
Photoshop / 色収差で見栄えをUPする方法
お世話になります。猫と暮らしたいのに猫アレルギーの呪い持ちの現役グラフィックデザイナーのsenatsuです。
今回は、簡単な操作だけで、見栄えを良くする「色収差」を追加する方法です。イラストのワンランクアップにも役立ちますね。
それでは早速、どうぞ~。
【 1 】複製する

色収差を追加したい画像を、複製します(Ctrl+/Command+J)
お手持ちのイラストや、お好きな画像を開いてください。
今回は私の作品のため、サンプル画像は別画像の配布になります。
【 2 】レイヤースタイルを開く

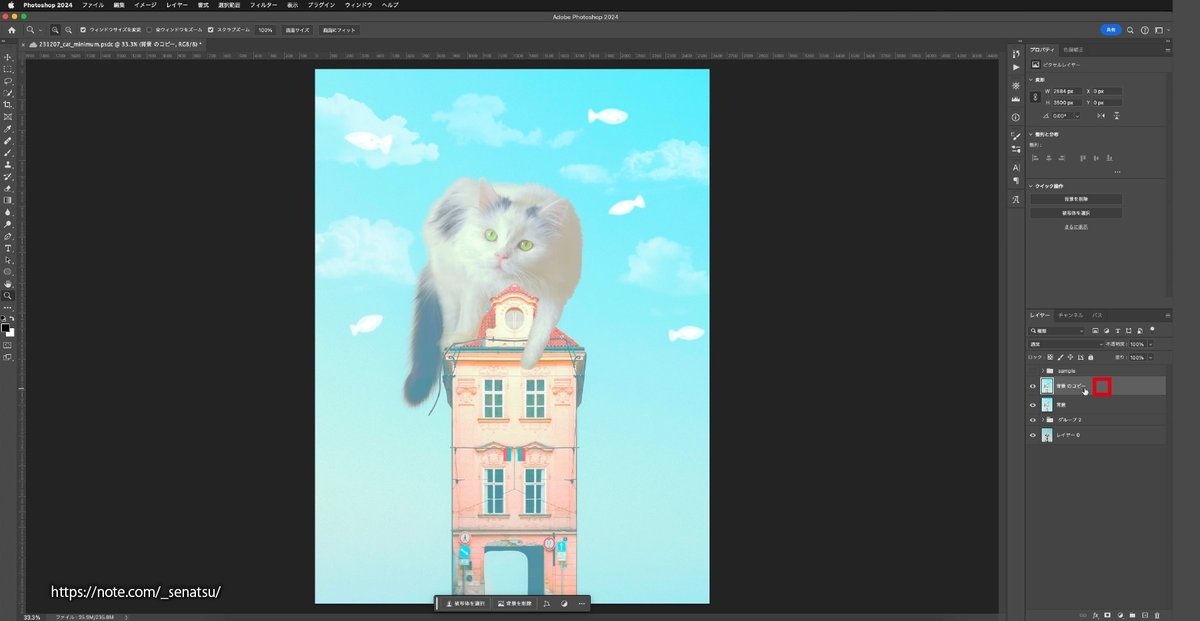
レイヤー名の横あたりをダブルクリックします
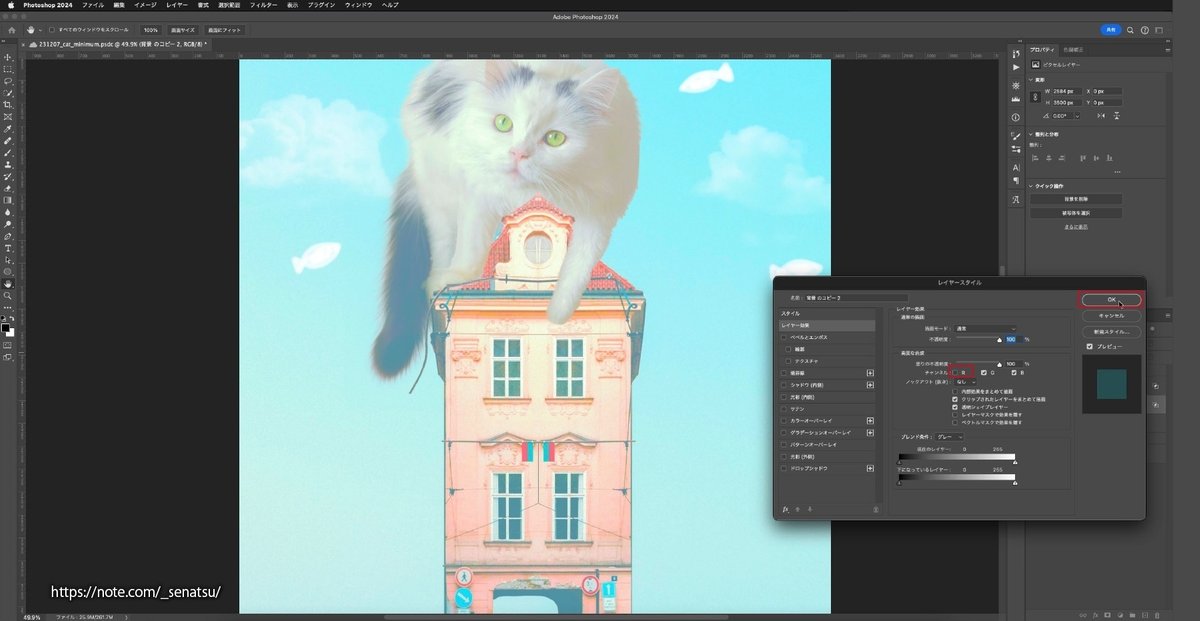
【 3 】RGBを調整する

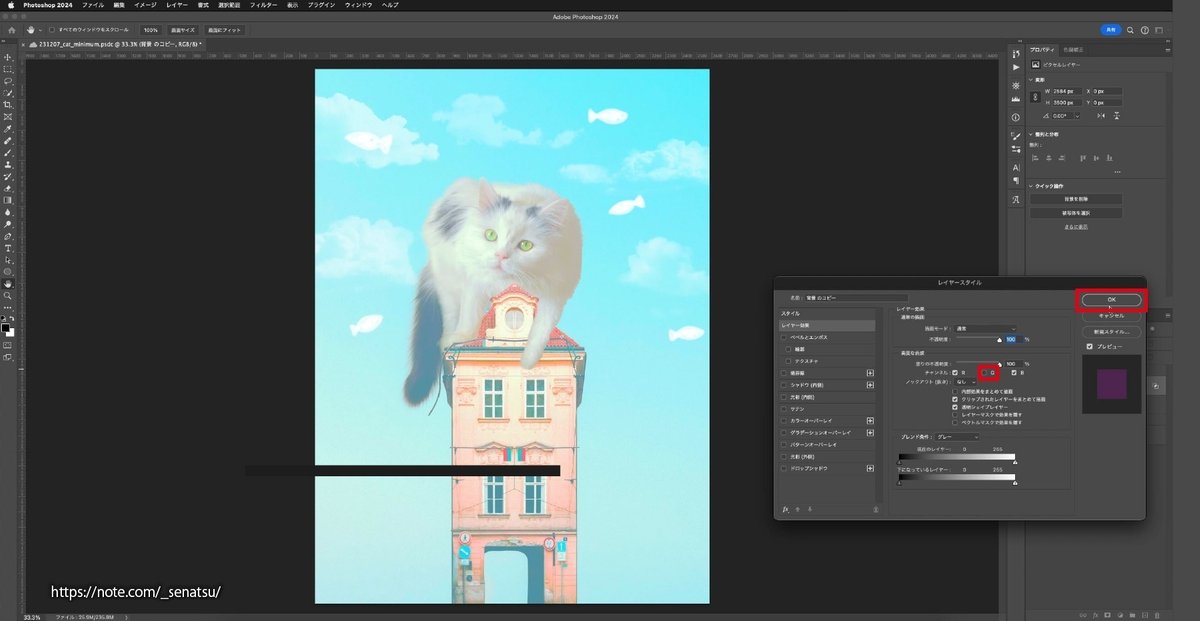
レイヤースタイルパネルが開きます。
赤枠の箇所「G」のチェックを外して、OKを押してください。
初期ではRGB全ての色から画像ができているので、全てにチェックが入っています。ここではGのGreenのチャンネルを非表示にする操作をしています。
【 4 】移動させる

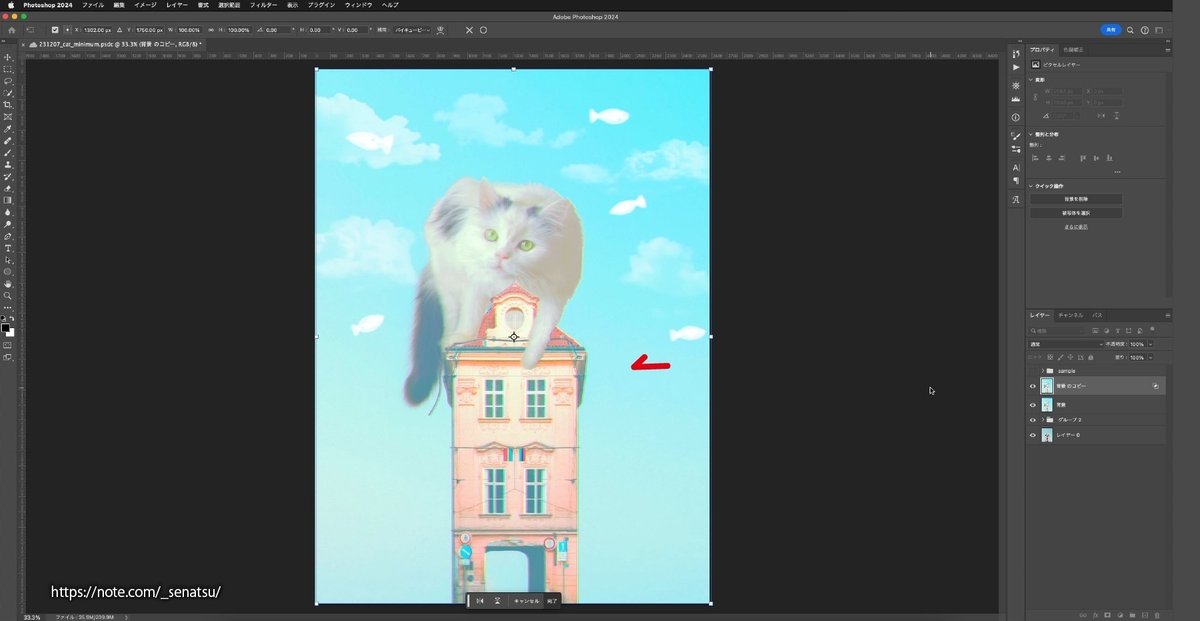
変形ツール(Ctrl+/Command+T)を選択、ブルーのバウンディングボックスが表示されます。
この状態で画像を横にドラッグしてずらします。
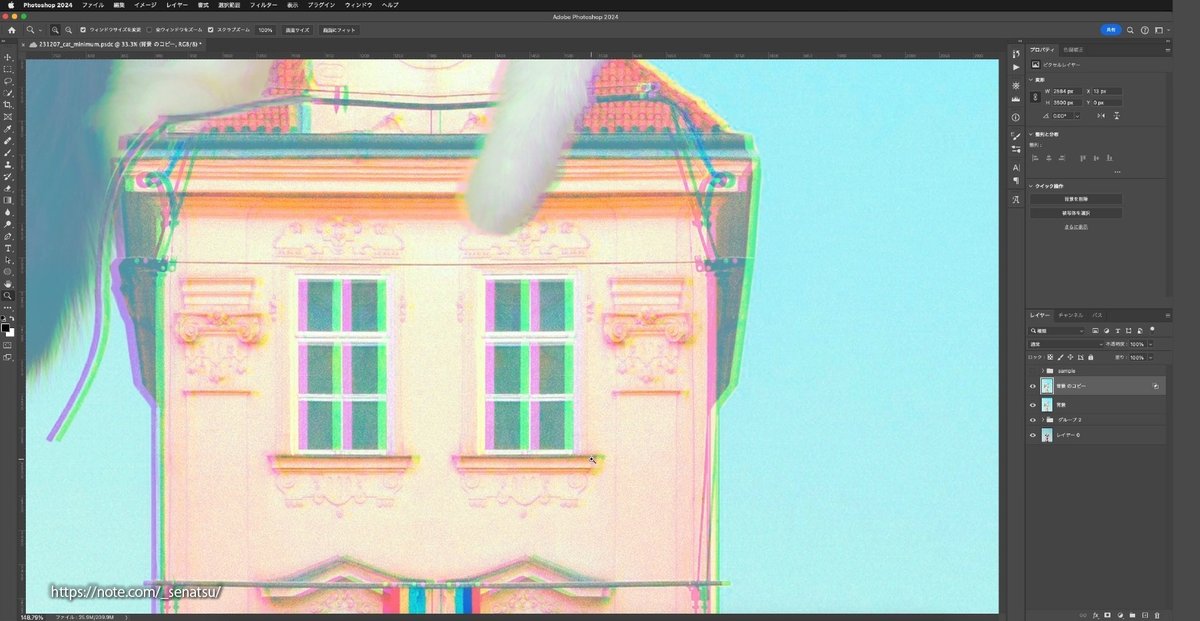
【 5 】結果の確認

これでチャンネルをずらすことができました。
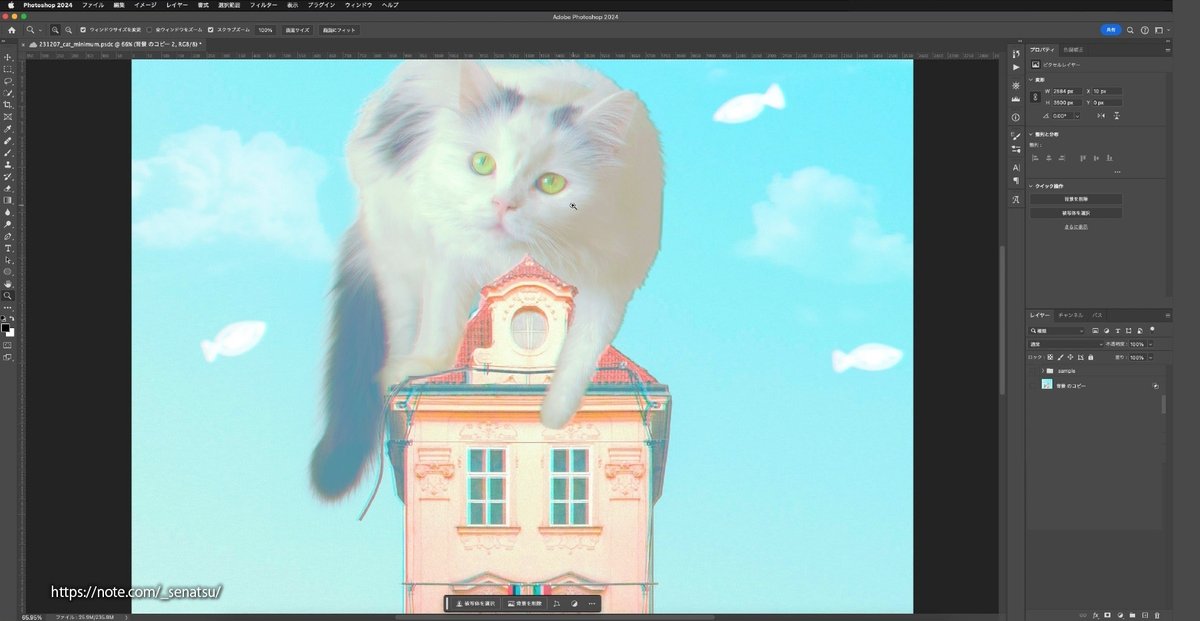
【 6 】他の方法

他の色を切ると違う色味になります。
ここでは、Rを切ってみます。

同じようにずらしました。
そうすると今度は3Dの飛び出す映画で良く見かける、赤と水色の収差が現れます。
いろいろな組み合わせや、重ね方を試してみてくださいね。
また、これらの操作を一括でできて、なおかついろんなパターンを試せるアクションも配布中です。
あわせてご覧ください。
それではまた!
#Photoshop #photoshop講座 #photoshop初心者 #レタッチ #デザイン #グラフィックデザイン #グラフィックデザイナー #レタッチャー #フォトショップいいなと思ったら応援しよう!

