
Photoshop / 曇りガラスを作る方法
お世話になります。夏生まれですが夏が苦手な現役グラフィックデザイナーのsenatsuです。
今回は、簡単な操作だけで、「曇りガラス」を追加する方法です。窓に文字を書いたりしても楽しいですね。
▼ボタンを押せば完成する過去のアクションはこちら
それでは早速、どうぞ~。

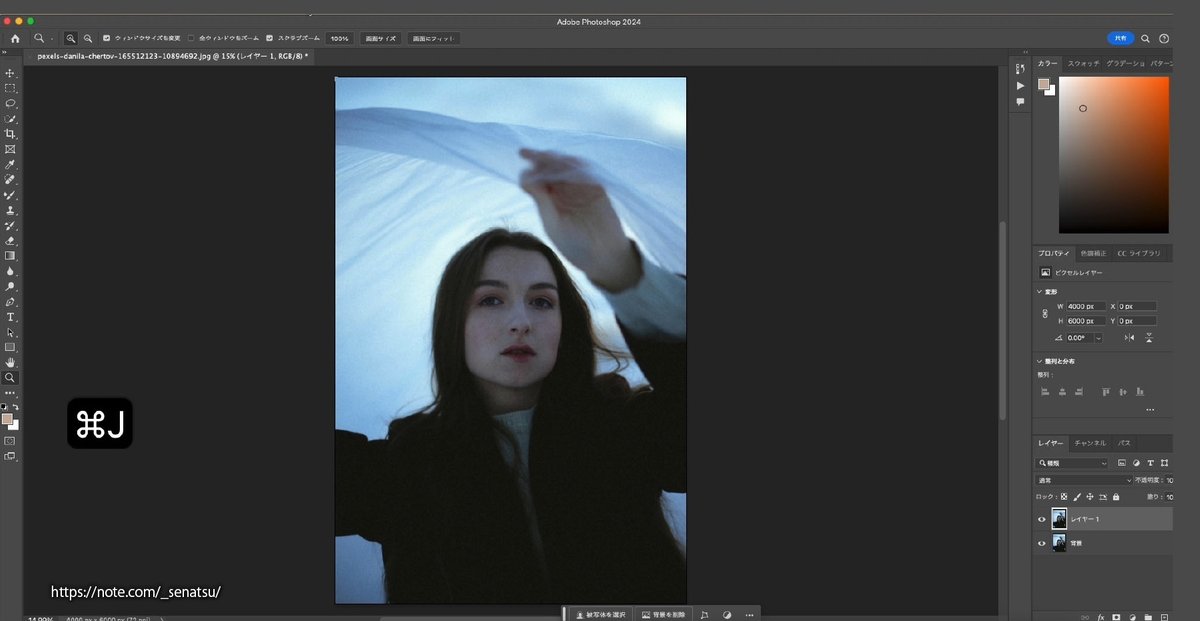
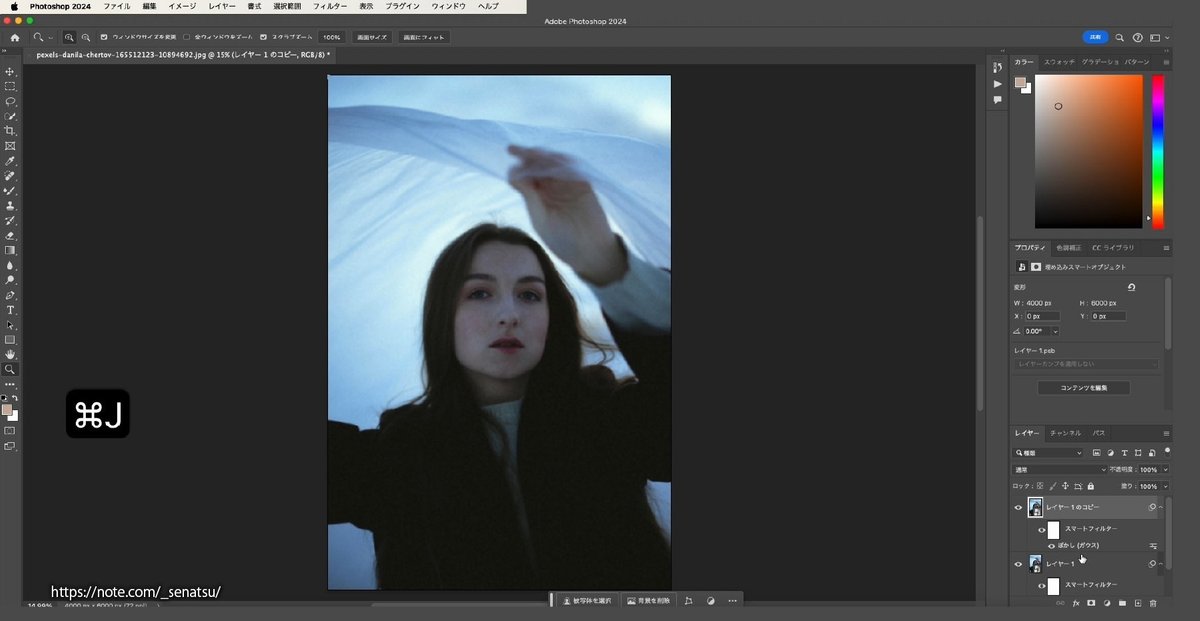
サンプル画像DL>画像をPhotoshopで開く>画像を複製(Ctrl+/Command+J)します。

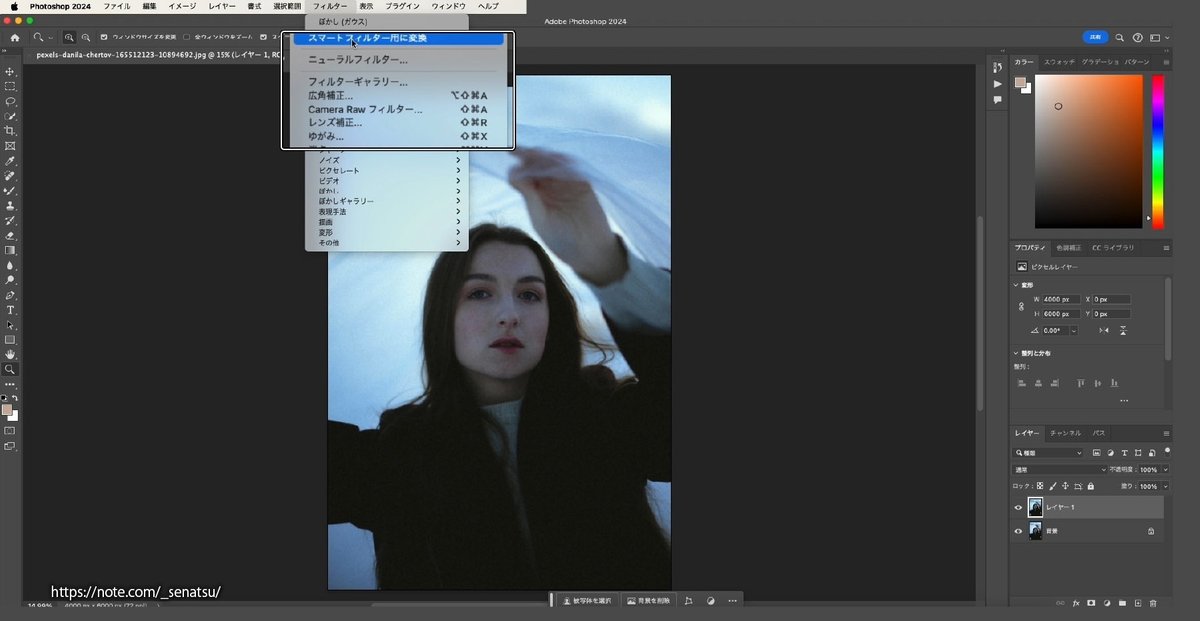
スマートフィルターを適用させます。これで、何度でもやりなおしができるようになります。
ツールバー>フィルター>スマートフィルターを適用

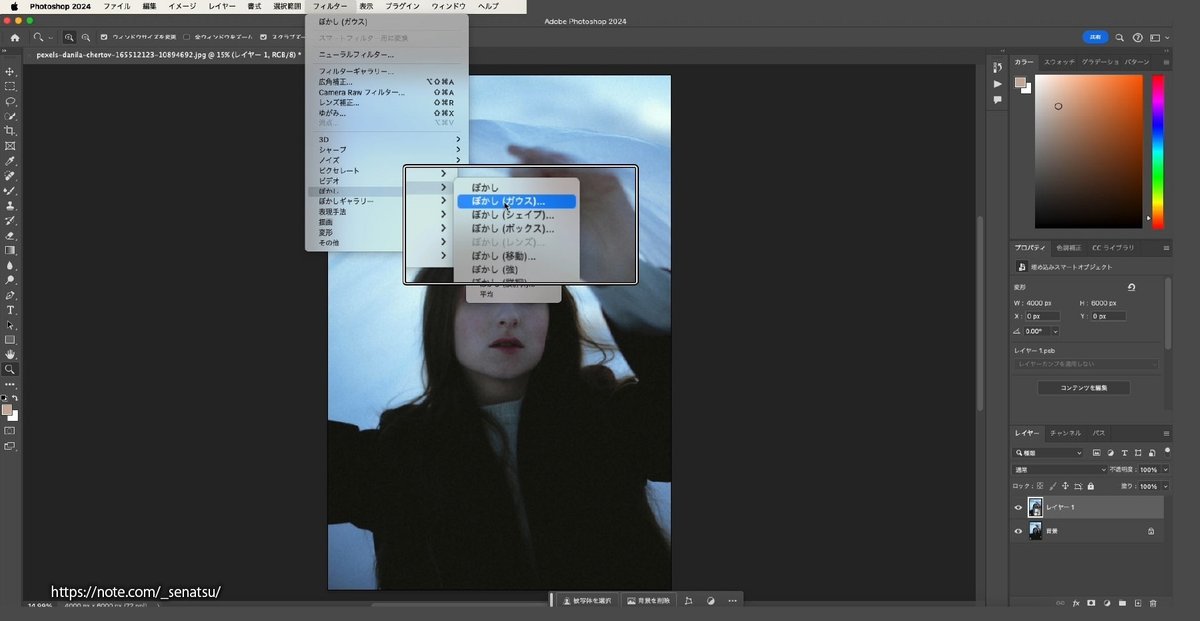
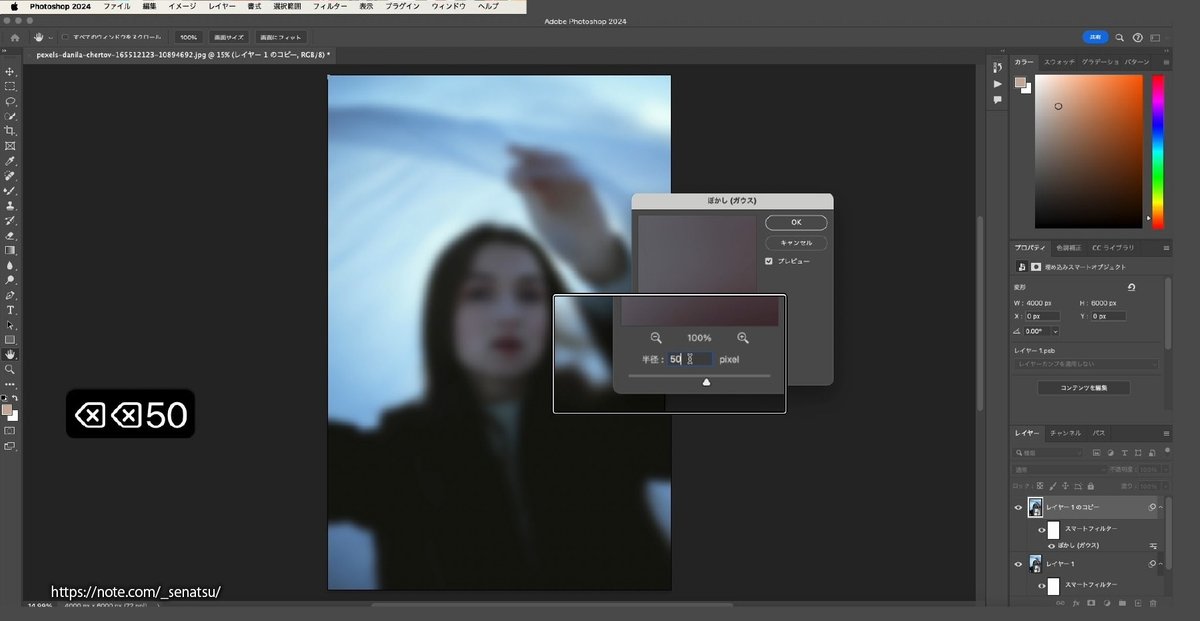
ツールバー>フィルター>ぼかし(ガウス)を選択します。

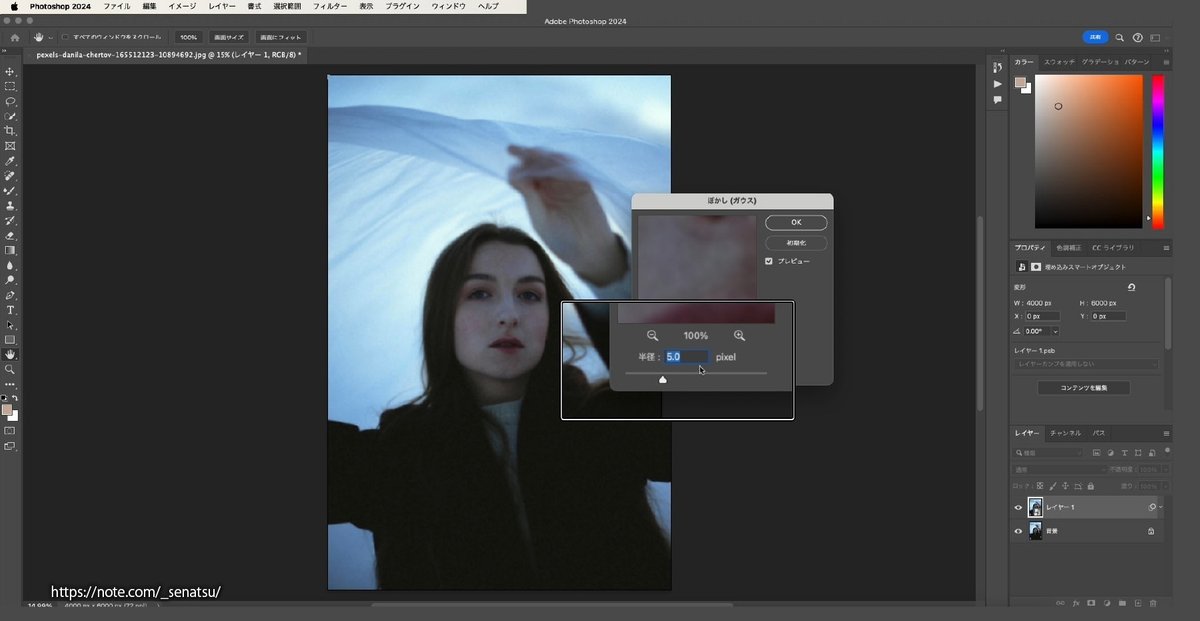
5pxに設定し、OKを選択します。

画像を複製(Ctrl+/Command+J)します。

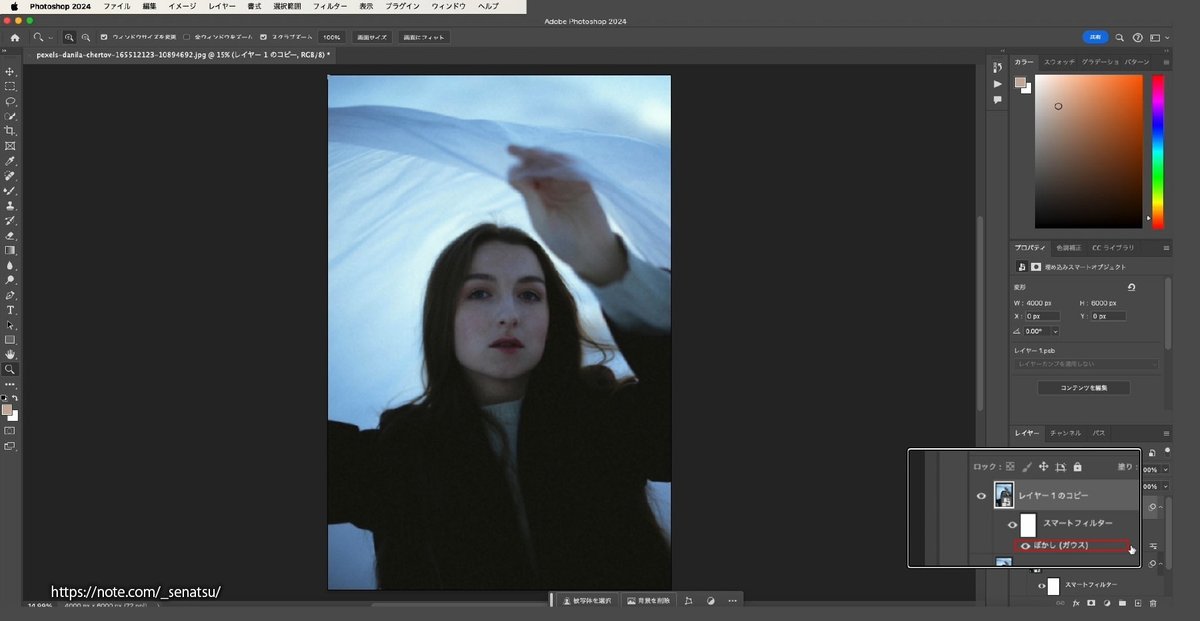
一度反映したエフェクトも同じ様に複製されています。レイヤーパネルから、選択中のレイヤー下層にあるぼかし(ガウス)をクリックして、もう一度数値を調整します。(赤枠)

ここまで御覧頂き、誠にありがとうございます。 サポートして頂いた資金は、photoshopやillustratorの月額使用料、素材費用など、大切に使わせて頂きます。

