はじめてのオリジナルフォント制作
平成最後の挑戦というと大げさですが、はじめてオリジナルフォントを作りました。
今までは、ただなんとなく使用用途やデザインの雰囲気に合わせて選ぶ側だったのでとても新鮮な経験でした。
よく、Web制作において、受注側と発注側の両方を経験しておくと、相手のことも理解できてスムースに仕事が進むとアドバイスされますが、フォント制作も同じ。
作り手と使い手の両方を経験する事で視点が変わりますよ!
企画内容
フロップデザインさん企画の #平成最後のフォント を作ろうという企画に参加しました。
概要はこちら
https://flopdesign.com/blog/photo/7273/
この企画について、noteのインタビュー記事はこちら
https://note.mu/typingart/n/n310ae88f1935
わたしには「方」の文字が割り当てられ、デザインしました。
方の意味と成り立ちを調べる
「方」について知ることからスタート。
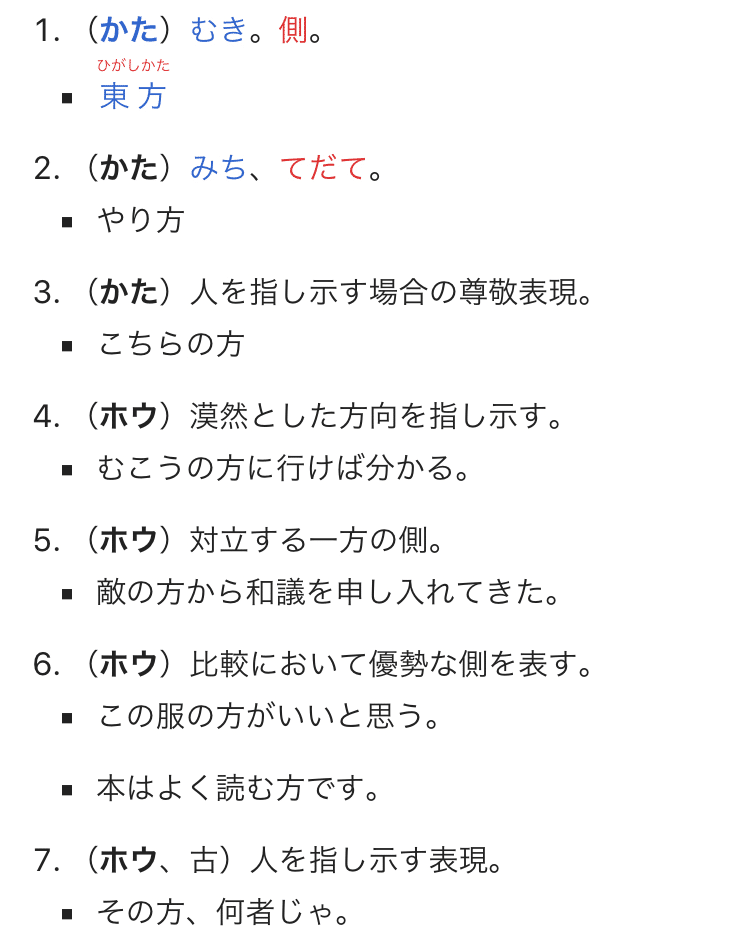
辞書で調べると、以下の通り。
こんなに複数の意味があるのかと驚く。

出典 wiktionary
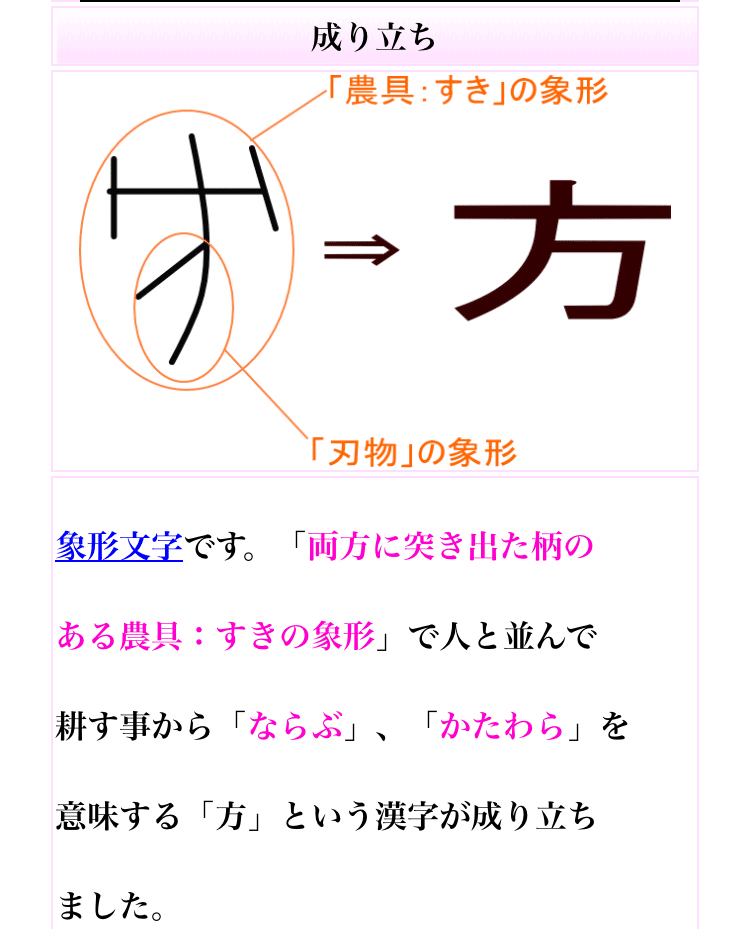
そもそもこの漢字はどう作られたのか?、成り立ちにも興味があったので調べてみたところ、農具と人を表していることもわかりました。

出典 okjiten
方向性の決定
この時点でデザインのヒントになりそうなキーワードを出してみました。
・ベクトル(方向、方角など、ここからここへという矢印、線を表す)
・道具(目指す方向があってそこへたどり着くための方法や手法という意味から、必要なアイテム、道具、農具?)
まだ、ちょっともやってしています。
ヒントを探す
さて、ここからラフスケッチしていきなりデザイン??
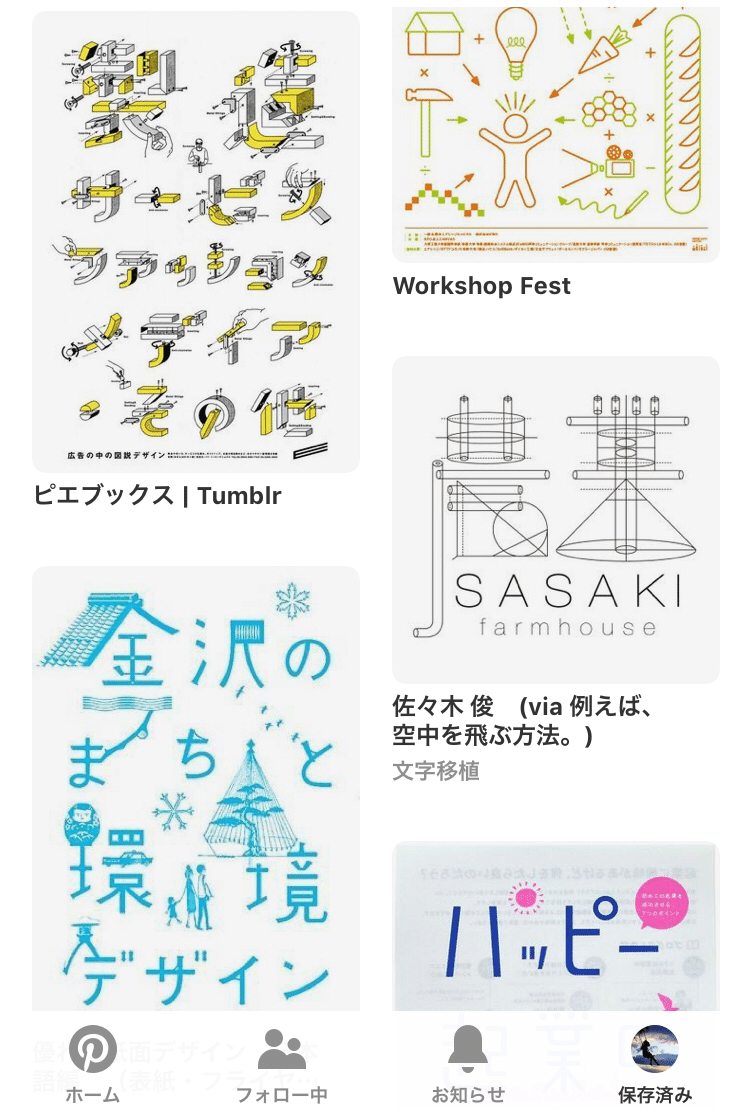
とも考えましたが、まだもやっとしているので、pintarest を使って、ヒントになりそうな画像をひたすら集めました。
キーワードとしてあげていた、ベクトルや道具といったものをどのようにしてフォントに組み込むか?という視点で探しました。

試行錯誤
世の中にはこんなに面白いフォントがあるのか!
こういう表現方法もあるのか!
いろんな気づきを得てここでようやくラフスケッチ。
いくつか書き、Illustratorでのデザインに着手しました。
情報を整理して客観視
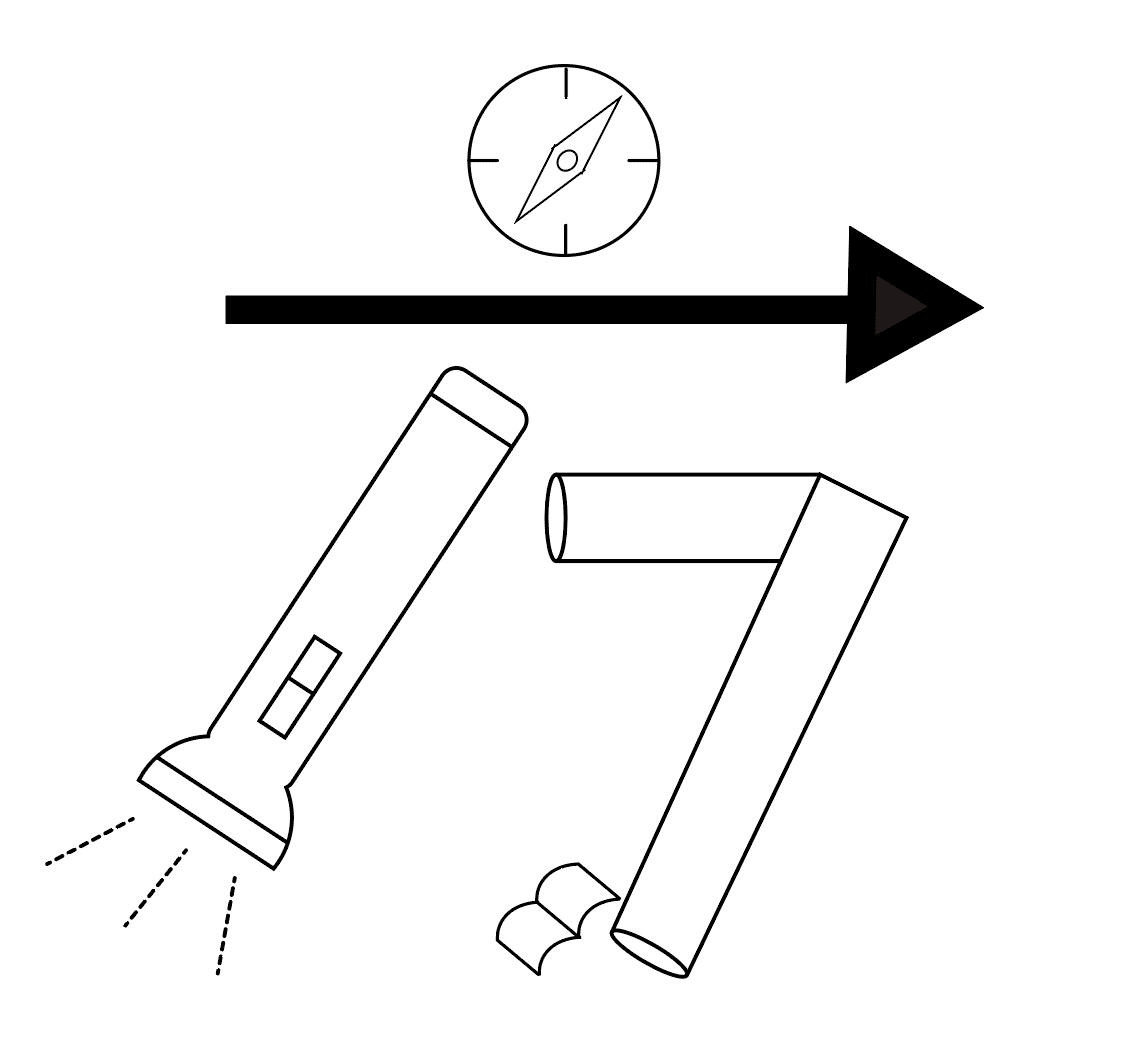
「探検家が適切な道具を持って進みたい方向へ進む。」
というコンセプトで作成。
進む方向→矢印で表現
道具→懐中電灯、方位磁針、本
方の右側はトンネルを表したのですが、表現しきれず、またいろんな意味合いを詰め込みすぎでは?と悩み、客観的な意見をもらうことに。

このフォント作成のプロジェクトには専用のslackがあり、そこでアドバイスをいただくことにしました。

アドバイス頂いたのは以下2点
・部分ごとの線が細くて小さい字にすると見えなくなりそうです。レポートとか書類に載る字なので、もっと黒い部分が多い方がいいと思います。
・たぶん客観的に気づいている部分だとは思うのですが、トンネルは少し改善の余地があると思います。あとは線の太さも検討をしてみるとよりよくなると思います。
見返してみると確かに線が細い気がする、やっぱりトンネルは考える余地ありかぁ〜、頭を柔らかくして出直します!!
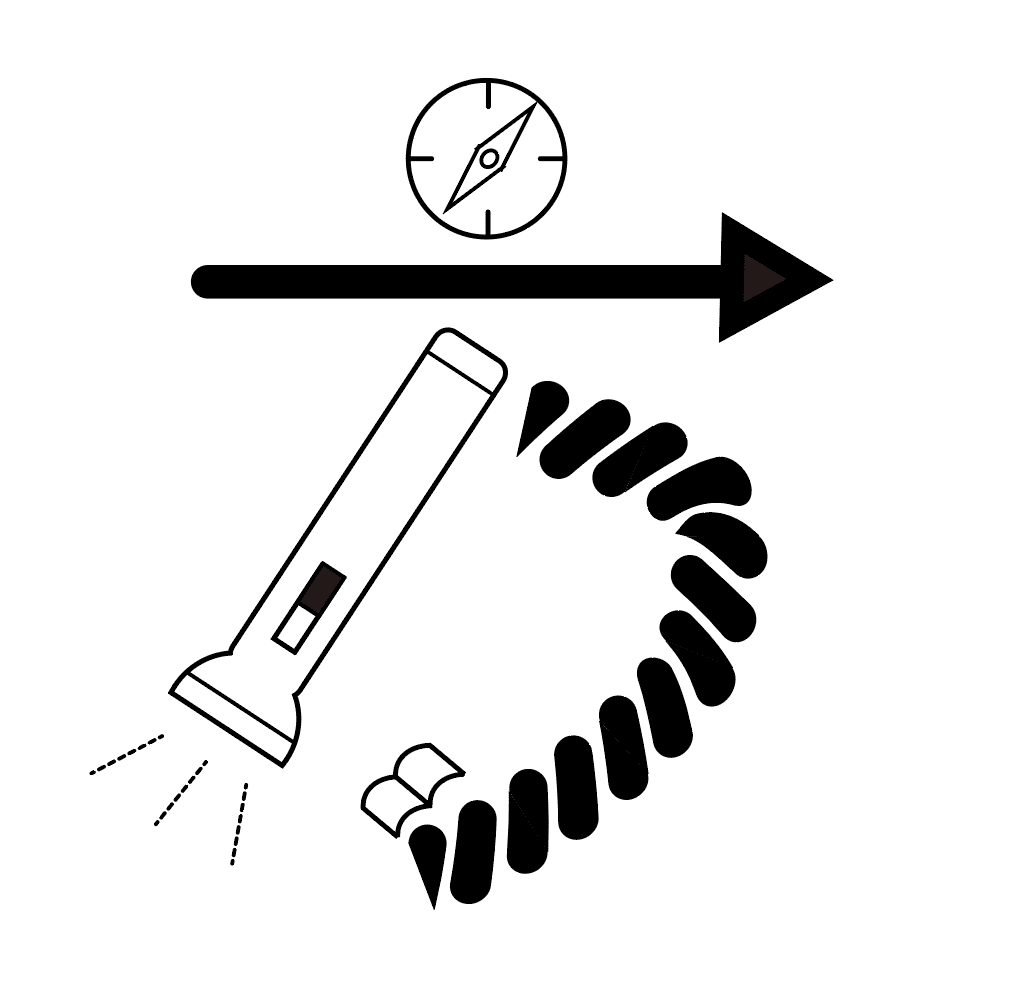
完成
キーワードとしていた、方向と道具に絞り、線を太くしました。
トンネルはやめてロープ(道具)を追加。
塗りつぶしの黒と白のバランスも意識しました。

おわりに
正解がないので永遠に直せるんじゃないかと思いました。
情報整理、それに基づくコンセプト、悩んだ時の客観的意見この3つが大事だと思います。
何よりフォントって奥深くて面白いということ。
フォントデザイナーの方の一文字に懸けるこだわりや想い、試行錯誤を想像できるようになりました。
これからはもっと一文字一文字こだわってフォントを選び、使わせていただきます!
楽しい企画をありがとうございました!
いいなと思ったら応援しよう!