VSCodeでプレビュー
通常、VSCodeで作成したファイルはブラウザで確認するように指導していますが、それを自動的に素早く表示できる機能拡張がいくつかあります。なかなか希望のものが少ないのですが、「Live Server」は使えるかもですのでご紹介します。
1.Live Server
次の機能拡張をインストールしてみましょう。
2.作業フォルダとファイル
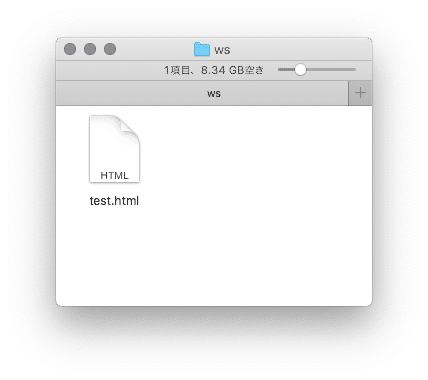
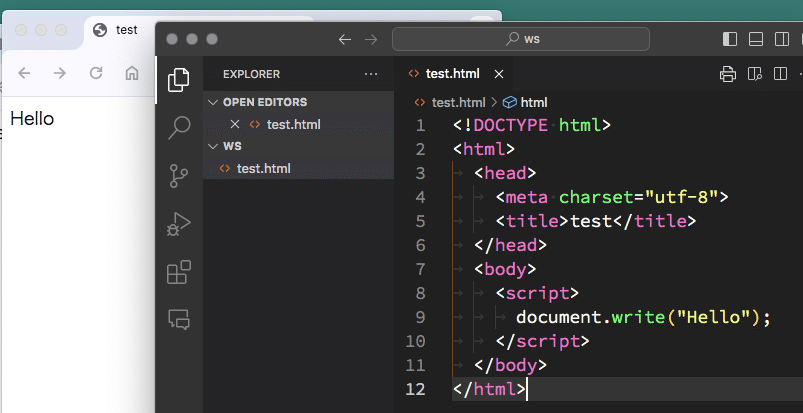
以下のように任意のフォルダ(=作業フォルダ。例:ws)の中にファイル(=test.html)がないとうまくいかないようです。

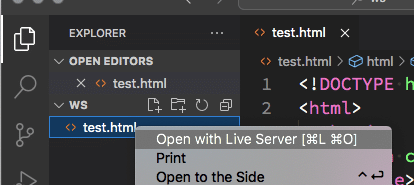
エクスプローラのファイル名の横の「Open with Live Server」をクリックします。

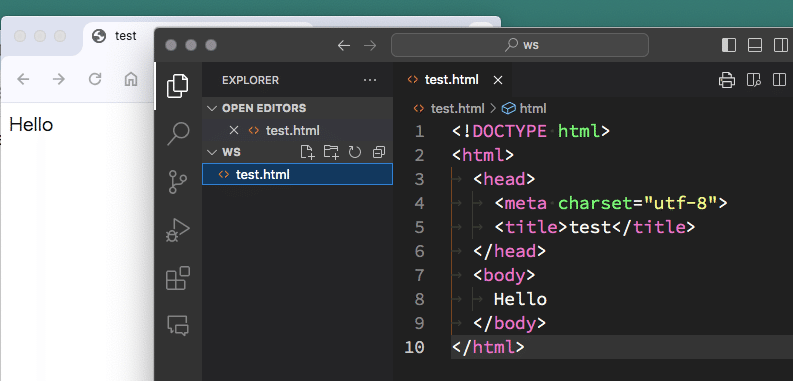
するとブラウザが立ち上がり、ウインドウに表示されます。ファイルを編集・保存すると、ブラウザの内容も随時変更されます。

3.JavaScript
HTMLやCSSなどのWebページ作成の時はとても便利なのですがひとつだけ、困ったことがあります。JavaScriptも使えますが・・・

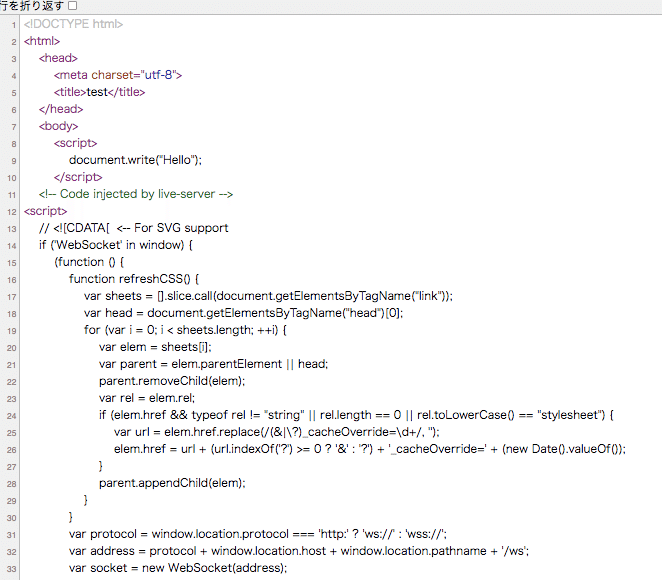
生成されたWebページのソースはこんなことになり、本来のコードの12行目以下に余計なコードが追加されています。慣れればいいのですが、びっくりしないようにしてください。