
コードに触ったことなかったけれど、自分のポートフォリオサイトを作ってみた!
こんにちは!フリーランスのイラストレーター・デザイナーの櫻井毬友です。
フリーランスとして働くにあたって、今回自分のポートフォリオサイトを作成いたしました。
その際に、「WEBデザインもできないと、フリーランスデザイナーとしてやっていくの少し厳しいかも…」「WEBデザイナーってフロントコーディングまで含めてほしいみたいな募集が多いな…」と思った私は、自分でコーディングまで作ってみることにしました!
Figmaって何だろう?
まずはWEBデザインをする時のツールって何がいいんだろう?
よく聞くのはXD?sketch?もしくは私が愛してやまないillustratorでもいいの…?
結果良さそうだなと思うのは…「Figma」!!
Figmaの特徴は
①チームでデータが共有できる
②コメント機能が便利
③プロトタイプ機能を駆使すると、画面遷移がわかりやすい
④簡単なベクターデータだったら、Figma内で作成できちゃう!
私が考えるFigmaの良さはこんな感じです。
全てのツールを触ったことがあるわけではないのですが、Figmaは初心者の私にもとてもいじりやすいです。
Adobe illustratorやPhotoshopを使用できる方なら、ほぼほぼ似た機能が備わっているので、すぐに使用できると思います。
特に①のデータ共有と③のデータ遷移が分かりやすい、という点はすごく大事な気がします。
illustratorやphotoshopでデザイン作成・納品した場合、確認するのにどうしてもそのツールが必要(もしくは書き出しが必要)になってしまいますが、FigmaはURLさえあれば全員がデザインデータを確認可能なので、とても便利です。
画面遷移についても、エクセルデータでいただいたものをコーディングした経験があるのですが、結構分かりづらいし、理解するのに時間がかかってしまったりします。
それがFigmaだとプロトタイプでしっかり設定してあげれば一目瞭然、とても分かりやすいので、他ツールで説明データを用意しなくて良いという点でもかなり優秀ですよね!
ということで、今回Figmaでデータを作成しました。
データを公開しようと思います!ドドン!
データリンクをみていただくと分かるかもしれないのですが、ポートフォリオサイト、かなりデザインは迷走して、A案B案…それ以前に0案が何個もありました…。
A案に決定してTOPページのコーディングほぼほぼ終わる、というところでB案にチェンジしたり←
加えてピクセルパーフェクトどころか、コーディングしながら、「これいらないな」「これこの方がいいな」って変えています。
自分でコーディングするとこういう風にできるので便利ですよね。
納品物だった時、そんなことないようにかなり1pxまで気にして作成したのですが、自分さえわかっていればいいポートフォリオサイトであれば、そこよりもスピードを重視する選択もできる!というのがとても良かったです。
コーディングのスキル、やっぱりあるといいですね。
データの作り方、ページ・レイヤーの管理、かなり手探りなので、もっとこうした方が良いぞ!と言う部分、コメントいただけますと幸いです。
見たくなる・触りたくなるデザインって?
今まで私がしてきたデザインといえば、企業様のロゴや女性向けのiPhoneケースなどの雑貨小物。
ポーチの形状を企画する時なんかは、どうしたら欲しいポーチになるか、利便性はどうか、最近の人は何が入るものが必要か、なんてかなり考えましたが、デザインに関してはターゲットと、手に取って買いたくなるデザインかどうか!ばかり考えていたので…UI・UXの出現にかなり苦戦しました。
今回のポートフォリオサイトの目的
①自分を知ってもらう
②お仕事依頼・お問い合わせをしてもらいたい
これを叶えるためには、何が必要で、どうするのが効果的だろう…?
●自分のスキルを明確に記載する
序盤の方に自分が作成していたサイトデザインがこちら

「これ、結局この人何ができるのか、何がしたいのか、全く分からなくないか?」
そうです、自分のスキルが全く記載されていなかったんですね。
「WEBデザイナーです」とか「イラストレーターです」のように、たった一つの技術でお仕事依頼を受けている方(すごくかっこいいですよね)の場合は、スキルの詳細なく、ワークやギャラリーを並べるだけで十分だと思いますが、私はイラストのお仕事、各種デザインのお仕事、加えてWEBのお仕事…と自分の興味ややりたいことが多岐に渡ります。
その場合、必ずわかりやすいスキルの記載は必要だな、と思いました。
このころのデザイン、「お問い合わせフォームまで絶対にスクロールして欲しい」という気持ちで右側に下まで続くラインが引いてあります。
自分がイラストを作成する際にも「線」ってすごく大切にしているので、この部分は今でも少し気に入っています。
●クリックしたくなる!押せる場所には全部アニメーション
クリッカブルなデザインにして、私のTwitterなり、もちろんお問い合わせページなり、思わず押したくなっちゃう( クリックを誘導できちゃう)アニメーションを必ず付けました。動きがあるのも、webサイトにおいて、とっても大事な気がします。
SNSリンクはマウスホバー時に拡大しますし、TOPページから 下のメイン部分に繋がる矢印は、ホバーすると心臓みたいにドキドキ動きます♡
良かったら試してみてください!
また、逆にクリックできない場所には、アニメーションは絶対につけませんでした。
よくコーポレートサイトや他の方のポートフォリオサイトでスキルカードなど、触ると拡大したり、カタッて傾くようなアニメーションがついていてついクリックするけれど何も起きない、みたいなもの見かけます。
だからと言ってそこ読まないんですよね。逆に動きを先に感知して、クリックできるのかなってクリックしたらできなくて、「あ、できないんだ」って思ってそのままスルーしちゃったりします。
しっかり読んでほしくて、リンクがない場所に、アニメーションはつけず、代わりにしっかり枠をつけたり(今回ニューモーフィズムデザインに挑戦したので凹にしたり)、イラストを足してあげて、それで目を止めてもらえるようにデザインしました。
●お問い合わせは直接フォーム、もしくはSNSでもいいかもしれない
これは今の自分の技術ではできなかったので、今後の課題としてできるだけ早くリニューアルしたいのですが、お問い合わせはTOPページに直接フォームがあるのがいいなと思っています。
理由はインタラクションコストを下げたい、の一心。
私がこのサイトを通して、1番成し遂げたいことといえば、「お仕事依頼をいただくこと」。
お問い合わせに至るまでのユーザーの敷居は下げられるところまで下げたいです。
そう考えると、今はPHPの知識が0な上、とにかくポートフォリオサイトのリリースを優先させていたのでメールフォームへのリンクになっていますが、ゆくゆくはTOPページに直接フォームが設置されているのが理想。
1クリックでもアクションを減らして、お問い合わせにつなげられるようにしたいところです。
もしくは!
FacebookのメッセンジャーかTwitterのDMにつなげてしまうのも◎!
これは密かに思っていて、でも事例も私は見たことないし、名刺に載せる連絡先で独自ドメインのメールアドレスがある信頼性もわかる気がするので実行はしませんでした。
今の時代、SNS転職もありますし、実際にTwitterのDMでアピールしてお仕事をもらった事例や、知り合いからの紹介でお仕事いただいた方とのやりとり全てTwitterのDMだったこともあります。
ただTwitterだとなんかこう、個人ページ感って薄いですよね。
Facebookよりも実名性も低く、アカウントのリセットも簡単です。
やるならFacebookのメッセンジャーの方がいいかもしれないですね。
相手もアカウントが必要だったりするので、問い合わせてきた人がどんな人なのか見えやすいのも魅力的です。
●デザイン迷子〜決定に至るまで
Figmaの項目でもチラッと書きましたが、今回のデザイン、最終決定するまでにもう何案も何案もデザイン練り直しています。
・好きなテイスト
・信頼感
・分かりやすさ
・アピールに繋がるデザインか
こんなこと考えていたらずっと納得できるデザインに辿り着けなかったんです。
特にもう誰にも見せていない最初の1案目は自分の好きなテイストに寄せすぎて蛍光カラーばああああああん!!!という3秒以上見たら目が死にそうなデザインだったり…。
思えば、自分のために何かを0からデザインするって初めてだったんですよね。
ターゲットに買わせるためのデザイン、企業の理念を表すためのデザイン、そういうものにはどこか正解みたいなものを見据えながら作成できたのに、自分を表現する何かをデザインするって、こんなに難しいのか、とすごく驚きました。
もちろんお仕事がもらえるように・お問い合わせが来るように、というミッションはあるのですが、そことは別で、自分らしさをデザインしなくてはならないこと、とても大きな壁でした。
好きな色だけで構成してみる…?
と思って途中までコーディングも進めたデザインはこちら。

ピンク・青・黄色。好きな色だけで構成して、これはこれで気に入っています。
次、ポートフォリオサイトをリニューアルする時には、こうやってイラストメインにしてもいいなあ。メモメモ。
悩んだ結果、私はwebデザインのお仕事も取れるようになりたいなあと思っていたので、今web業界で流行しているデザインを調べ、その中でも自分が好きだなと思える「ニューモーフィズム」と「太め・大きめのタイポグラフィ」を組み合わせることに決めました。
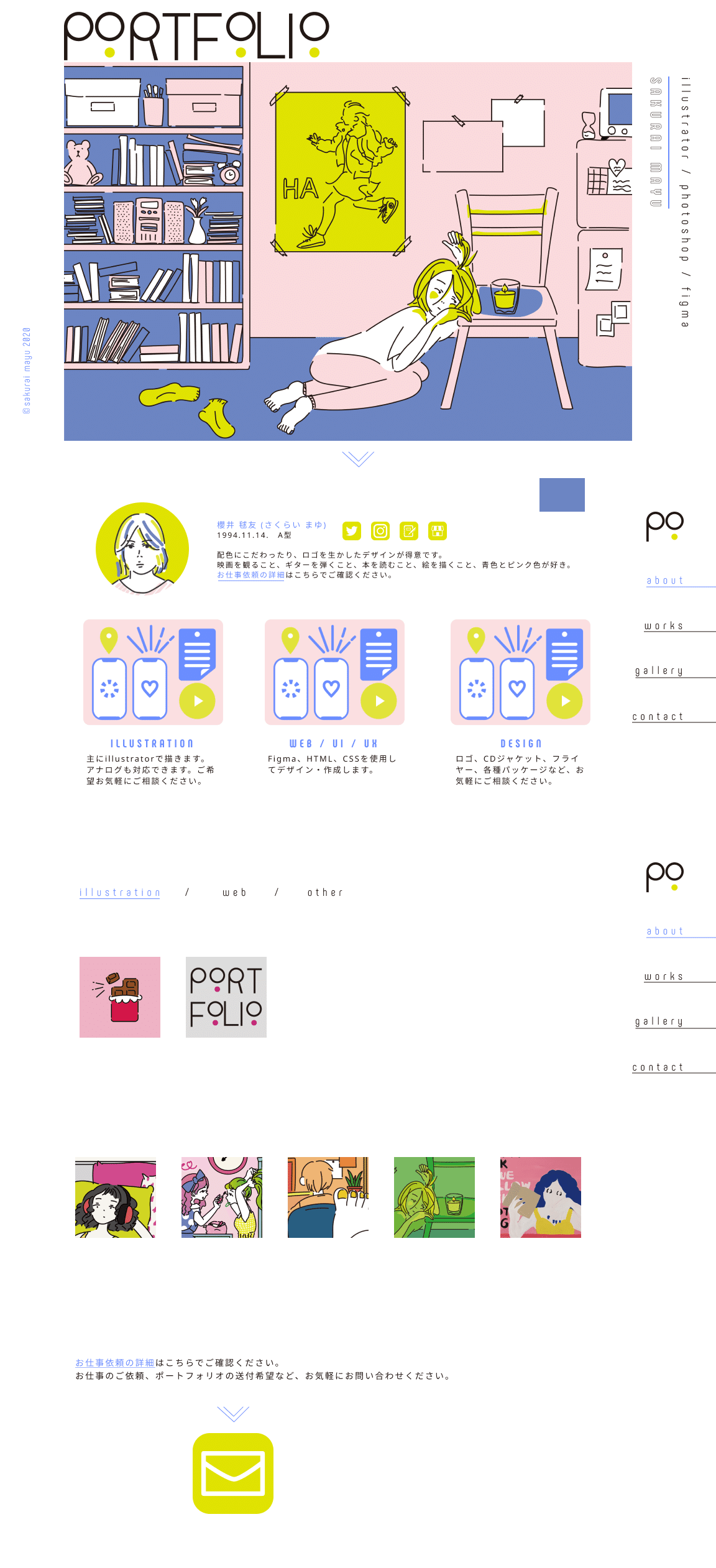
背景を紙風にして、大好きな白×蛍光カラーでいろんな方向から文字が見えてくるデザイン…
うん、可愛いです。自分のサイトながらとってもお気に入りなものに仕上がりました。
サイトデザインはこちら↓


初めてのデザイン・コーディングリリースにしては、自分なりに納得できるものが作成できたと思っています。
HTML・SCCとの闘い
「あ、やめたい」
と何度思ってしまったものか…。
まずコードを書く時のファイルの作り方さえわからなかった私が特にスクールにも通わずちゃんとサイトが作れるか、本当に不安でしたが、なんとか作成できました!(実際は今度記事を書きますが、コーディングよりドメイン・サーバーの紐付け・サイトの公開の方が何億倍も難しい。)
サイトが出来上がれば、早く作りたい名刺のデザインに入れるぞ…と自分を鼓舞してパソコンに向かいました。
でも心配しなくても大丈夫!HTML・CSSは、案外慣れればすぐに仲良くしてくれます!
時々通じ合えなくても、私が伝え方を考えれば必ず振り向いてくれます!
HTMLくんとCSSちゃんが喜んでくれるような伝え方をいち早く習得すればいいんです!
それを手伝ってくれるめちゃくちゃいいサイトがあるのでご紹介します。
とてもわかりやすい動画で、HTMLやCSSの構造が理解できます。
多分他の言語もある。PHPとかも、お問い合わせフォーム作りたいからこれから勉強したいなあと思っています。
私はまず「とにかく早くポートフォリオサイトを完成させたい!」と思っていたので、どうしても分からない部分だけ見て参考にしました。
サイト作成が無事終わったので、構造をしっかり理解するため、見ていない動画もこれからみようと思っています。
◎動画が3分以内で終わってくれる
これがこのサイトのすごくいいところ!
わかりやすく、短いので、覚えやすかったし、作業の合間にみるのに最適でした。
ちなみに私がコーディングで1番好きな箇所はここです。

「今からHTMLを書くんだから!日本語なんだかんね!!」
という宣言をする箇所です。1番最初に書くやつです。
正直そのあとは苦行。コーダーさんにはどんな小さな案件でも100万円あげて欲しい。
みんな遊びに来てね!よかったら名刺ももらってください
こんな感じで四苦八苦しながら作成したpojon design 櫻井毬友のポートフォリオサイト、よかったらたくさん遊びに来てください。
(OGP画像が設定できない呪いをまだ解けずにいるのでシェア画像がなんか寂しいですが…絶対に設定してみせる…)
※この投稿の1時間後に無事できました!
サイトとデザインを合わせた名刺も完成しましたので、お会いできたらきっとお渡しさせてください。
今度はブログも、自分で作りたい!
今回のサイトもリリースしてからたくさん不備が見つかっているので、どんどん直していこうと思います。
日々、進化できるように頑張ります。
参考にさせていただいた記事など
↑こちらのデザインオススメ本の記事は直接今回のデザインに影響があったわけではないのですが、ちょうどデザイン中に読んだ記事です。
持っている本でかぶっているものが多かったので、この人のオススメなら私も楽しく読めるのかもと思って持っていなかったものは結構買いました。
特にこれ面白かったですよ〜!
