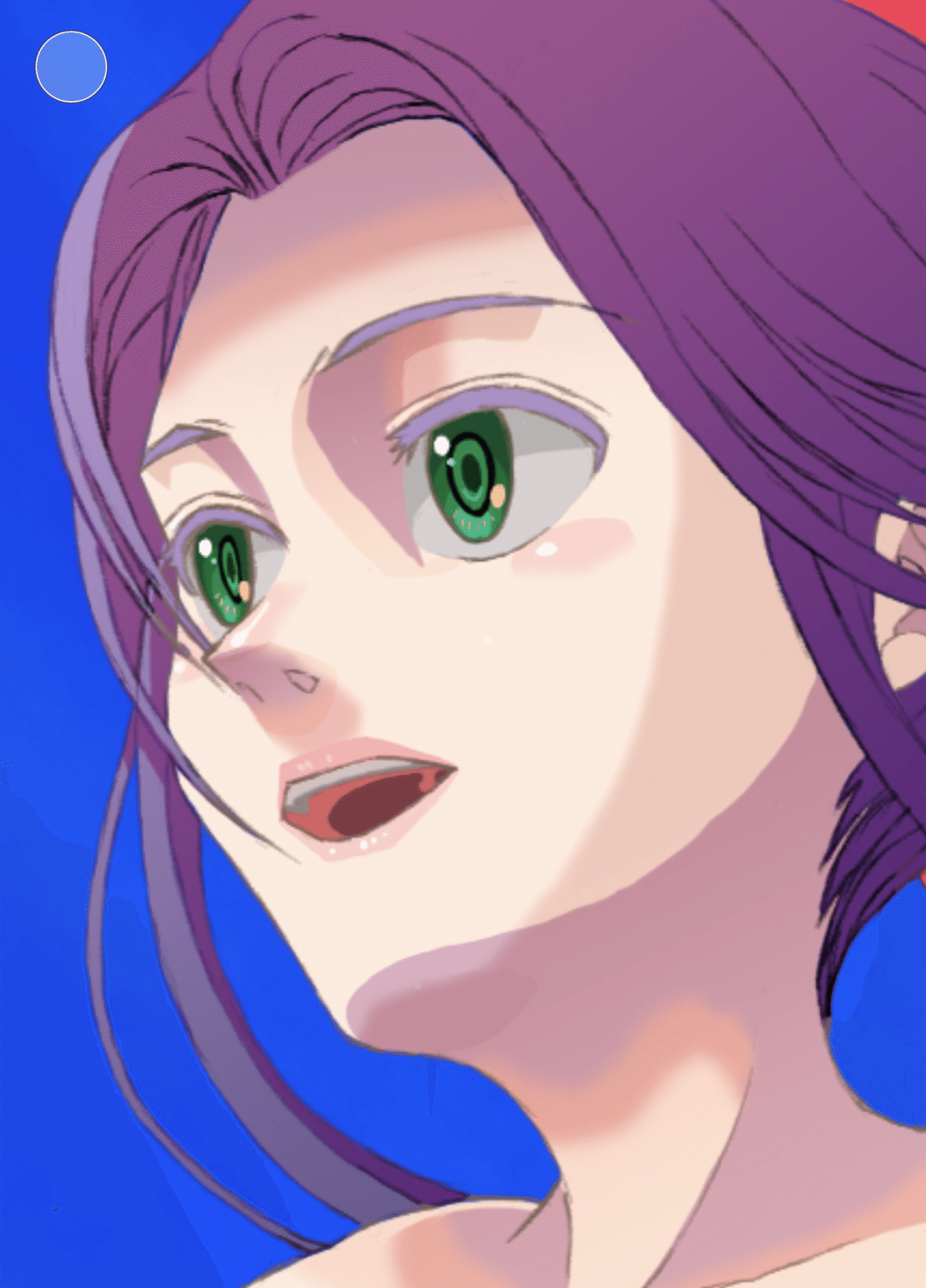
目・鼻・口を塗る
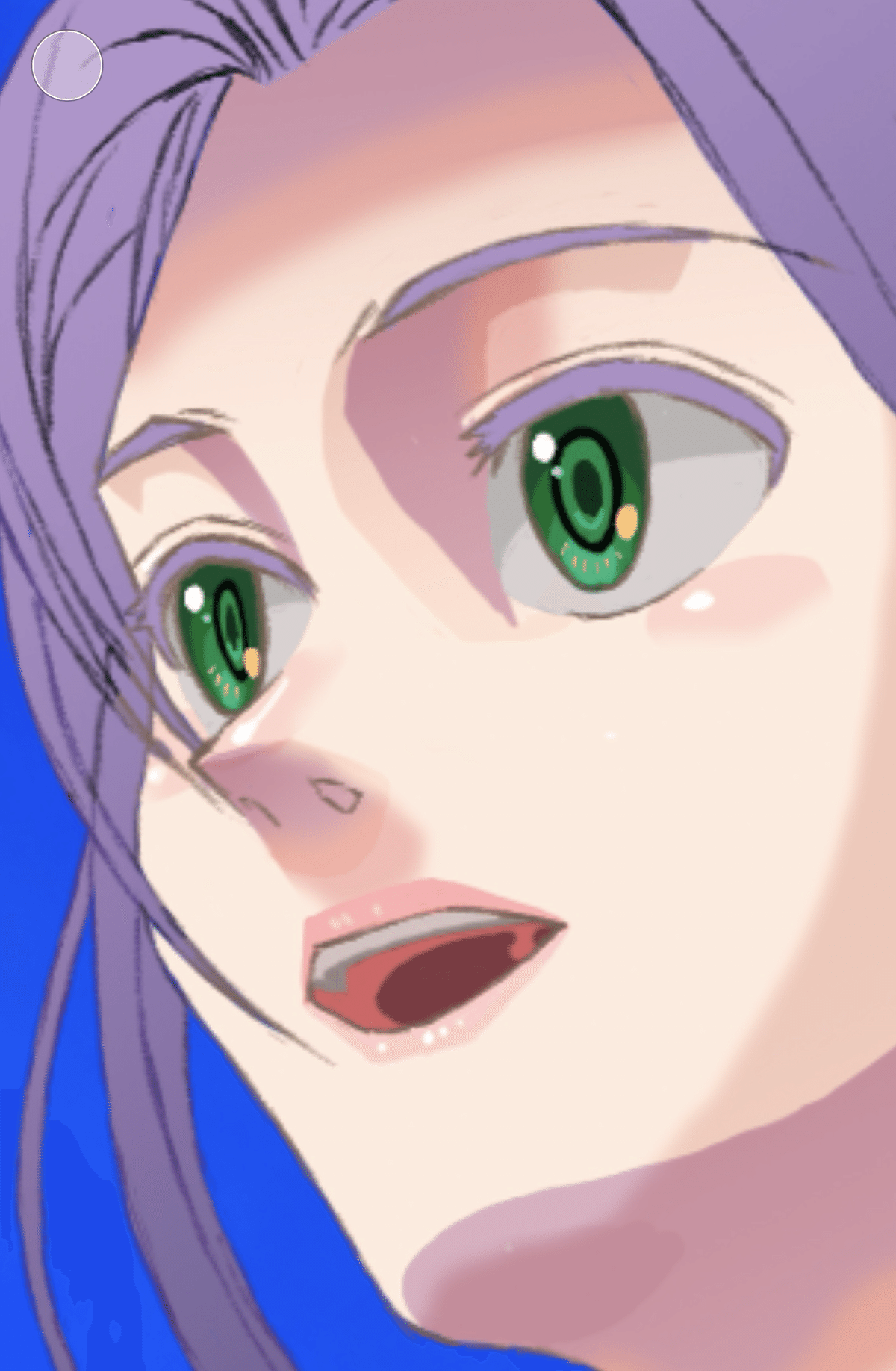
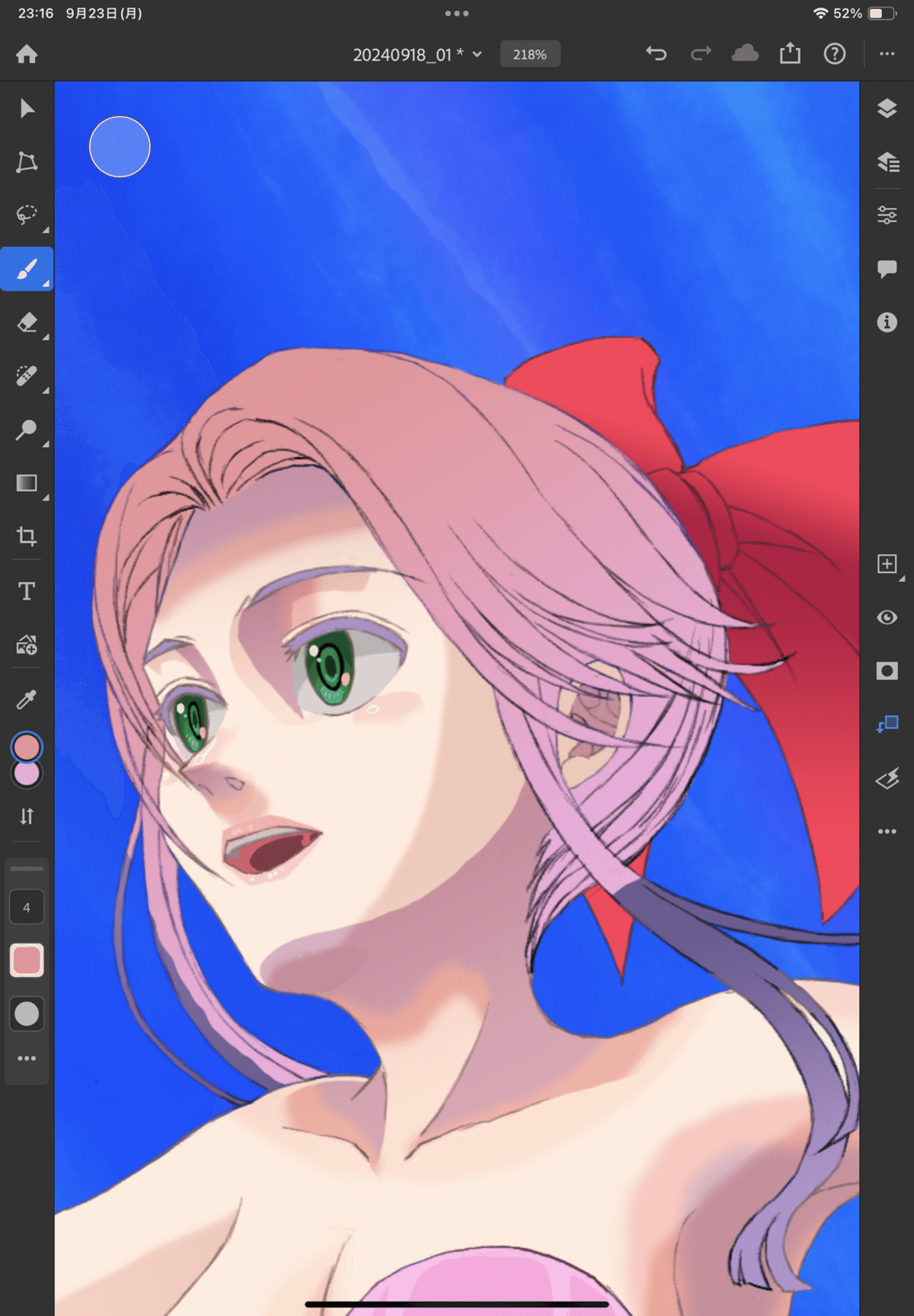
他の場所の塗りに進んでもいいのですが、目・鼻・口が肌レイヤーに含まれていますので、新しくレイヤーを追加して肌レイヤーにクリッピングマスクをかけた後、塗っていきます。

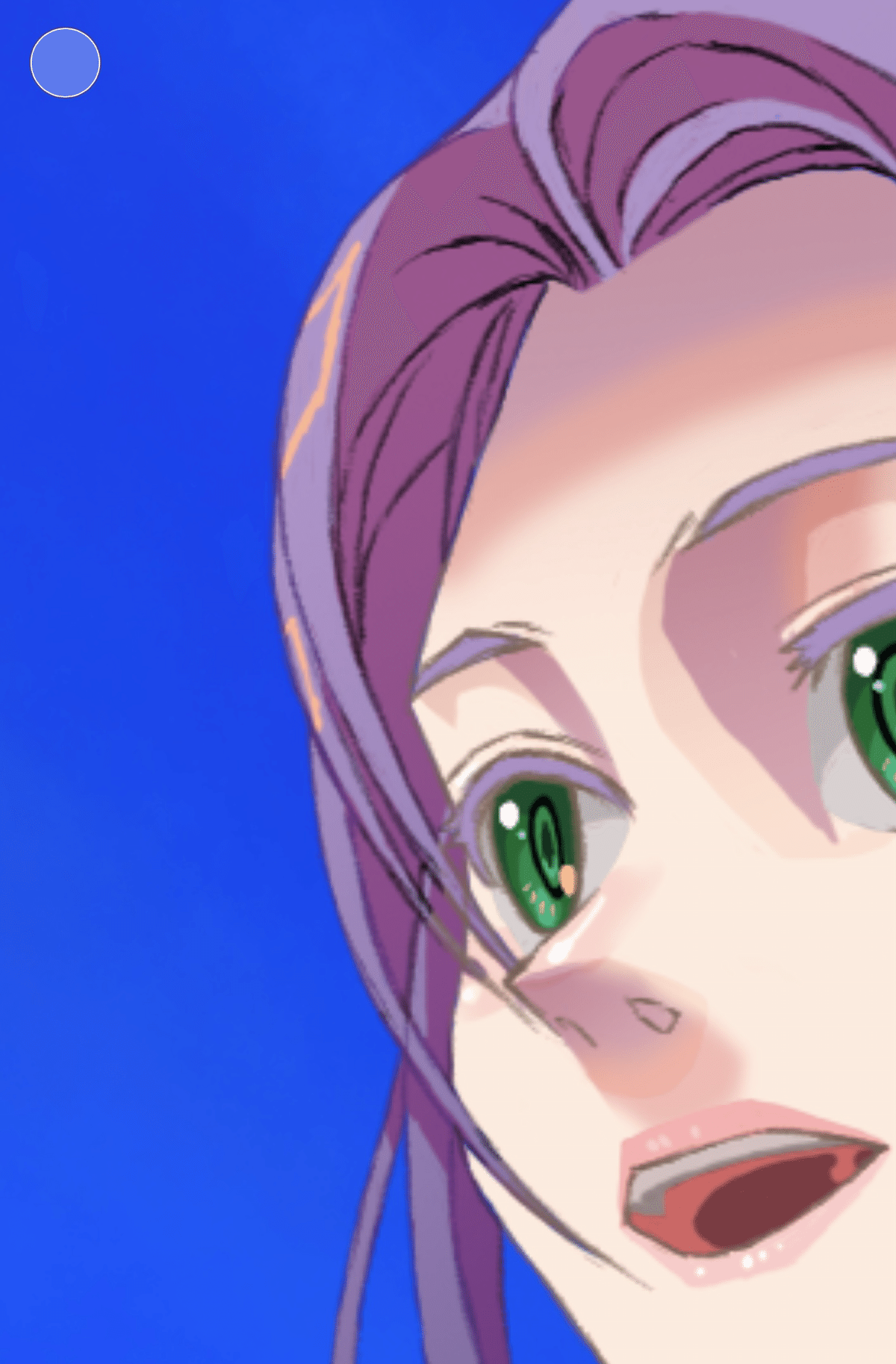
目は皆さん、お好きに塗っていただければ良いと思いますが、瞳孔の形・位置には要注意です。上図だと、左目の瞳孔は眼球全体の比較的中心寄りに来ますが、右目の瞳孔は奥まっているため、かなり縦に細く、かつ位置が向かって右側に寄っていなくてはおかしくなります。
眼球の立体構造については、本来この後編の後書きにまとめようと思っていたのですが、後編がかなり長くなりそうなので、色々他のお話も含めて「アオリ練習帳 番外編」でお話しようと思います。
水着を塗る
続いて水着を塗っていきます。面積が少ないので、先にボトムスから片付けます。
ボトムスは、普通の服と同じつもりで塗ると上手くいきません。実際の女性用水着を手に取ると分かりますが、水着の縁にかがり口があったり、生地も独特です。
せっかくですので、ちょっと濡れた感じにしわを入れてみました。Hな気持ちは微塵もありません。ボトムスの塗りレイヤーの上に1枚追加して、クリッピングマスクをかけて塗っていきます。

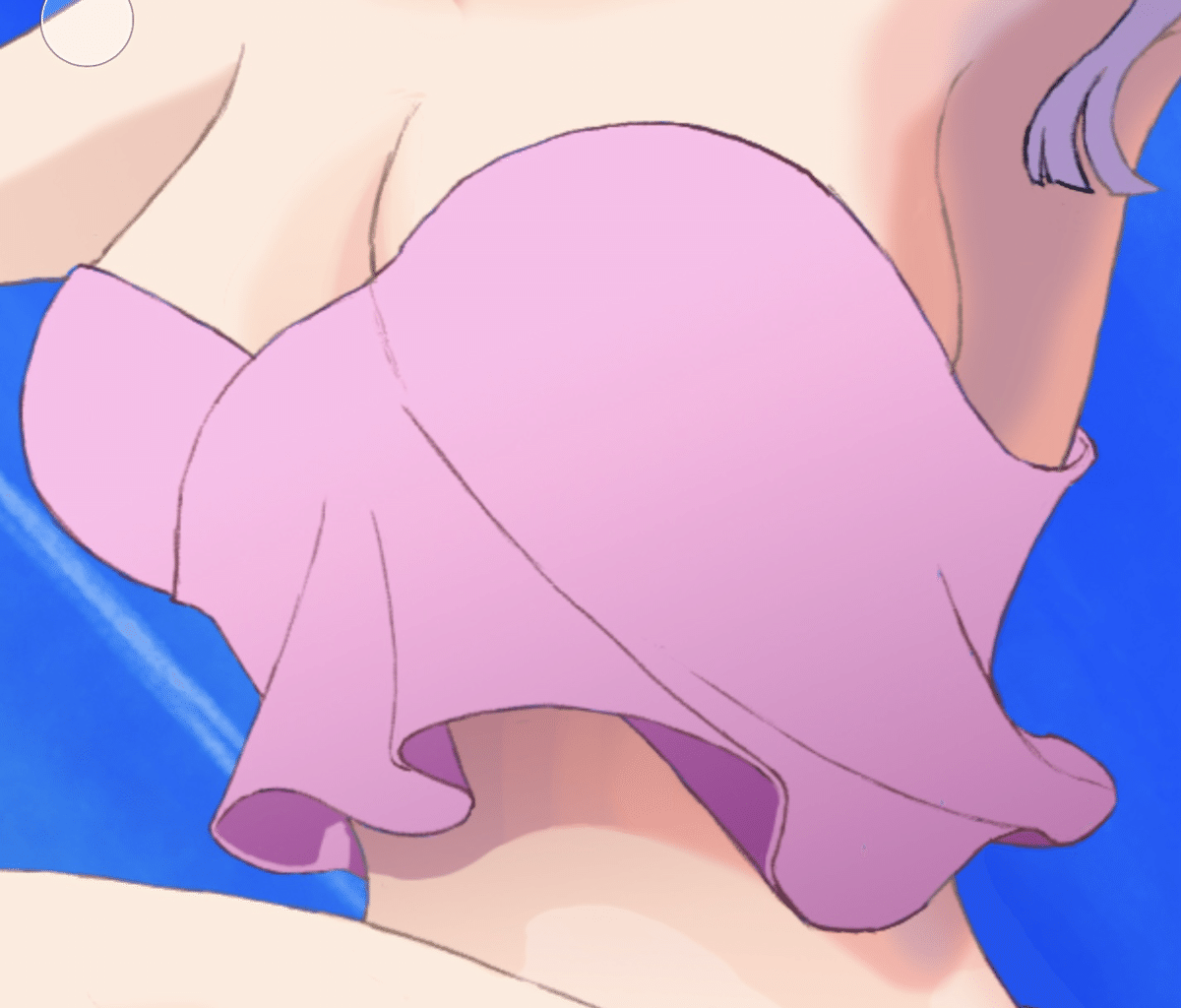
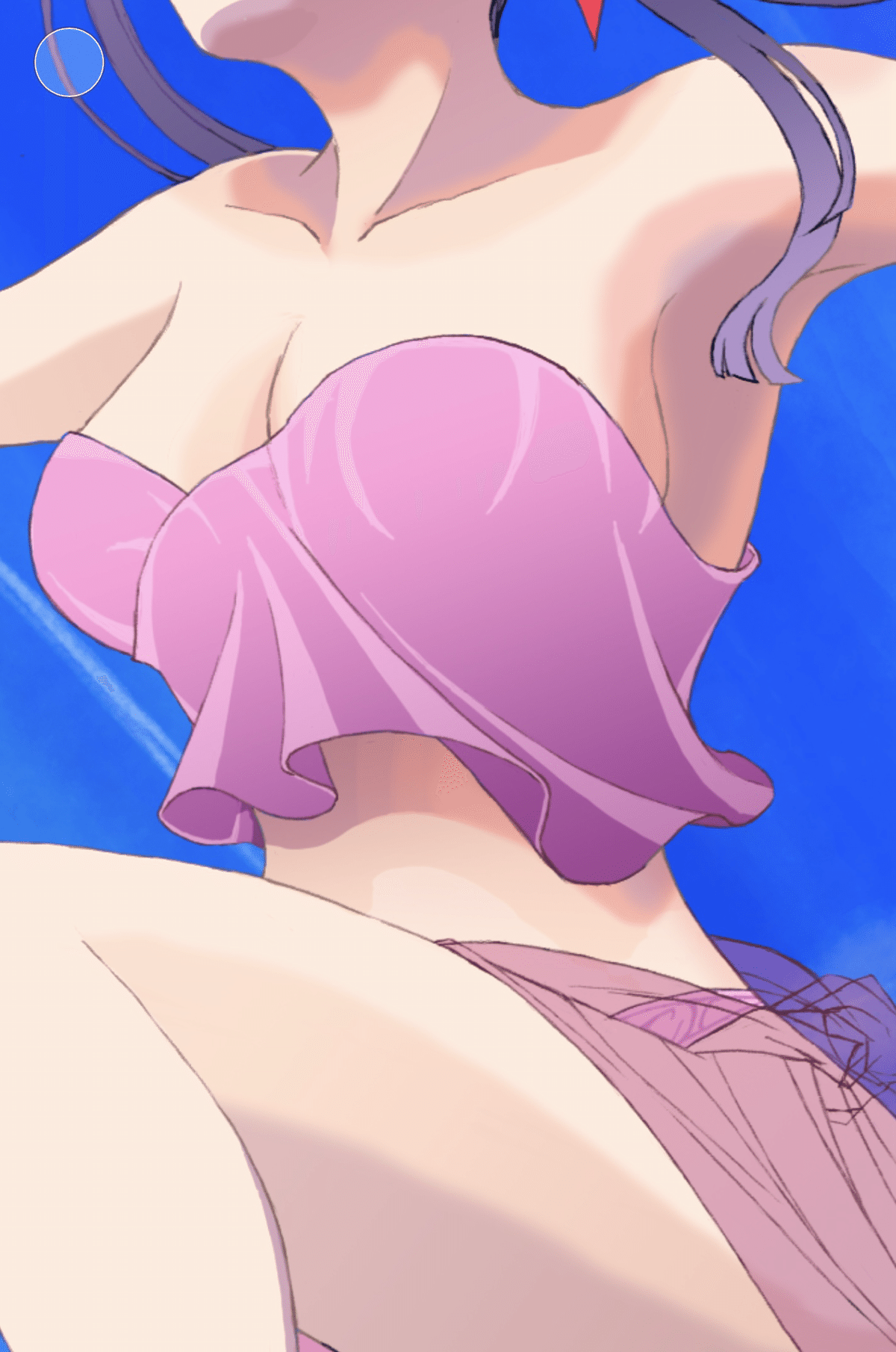
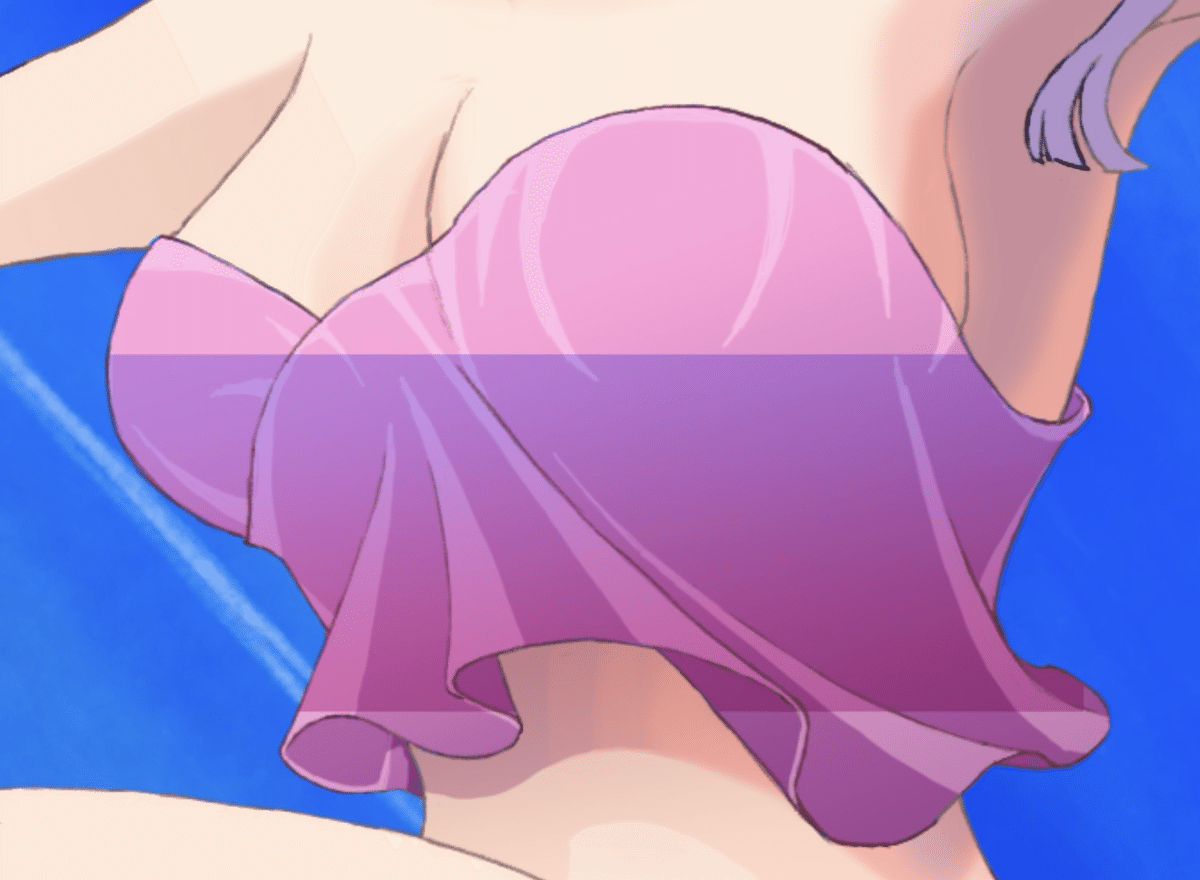
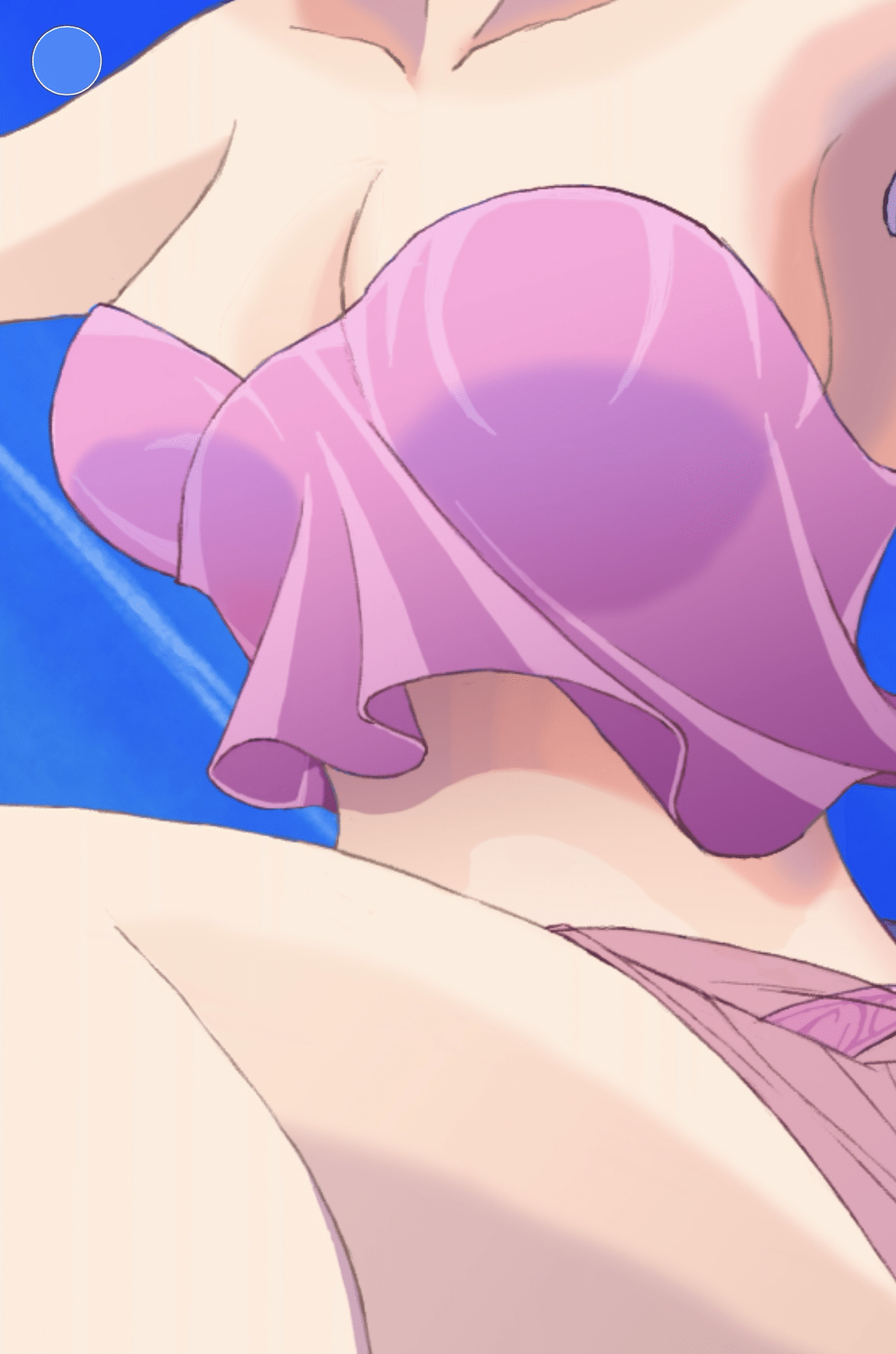
トップスも塗っていきましょう。まず、ハッキリした影を入れます。このとき、生地の厚みも考慮して縁を残しておくとそれらしくなります。
トップスの塗りレイヤーの上に1枚追加して、クリッピングマスクをかけて塗っていきます。

さらにもう1枚レイヤーを追加して、グラデーションをかけた影を乗せます。描画モードを「焼き込み(リニア)」にして不透明度を調整。そこから明るい部分を削っていきます。
グラデーションは削りすぎると再描画がしにくいので、慎重に削っていきます。布地のしわをハッキリ目に削り出しました。

このままでは胸のボリューム感が出ません。レイヤーを追加して、思い切って水色から赤のグラデーションを描画モード「焼き込み(リニア)」で重ねます。
影の色は自由に試されると良いと思いますが、色味が単調に思えたとき、僕はできるだけ大胆な色を入れていくようにしています。水色やピンク、蛍光の緑なんかを「焼き込み(リニア)」で入れると、なかなか良い感じになります。彩度を抑えめにするのがコツです。

乗せた影のグラデーションを、いい感じに輪郭を取りつつボカしていきます。するとあら不思議、これだけで豊満な胸の完成です。


パレオを塗る
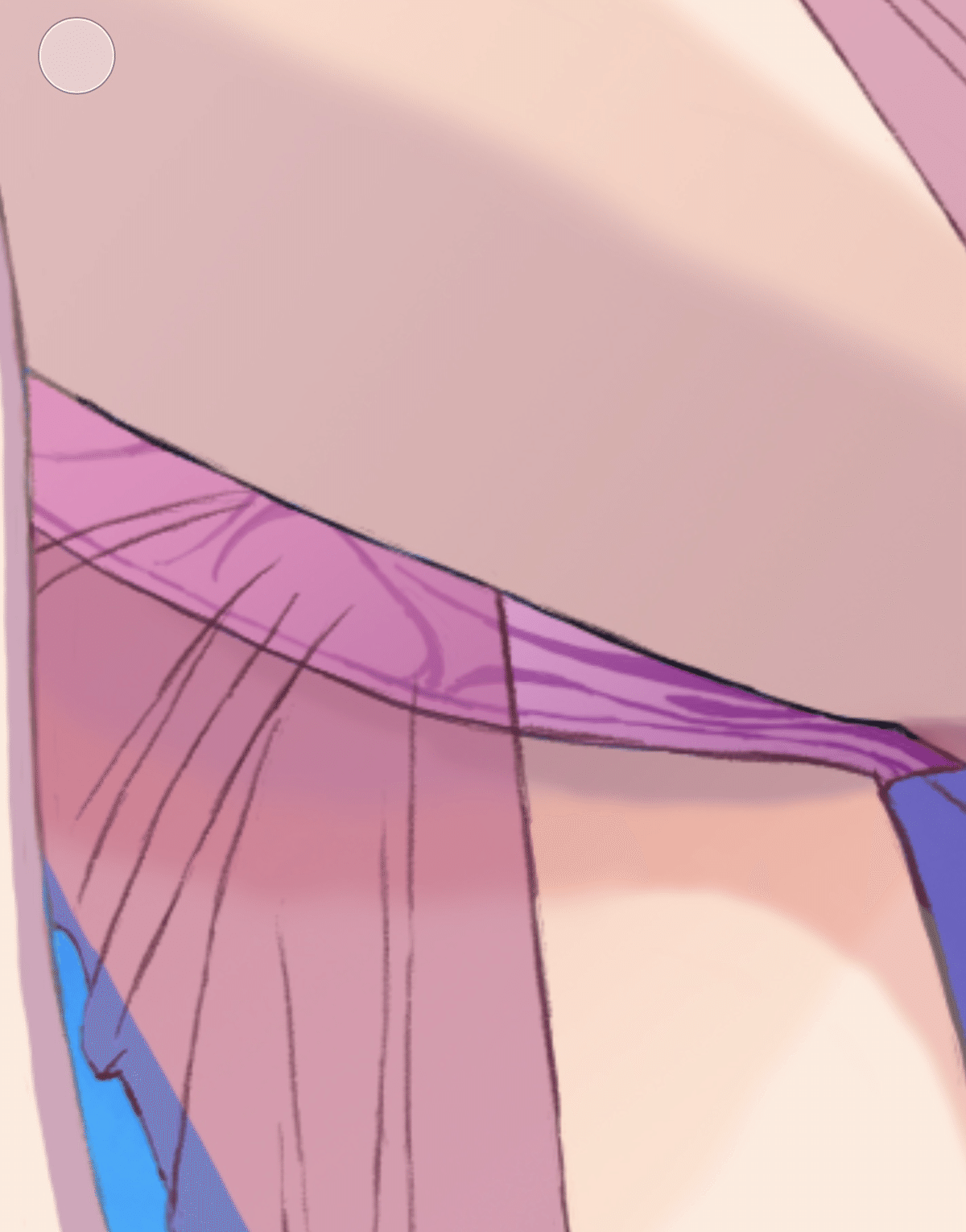
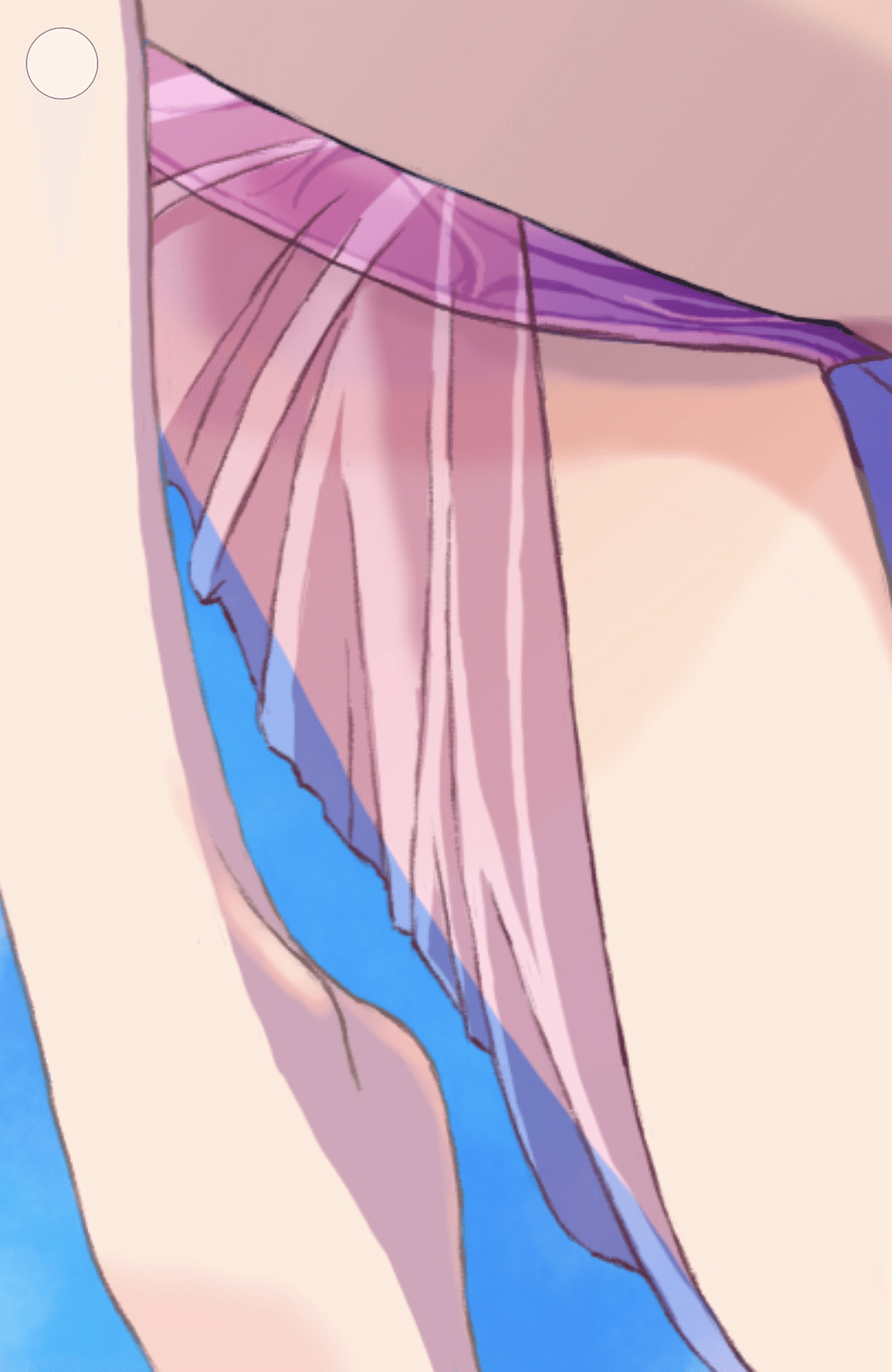
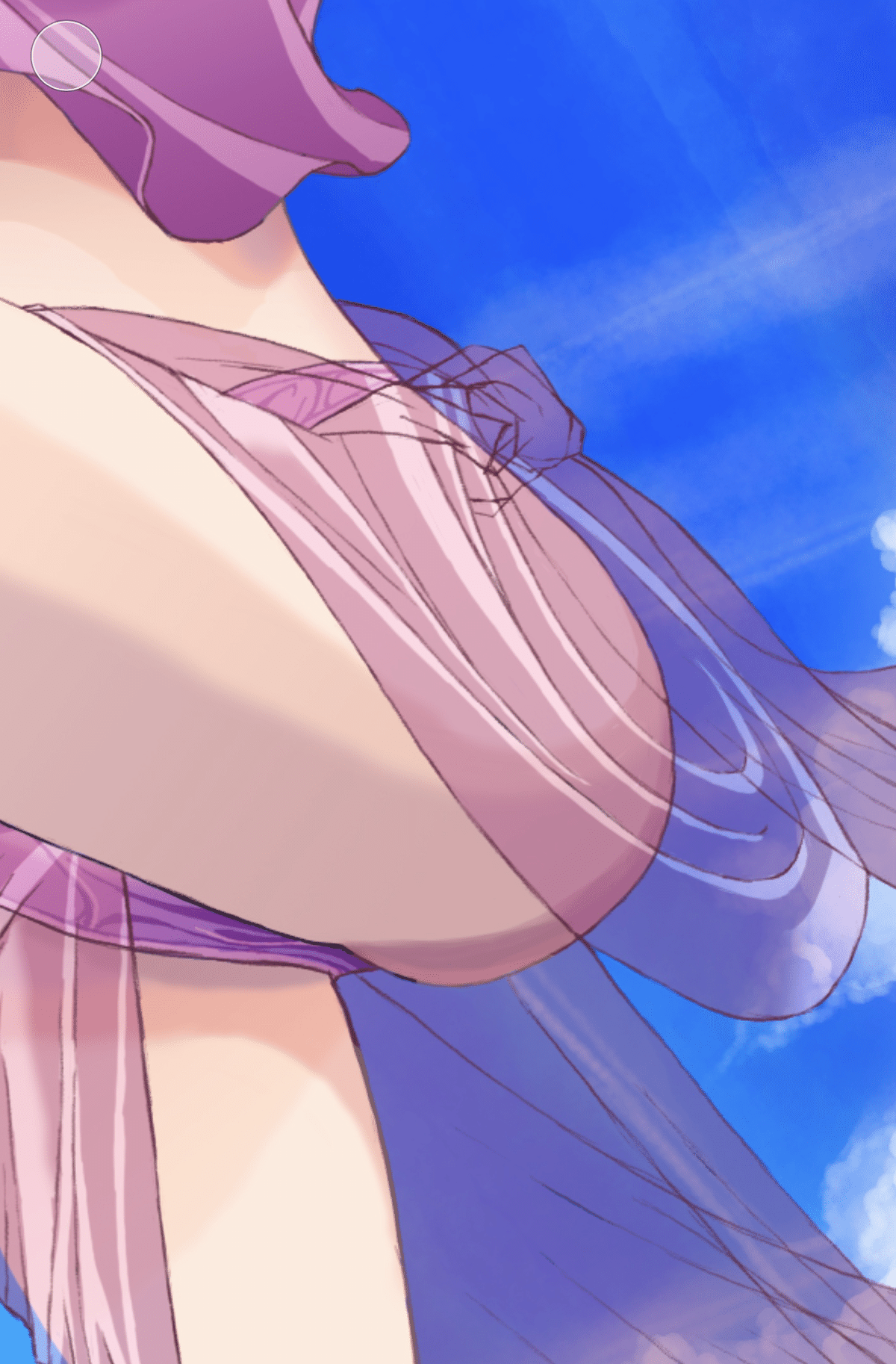
パレオを塗りましょう。パレオは半透明で、独特の質感を持っています。
ここまでは影を足す描き方をしてきましたが、パレオは逆に明るい部分を足していく描き方をします。と言っても、特別難しくはありません。
パレオの塗りレイヤーに1枚追加して、クリッピングマスクを適用して、パレオの明るい部分を明るいピンクで描いていくだけです。

ポイントは、ただ塗りを作るだけでなく、質感を意識することです。例えば上図の右太股部分、ハッキリした輪郭の塗りと、塗りのボカシによる立体感を区別して塗っています。
使っている色は1色ですが、その輪郭をボカすことで変化を付けることができます。
こういう服のしわは、アルフォンス・ミュシャの絵やリトグラフ(版画)を見るだけでめちゃくちゃ上達します。ミュシャの画集は人気があるので、そんなに高くありません。一冊3,000円ちょっとなので、よかったら見てみてください。アール・ヌーヴォーの入門に最適です。
ちなみに僕が過去に美術のために買った1番高い本は「三島由紀夫 写真集(第3版・日本語版・絶版)」で90,000円以上しました。でもその価値はある本でした。職場で後輩と、その内容の衝撃に手を震わせながら見たのを覚えています。
ウェブやYouTube、ネットで絵の描き方を学ぶのも良いのですが、絵画の追求は紀元前から始まり、現在に至るまで何万という画家が追求してきた世界です。絵画の歴史、表現の変遷、様々な技法が編み出されてきました。その記録や作品は現在も残っていますし、書籍化されたり美術展が開かれたりしています。絵を志される方は、そうした場に自分から足を踏み入れることを強くオススメします。
もちろん、絵画だけを学んで絵が上手くなるわけではありません。小説(ラノベ・技術書を除く。純文学、新書などが手軽でオススメです)、映画(できるだけ幅広く。日本・ハリウッドだけじゃなく、フランス映画やベトナム映画、キューバ映画は大変勉強になります。色彩そのものが違うので)、音楽(これも幅広く。音楽についてはいつか語れたらと考えていますが、ニーズあるかな)、舞台(これはマジで勉強になります。目の前で役者が演じるので、その演技、背景物、衣装、音響などで十分元が取れます)など、学ぼうと思えば何からでも学べるものなのです。ぜひ実践してみてください。


髪を塗る
僕の大好きな髪塗りのお時間です! いや、塗りで唯一癒やされる瞬間はここ。
髪の塗りレイヤーに1枚追加してクリッピングマスクを適用。髪の影になる部分に、ややオレンジからピンクのグラデーションをかけます。

描画モードを「焼き込み(リニア)」に。

ちょっと濃いので、不透明度を調整します。

そしたら、影のグラデーションから髪の明るい部分を削っていきます。

これは前髪だけですが、このあと、左髪の束、リボンより後ろの髪、と3枚のレイヤーに分けて影を同じグラデーションで置き、通常色を削り出しました。

では髪のハイライトを入れていきます。ハイライトの描き方も色々あると思いますが、今回は暗い色で輪郭を描いて、その中を明るい色で塗りつぶす方式でいこうと思います。

ハイライトの色も自由で良いと思いますが、僕は髪色自体を明るくした色で塗るのが好きではありません。
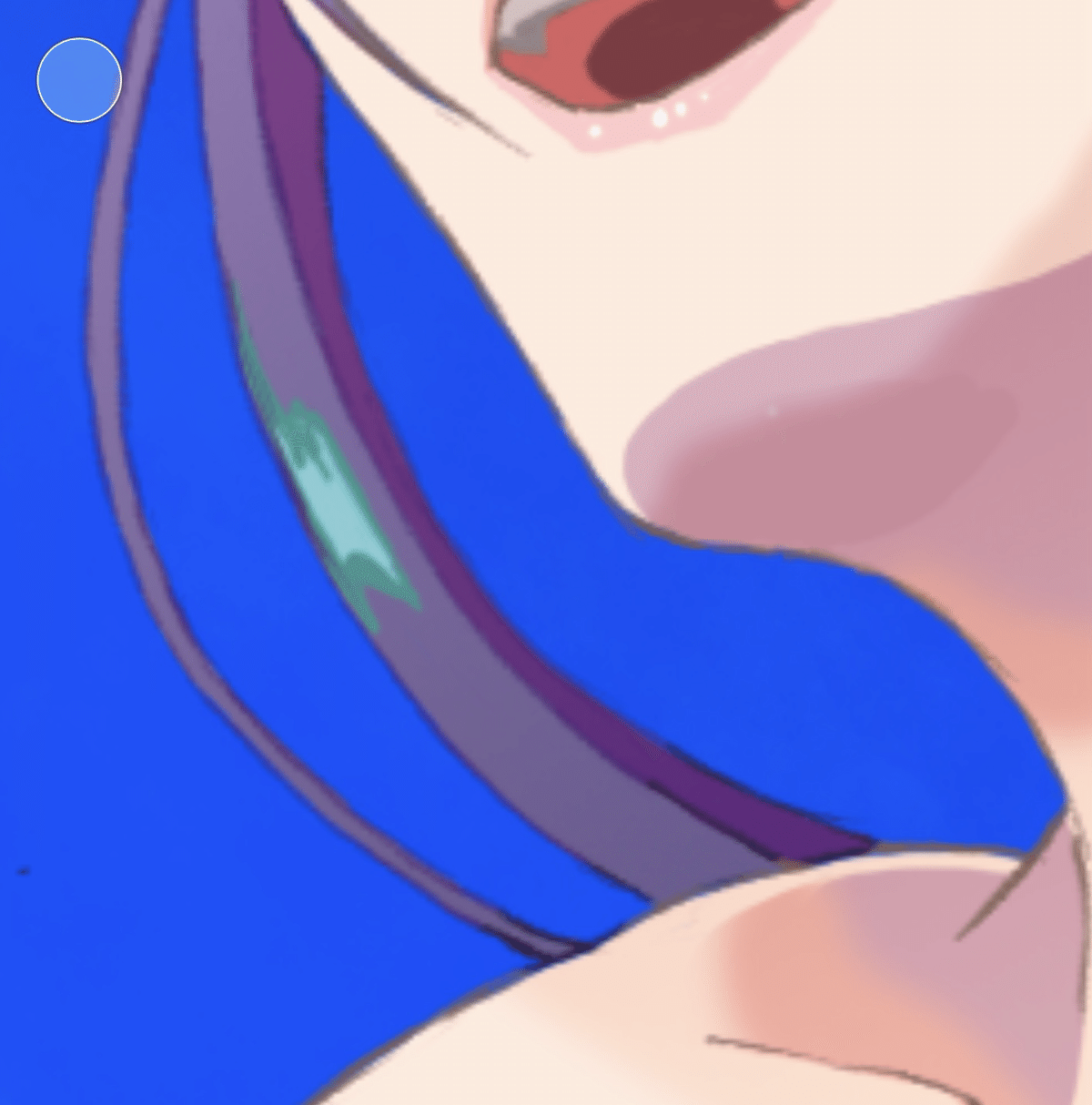
例えば、頭頂部なら太陽の光を受けているから黄色寄り、下の髪は海の反射を受けているから緑など、地の色と全然関係ない色を置いていきます。



リボンを塗る
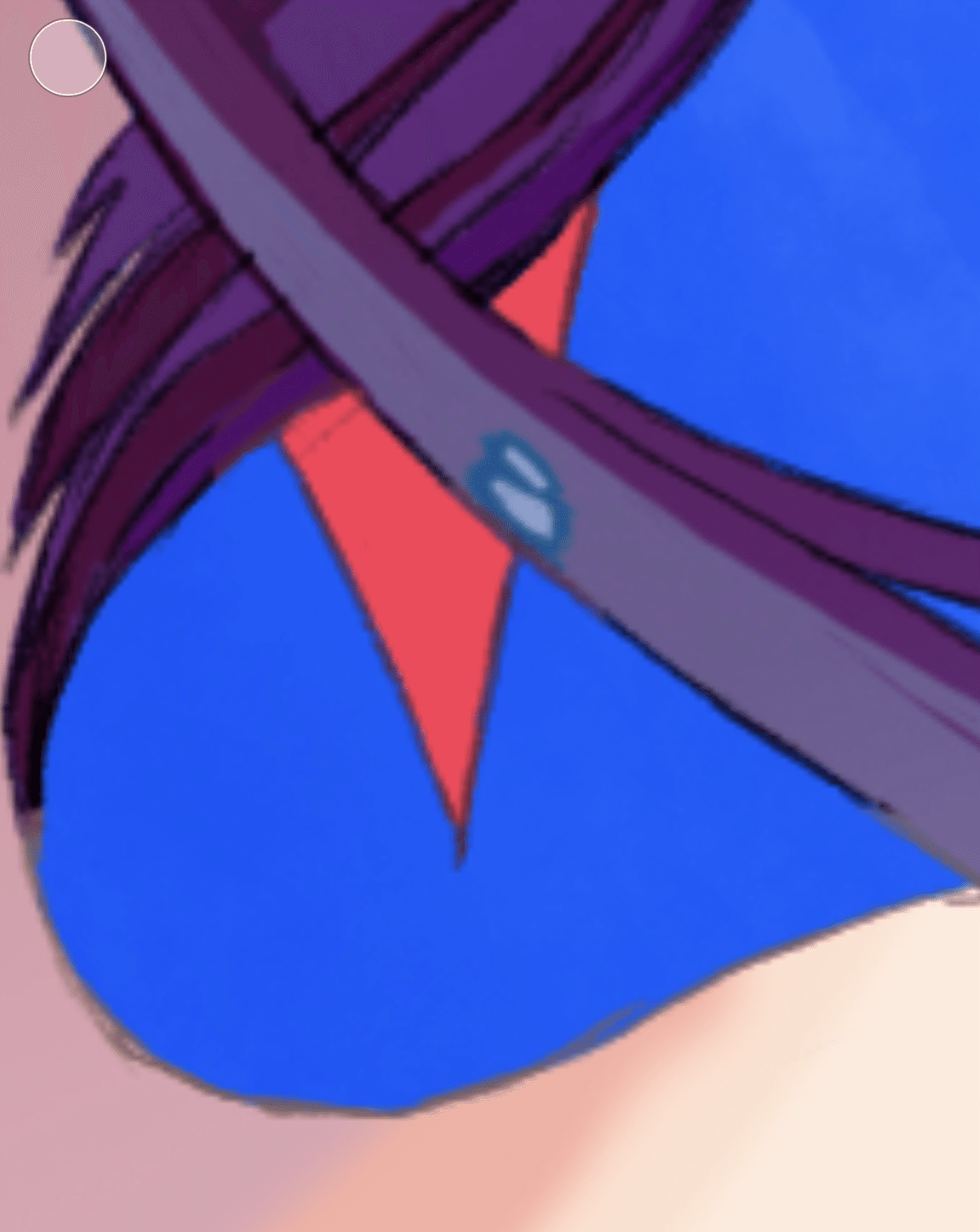
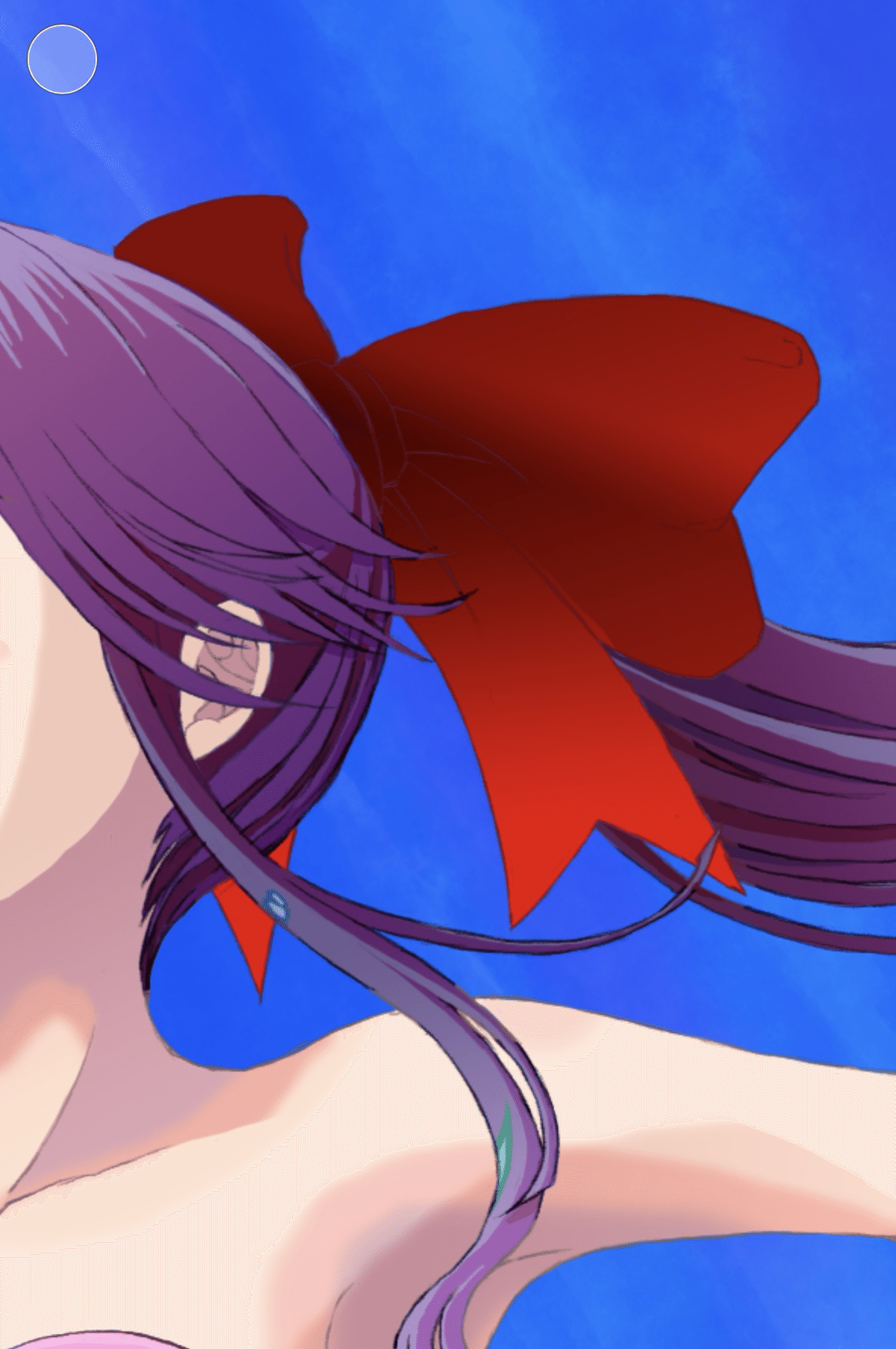
リボンも塗りましょう。例によって、リボンの塗りレイヤーに1枚追加してクリッピングマスクを適用。影をグラデーションで置きます。

立体の削り出しのあと、さらにレイヤーを追加して光沢や反射を描き足します。

背景を追加する
右足は海に浸かっていて、海の背景もちゃんと描いていません。
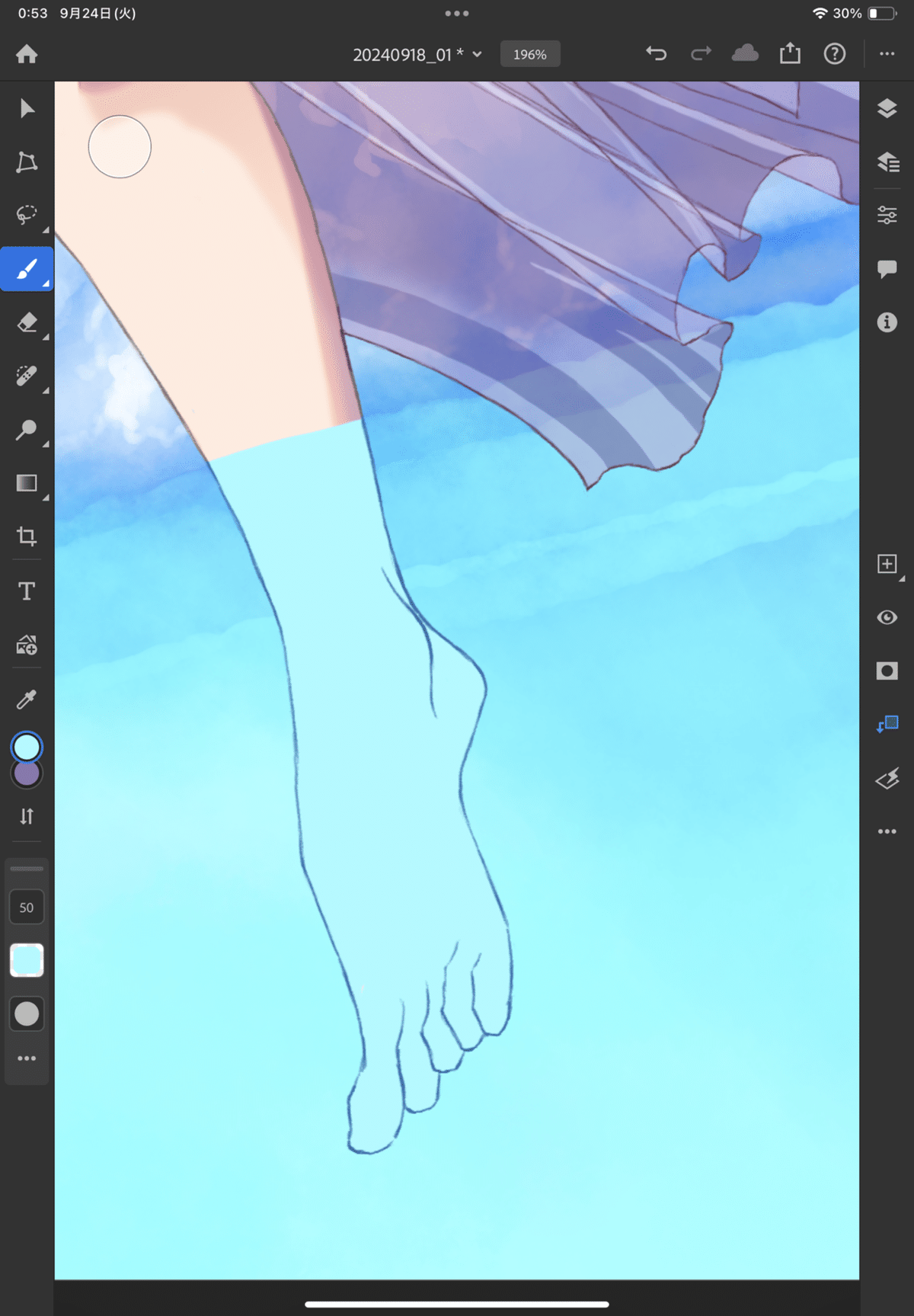
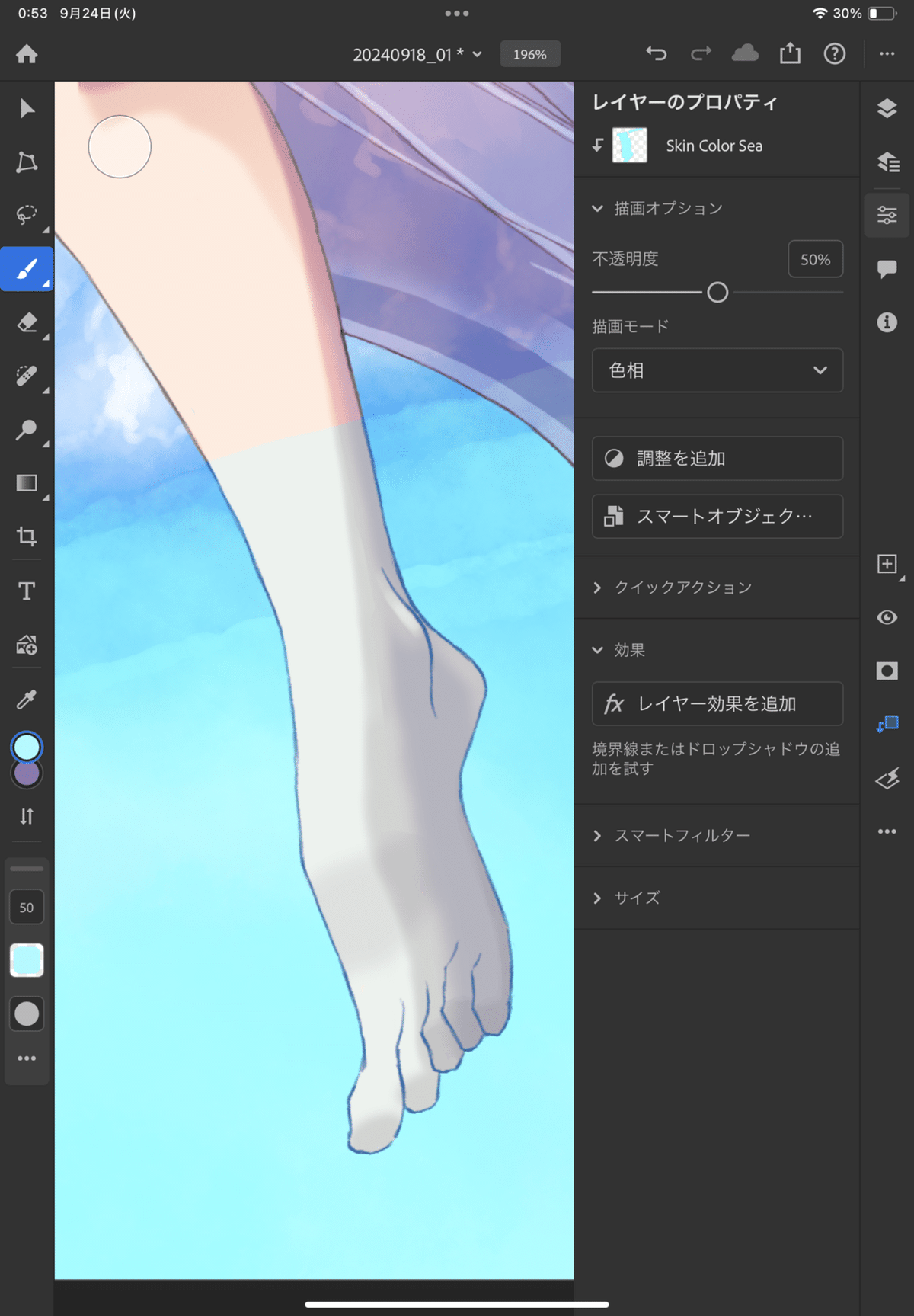
右足を海に入れる
今の配色からサクッと水中の配色に変換します。これがレイヤー追加・クリッピングマスク・描画モードだけで実現できます。
まず、肌とパレオの塗りレイヤー群の上にそれぞれ1枚レイヤーを追加します。クリッピングマスクを追加したら、水中部分を海の色で塗りつぶしてしまいましょう!

そして、それぞれの描画モードを「色相」、不透明度を50%にします。

はい、これで水中の色で塗り直さなくても水中っぽい色になりましたね!
描画モードを使いこなせるようになると、それだけで色彩の表現が自由にできるようになります。皆さんもご自身で色々と試してみてください。

水しぶきを描く
さて、勢いよく身体が飛び出している感じを出すため、右足首の周りに水しぶきを描くことにします。
水しぶきは、主線レイヤーより手前にないと見え方がおかしくなります。主線レイヤーの上に、手前の海を描いていくフォルダを作成して、その中に水しぶきを描くレイヤーを追加します。
水しぶきは、雲と同じブラシを使いつつ、形は違うものを描きます。こんな感じです。

水しぶきは水という透明な球体の結合体でできており、重量も厚みも表現して描く必要があります。流体であるという意識をしつつ、右足首周辺を包み込んでいる様子、そこから左右に波が生じて消えていく瞬間を想像しながら描いていきます。

このあと、海の海面の波しぶき、細かな波模様などをレイヤーを追加しながら書き足していきます。
レンズフレアを入れる
アオリの構図で光源が頭上にあるので、レンズフレアを追加することにしました。
iPadのAdobe Photoshopには選択範囲の境界線を描く機能がありません(Adobeさん、お願いします)。仕方なく、円形で塗りつぶしたあと、もう少し小さい円形を選択して大体中央に移動させて、範囲内削除して輪を作りました。輪には少しフィルターでボカシをかけています。
オレンジの輪と水色の輪、それから小さく丸いオレンジから水色のグラデーションの塗りつぶし円を斜めに並べ、輪2つは描画モード「スクリーン」円は「オーバーレイ」に変えて、透明度を適当に調整してやります。

この後、目・鼻・口の微調整、髪の細かな書き足し、そして両腕のネックレスを塗り忘れていたことに気付いて、サクッと何事もなかったかのように塗りました。
画面全体の色調整
グラデーションによる色調整
一旦完成した感のある絵ですが、肌色の塗りが全身通して平板だったり、もう少し奥行きが欲しいと感じました。
そういった場合に僕がよく使うのが、画面全体にグラデーションをかぶせることです。
海を描いたレイヤーの上に色調整用のレイヤーを追加します。このとき、レンズフレアのレイヤーよりは後ろに位置させます。レンズフレアの色には影響が出ないようにするためです。画面全体にオレンジから青のグラデーションを大胆に入れてしまいます。

その色調整レイヤーの描画モードを「オーバーレイ」に変更してやります。「オーバーレイ」は画面を印象的に変える力を持つ選択肢です。夕方や夜景などで使うと、非常に効果的です。

だいぶ印象が変わりました。ただ、目指しているのはもう少し自然な色味です。不透明度を調整して、かすかに色が乗っているか、乗っていないか分からないくらいの色調整をします。

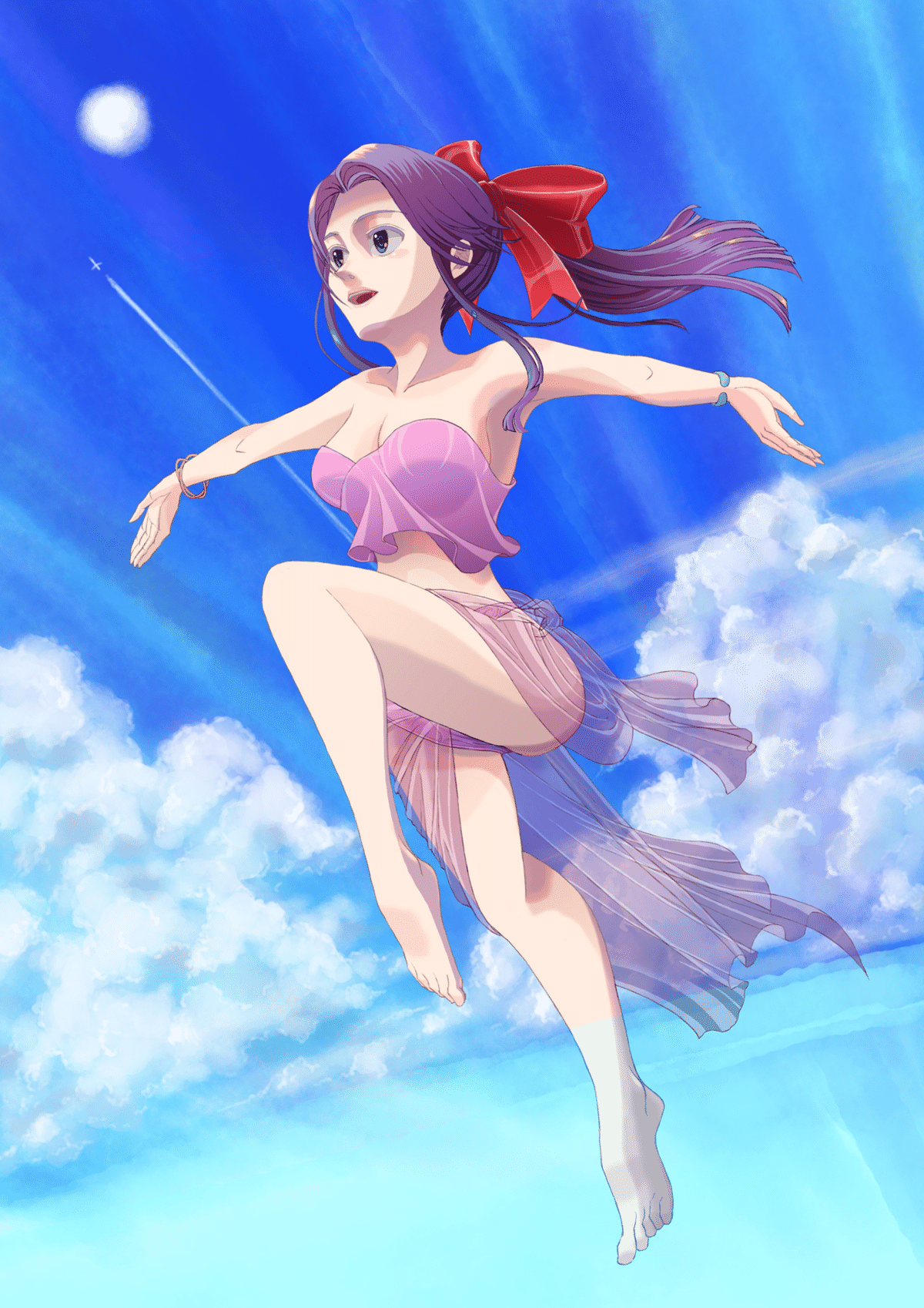
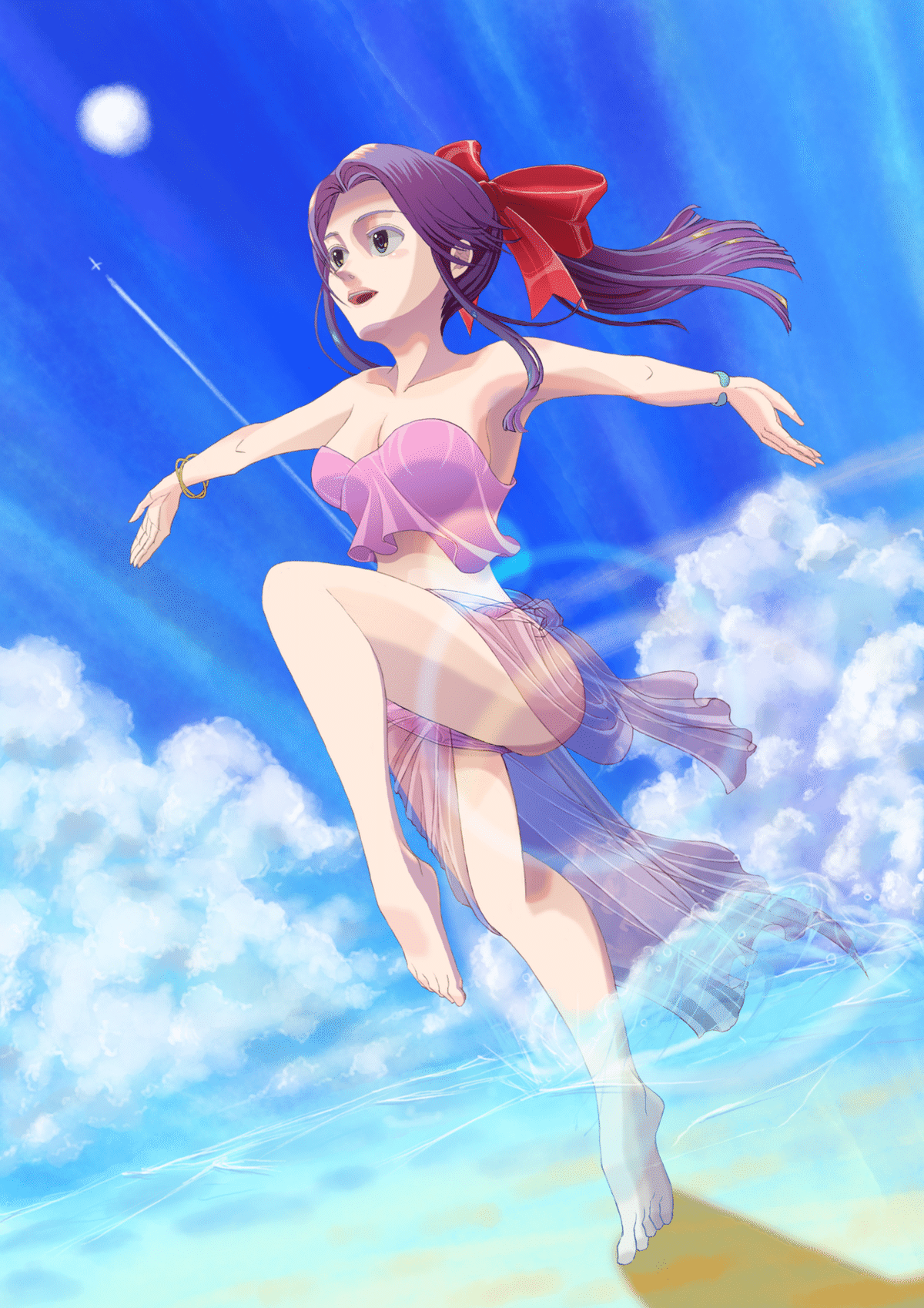
水滴を追加する
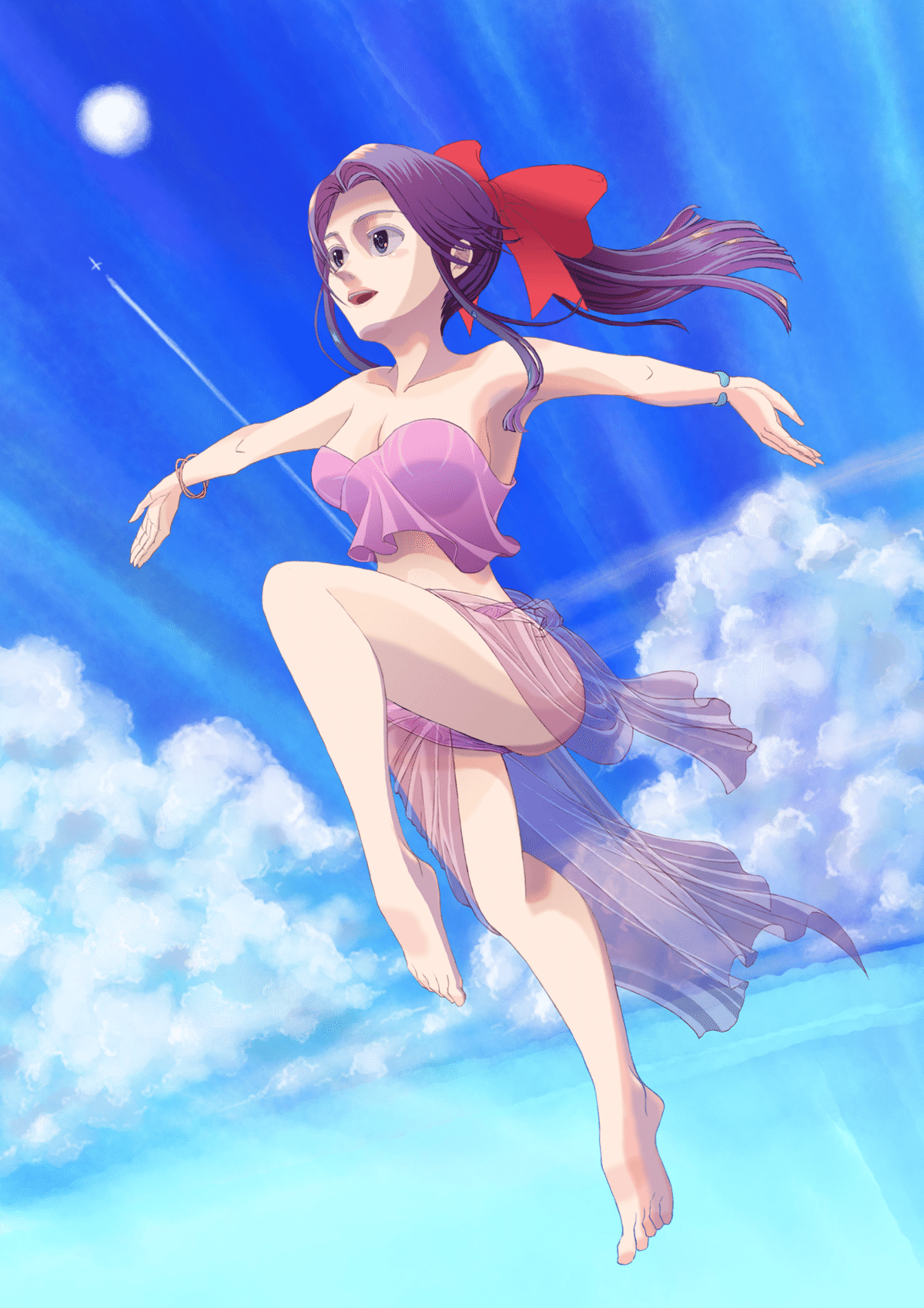
絵としてはこれで完成でも良かったのですが、躍動感が少し足りない気がして、水滴を追加しました。
レンズフレアの下、色調整レイヤーの上にレイヤーを追加して、楕円を並べていきます。雲周辺にも置いてみましたが、白の上に白を重ねると雲のディテールが失われてしまうので、比較的上の位置に水滴を追加しました。
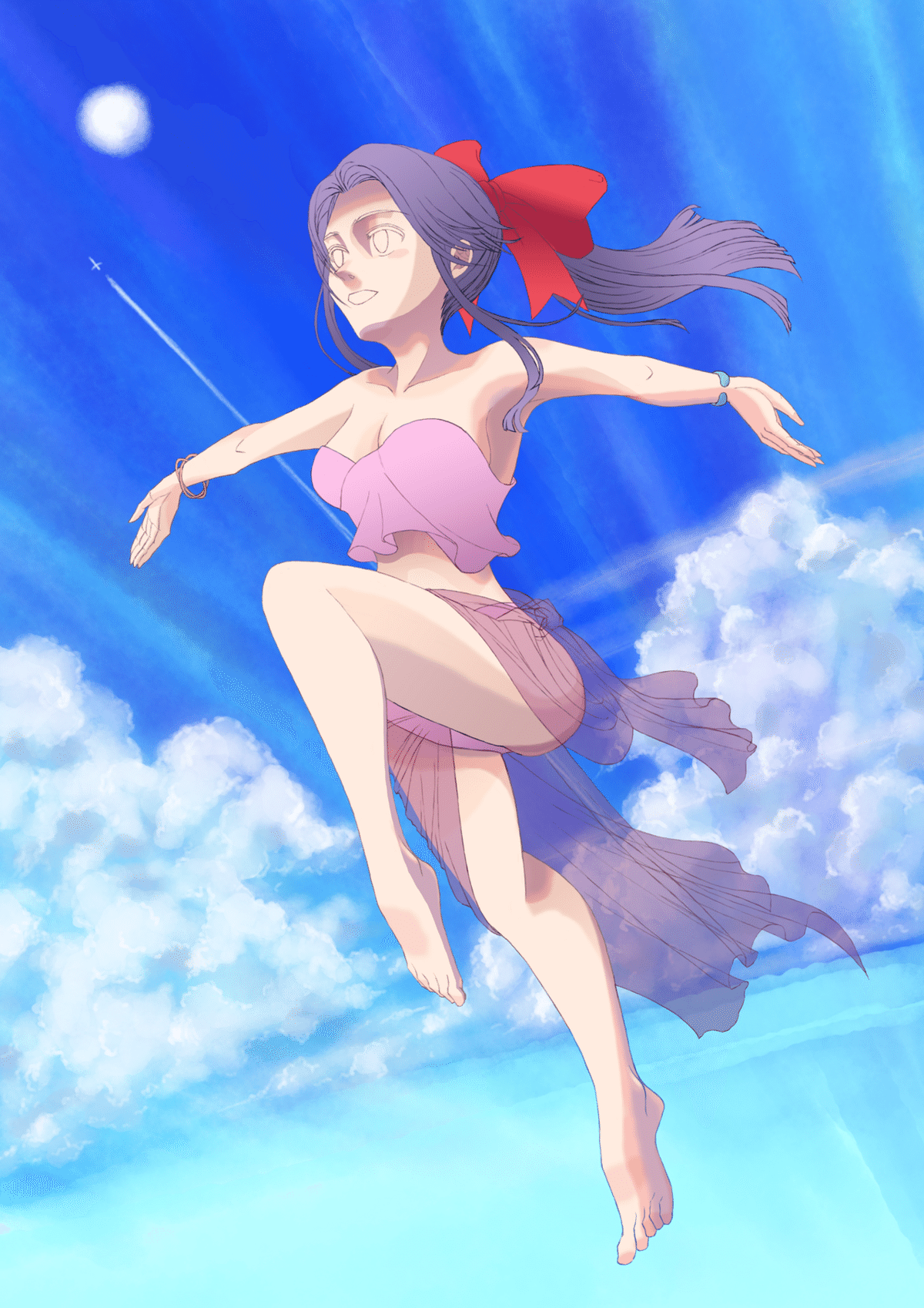
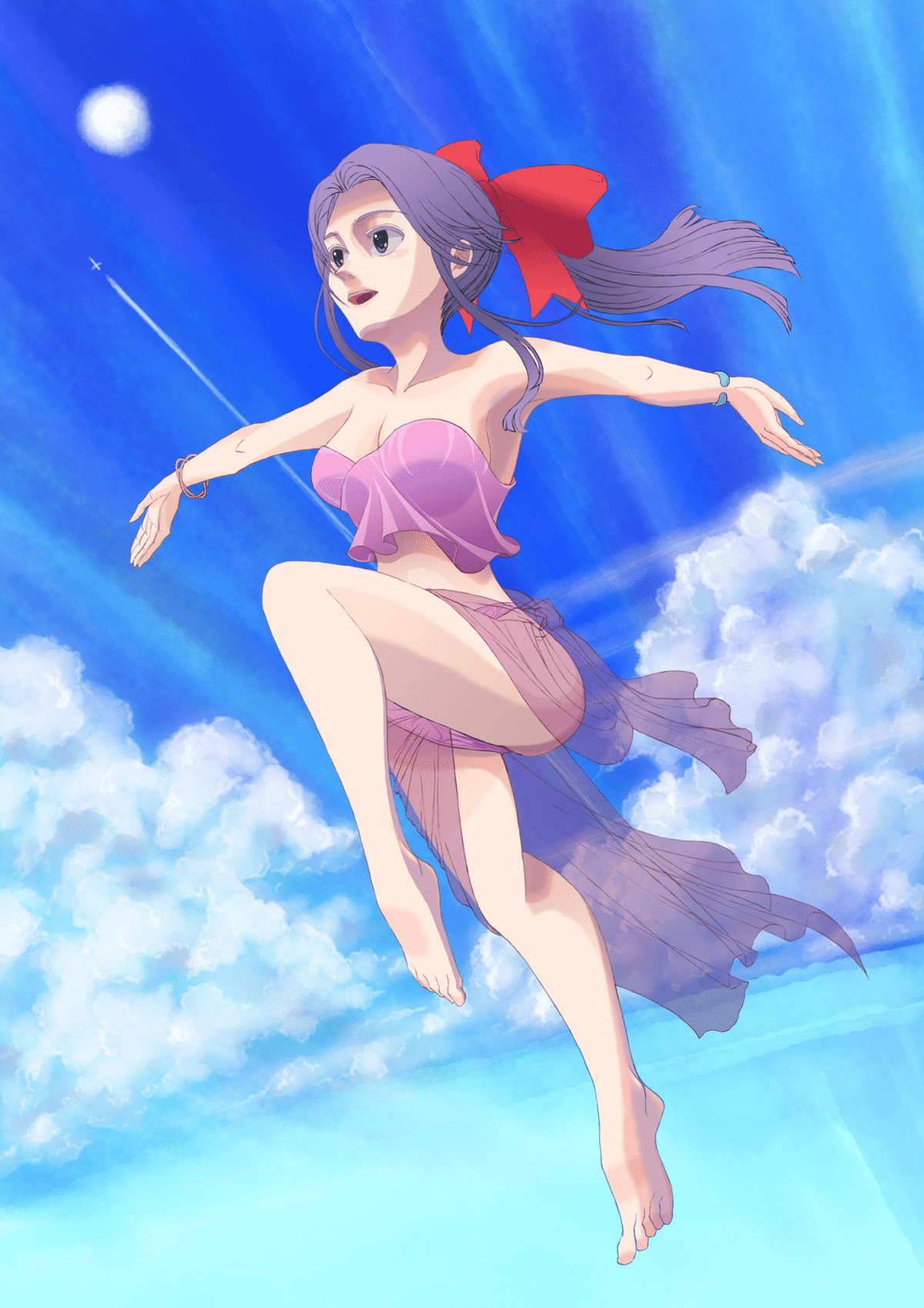
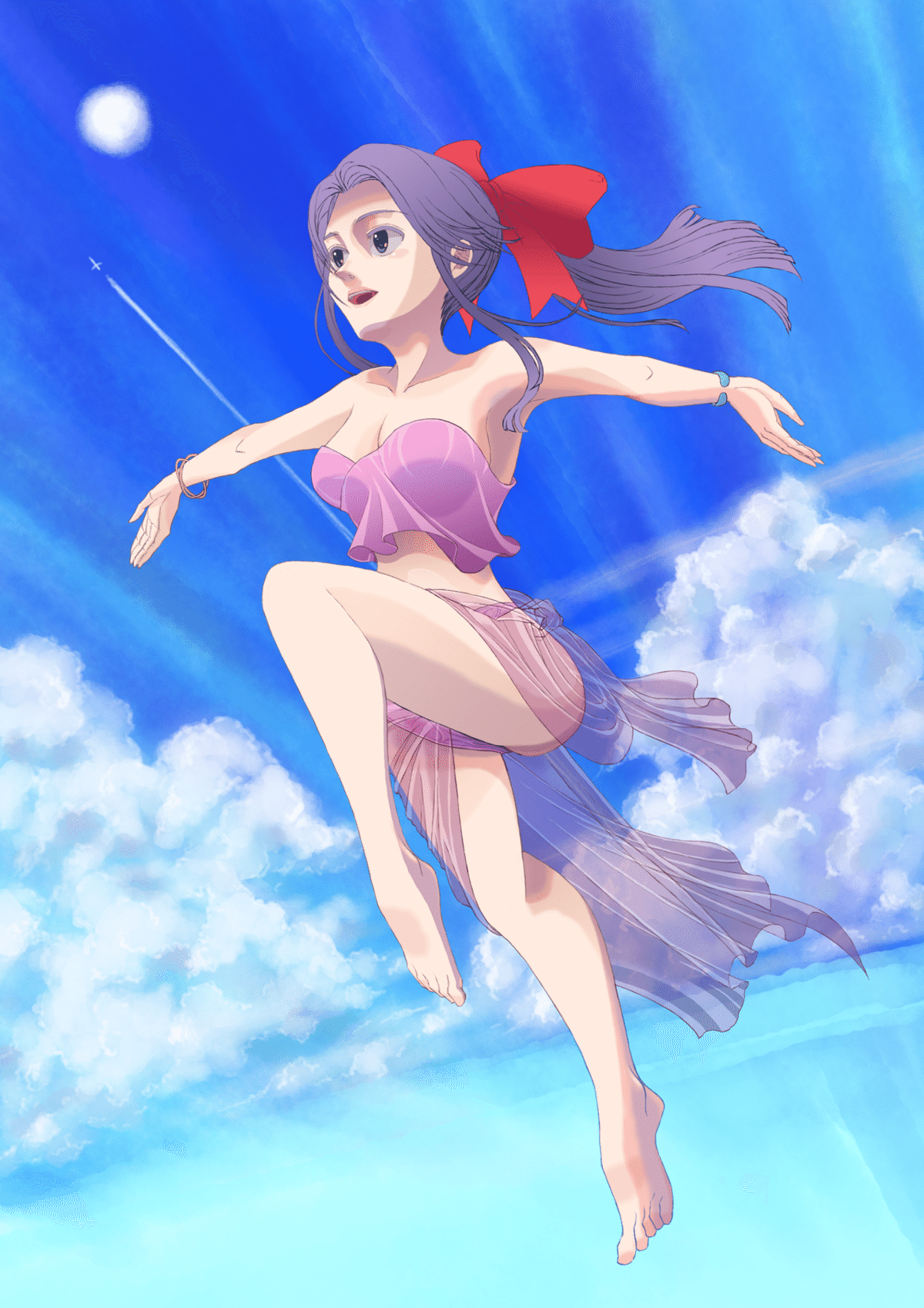
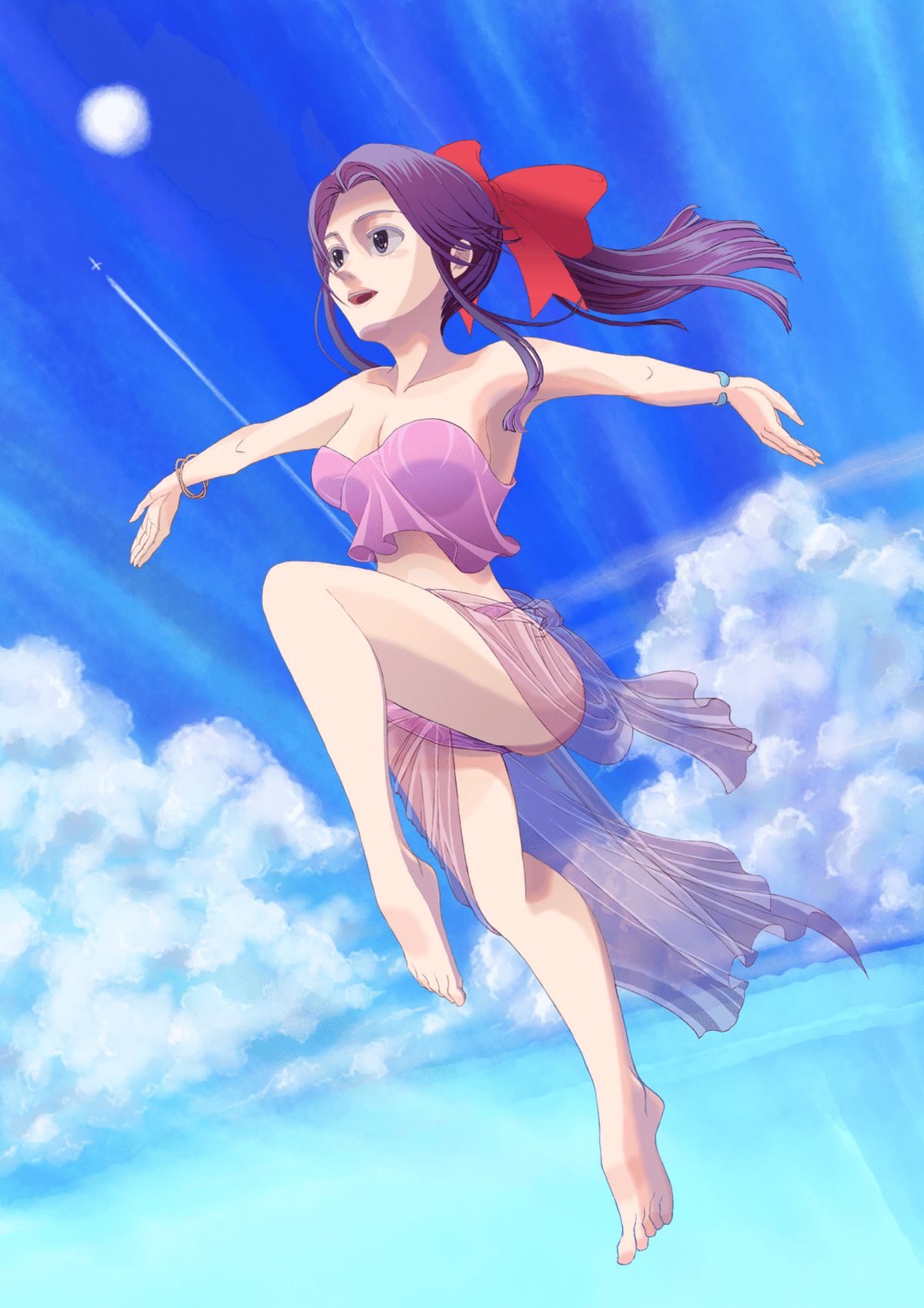
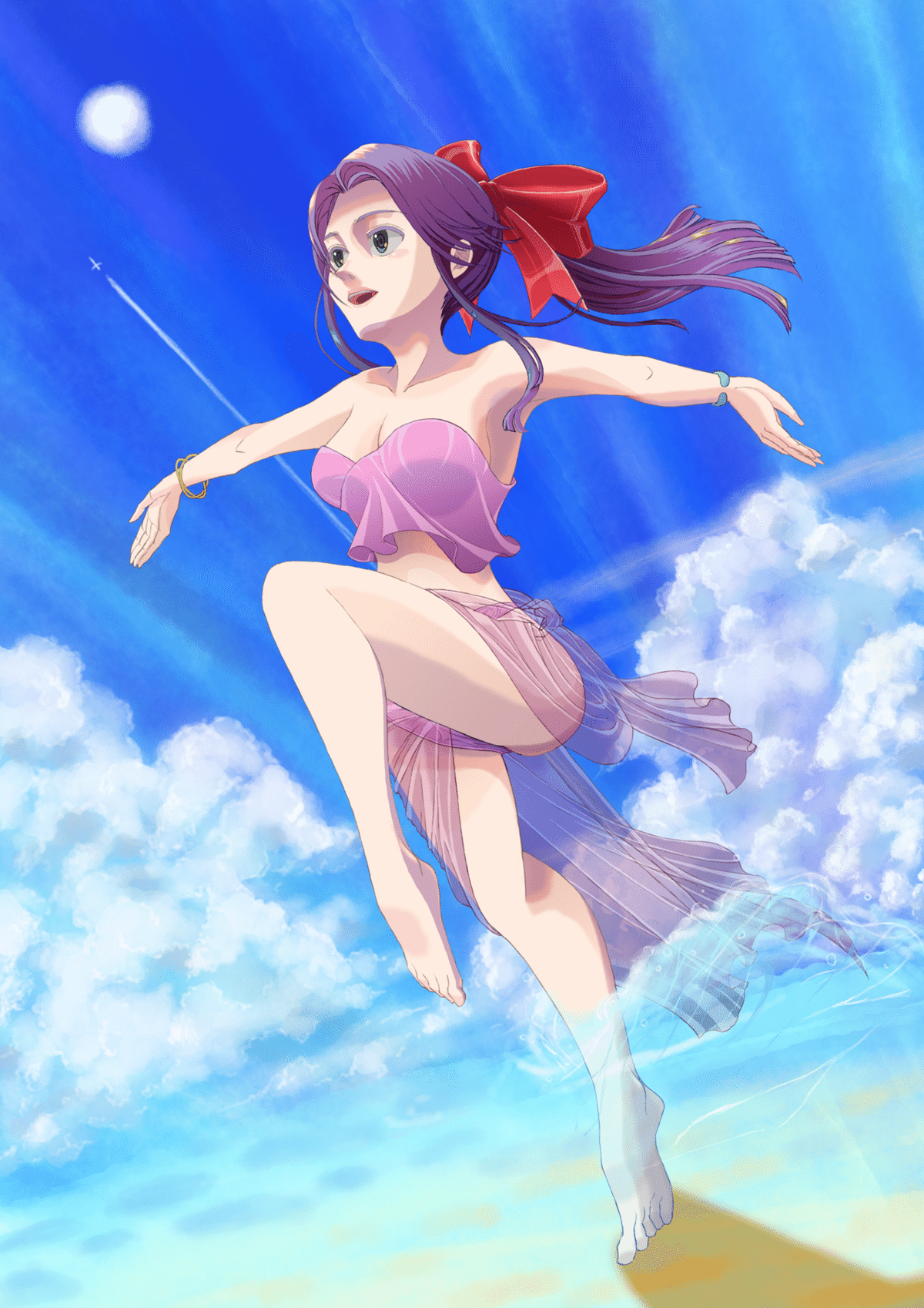
この絵は、これで完成とします。髪を細かく描き足していたり、背景の雲も何気に修正を加えていますので、よかったら拡大して見てみてください。noteでは画像をタップすると全画面表示になり、拡大して見ることができます。

描き終えて
使ったレイヤーの枚数
今回使ったレイヤーの枚数は、以下の通りです。
海(手前)
レンズフレア 3枚
水滴 2枚
色調整(オーバーレイ) 1枚
海 3枚
髪(追加)
髪 1枚
主線
主線の色変更 1枚
主線 1枚
塗り
ブレスレット左 3枚
ブレスレット右 3枚
パレオ 9枚
トップス(水着) 5枚
ボトムス(水着) 4枚
リボン 5枚
髪 7枚
肌 9枚
眉・目・口 1枚
背景
空 2枚
入道雲 7枚
筋雲 1枚
飛行機雲 1枚
太陽 1枚
海 5枚
影 1枚
ラフ
ラフ 1枚
ラフ色替え 1枚
身体のガイド
身体のガイド 1枚
地面
地面のガイド 3枚
以上、レイヤー数合計は84枚でした。普通に背景含めてフルに描くと、これくらいの枚数になると思います。
アオリの習得は?
やはりアオリは難しいですね。描きながら色んな絵やアニメなんかを見てアオリをどう描いているか見てみましたが、ごまかして描いておられるものもまあまああるんだな、と感じました。
今回は絵として完成させることを前提に、僕が普段絵を描いていく工程を網羅したいと思ったのでこういう形を採りましたが、アオリが上達するには圧倒的にデッサンが足りないことを痛感いたしました。
今後のデッサンにアオリの構図も加えていきたいと考えています。
番外編について
ここまで僕が絵を描くときに考えていることを書いてまとめましたので、「番外編」として絵を描く上で基本的に考えるべきこと(色の原理や目の構造の話など)をお話できたらと考えています。
できるだけ分かりやすく簡潔にお伝えできるようにしたいと準備しておりますので、もう少しお付き合いいただけると幸いです。
「アオリ練習帳」は、僕のマガジン「絵画練習帳」にまとめています。マガジンにご登録いただけると、番外編が追加された時点で通知がいくと思いますので、良かったらご登録をお願いいたします。
マガジン「絵画練習帳」では、今後も色々なアプローチで絵を描きながら、描く上で僕が考えたことをお話させていただこうと考えております。人にお教えできるほど絵が上手いわけではありませんが、下手は下手なりに考えながら描いております。良かったら、ご参照ください。
絵を描き終わって
何とか描き切って、ちょっと胸を撫で下ろしております。今後も少しでも絵が上手くなれるよう、鍛錬を重ねたいと考えております。
長々とお付き合いくださってありがとうございました。また、描くきっかけを与えてくださったハロさん、重ね重ねありがとうございました。
もし良かったら、番外編も見ていただけるとうれしいです。色彩の話と、目の描き方についてお話させていただきました。
それでは、どうか楽しいお絵描きライフを。
