
Photoshop / 溶けるエフェクトを作る方法
お世話になります。溶けるほど暑い日本の夏に怯えている現役グラフィックデザイナーのsenatsuです。
今回は、簡単な操作だけで、目を惹くビジュアルを作れる、ゆがみフィルターの活用です。溶けるようなエフェクトを作っていきます

それでは早速、どうぞ~。
サンプル画像
選択範囲をつくる

下部分、女性の写りこみ部分を選択する選択範囲を作ります。
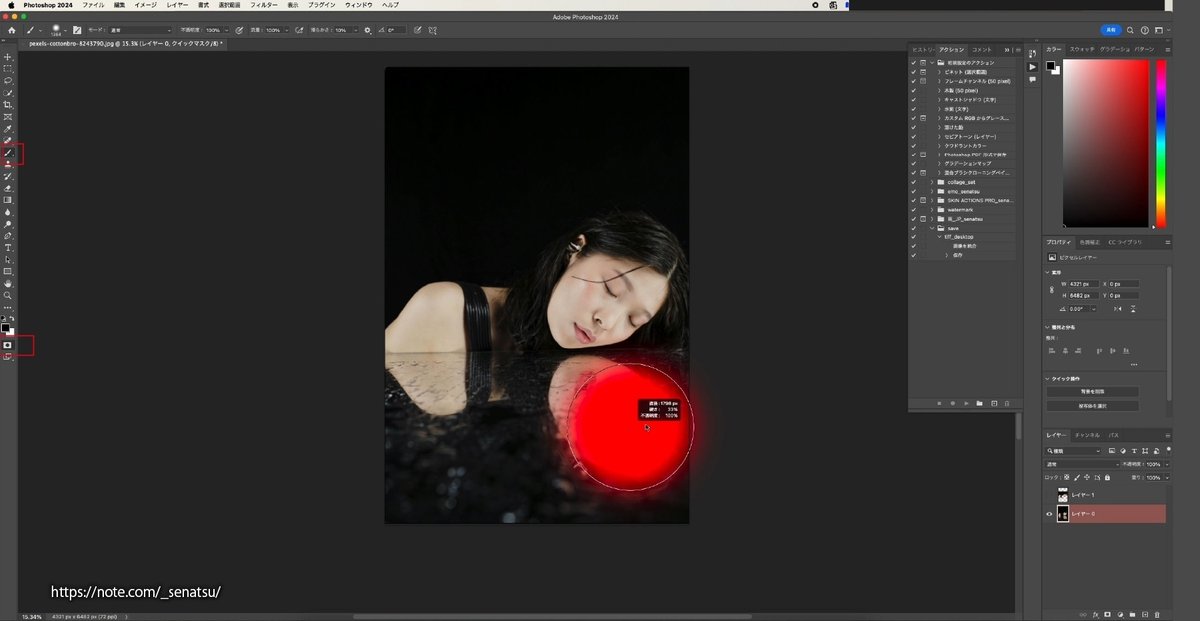
画像赤枠のアイコン部分にある、クイックマスクモードアイコンを選択します。

ブラシツール(B)を選択>画像部分をドラッグで塗ります。
塗ると赤くなります。
(これは選択している部分を表すプレビューで、実際に画像が赤くなっているわけではないので、そのままおすすめください。)

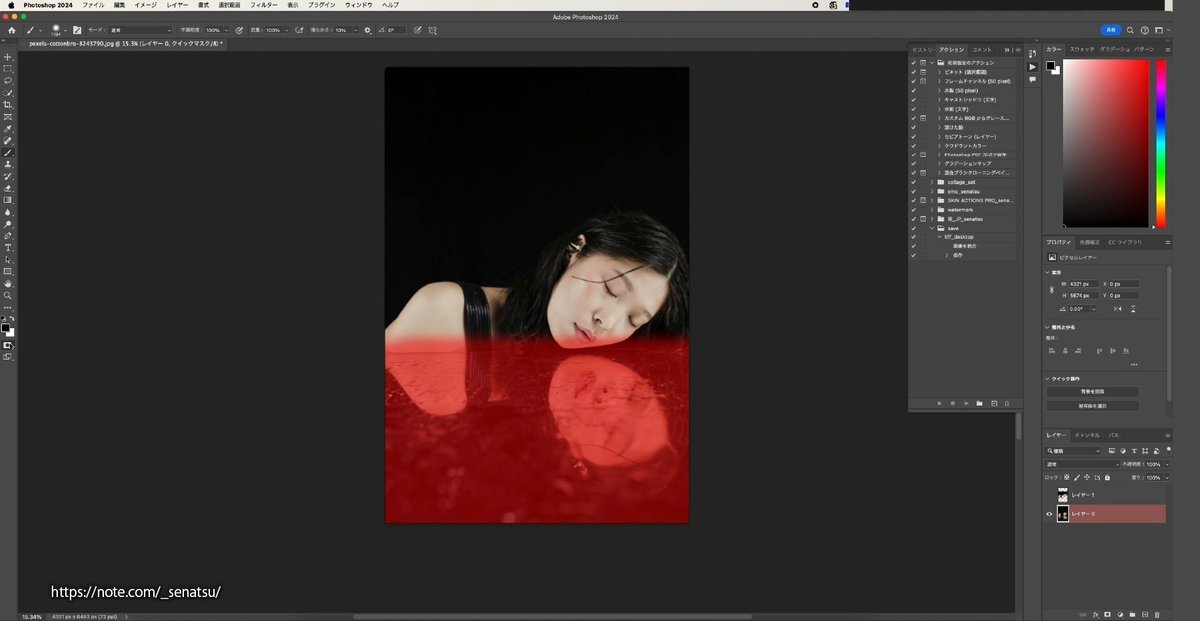
もう一度クイックマスクモードアイコンを選択します。
先ほどの赤い部分が選択範囲として点線で表示されます。

選択範囲を反転(Ctrl/Command+Shift+I)して、下部分を使用していきます。
(環境設定次第では、下部分が選択されている場合もあるので、その場合は反転せず進めてください。)

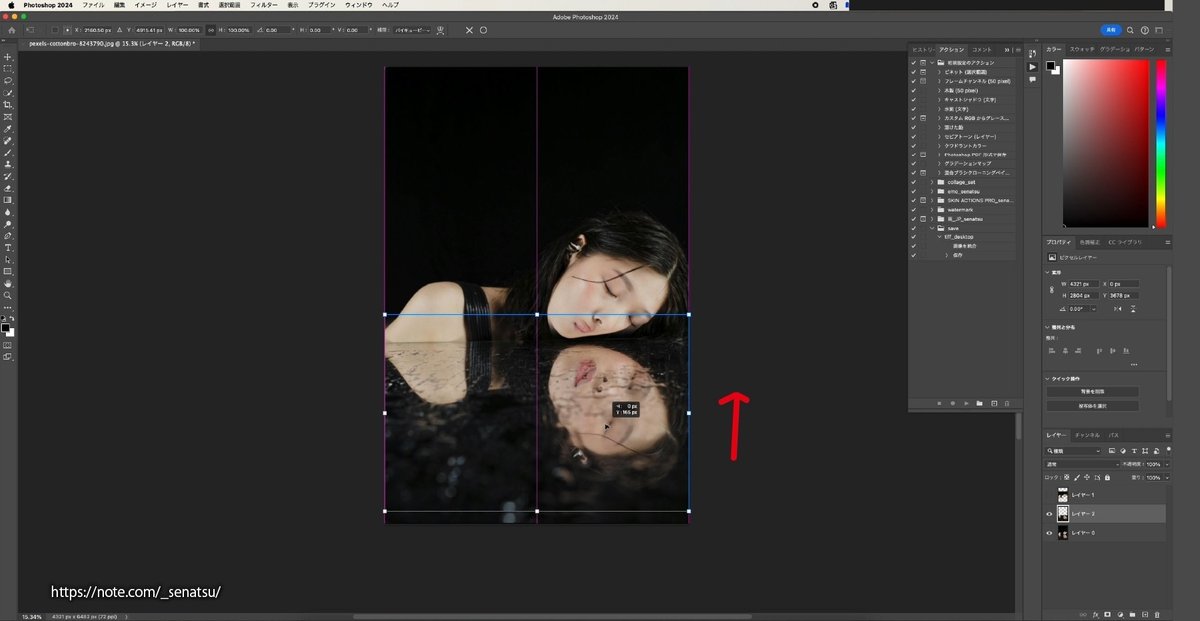
映り込みを少し近づけたいので、画像を移動させます。
変形ツール(Ctrl/Command+T)を選択します。青いバウンディングボックスが表示されるので、ボックスより内側でドラッグして、画像を移動させます。
ここでは、画像を上方向に移動。
マスクをかける

レイヤーパネル>新規マスクを追加、マスクサムネールが選択されていることを確認します。(赤枠)
人物にかかってしまった不要な部分を、ブラシツール(B)を選択後、黒で塗りつぶします。
人物の実像の顔の部分を中心にマスクをかけてください。

かかった部分を少し削りました。
人物の実像の顔にマスクをかけることができました。
【小技】
レイヤーサムネイルとマスクサムネイルの間のチェーンアイコン(赤枠)をクリック、連携を外します。

ここまで御覧頂き、誠にありがとうございます。 サポートして頂いた資金は、photoshopやillustratorの月額使用料、素材費用など、大切に使わせて頂きます。

