
ウインターハッカソンvol.5で入選できた話
こんにちは,naaです.
今回初めてハッカソンで入選作品に選んでいただけたので,テンション爆上げのままブログを書いていこうと思います.
ウインターハッカソンvol.5とは
サポーターズさんとVOYAGE GROUPさんの2社共催のハッカソンで,
2日間で成果物を創ってエンジニアとしてレベルアップするオンラインハッカソン
です.
技術力が不安な人でも気軽に参加できる雰囲気で,ハッカソンが初めての人にはかなりおすすめのイベントです.
今回のテーマは「コロナ禍の年末年始が楽しくなるもの」でした.
今回の開催期間は12月26日・27日で,18日~25日はハッカソン準備期間(事前開発可)でした.
参加した理由
卒論がひしひしと近づいてきて焦りを感じてきたため,現実逃避のために参加を決めました.←
急にネタになるようなwebアプリの開発をしたくなり,せっかくならちゃんとしたアウトプットの場で開発・発表したいなぁというスタンスでした.期間が決まっていると開発のメリハリを付けられるという理由もあります.
加えて,以前頑張って習得した(?)Reactの書き方をほとんど忘れかけていたので,これを機に思い出すことにしました.
こんなノリで申し込むということで,他の人に迷惑をかけるわけにはいかないのでチームを組まず個人開発での参加にしました.
制作した作品
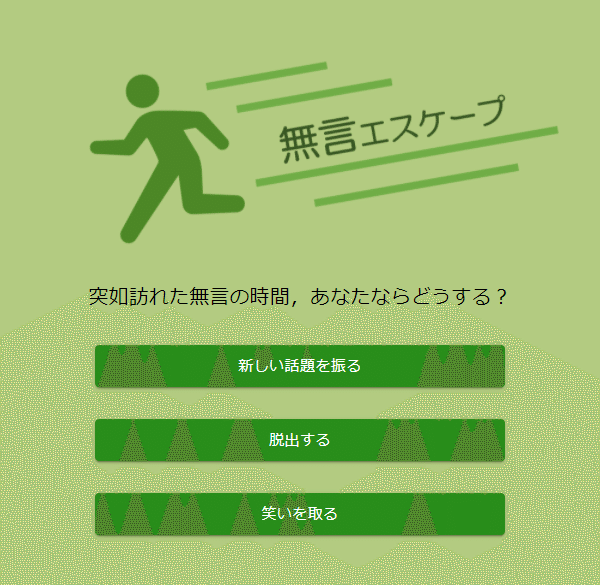
「無言エスケープ」というWEBアプリを制作しました.

コロナ禍でオンライン飲み会が増えた昨今,ふと会話が途切れて無言の気まずい時間が少なからず発生しているはず.
その無言の時間から切り抜けたいあなたをサポートするのが,この「無言エスケープ」です.
具体的には「話題を提供する」「脱出する」「笑いを取る」の3つの方法でサポートをします.
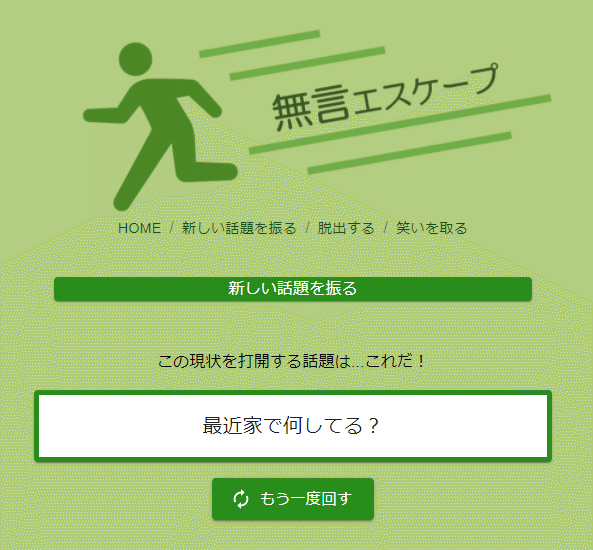
まず1つ目,「話題を提供する」のをサポートする話題スロットです.スロットのように回して話題を決定することができます.コロナ関係など時事ネタを含めた30種類の話題をご用意しています.何度でもスロットを回すことができるので,気に入るものが出るまで回すことができます.

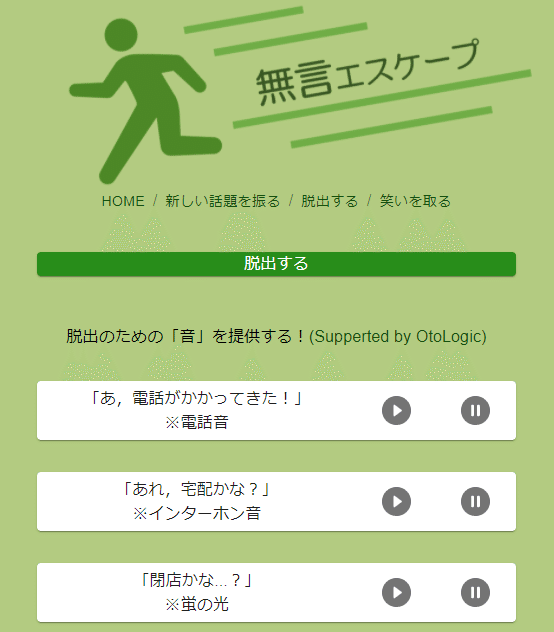
2つ目は,その場から「脱出する」のをサポートする,オーディオ機能です.電話音・インターホン音・蛍の光の曲を出すことができます.例えば,電話音やインターホン音を鳴らすことで,「電話かな?」「宅配便かな?」といった風に抜け出しやすくなります.また,蛍の光の曲を流すことで,もう今日は終わりかなとい雰囲気させることができます(ほんまか?)

3つ目は,「笑いを取る」のをサポートする(?),受け狙いのバーチャル背景をダウンロードできる機能です.用意したバーチャル背景は以下の2つです.(滑っても責任は負いかねます)(もうすでに滑っている感)


この3つを駆使して,無言の気まずい時間を脱却しましょう!というアプリケーションになっています.
ハッカソンの過程
企画段階
どうせ参加するんだったらと,徹底的にアイデアを練って面白い(かつクスッと笑えるような)WEBアプリを作ってやろうという気で取り組みました.
具体的な流れとしては,まず,テーマである「コロナ禍の年末年始が楽しくなるもの」にのっとって,関連する語をブレストしました.次にその各々に対して課題に感じることをひたすら列挙し,そのアイデアを考えました.ここから面白くなりそうなアイデアへとブラッシュアップしていくといった具合で進めていきました.
結果として最終的に残ったのが,
課題:「オンライン飲み会中にふと全員が無言になって気まずくなる時間をどうにかしたい」
解決策:「話題を提供する」「飲み会から抜ける術を提供する」「笑いを取る」
思いついた時点では話題を提供するだけのアプリになりかけていたのですが,ありきたりで面白くないなあと思い,他2つを追加することにしました.
ちなみに没になった案として
・ステイホームするとログインボーナスがもらえるアプリ(ステイホーム判定のために加速度を測定して歩数を計算するアプリを考えたがなぜかうまくいかず,ログインボーナスに関してもどういう形がいいのかのアイデアが出てこなかったので没)
・毎日の体温を記録していって,グラフを表示させるアプリ(なーんにも面白みが湧いてこなかったので没)
・年賀状生成アプリ(年賀状を生成する以上の面白い良いアイデアが出てこなかったので没)(作っている方が多かったので下手にしょーもないものを作らなくて正解だった)
開発段階
ということで,「無言の時間をどうにかするアプリケーション」作りに着手しました.
何か名前を付けようということで無難に「無言エスケープ」という名前になりました.適当に決めた割に今では愛着がわいています.
仕様技術の全体像はこちらです.(発表スライドから引用)

モック作成
Figmaでモックを作成しました.
ざっくりとですがこんな感じです.

同時にロゴも作成しました.ロゴ作成は初めてだったので,なんとなくで仕上げていきました.案外いい感じになりました.

このピクトグラム自体はこちらから拝借しました.(このサイト,パワポ作りで重宝しています)
アプリ全体
Create React Appでまずアプリのひな型を作りました.
そこから以下のリンクなどを参考にして,複数ページを実現させました.
とまあ,さっくりと書いてますが,react-router-domのインストールで詰まったせいで,ここに至るまでに丸一日費やしました.
インストール系やっぱ苦手...
UIに関しては,以前はChakra UIを使っていたこともあって,違ったものに挑戦しようと思ってMaterial-UIを使いました.調べてみるとMaterial-UIの方がメジャーみたいですね.
話題スロットの実装
当初はスロットという名前にふさわしくなるように,話題がくるくる回転実装にしようと考えていました.
以下の記事を参考にして数字で試しに作ってみましたが,数字(もしくは1文字)でしか実装できないことが分かり,没になりました.
odometerjs使ってスロット機能を追加したけど没になりそうなのでツイッターに供養(ちょっと挙動がおかしい) pic.twitter.com/84oZbmjgha
— naa (@naa_yowayowa) December 25, 2020
回転するのは断念して,setInterval()を使ってひたすら表示させる文字列を変えていく実装にしました.ざっくりとこんな感じ↓
window.setInterval(function () {
if (Flg == 1) {
var random = Math.floor(Math.random() * TopicArray.length);
document.querySelector(".slot1").textContent = TopicArray[random];
}
}, 70);
function myStart() {
if (Flg == 0) {
Flg = 1;
document.querySelector(".btn").textContent = "Stop";
} else {
Flg = 0;
document.querySelector(".btn").textContent = "もう一度回す";
}
}話題スロット部分の実装のソースコードはこちらです.
オーディオ機能の実装
次に,オーディオ機能の実装をしました.以前別のハッカソンに参加した時にReactで音を出したことがあったので,その時の実装を参考にしました.
Howler.jsというWeb用のオーディオライブラリをReact用にラッパーしたものを使用しました.
電話音を実装した時のソースコードはこちら
各音声に対してコンポーネントを書いてるあたり冗長感が否めませんが,うまく実装ができなかったので許してください.
画像ダウンロード機能の実装
画像のダウンロード機能に関しては,以下のリンクを参考にしました.
......と言いたいのですが,実はブラウザ対応はしてないです,すみません.記事を参考にして実装してみたのですが,なぜかきちんとダウンロードすることができず,断念してしまいました.
ゆくゆくはブラウザ対応やっていこうと思います.
その他
一応軽くですがレスポンシブデザインもしました.
デプロイ段階
今回はFirebaseでデプロイしました.以下の記事を参考にして進めていきました.
ただ,firebase initのところで色々Y/Nで選択していくのですが,なぜかよくわからないところでまづいてしまい,デプロイは成功するのにきちんとページが表示されない状況に陥りました.
何度も何度もfirebase initしなおしたり,キャッシュやファイルを消したりを繰り返して何時間か格闘した末,デプロイが完了しました.
キックオフの日から事前開発はOKだったので,アイデア出しを含めて最終的に一週間弱くらいかかって完成しました.
発表資料作成・発表練習段階
このハッカソンでは質疑応答がなく,プレゼンの5分間で自分のプロダクトの魅力を出し切らなければなりません.最大限に自分のプロダクトの魅力を伝えるために,プレゼン資料作りにはちょっと時間をかけました.
一応プレゼン資料作りの時間があったのですが,少しフライングして資料を作り始めました.幸い,アプリはある程度仕上がっていたのでプレゼン作りに充てる時間を十分に確保することができました.
出来上がったスライドはこちらです.
ストーリー性とテンポを重視した構成にしました.
発表練習も時間が許す限り行いました.
発表当日
実際に発表すると,発表練習を頑張ったにもかかわらず緊張のせいで色々やらかしました.
・いつものことだが,オタク特有の早口(制限時間よりもだいぶ早く終わってしまった...もったいない)
・なぜか無言を「むげん」と呼んでしまう(絶対鬼滅の「無限列車編」せい)(ちがう)
・スマホでのデモを見せるためにマナーモードを解除していたら,発表中に通知音がうるさくなってしまった(デモの直前に解除すればよかった...)
・緊張のせいで手が震えて,デモ中ボタンがなかなか押せなかった(あがり症をどうにかしたい)
ただ,皆さんの反応は良い感じで良かったです.突っ込みとか入れてくれてて嬉しかったw
【zoomでの反応(一部抜粋)】
wwwwwww
たすかるww
閉店やばいなwwww
蛍w
シュールwwww
閉店感あるwwwwww
発表中,他の参加者からフィードバックシートにフィードバックを書いてもらうという仕組みになっているのですが,フィードバックシートでは,共感してくれる声が多かったです.やっぱみんな困ってたんだなとしみじみしました.
【フィードバックシートでの反応(一部抜粋)】
プレゼンのテンポが良くてとても聞きやすいです!
終わり時間が見えいなのは共感でしかないです
無言は辛いので助かる
めっちゃ面白い
使いたい!
分かり味が深い
発想がすごい
プレゼンを褒めてもらえたのは純粋にうれしいです.また,使いたい!って実際に言ってもらえると,作って良かったなって思いますね!他にもレスポンシブも褒めてもらえました(^^♪
褒められるとぐんぐん伸びるタイプなので,しばらくはフィードバックシートを見てニマニマしてます.(フィードバックシートの制度最高!)
他の人の発表を見てみると,チーム開発いいなぁってなりました.分担することで複雑なシステムを作り上げることができるのはやはり強いですね.
画像認識とかを取り入れているところに感動しました.自分も機械学習を組み込んだアプリケーションにチャレンジしてみたいと思いました.
そして,結果発表の時,
入選しました!!!!!
今回入選は4組で3組目まで呼ばれたときはもう今回はダメだなって思ってましたが,最後の最後で呼ばれて動揺を隠しきれませんでした.
びっくりしすぎて,これ以上ないほどグダグダなコメントをしてしまいました...
入選理由として,アイデアの面白さと作品の完成度を評価していただきました.めちゃめちゃ嬉しいです!
まとめ
ハッカソンで賞をもらったのが初めてだったので,とても嬉しかったです.ちょっとだけ自信もつきました!
来月のウインターハッカソンはさすがに卒論がまずいので止めておきますが,卒論が終わればまた参加したいです!
また,3月には別のハッカソンに参加するのが決まったのでそこでも頑張っていきたいと思います.
思いのほか長々と書いてしまいましたが,ここまで読んでくださってありがとうございます.
それでは,現実に戻って卒論書いてきます~~~
