
Photoshop / 写真をハメ込む方法
お世話になります。猫が好きなのに目があったら逃げられる現役グラフィックデザイナーのsenatsuです。
今回は、簡単な操作だけで、写真をハメ込む方法です。家に実際飾ってみる前のイメージにも役立ちますね。

それでは早速、どうぞ~。
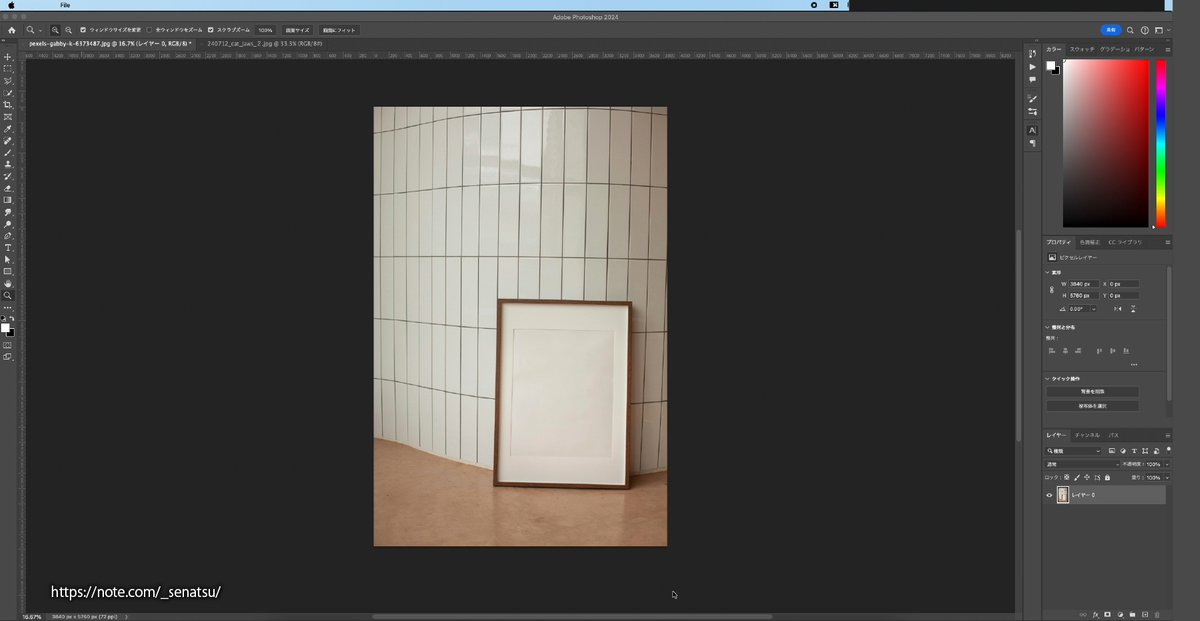
サンプル画像1 を開きます
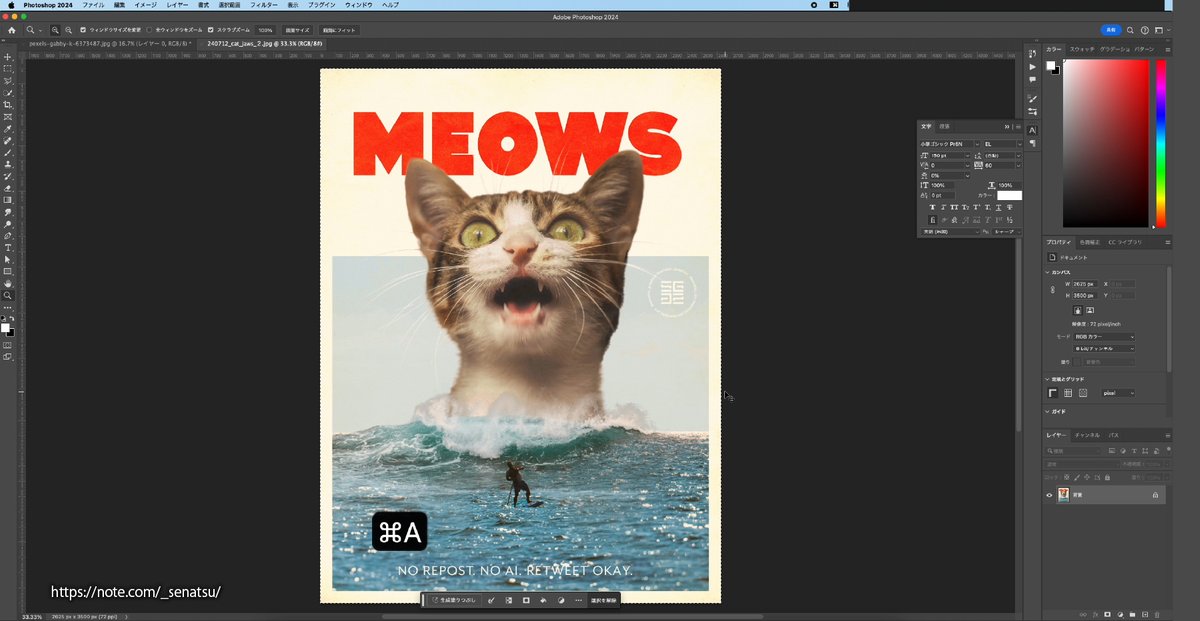
サンプル画像2 もDLしておいてください。

メニューバー>開く(Ctrl/Command+O)> からファイルを選択して開きます。

同じように嵌め込みたい画像も開いてください。
お好きな画像で大丈夫ですが、ここでは、サンプル画像2を使ってみます。
開いた画像をコピーします。全体を選択(Ctrl/Command+A)>コピー(Ctrl/Command+C)。

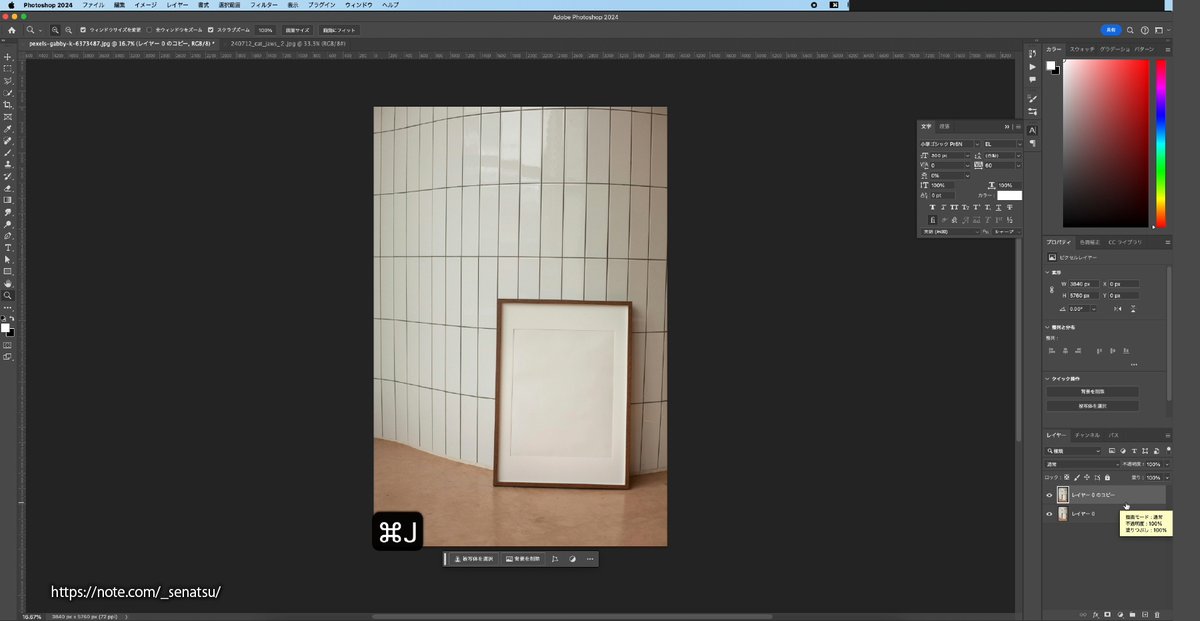
嵌め込み先になる画像のほうに、タブから戻ります。
間違えてもいいように、バックアップをとる目的で、画像を複製(Ctrl+/Command+J)しておきます。

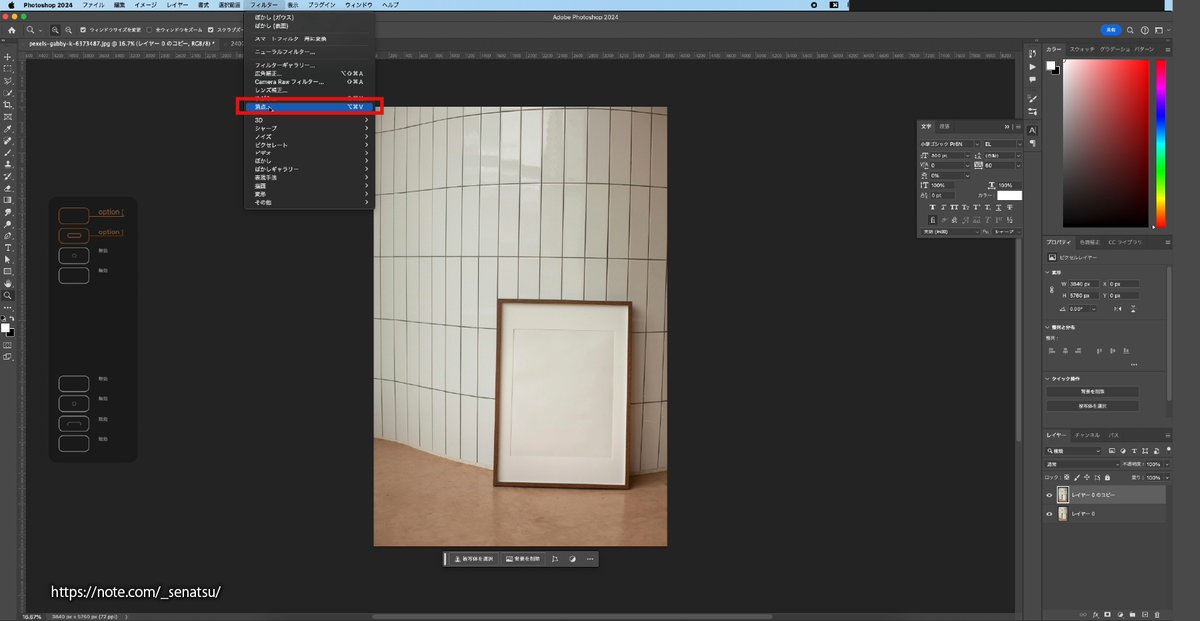
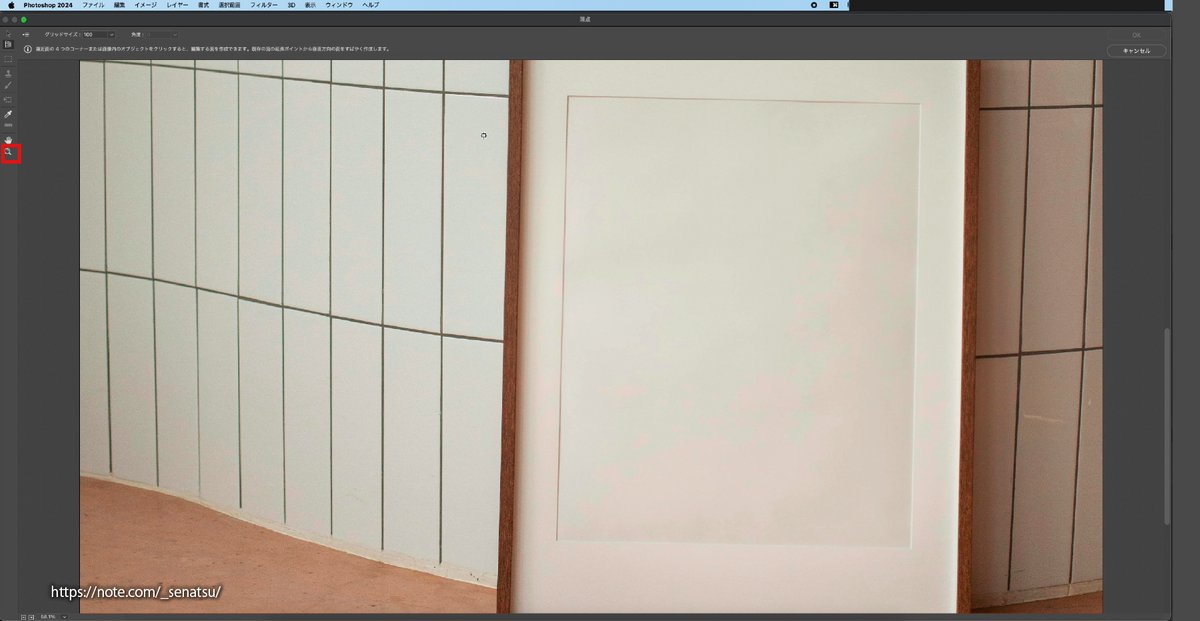
メニューバー>フィルター>消点 を選択します。

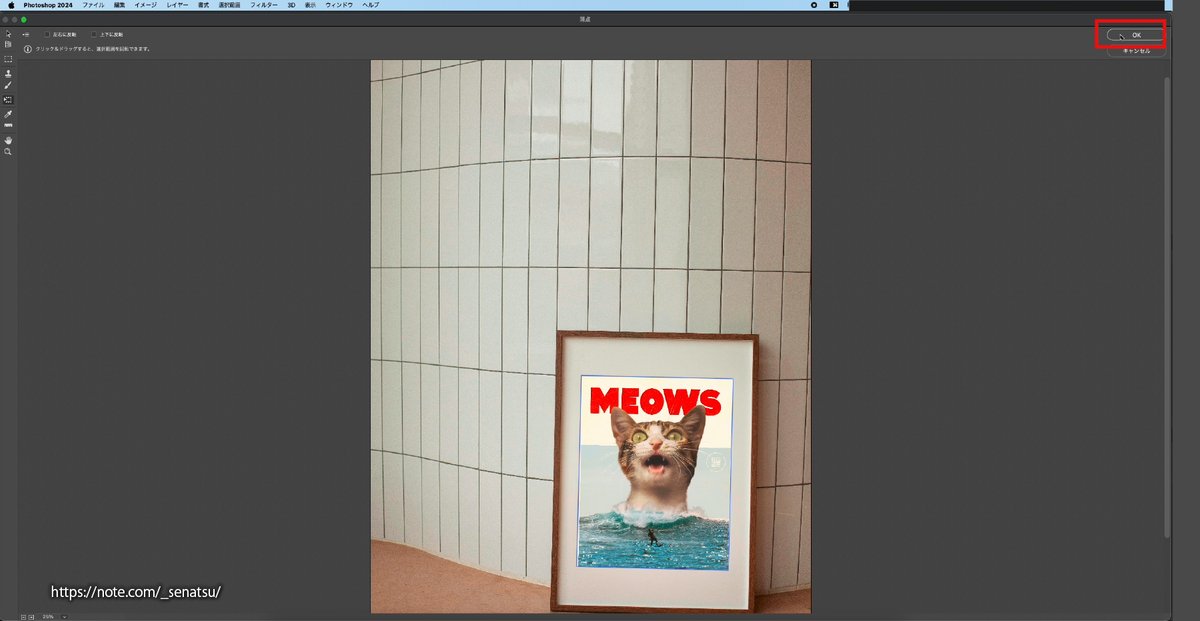
消点フィルターを編集できるウィンドウに移行します。
作業しやすいように参考画像くらい、拡大表示にします。
左のツールバーから虫眼鏡アイコンをクリックし、画面で複数回クリック。

どこに嵌め込むかの範囲を決めます。
参考画像の赤枠にある、画作成ツールアイコンをクリック>
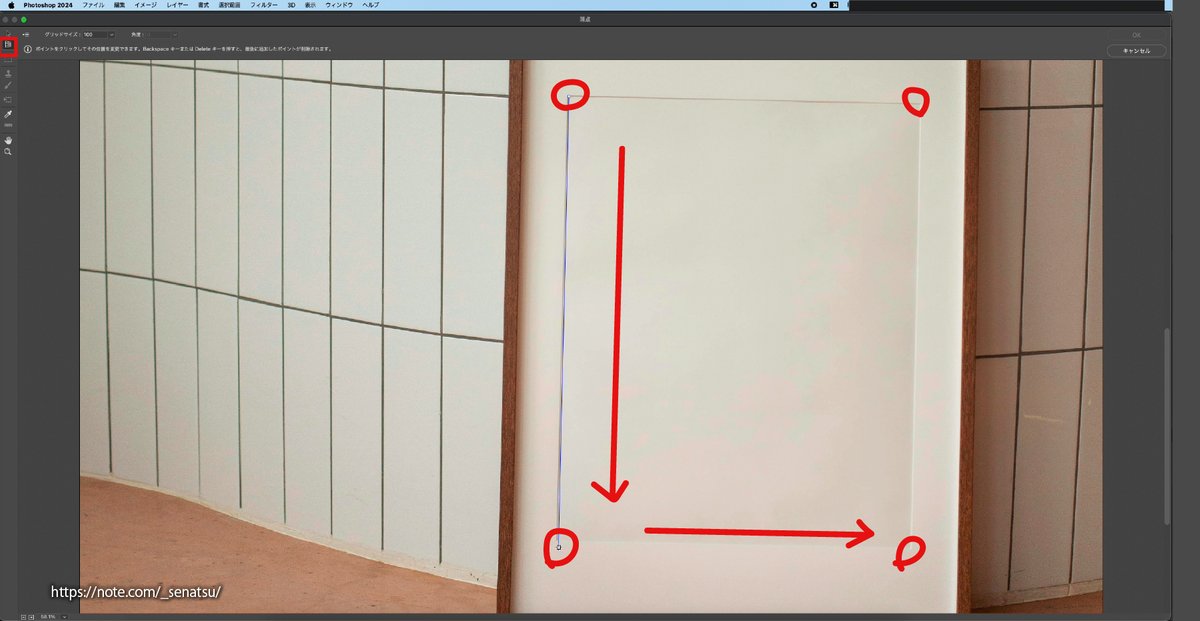
嵌め込み先のキャンバスの角をクリックします。
ここでは赤丸を順にクリックしてみてください。

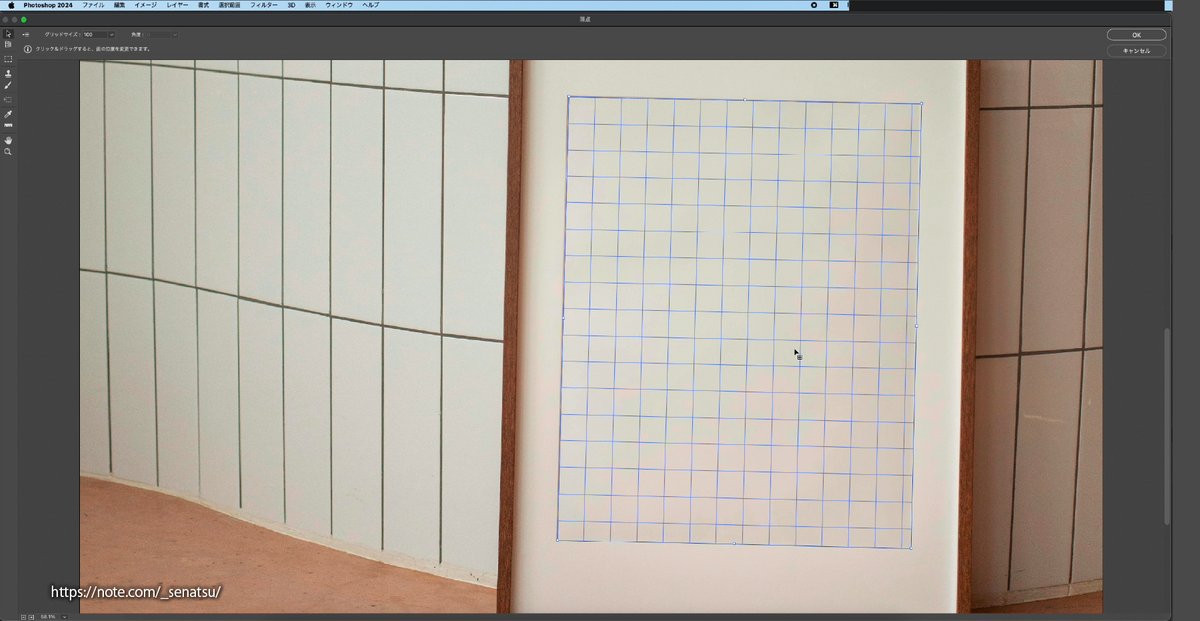
4点すべてクリックし終えると、画像のようにメッシュ状に青いボックスが表示されます。 これで、この中にこれから画像をはめれるようになりました。

冒頭でコピーした画像を貼り付けます。
ペースト(Ctrl/Command+V)をすると、キャンバス内にさきほどの画像が貼り付けられます。

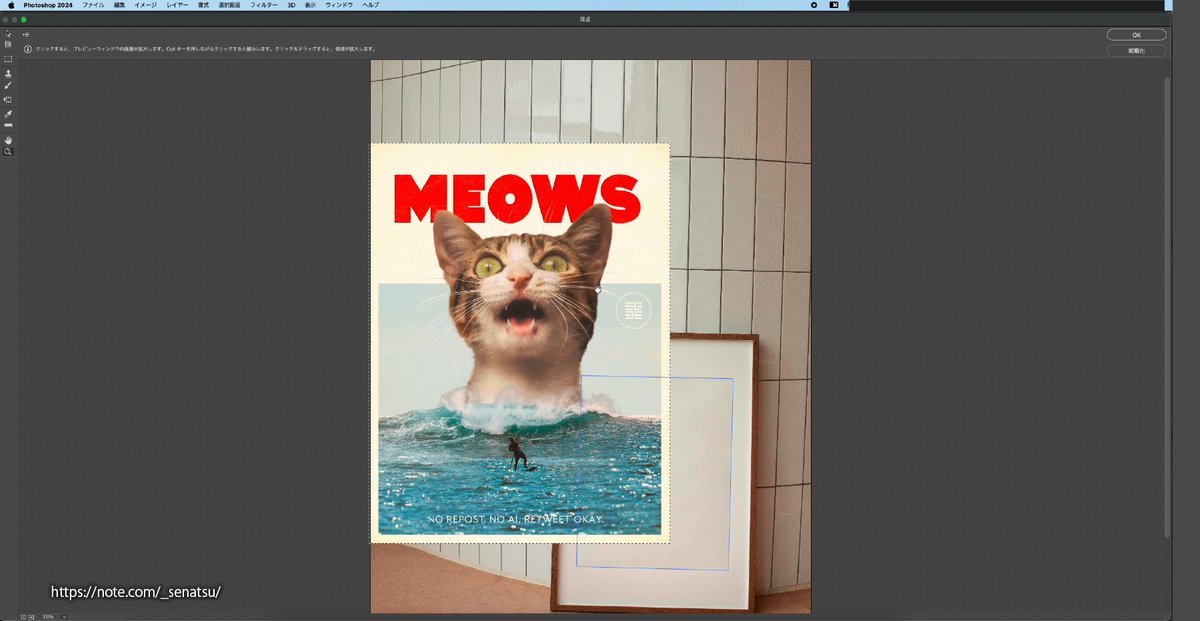
画像が嵌め込み先の範囲に収まるように、大きさを調整します。
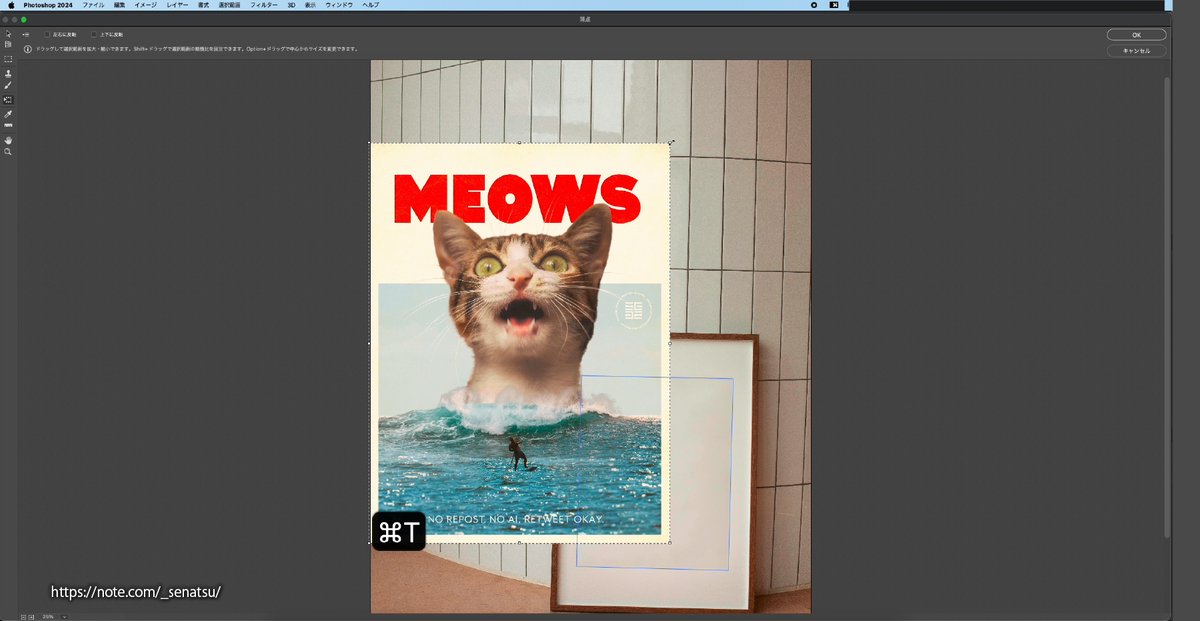
自由変形ツール(Ctrl/Command+T)>端を持って小さくしたい方向にドラッグ
ここでは、左端を持って右上に向かってドラッグしました。
Shiftを押しながらドラッグすると縦横の比率が保たれます。(設定によってShiftなしで縦横比率を保つ場合があります)

だいたい同じ大きさになりました。ここはあとで調整可能なので、おおまかでいいです。

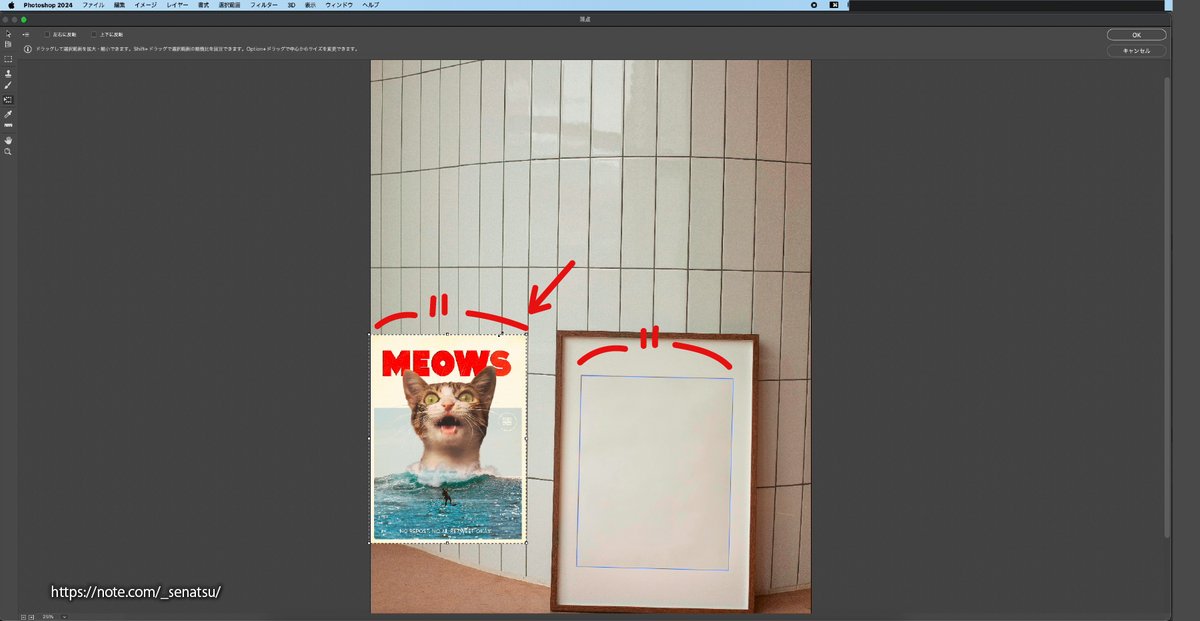
小さくした画像を、ドラッグ&ドロップではめこみます。
ドラッグする時はボックスの端ではなく、画像の内側、たとえば中央あたりにカーソルを置いて移動させてください。

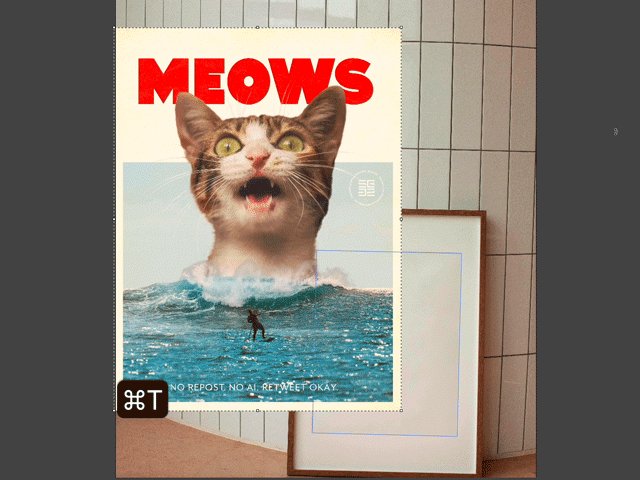
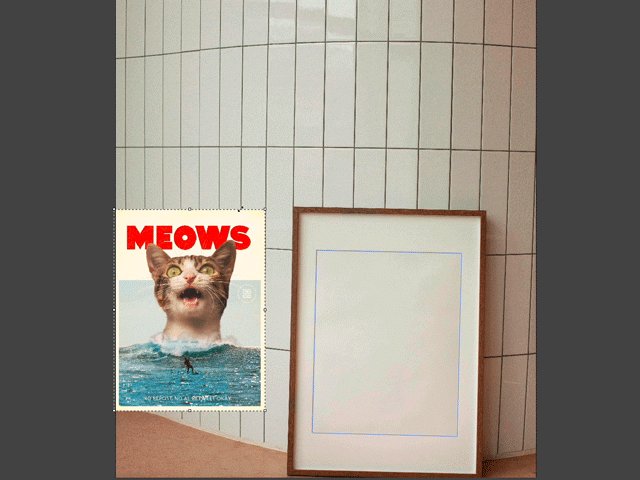
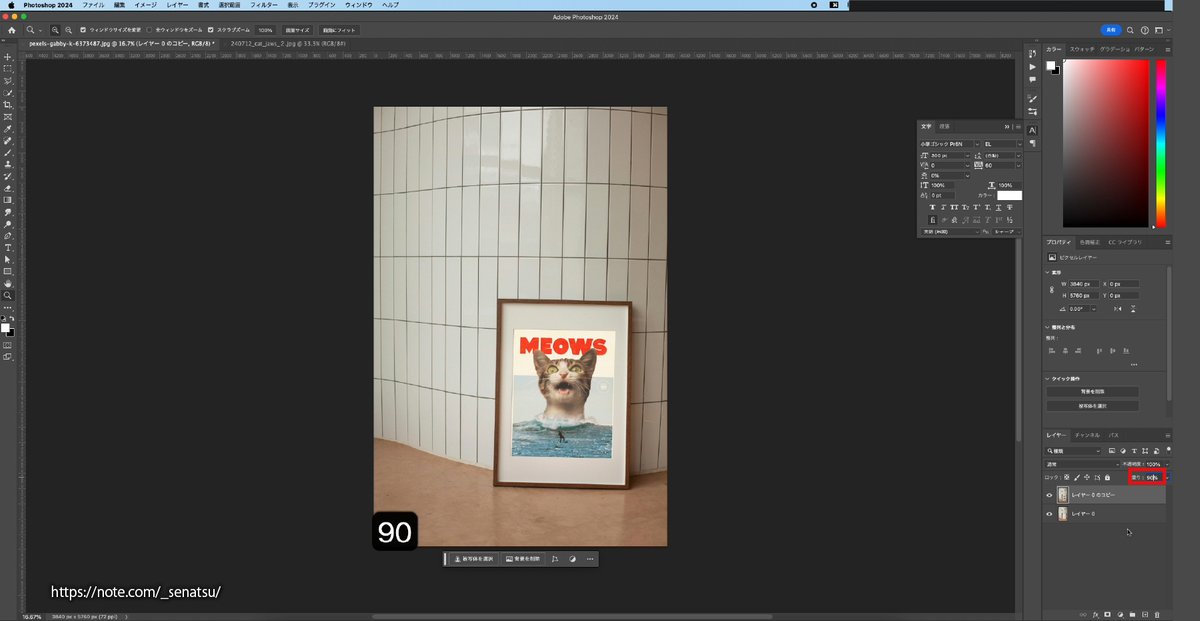
嵌め込みができました。もしサイズが合わない場合は、この状態からもまた自由変形ツール(Ctrl/Command+T)を使用して、拡大縮小することができます。
塗りたしを作るイメージで少し大きめに配置すると、余白がみえなくて綺麗に仕上がります。

これではめこみ画像ができました!
元々の画像と簡単になじみをよくするために、赤枠の透明度を90に設定します
【 おまけ 】ワンランクアップのテクニック

ガラスの反射を再現していきます。
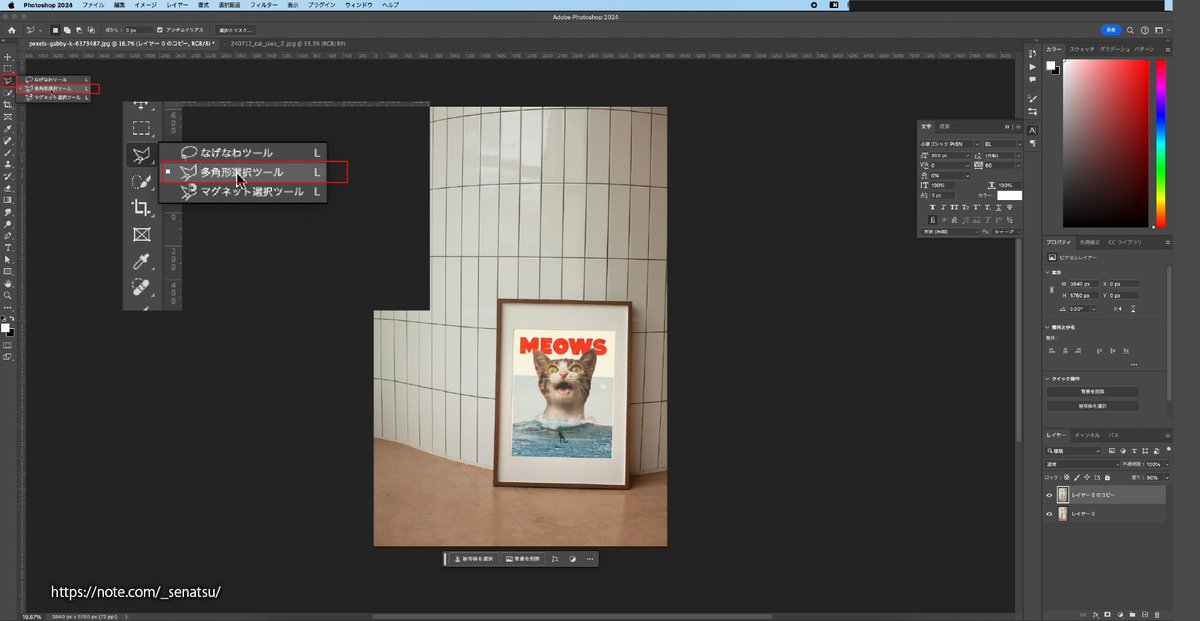
多角形選択ツールを選択します。

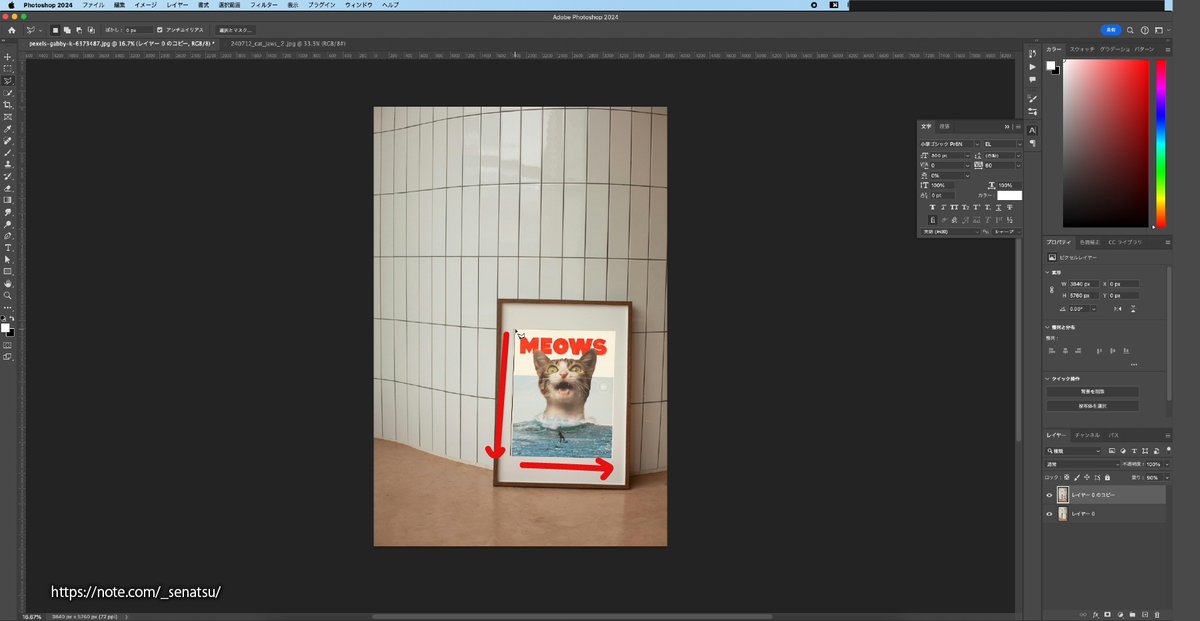
四角をクリックして、猫のポスターの範囲に対応するさきほどと同じような選択範囲をつくります。

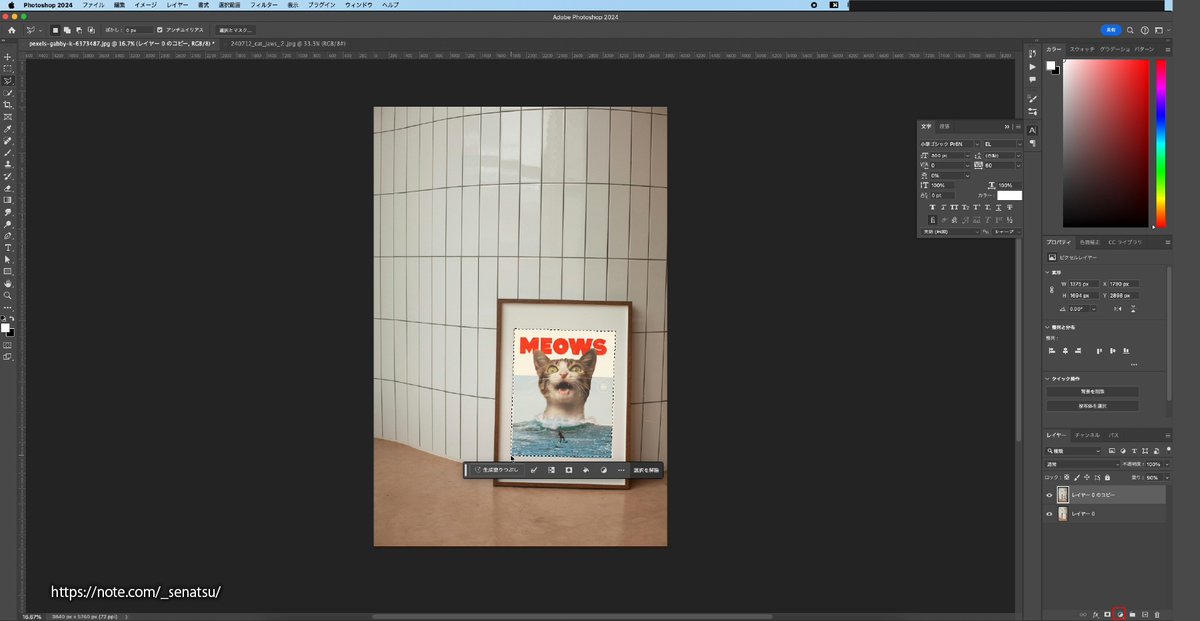
始点まで結び終えると、選択範囲が点線で作成されます。
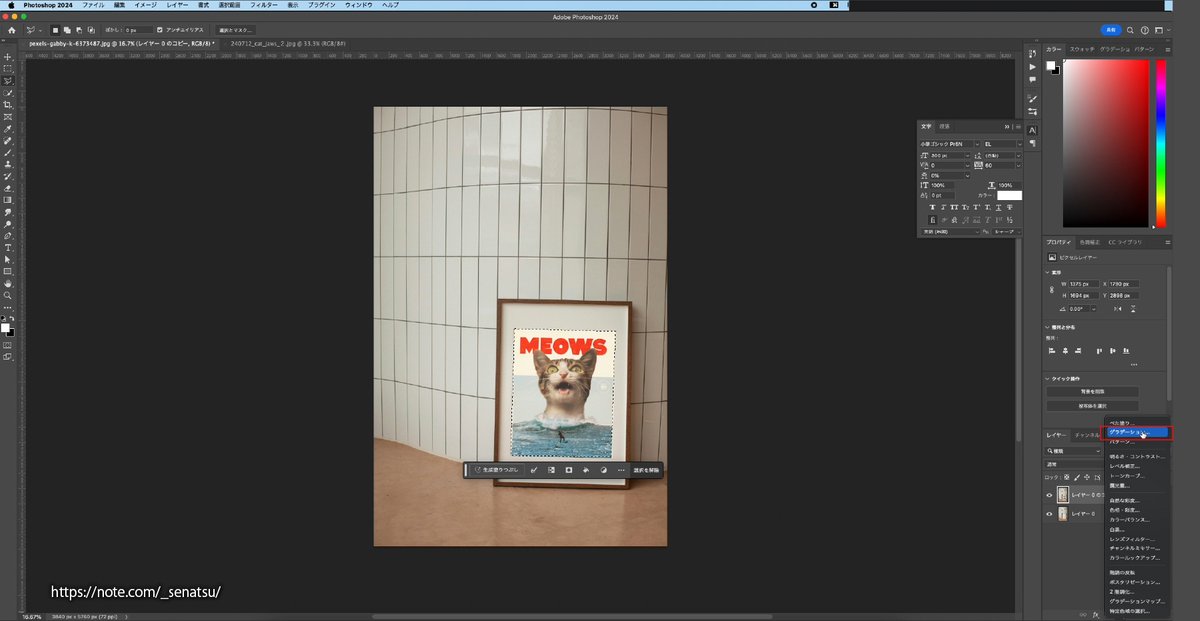
この状態のまま画面垢枠、右下の新規調整レイヤー作成アイコンを選択します。

その中からグラデーションを追加します

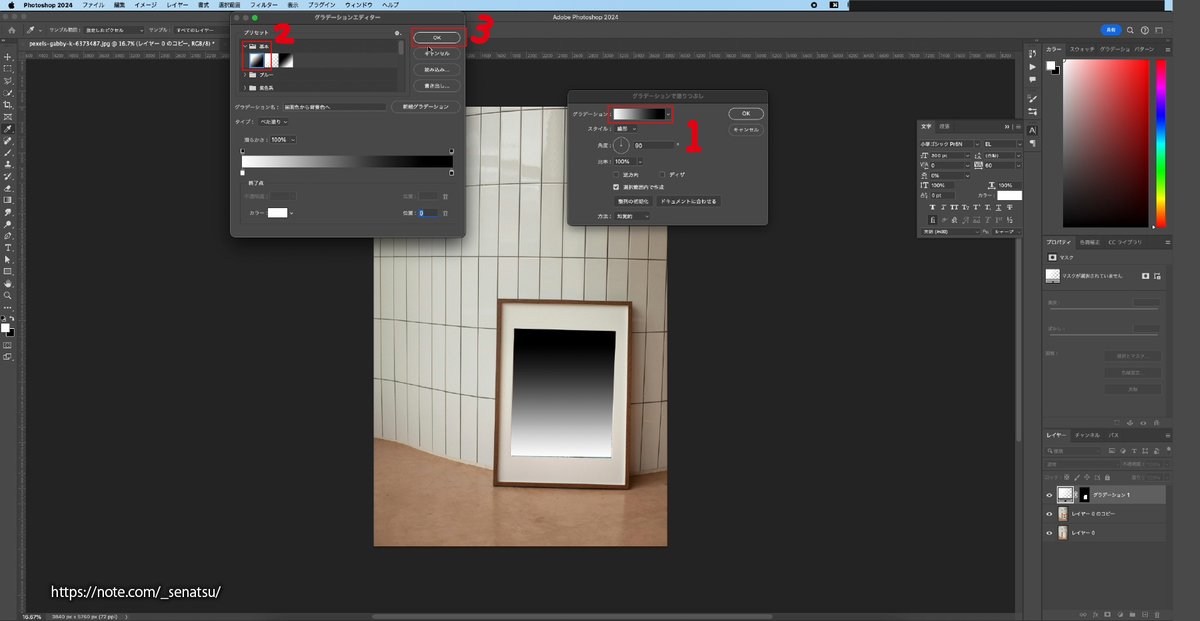
グラデーションのオプションパネルが開きます。
1番の箇所から順に選んでいきます。
グラデーションクリック(1)>基本の白から黒のグラデーションを選ぶ(2)
>OKを選択します。(3)

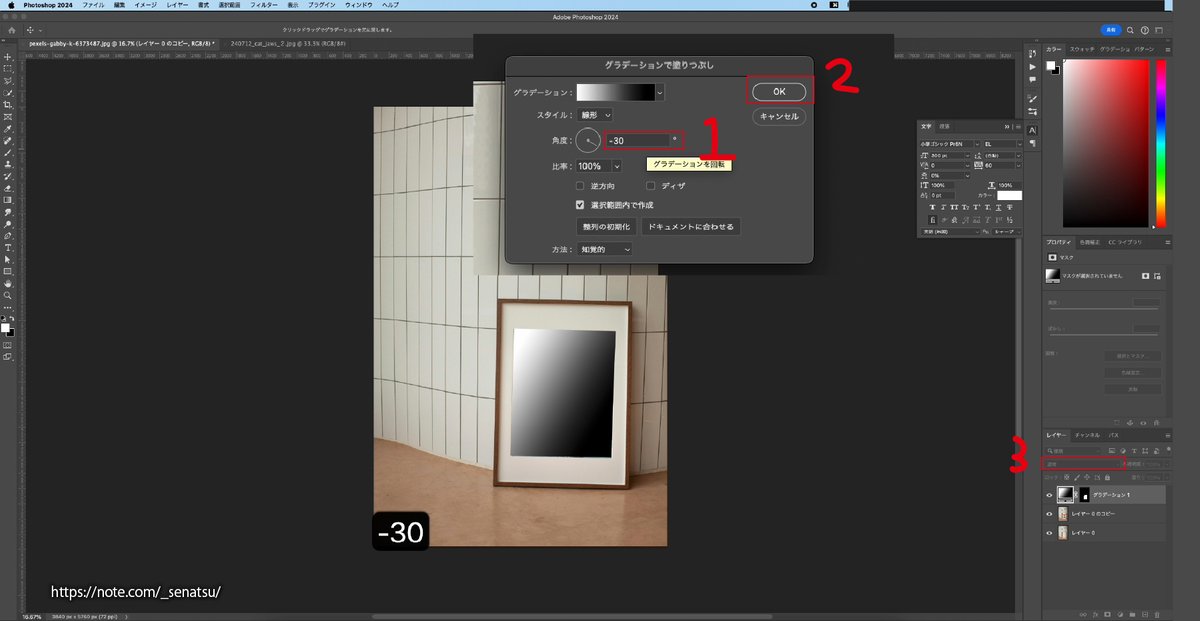
選択範囲内にグラデーションが作れました。
角度を-30に設定(1)して、OKを選択します(2)。
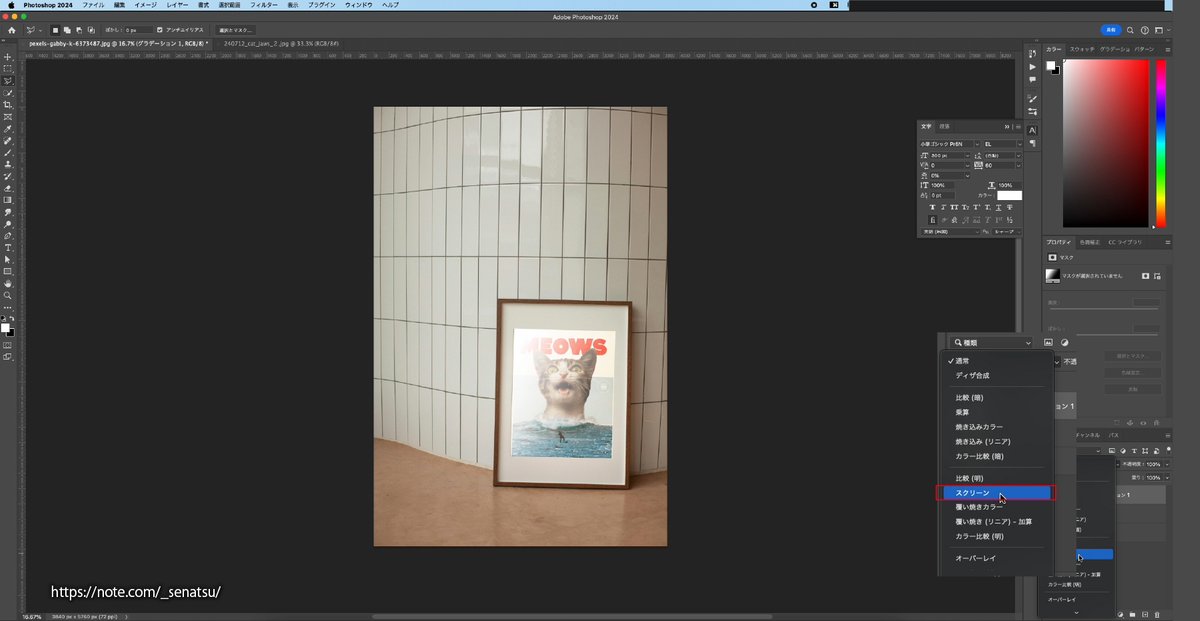
描画モード(3)を選択します。

描画モード選択で、スクリーンを選択します。

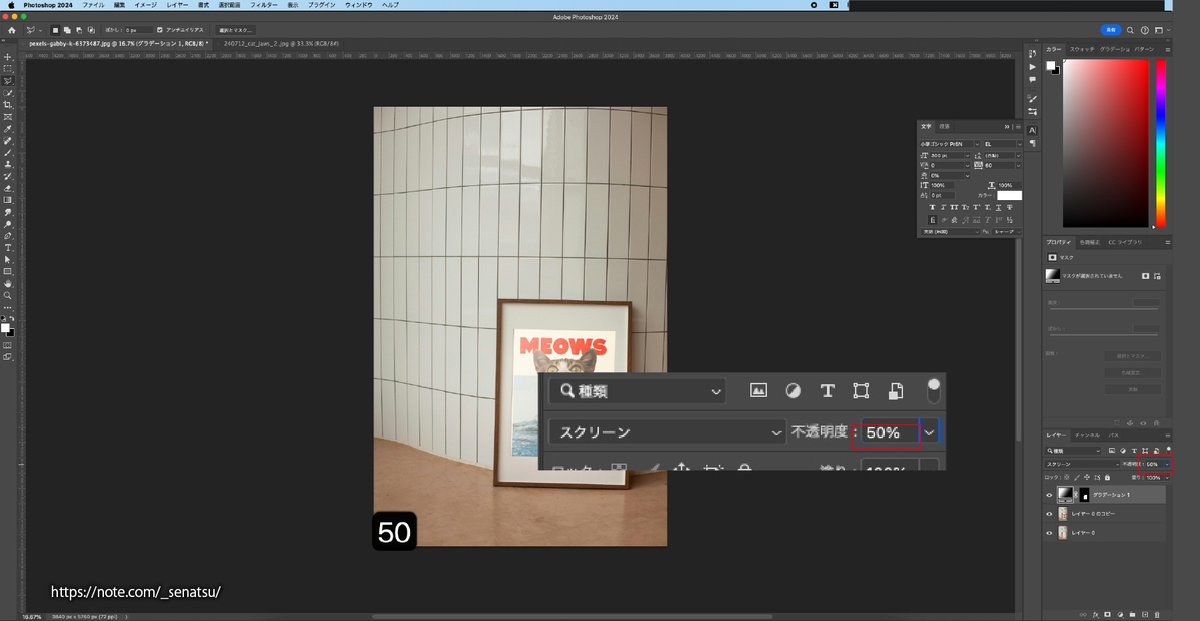
不透明度を50%にして、ふんわり反射が乗るようにします。
【 Finish! 】

おつかれさまでした!
綺麗にできたでしょうか?
それではまた!次回のチュートリアルでお会いしましょう〜。
#Photoshop #photoshop講座 #photoshop初心者 #レタッチ #デザイン #グラフィックデザイン #グラフィックデザイナー #レタッチャー #フォトショップいいなと思ったら応援しよう!

