なかしまぁ先生の勝手にWeb~HTML5の歴史まとめ
なかしまぁ先生の個人的歴史のまとめです。私の知見に基づいていますので、間違い等あるかもしれません、ご了承ください。
「Web」の表記ですが、固有名詞として古くは「WEB」、そして「Web」になり、最近は普通名詞ということで「web」で表示するなど意見が別れています。私は一応「Web」で記述します。
また「ホームページ」という表現がありますが、一般に「ホームページ」とは、サイトの最初のページ(=トップページ)またはブラウザを起動した際に最初に表示されるページとし、通常のページは「Webページ」とします。
1. Webの誕生
○ 1990年12月20日、世界で初めてのWebページが生まれました。

( http://info.cern.ch/hypertext/WWW/TheProject.html をキャプチャ引用)
テキストとリンクのシンプルなページです。HTMLという言語で作られています。
○ 作成したのはCERN(欧州原子核研究機構)のティム・バーナーズ・リー博士のグループです。

( cellanr, CC BY-SA 2.0, via Wikimedia Commons)
2. HTML
◯ HTMLとは次の単語の略です。
・Hypertext:ユーザが自由に他のテキストへのリンクのできる概念
・Markup:テキストに付箋・荷札(=タグ)をつけてプログラムに文書の構造(「これはヘッダだよ」とか「これは画像だよ」とか「これは段落だよ」とか)を認識させる
・Language:言語。理系脳もですが、文系脳も必要だと思います。
です。
Hypertextは1965年にテッド・ネルソンさんが提唱したものです。
◯ ちなみに世界で初めてのWebページのソースは

( http://info.cern.ch/hypertext/WWW/TheProject.html のソースをキャプチャ引用)
当時は大文字でタグを記述していましたが、現在では小文字が推奨されています。
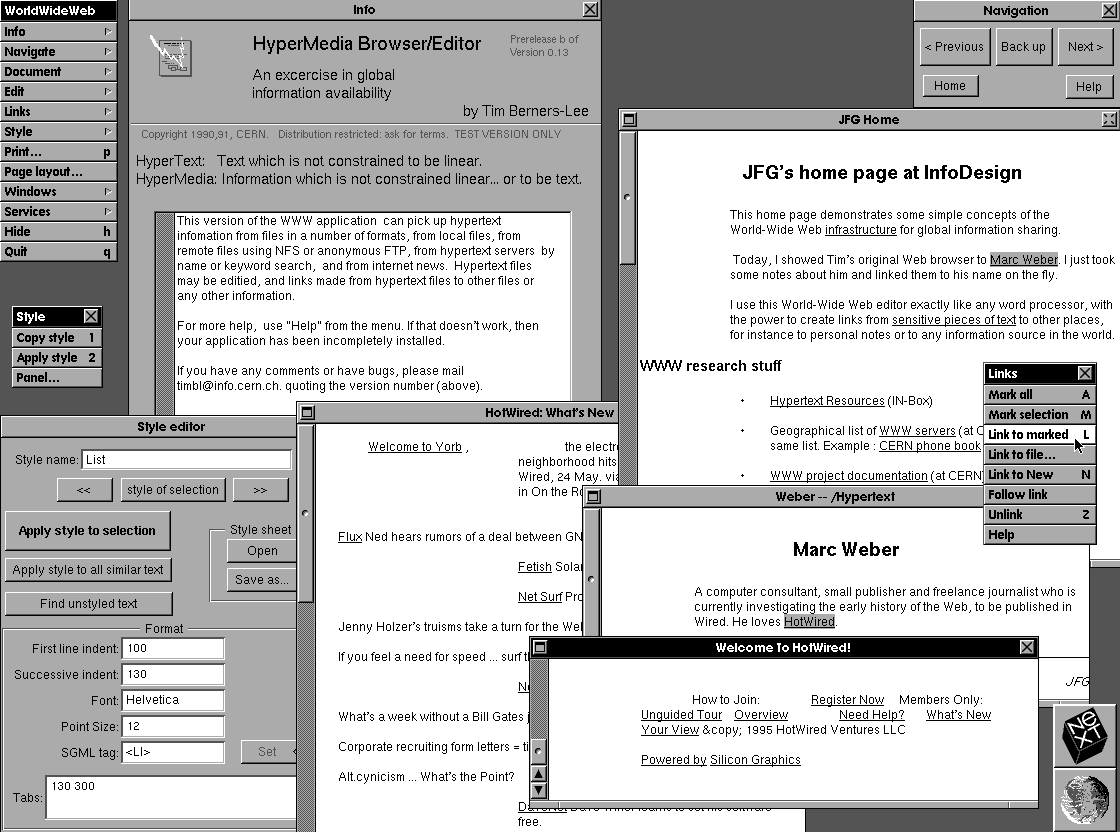
○ 使われたブラウザの名前は「WorldWideWeb」でした。

( https://www.w3.org/People/Berners-Lee/WorldWideWeb.html から引用)
3. Mosaic
1993年、画像とテキストが混在して表示できるブラウザ「Mosaic」が登場しました。オタク以外の人にもアピールしたこのブラウザはヒットしました。
私が初めて触れたブラウザもこのMosaicでした。一体何歳なのか、なかしまぁ先生って。。。

( https://ja.wikipedia.org/wiki/NCSA_Mosaic から引用 )
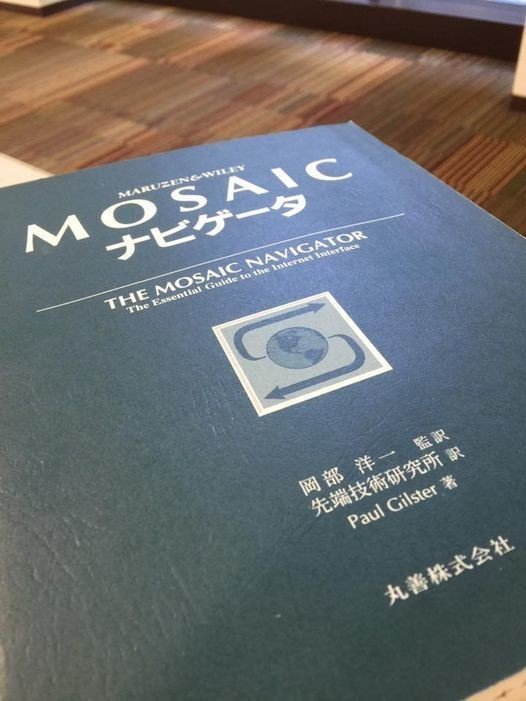
○ 日本でもマニュアル本が出版されているのを図書館で見つけました。

(なかしまぁ先生撮影)
○ 監訳の岡部先生は東京大学名誉教授、放送大学前学長です。岡部先生はとてもアクティブな方で、私の恩師です(と勝手に思いこんでます)。
(著作・肖像権の関係でFacebookにログインしてご覧ください)
ちなみに岡部先生は、この件でネットで有名になられました。
ちなみになかしまぁ先生は放送大学を6回卒業、現在7回目の在学生です。
◯ Mosaicにより、Webの世界が一般の人々へと広がりました。
4. ネスケ(NetScape Navigator)
Mosaicのマーク・アンドリーセンは、モザイク・コミュニケーションズ社→ネットスケープコミュニケーションズ社を立ち上げ「ネットスケープ・ナビゲータ」を無料で配布しました。当時のPCや書籍のCDにバンドルされて一斉を風靡しました。
○ おなじみのロゴとブラウザ画面


( Renrov, CC BY-SA 4.0, via Wikimedia Commons )
「操舵つきの画面」に馴染みのある方も多いでしょう。
なんと今でもダウンロードができます。(サポートは終了してます。自己責任でね)
現在はネットスケープナビゲータはなくなりましたが、由緒のある流れは現在のMozillaのFirefoxに受け継がれています。
5. IE(インターネット・エクスプローラ)
ネスケに気を良くしなかったのがネット界の巨人「Microsoft」です。おそらく「なんで俺たちのWindowsにネスケ入れるんだ〜」かと。対抗して「Internet Explorer」を発表して駆逐にとりかかりました。いわゆる「ブラウザ戦争」です。


( Stantan, CC BY-SA 3.0, via Wikimedia Commons )
○ 創成期からのブラウザシェア率のアニメーションです。見ているだけでもワクワクします。ただしあくまでも参考ということで。
○ そのIEですが、IE11で打ち止めになりました。Microsoft自身も新しいブラウザ(Microsoft Edge)への移行をすすめています。
2021年夏頃には「Microsoft 365」のIEのサポートは終了すると発表されていますし、他のWebサービスなどもサポート外になっています。
Twitter界隈ではこんなツイートがありました。なんだか切ないですね。
6. Yahoo!の誕生
1995年大手検索エンジンYahoo!が爆誕です。サーファと言われる人が毎日ネットサーフィンしながらためになるサイトをカテゴリ分けしてデータベースに登録していました。
創業者のひとり、ジェリー・ヤンさん。奥さんは日本人です。相撲好きで、使用したワークステーションの名前は「アケボノ」「コニシキ」だったらしい。
2度お会いしてますが、2度目に「私のこと覚えてますか?」って聞いたら「ごめん、覚えてない」と言われた(英語での会話)のをなかしまぁ先生は今でも覚えてます(涙)

( Mitchell Aidelbaum from San Francisco, CA, USA, CC BY 2.0, via Wikimedia Commons )
当時のYahoo!
日本からも何社か引き合いがあったそうですが、皆スーツだったそうで、ラフな格好の孫さんを気に入り1996年ソフトバンクと一緒にYahoo! JAPANを立ち上げました。(諸説あり)
そのYahoo! JAPANは、2000年には株価を1億円超えしました。「ヤフー族」という言葉もありましたね。
http://hashang.kabuka.biz/remains/discover/4689
7. GeoCitiesの誕生
1994年「インターネット上の仮想コミュニティーサイト」(無料ホームページサービスでないと信じてます)GeoCitiesが誕生しました。

(なかしまぁ先生所有のGeoCities帽子)
◯ 創設者はデービッド・ボーネットさん。「なんでGeoCitiesを作ったのですか?」と問いかけると「私はクレイジーだから」という回答がありました。
現在は「デービッド・ボーネット財団」を設立し、LGBTQの方々のための活動を行っています。
◯ 日本では1997年にソフトバンクとの合弁で開始しました。なかしまぁ先生はそのときの社員1号です。社長は孫さんで、開始時の人数は合計4名とYahoo! JAPANの技術サポートによりサービス開始しました。

( nobihaya, CC BY 2.0 , ウィキメディア・コモンズ経由で )
当時はEZエディタ、FTPツールでHTMLを作成していました。
自由にコンテンツをアップできるので、アングラなもの、見るに耐えられないもの、新聞の社会面を騒がせたものなど数々あり、対応しましたがここでは話せません。笑。
なお、大人の事情で米日のGeoCitiesはYahoo!に(吸収)合併することになりました・・・涙;
◯ そしてアメリカGeoは2009年、日本Geoは2019年に終了しました。
が、こんなサイトが・・・
8. Googleの台頭
当初は、Yahooのバックグランドで検索データのないものを引き継いでロボット検索で表示するサービスだったGoogleは1998年設立です。
それが今では、検索エンジン最大手となり、Yahoo!もカテゴリ検索を廃止し、Googleの検索エンジンを採用しています。
また、ブラウザ「Google Chrome」はシェアが7割近くになり、事実上の標準(デファクトスタンダード)になっています。

( Google, Public domain, via Wikimedia Commons )
さらにGoogle mapやGmailなど、様々なオンラインツールやAndroidなどのスマホの世界にも進出し、勢いはどどまる所を知りません。教育界隈ではオンライン授業用にGoogle Class Roomが流行っています。
もっとも、GAFAの一角となり大きくなりすぎたので「独禁法」違反で提訴されたのは新しいところです。(Yがいないのが残念・・・)
9. 1999年のHTMLから2014年のHTML5へ
1999年まではHTMLだけでなんとかやってました。ノストラダムスの大予言の年ですね。ちなみに1999年12月時点のHTMLのバージョンは「HTML 4.01」です。
○ 昔のテイストの残る「愛生会病院」のWebサイトが有名でした。(現在は普通のデザインです。)
○ その後、デザインをキッチリしようとすると、HTMLだけでは手に負えず、CSS(Cascading Style Sheets)が導入されました。もともと1994年にCERNのホーコン・ウィウム・リーさんが提唱したものです。
皆さんも承知の通り、要素の大きさや位置をpx単位できっちり指定できるので、これは便利ということで急速に広がりました。(私は1つのWebページを作るのになんで2つも技術が必要なんだ!と懐疑的だったのですが、逆らえませんでした。今ではCSS大好きです。)
そうこうしているうちに、HTMLのデザイン部分はCSSに移行し、HTMLは要素の構造に役割分担をはっきりさせようということになり、HTMLのデザインに関わる仕様は削除になりました。例えば
<center>真ん中揃え</center>
<big>文字を少し大きく</big>
<font size="3">文字の大きさ</font>
<font color="red">文字の色</font>
また、使用してない要素も削除・整理し、文書の構造化のために必要な要素は追加することになりました。例えば
<header></header>
<nav></nav>
<main></main>
<footer></footer>
これらは従来div要素(意味を持たず、コンテンツをグループ化してデザイン上の配置を決める要素)が担当してましたが、HTML5ではdiv要素はなるべく使用せず、意味のある要素に置き換えようと言う姿勢です。(divばかりで作られたコードは「DIV病」と揶揄されることがあります。)
○ これらは随時行われていたのですが、HTMLのバージョンが5になることに合わせ、「HTML5」ということでW3Cが 2014年10月28日に勧告しました。
ですが、Webページを作成するには、HTMLだけでは不可能で、要素のスタイル、ページのデザインを担当するCSSやプログラムを担当するJavaScriptなどが必要です。
JavaScriptについては、従来、危険ということで、機能をオフにして使用していましたが、GoogleさんがWeb版Gmailで積極的に使用し始めたことでセキュリティも向上し、現在では必須になっています。もっともJavaScriptで「ブラウザクラッシャ」がニュースになっていますが。。
HTML5という名前は、狭義ですとHTMLのバージョンを表します(HTML 5:バージョンを示すときは半角空白で間をあける)。ですが広義ではCSSやJavaScriptを含めた広い技術仕様の集団です。普通、HTML5というと広義のHTML、CSS、JavaScriptと関連するAPIを示すと本記事ではします。ここらへんの解釈は人によって異なりますので、他人と話するときはそこらへんを理解して会話しましょう。
そして、「HTML5」の進化が始まり、様々な技術が勧告されています。
○ ところが、W3Cとは別に、WHATWG(Web Hypertext Application Technology Working Group)というグループが存在します。
W3Cに不満を持つApple、Mozilla、Operaの開発者達が2004年に結成したもので、2017年末にはMicrosoftも参加しています。
成り立ちは次のWikipediaを参照してください。
W3Cに対抗して、WHATWGはHTMLについて「HTML Living Standard」という名前で仕様の策定を行うようになり、混乱を引き起こしました。
話し合いの結果、HTMLとDOMについては、WHATWGのLiving Standardが唯一の標準として策定され、W3Cはそれを標準仕様として勧告することになりました。
なお、HTML5の仕様の一貫性はないと自ら主張していますし、まだまだ混乱しているところもあります。涙;
HTML5の履歴はこちら。2008年に最初の草案がでてるんですね。
10. HTML5でできること
HTML5では様々なことができます。
○ 音声や動画の表示
今までのブラウザでは、音声や動画を再生するときはプラグインの追加が必要でした。ですが、HTML5では標準でブラウザ内で音声・動画の再生が可能になり、そのための要素video、audio要素が誕生しました。
ただ、まだ問題が発生しています。例えば、
・再生できるファイル形式はブラウザごとに異なる。
・自動実行「autoplay属性」は、仕様にはあってもブラウザ自身が音の自動再生を禁止しています。これはHTML5で広告バナーを作った際にユーザの意図なく自動的に音が流れるのは好ましくないと判断しているからです。
○ リッチなCSSを実現したり
○ アニメーションを実現したり
○ BMIの計算
○ 乱数を使った占い
○ じゃんけん
○ 当然ゲームなど
11. HTML5の三次元
最近ナウシカの3D画像がニュースになりましたね。
HTML5では3次元機能がいくつかあります。歴史を紐解くと、
○ かつて「VRML(Virtual Reality Modeling Language)」というものがありました。当時試した時、3次元ができてすごい!と関心しました。
〜MLとありますが、HTMLのようなタグではなく、プログラミングやCSSのような記述だったようです。もう忘れてしまいましたが。また、IE+プラグインがないと動作しないので現在では廃れていているようです。
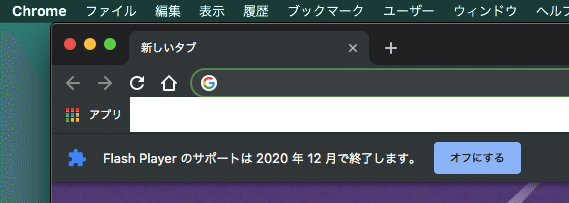
○ Flashで3D表示オブジェクトもできたようです。すみません、これは経験がありません。現在ではFlashは2020年12月にFlash Playerの開発と配布を終了する予定です。またブラウザもサポートを終了するようです。

Flashはガラケーのアプリケーションや、ページで動く仕組みを作るときは必須でした。作成物は1秒1万円の世界だったようですので、栄枯盛衰感があります。
○ CSSでの3次元表示(transform-style:preserve-3d)
○ WebGL(canvas APIの3次元版でthree.jsライブラリを使用)
○ さらに、HTML5を利用したフレームワークとして「A-Frame」というものがあり、タグを記述すれば簡単に3次元を楽しむことができます。(2015年からMozilla内で開発されたもの)
12. ブラウザ上にとどまらないHTML5
○ ブラウザ上にとどまらないで、HTML5でIoT(WoT)が可能です。JavaScriptでLEDをコントロールしたり、センサの値を取得することができます。

講演会で実演してますのでご覧ください。
ネットの世界から現実世界へと進出してくるのは、マトリックスのエージェント・スミスがベインを乗っ取り現実世界へ進出した場面を思い出します。
○ さらにWebの技術でスマホのアプリ(ハイブリッドアプリ)を作ったり
○ PCのアプリケーションも作成可能です。
13. Webの暗黒面
バーチャルな世界は、天から与えられて、いいこと尽くめかというとそうではありません。好ましくないこともあります。
◯ たとえばサイバー戦争。
◯ フェイクニュースも話題に登っていますね。
暗黒面ではありませんが、フェイクニュースといえば、このサイトも面白いですね。(最近、嘘ニュースが真実になってお詫びの記事がでましたね)
◯ 国家によるネットや特定サービスの遮断、経済的・年齢的理由等による情報格差(=デジタル・ディバイド)などにより、必要な情報やサービスを得られない人々もいます。詳細は皆さんも御存知でしょう。
◯ ティム・バーナーズ・リー博士は「World Wide Web 財団」を作って、それらの克服に取り組んでいます。
私達はWebの行く末をしっかりと見守る必要があります。
14. 最後に
このように様々なことのできるHTML5はとても楽しいものです。
ぜひ勉強して楽しんでくださいということで軽くPRなど↓
//以上ですが、気がついたときは記事を追加・訂正していきます。
