
Photoshop/髪を美しく整えるレタッチ方法
お世話になります。現役グラフィックデザイナーのsenatsuです。
今回は、シャンプー広告のような、つやつや美髪をレタッチで手に入れる方法をご紹介致します。
それでは早速ビフォアフです。
🐣Update : 23/10/02 画像をPhotoshop2024対応にしました。
🐣Update : 23/10/01 動くgif画像を追加してよりわかりやすくなりました。【 BEFORE 】

【 AFTER 】

チュートリアル用におおげさにつやつやさせてみました。
髪がまとまるだけで、グッと写真がよく見えますね!髪がぱらぱらすると視線が散るのですが、まとまると、より彼女の魅力的な瞳に視線が集中します。
現場では、ヘアメイクさんが「はいります。」と、撮影を少し止めてでも髪を常に整えてくれますが、それでも写真は肉眼より写りすぎるので、レタッチの出番となります。
では、作り方です。
サンプル画像 をDLして、Photoshopで開いてください。
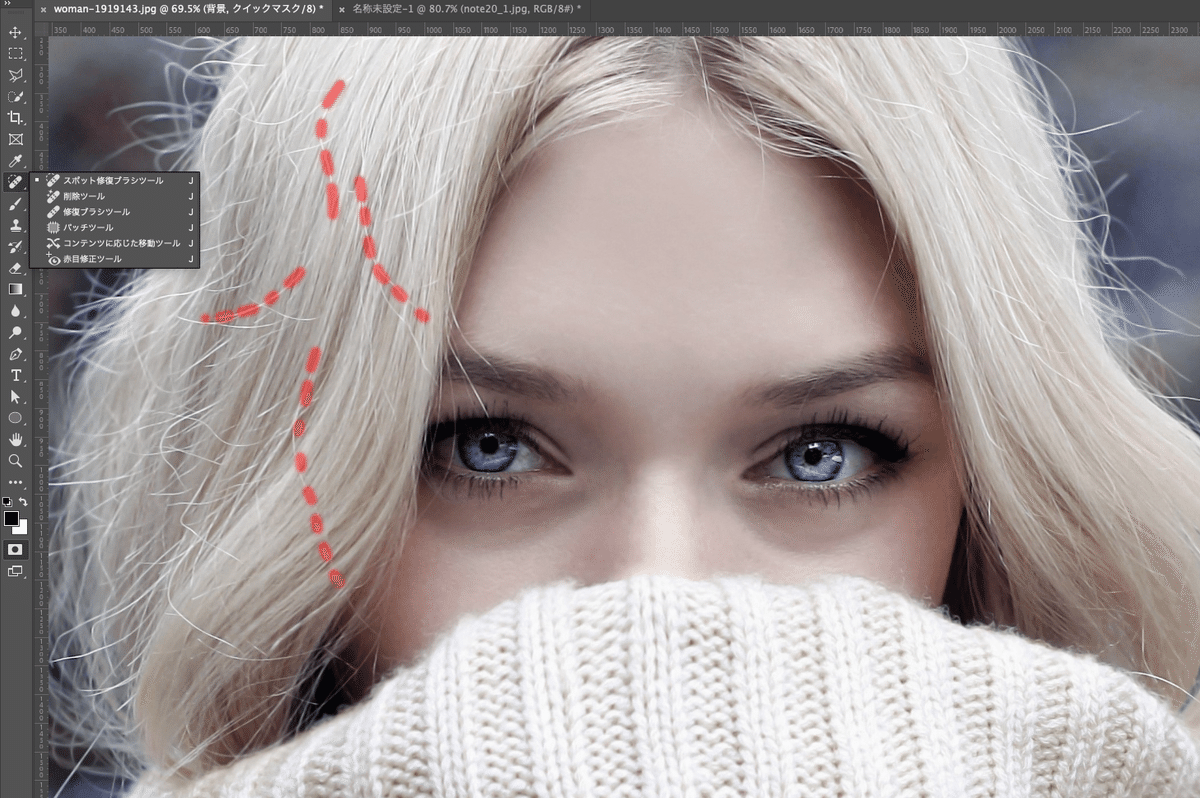
【 1 】修正ブラシツール( J )で、余分な髪を取ります。

赤線のイメージで、いっきになぞるのではなく、ストロークは短めになぞっていきましょう。

髪表面の余分な毛をだいたい取り除きました。臨機応変に、コピースタンプツール( S )も活用してください。
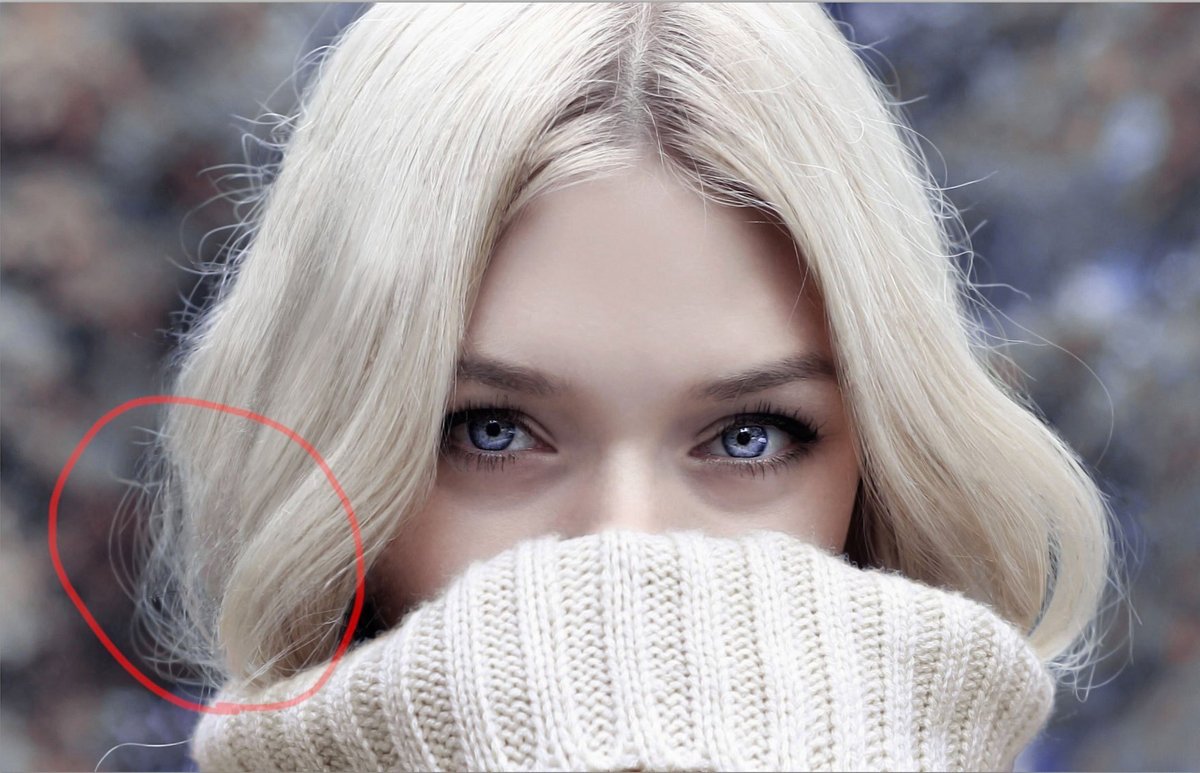
【 2 】左右のバランスを整えます。

向かって左側の髪の形が、右に比べて不揃いな感じがします。
実物こそ正義!と、修正ブラシツールで頑張るのもいいですが、嘘も方便、デザインしていきましょう。
ここまで御覧頂き、誠にありがとうございます。 サポートして頂いた資金は、photoshopやillustratorの月額使用料、素材費用など、大切に使わせて頂きます。

